You need to sign in to do that
Don't have an account?
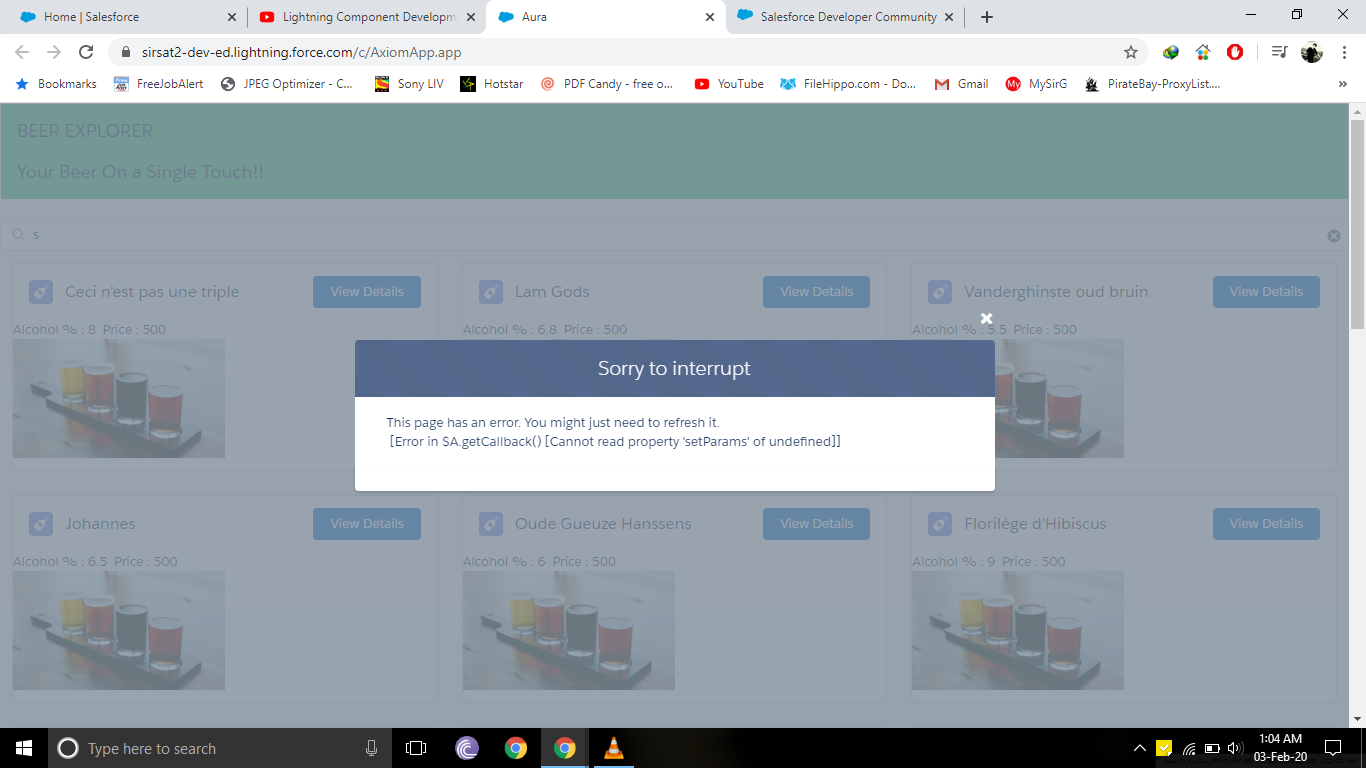
Unable to get Custom Modal.$A.getCallback error.
