You need to sign in to do that
Don't have an account?
Component event handler is not executing
here i have created two lightning component
1. OpportunityOnAccount.cmp which shows all opportunity on the accout record page with add Opportunity button
2. OpportunityOfAccount.cmp which shows all opportunity of current account on account record page this component also have Component event handler which is get fired from OpportunityOnAccount.cmp controller
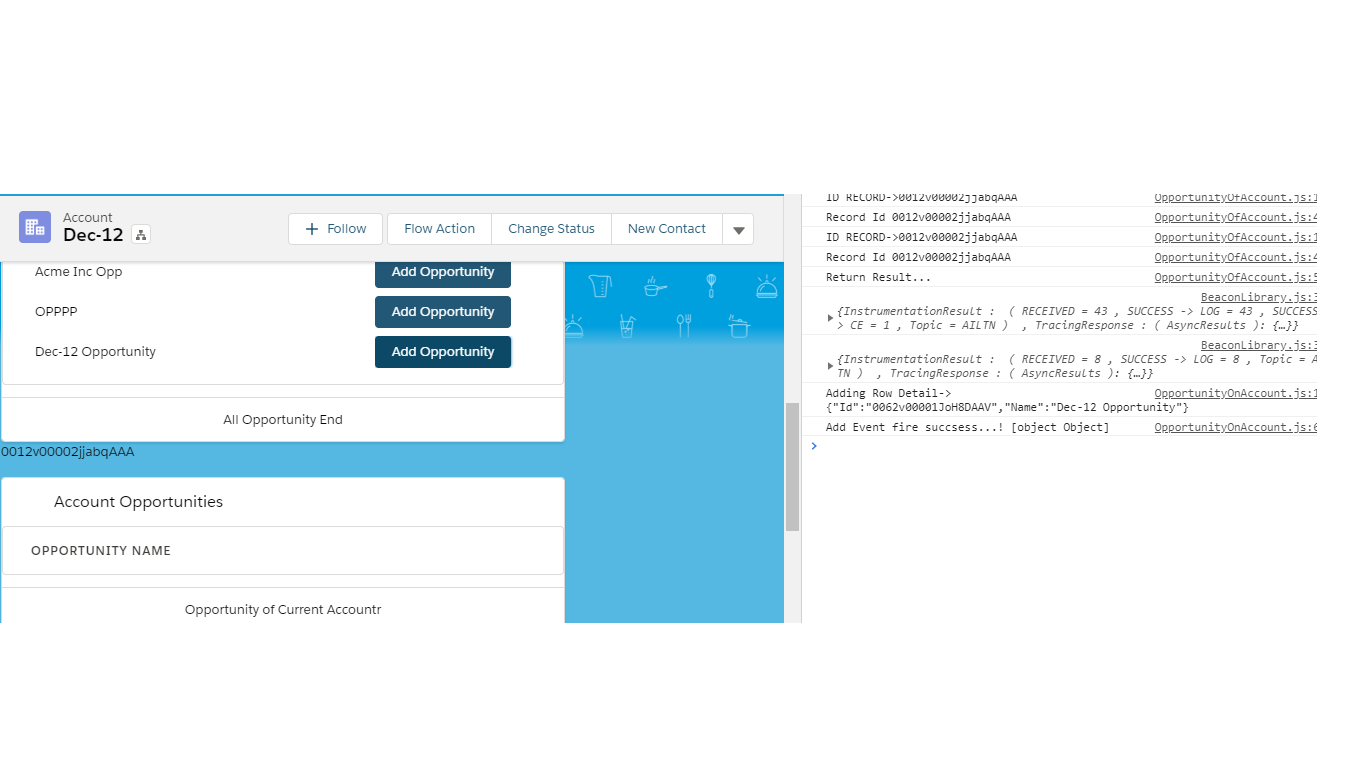
After adding into Account page
 Event is firing but it is not handeling in another component
Event is firing but it is not handeling in another component
so plase help me with that
what is the problem with that
is it because of my container component ?
