You need to sign in to do that
Don't have an account?
Can I use one visualforce component for all the fields in Apex page.?
Hello Everyone,
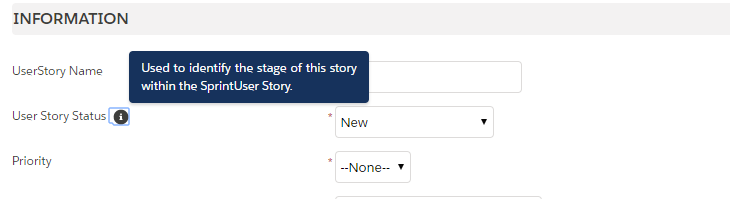
I got a requirement to crete new visualforce page in Lightning for one custom object, I have used HTML (div and slds) to build the page. Now my next requirement is to add HelpText for all 25 fields, Initially I was in a assumption that I can create one Visualforce component and use that for all the fields in Apex page. Please find my Component below
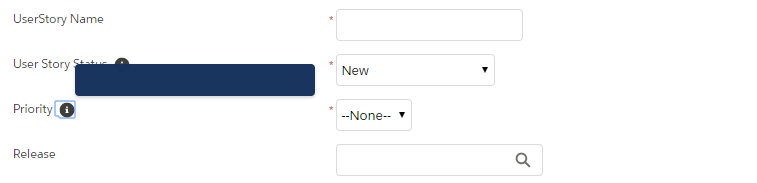
If I use the same icon for next field then:

I got a requirement to crete new visualforce page in Lightning for one custom object, I have used HTML (div and slds) to build the page. Now my next requirement is to add HelpText for all 25 fields, Initially I was in a assumption that I can create one Visualforce component and use that for all the fields in Apex page. Please find my Component below
<apex:component selfClosing="true">
<apex:attribute name="helpText" description="Help Text." type="String" required="true"/>
<script>
var div = document.createElement('div');
div.innerHTML = '<div class="body">{!helpText}</div>';
setTimeout(function() {
var searchInvoiceHelperText = document.getElementById('searchInvoiceHelperText').appendChild(div);
}, 1000);
</script>
<div class="mouseOverInfoOuter" id="searchInvoiceHelper" onfocus="addMouseOver(this)" onmouseover="addMouseOver(this)" tabindex="0">
<img src="/s.gif" alt="" class="infoIcon" title="" />
<div class="mouseOverInfo" id="searchInvoiceHelperText" style="display: none; opacity: -0.19999999999999996; left: 16px;">
</div>
</div>
</apex:component>
But when I used this component for one field it's working fine, and when I use this for two fields only one field is showing helptext with description and other field is having icon with no description.
<div
class="slds-form-element__row ma-ltss-font_style slds-p-top_xxx-small slds-p-left_small">
<div class="slds-size_1-of-5">
<label class="evv-slds-form-element__label">User Story Status <c:helpicon helpText="Used to identify the stage of this story within the SprintUser Story."/></label>
</div>
If I use the same icon for next field then:






 Apex Code Development
Apex Code Development
you can not directly use slds in vf page. you want to use slds then follow this code and link:
Lightning component=:
Create lightning component.
App=:
<aura:application access="GLOBAL" extends="ltng:outApp" implements="ltng:allowGuestAccess" >
<aura:dependency resource="c:'your lightning component name'"/>
</aura:application>
VF page==:
<apex:page>
<apex:includeLightning />
<div id="lightning" />
<script>
$Lightning.use("c:call lightning component", function() {
$Lightning.createComponent("lightning:button",
{ label : "Press Me!" },
"lightning",
function(cmp) {
}
);
});
</script>
</apex:page>
https://developer.salesforce.com/docs/atlas.en-us.lightning.meta/lightning/components_visualforce.htm
I hope you find the above solution helpful. If it does, please mark as Best Answer to help others too.
Thanks and Regards,
Ajay Dubedi
www.ajaydubedi.com