You need to sign in to do that
Don't have an account?
Flow Screen Toggle Button - Winter 20 - Component Visibility
I have run into a problem with component visibility using the toggle button feature in flow screen components. When using the native Salesforce toggle button, I cannot set the visibility components based on the value of the toggle button.
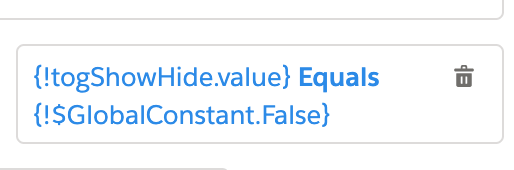
I have established a toggle button titled togShowHide. I have set a component visibility based on the following:
 The problem is, the toggle does not do anything when activated or deactivated to change this component visability - and the visibility is always OFF.
The problem is, the toggle does not do anything when activated or deactivated to change this component visability - and the visibility is always OFF.
When I reversed everything, making the toggle button active (true) by default, and setting components to display when the value was true, the components will display.
What it looks like to me, is that the flow components will only allow you to filter the visibility by a variable or other resource that is TRUE. It just doesn't work with a false value. In fact, the component won't display at all.
HOWEVER, when I do the same actions using a checkbox, I can filter a flow screen component to display either on a TRUE value or a FALSE value.
Is this a bug, or normal behavior for the toggle component?
I have established a toggle button titled togShowHide. I have set a component visibility based on the following:
When I reversed everything, making the toggle button active (true) by default, and setting components to display when the value was true, the components will display.
What it looks like to me, is that the flow components will only allow you to filter the visibility by a variable or other resource that is TRUE. It just doesn't work with a false value. In fact, the component won't display at all.
HOWEVER, when I do the same actions using a checkbox, I can filter a flow screen component to display either on a TRUE value or a FALSE value.
Is this a bug, or normal behavior for the toggle component?






 Apex Code Development
Apex Code Development
I set this EmptyString resource in the "Resource" field under the Set Component Visibility section for the component that I wanted to display when the toggle is set to False. Then I used the Equals operator. Then I specified the toggle's value attribute in the "Value" field.
Now my toggle will show my field when it is set to a false value, and hide it when it's set to a true value.
Hope this helps!!
-Evan
All Answers
I set this EmptyString resource in the "Resource" field under the Set Component Visibility section for the component that I wanted to display when the toggle is set to False. Then I used the Equals operator. Then I specified the toggle's value attribute in the "Value" field.
Now my toggle will show my field when it is set to a false value, and hide it when it's set to a true value.
Hope this helps!!
-Evan
this video helped me a lot. Hope it can help you too.
https://www.youtube.com/watch?v=60s0Mn4lBkA
Was wondering if you would share the settings for your Toggle?
The "Value" is set to the value attribute of this same toggle component. That way it "remembers" what the user selected if they move on to a different screen and click "previous" to come back to this screen.
Any screen input component with Manually assign variables (advanced) selected isn’t available as a resource for conditional visibility on the same flow screen. (Flow Conditional Visibility Consideration (https://help.salesforce.com/articleView?id=flow_considerations_design_conditional_visibility.htm&type=0" target="_blank))
It seems that once Manually assign variables has been selected for one component, it becomes the default for new ones. I unchecked the Manually assign and was then able to use the toggle as shown in the video referenced early in this thread.