and when i use two seperate component why it doesn't work with component event
1. OpportunityOnAccount.cmp which shows all opportunity on the accout record page with add Opportunity button
2. OpportunityOfAccount.cmp which shows all opportunity of current account on account record page this component also have Component event handler which is get fired from OpportunityOnAccount.cmp controller
<--! OpportunityComponentContainer.cmp-->
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<c:OpportunityOnAccount recordId="{!v.recordId}"/>
<c:OpportunityOfAccount recordId="{!v.recordId}"/>
</aura:component>
this is my main component which is calling both my component
<!--OpportunityOnAccount.cmp-->
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId" access="global" controller = 'OpportunityOfContactHandler'>
<!-- attributes -->
<aura:attribute name = "allOpportunity" type = "List"/>
<aura:attribute name="recordId" type="string" />
<!--Event regster-->
<aura:registerEvent name = "registerOppOfAcc" type = "c:OpportunityOfAccountEvt"></aura:registerEvent>
<!-- handlers-->
<aura:handler name="init" value="{! this }" action="{! c.doInit }"/>
<aura:handler event="c:searchOppoertunity" action="{!c.handleOpportunitySearchEvent}" />
<!-- <aura:handler name = "removerIndexOfOpportunity" event = "c:OppIndexRemover" action = "{!c.handleOpportunityRemove}" />
-->
<lightning:card title="All Opportunities on Account" iconName="standard:opportunity" footer="All Opportunity End">
<div class="slds-box">
<table>
<thead>
<tr class="slds-text-heading--label">
<div class="slds-p-left_small">
<th scope="col"><div class="slds-truncate" title="Name">Opportunity Name</div></th>
</div>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.allOpportunity}" var ="x">
<tr>
<td>
<div class="slds-p-top_x-small">
<div class="slds-p-left_medium">
<div class="slds-truncate" title="">{!x.Name}</div>
</div>
</div>
</td>
<td>
<div class="slds-p-top_x-small">
<div class="slds-p-left_medium">
<div class="slds-truncate" title="">
<lightning:button variant="brand" label="Add Opportunity" name="Add" value="{!x}" onclick="{! c.handleRowAction }"/>
</div>
</div>
</div>
</td>
</tr>
</aura:iteration>
</tbody>
</table>
</div>
</lightning:card>
</aura:component>
<!--OpportunityOnAccountController.js-->
({
doInit: function (component, event, helper) {
// var ContactRecordId = component.get("v.recordId");
helper.fetchData(component);
},
handleRowAction: function (cmp, event, helper) {
var action = event.getSource().get('v.name');
var row = event.getSource().get('v.value');
//alert('Adding Opportunity: ' + JSON.stringify(row));
console.log('Adding Row Detail->'+JSON.stringify(row));
helper.addRecord(cmp,row);
},
handleOpportunitySearchEvent: function(cmp, event) {
console.log("Searching Opportunities in handler....!");
var x = event.getParam("searchOpp");
//Set the handler attributes based on event data
cmp.set("v.allOpportunity", x);
} ,
handleOpportunityRemove : function (cmp, event, helper) {
var rows = cmp.get('v.data');
var indexObj = event.getParam('opportunityObj');
console.log('Index obj handleOpportunityRemove '+indexObj.Name);
var rowIndex = rows.indexOf(indexObj);
rows.splice(rowIndex, 1);
cmp.set('v.data', rows);
},
});
<!--OpportunityOnAccountHelper.js-->
({
fetchData: function (component) {
var action = component.get("c.getAllOpportunityOnAccount");
// Load all contact data
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
var result = response.getReturnValue();
component.set('v.allOpportunity', result);
}
else if (state === "INCOMPLETE") {
alert('Response is Incompleted');
}
else if (state === "ERROR") {
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
alert("Error message: " + errors[0].message);
}
} else {
alert("Unknown error");
}
}
});
$A.enqueueAction(action);
},
addRecord: function(component,row){
console.log("Add Event fire succsess...! "+row);
var opportunityOnContacEvt = component.getEvent("registerOppOfAcc");
opportunityOnContacEvt.setParams({
opp : row
});
opportunityOnContacEvt.fire();
},
})
<!--OpportunityOfAccount.cmp-->
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId" access="global" controller = 'OpportunityOfContactHandler'>
<!-- -->
<!-- attributes -->
<!--List of all the opprtunity-->
<aura:attribute name="opportunities" type="list"/>
<aura:attribute name="recordId" type="string" />
<aura:handler name = "registerOppOfAcc" event = "c:OpportunityOfAccountEvt" action = "{!c.handleOppOfAccEvent}" />
<aura:registerEvent name = "removerIndexOfOpportunity" type = "c:OppIndexRemover"></aura:registerEvent>
<!-- handlers-->
<aura:handler name="init" value="{! this }" action="{! c.Init }"/>
{!v.recordId}
<lightning:card variant="Narrow" title="Account Opportunities" iconName="standard:Opportunity" footer="Opportunity of Current Accountr">
