You need to sign in to do that
Don't have an account?
lightning component custom view all records in link
Hi Friends,
I am learning lightning and I have got stuck in creating lightning component. I have created a lightning datatable and I want to add viewall link after the table. If I click on the link it should navigate to next page contains all records.
Below is my component:

Thanks in advance.
I am learning lightning and I have got stuck in creating lightning component. I have created a lightning datatable and I want to add viewall link after the table. If I click on the link it should navigate to next page contains all records.
Below is my component:
Apex Controller:
public class viewContactController {
@AuraEnabled
public static List<Contact> getContactRecords(String accountId)
{
List<Contact> contactList = [SELECT Id, Name, Account.Name, Email, Phone, Title
FROM Contact
WHERE Account.Id =: accountId ORDER BY LastModifiedDate Desc];
if(contactList <> NULL && contactList.size() > 0)
return contactList;
else
return NULL;
}
}
Component:
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" controller="viewContactController" access="global" >
<aura:attribute name="contactList" type="List" description="contains Contact records"/>
<aura:attribute name="mycolumns" type="List"/>
<aura:handler name="init" value="{!this}" action="{!c.fetchAcc}"/>
<lightning:card iconName="standard:Daily_Practice__c" title="Related Contacts">
<lightning:datatable data="{!v.contactList}"
columns="{!v.mycolumns}"
keyField="id"
hideCheckboxColumn="true"/>
</lightning:card>
</aura:component>
Controller:
({
fetchAcc : function(component, event, helper) {
helper.fetchAccHelper(component, event, helper);
}
})
Controller Helper:
({
fetchAccHelper : function(component, event, helper) {
component.set('v.mycolumns', [
{label: 'Action', fieldName: 'linkName', type: 'url',
typeAttributes: {label: 'View Record',name: 'Name', target: '_blank'}},
{label: 'Contact Name', fieldName: 'Name', type: 'text'},
{label: 'Email', fieldName: 'Email', type: 'Email'},
{label: 'Phone', fieldName: 'Phone', type: 'Phone'},
{label: 'Account Name', fieldName: 'accountId', type: 'text'}
]);
var action = component.get("c.getContactRecords");
action.setParams({
"accountId":component.get("v.recordId")
});
action.setCallback(this, function(response){
var state = response.getState();
if (state === "SUCCESS") {
var records =response.getReturnValue();
records.forEach(function(record){
record.linkName = '/'+record.Id;
record.accountId = record.Account.Name
});
component.set("v.contactList", records);
}
});
$A.enqueueAction(action);
}
})
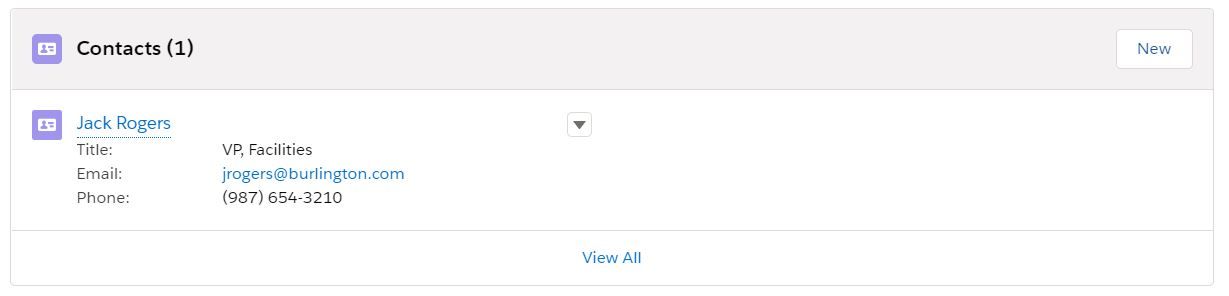
Below is sample viewall. I want to add same for my custom component.Thanks in advance.






 Apex Code Development
Apex Code Development
I found a link similar to your implementation please find the link below:
>> http://www.infallibletechie.com/2018/07/adding-view-all-button-in.html
In case if this was helpful could you please close the thread by marking this as the best answer so that it is useful for others in the future and also helps in the community clean.
Regards,
Anutej