BeerSearchData.cmp
____________________
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId" access="global" >
<aura:attribute name="recordList" type="List"/>
<aura:attribute name="iden" type="String"/>
<lightning:overlayLibrary aura:id="overlayLib"/>
<div class="c-container">
<lightning:layout horizontalAlign="spread" multipleRows="true">
<aura:iteration items="{!v.recordList}" var="con">
<lightning:layoutItem size="4" padding="around-small">
<div class="custom-box">
<lightning:card title="{!con.Beer_Name__c}" iconName="custom:custom56" >
Alcohol % : {!con.Alcohol__c}
Price : {!con.Price__c}
<div class="slds-col slds-size_4-of-8">
<img src="{!$Resource.BeerImage}"/>
</div>
<aura:set attribute="actions">
<lightning:button name="{!con.Id}" label="View Details" onclick="{!c.detailspage}" variant="brand"/>
</aura:set>
</lightning:card>
</div>
</lightning:layoutItem>
</aura:iteration>
</lightning:layout>
</div>
<div>
</div>
</aura:component>
BeerSearchDataController.js
________________________
({
detailspage : function(component, event, helper) {
var eventSource = event.getSource();
var beerObj = eventSource.get('v.name');
component.set('v.iden',beerObj);
component.set('v.truthy',true);
$A.createComponent(
"c:BeerDetails",
{
"v.iden": "beerObj",
},
function(BeerDetails, status, errorMessage){
if (status === "SUCCESS") {
component.find('overlayLib').showCustomModal({
header: "Beer Details",
body: BeerDetails,
showCloseButton: true,
closeCallback: function() {
alert('You closed the alert!');
}
})
}
});
}
});
BeerDetails.cmp
_______________
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes" access="global" >
<lightning:overlayLibrary aura:id="overlayLib"/>
<aura:attribute name="beerId" type="String"/>
<lightning:recordForm
recordId="{!v.beerId}"
objectApiName="Beer__c"
layoutType="Full"
columns="2"
mode="view" />
<div>
<lightning:button label="Order Now!" onclick="{!doOrder}" variant="brand"/>
</div>
</aura:component>
____________________
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId" access="global" >
<aura:attribute name="recordList" type="List"/>
<aura:attribute name="iden" type="String"/>
<lightning:overlayLibrary aura:id="overlayLib"/>
<div class="c-container">
<lightning:layout horizontalAlign="spread" multipleRows="true">
<aura:iteration items="{!v.recordList}" var="con">
<lightning:layoutItem size="4" padding="around-small">
<div class="custom-box">
<lightning:card title="{!con.Beer_Name__c}" iconName="custom:custom56" >
Alcohol % : {!con.Alcohol__c}
Price : {!con.Price__c}
<div class="slds-col slds-size_4-of-8">
<img src="{!$Resource.BeerImage}"/>
</div>
<aura:set attribute="actions">
<lightning:button name="{!con.Id}" label="View Details" onclick="{!c.detailspage}" variant="brand"/>
</aura:set>
</lightning:card>
</div>
</lightning:layoutItem>
</aura:iteration>
</lightning:layout>
</div>
<div>
</div>
</aura:component>
BeerSearchDataController.js
________________________
({
detailspage : function(component, event, helper) {
var eventSource = event.getSource();
var beerObj = eventSource.get('v.name');
component.set('v.iden',beerObj);
component.set('v.truthy',true);
$A.createComponent(
"c:BeerDetails",
{
"v.iden": "beerObj",
},
function(BeerDetails, status, errorMessage){
if (status === "SUCCESS") {
component.find('overlayLib').showCustomModal({
header: "Beer Details",
body: BeerDetails,
showCloseButton: true,
closeCallback: function() {
alert('You closed the alert!');
}
})
}
});
}
});
BeerDetails.cmp
_______________
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes" access="global" >
<lightning:overlayLibrary aura:id="overlayLib"/>
<aura:attribute name="beerId" type="String"/>
<lightning:recordForm
recordId="{!v.beerId}"
objectApiName="Beer__c"
layoutType="Full"
columns="2"
mode="view" />
<div>
<lightning:button label="Order Now!" onclick="{!doOrder}" variant="brand"/>
</div>
</aura:component>






 Apex Code Development
Apex Code Development
When you try to launch the component via app (AxiomApp in your case) , standard events (toast, navigateToSobject, etc) will be undefined.
For example:
var toastEvent = $A.get("e.force:showToast");
toastEvent will have "undefined " always.
Therefore launch your component in LEX via app builder or lightning quickaction or drag to detail page to check how it works.
Thanks,
Govindaraj.S
All Answers
When you try to launch the component via app (AxiomApp in your case) , standard events (toast, navigateToSobject, etc) will be undefined.
For example:
var toastEvent = $A.get("e.force:showToast");
toastEvent will have "undefined " always.
Therefore launch your component in LEX via app builder or lightning quickaction or drag to detail page to check how it works.
Thanks,
Govindaraj.S