<div class="slds-box">
<table>
<thead>
<tr class="slds-text-heading--label">
<div class="slds-p-left_small">
<th scope="col"><div class="slds-truncate" title="Name">Opportunity Name</div></th>
</div>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.opportunities}" var ="x">
<tr>
<td>
<div class="slds-p-left_medium">
<div class="slds-p-top_x-small">
<div class="slds-truncate" title="">{!x.Name}</div>
</div>
</div>
</td>
<td>
<div class="slds-p-top_x-small">
<div class="slds-truncate" title="">
<lightning:button variant="brand" label="Remove Opportunity" name="delete" value="{!x}" onclick="{! c.handleRowAction }" />
</div>
</div>
</td>
</tr>
<tr><td> <p></p></td></tr>
</aura:iteration>
</tbody>
</table>
</div>
</lightning:card>
</aura:component>
<!--OpportunityOfAccountController.js-->
({
Init: function (component, event, helper) {
var AccountRecordId = component.get("v.recordId");
console.log('ID RECORD->'+AccountRecordId);
// component.set('v.opportunities', component.get("v.opportunities").splice(0,component.get("v.opportunities").length));
helper.fetchData(component, AccountRecordId);
},
handleRowAction: function (cmp, event, helper) {
console.log("On row Action...!");
var action = event.getSource().get('v.name');
var row = event.getSource().get('v.value');
console.log('Date : '+JSON.stringify(row)+' Action : '+action);
helper.removeOpportunity(cmp, row);
},
handleOppOfAccEvent: function(Component,event,helper) {
console.log('Here Handeling Event...!');
var AccountRecordId = Component.get("v.recordId");
var Opp = event.getParam('opp');
helper.updateOpportunity(Component,Opp,AccountRecordId);
console.log('My Data -> '+Opp.Name+' RecordId -> '+ AccountRecordId);
/* var removeOpportunity = Component.getEvent("removerIndexOfOpportunity");
removeOpportunity.setParams({
opportunityObj : Opp
});
removeOpportunity.fire();
*/
}
});
<!--OpportunityOFAccountHelper.js-->
({
removeOpportunity: function (cmp, row) {
var rows = cmp.get('v.opportunities');
var rowIndex = rows.indexOf(row);
rows.splice(rowIndex, 1);
cmp.set('v.opportunities', rows);
},
fetchData: function (component, AccountRecordId) {
var action = component.get("c.getOpportunityOfAccount");
// Load all contact data
console.log('Record Id '+AccountRecordId);
action.setParams({"acccountId" : AccountRecordId});
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
//Set event attribute value
var result = response.getReturnValue();
console.log("Return Result... "+response.getReturnValue());
component.set('v.opportunities',result );
}
else if (state === "INCOMPLETE") {
alert('Response is Incompleted');
}
else if (state === "ERROR") {
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
alert("Error message: " + errors[0].message);
}
} else {
alert("Unknown error");
}
}
});
$A.enqueueAction(action);
},
updateOpportunity: function (Component,Opp,AccountRecordId) {
console.log('Updating Opportunity....! '+Opp.Id+' '+AccountRecordId+' Stringfy ->'+JSON.stringify(AccountRecordId));
var action = Component.get("c.updateOpportunity");
action.setParams(
{accouhtId : AccountRecordId,
oppObj : Opp.Id}
);
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
var oldOpp=Component.get("v.opportunities");
oldOpp.push(response.getReturnValue());
Component.set("v.opportunities", oldOpp);
console.log('update Succsess....!'+response.getState());
console.log('Updated Object-> '+JSON.stringify(response.getReturnValue()));
}
else if (state === "INCOMPLETE") {
alert('Response is Incompleted');
}
else if (state === "ERROR") {
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
alert("Error message: " + errors[0].message);
}
} else {
alert("Unknown error");
}
}
});
$A.enqueueAction(action);
},
})
<!--EVENT-->
<aura:event type="COMPONENT">
<aura:attribute name = 'opp' type = 'Object'/>
</aura:event>
After adding into Account page
so plase help me with that
what is the problem with that
is it because of my container component ?
and when i use two seperate component why it doesn't work with component event






 Apex Code Development
Apex Code Development
A component event is fired from an instance of a component. A component event can be handled by the component that fired the event or by a component in the containment hierarchy that receives the event.
In your case, both components are same level, and componenet event does not available for within an application,
Instead of component event use Application event.
Regards,
Shailesh Rawte
And one more thing i was trying to access recordId from OpportunityOfAccount.cmp into its controller but i cant able to access it it is showing me 'undefined' why ? but iam passing it from root container its working what was reasion ?