You need to sign in to do that
Don't have an account?
lightning component list view select account add to custom object record button
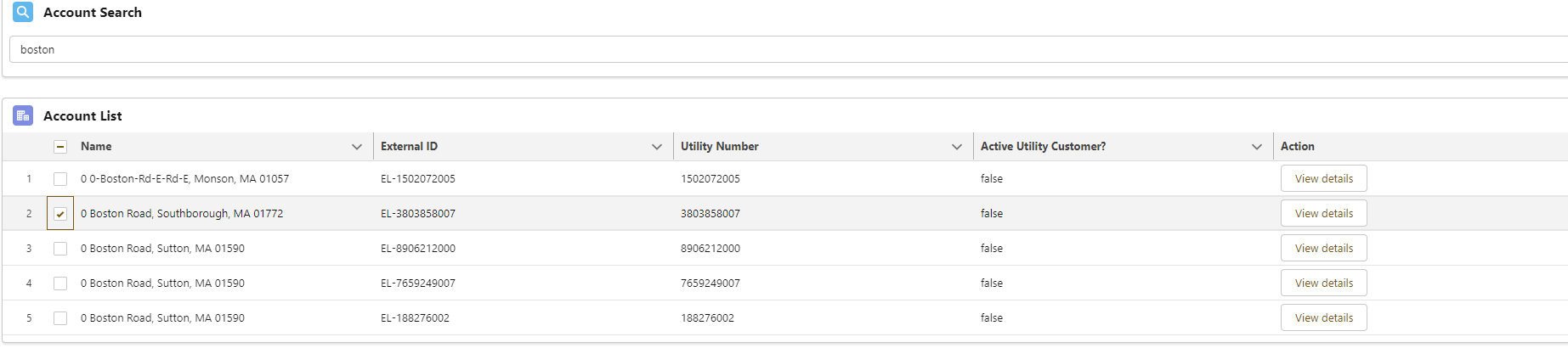
I have an account list view lightning component that i would like to add a button so users can select an account from the list view click the button to add the account to a custom object record but i am not sure how to accomplish this and I'm looking for help. Can i use a flow button inside the lightning coponent? or maybe create a quick action button and add it to the component? My code is below.

Controller
Aura Component
Controller
({
onAccountsLoaded: function( component, event, helper ) {
var cols = [
{
'label': 'Name',
'fieldName': 'Name',
'type': 'text'
},
{
'label': 'External ID',
'fieldName': 'External_ID__c',
'type': 'text'
},
{
'label': 'Utility Number',
'fieldName': 'Utility_Number__c',
'type': 'text'
},
{
'label': 'Active Utility Customer?',
'fieldName': 'Active_Utility_Customer__c',
'type': 'checkbox'
},
{
'label': 'Action',
'type': 'button',
'typeAttributes': {
'label': 'View details',
'name': 'view_details'
}
}
];
component.set( 'v.cols', cols );
component.set( 'v.rows', event.getParam( 'accounts' ) );
},
onRowAction: function( component, event, helper ) {
var action = event.getParam( 'action' );
var row = event.getParam( 'row' );
if ( action.name == 'view_details' ) {
var navigation = component.find( 'navigation' );
navigation.navigate({
'type': 'standard__recordPage',
'attributes': {
'objectApiName': 'Account',
'recordId': row.Id,
'actionName': 'view'
}
});
}
}
})
Aura Component
<aura:component>
<aura:handler event="c:AccountsLoaded" action="{!c.onAccountsLoaded}"/>
<lightning:navigation aura:id="navigation"/>
<aura:attribute name="rows" type="Map[]"/>
<aura:attribute name="cols" type="Map[]"/>
<lightning:card title="Account List" iconName="standard:account">
<lightning:datatable
data="{!v.rows}"
columns="{!v.cols}"
keyField="Id"
hideCheckboxColumn="false"
showRowNumberColumn="true"
onrowaction="{!c.onRowAction}"/>
</lightning:card>
</aura:component>






 Apex Code Development
Apex Code Development