You need to sign in to do that
Don't have an account?
FullCalendar in Salesforce -> Get the event when user changes view
I have implemented fullCalendar.io to my Salesforce dev org in order to have a custom calendar lightning component. So I found an LWC that uses those libraries and made some minor changes. The reason why i went to this solution is because i could not get the event in default Salesforce Calendar when user changes view(for example Week to Day, Day to Month etc...). Now that i can see the custom Calendar into my Salesforce org, i need to find where i could get those events and make some changes. For example, i need to get the event when user changes from Week to Day, and change the events that are displaying in another component by firing an event and calling the respective Apex method. Any ideas how i could do this ??? Any help would be really appreciated :)
I post my code below:
HTML
Javascript
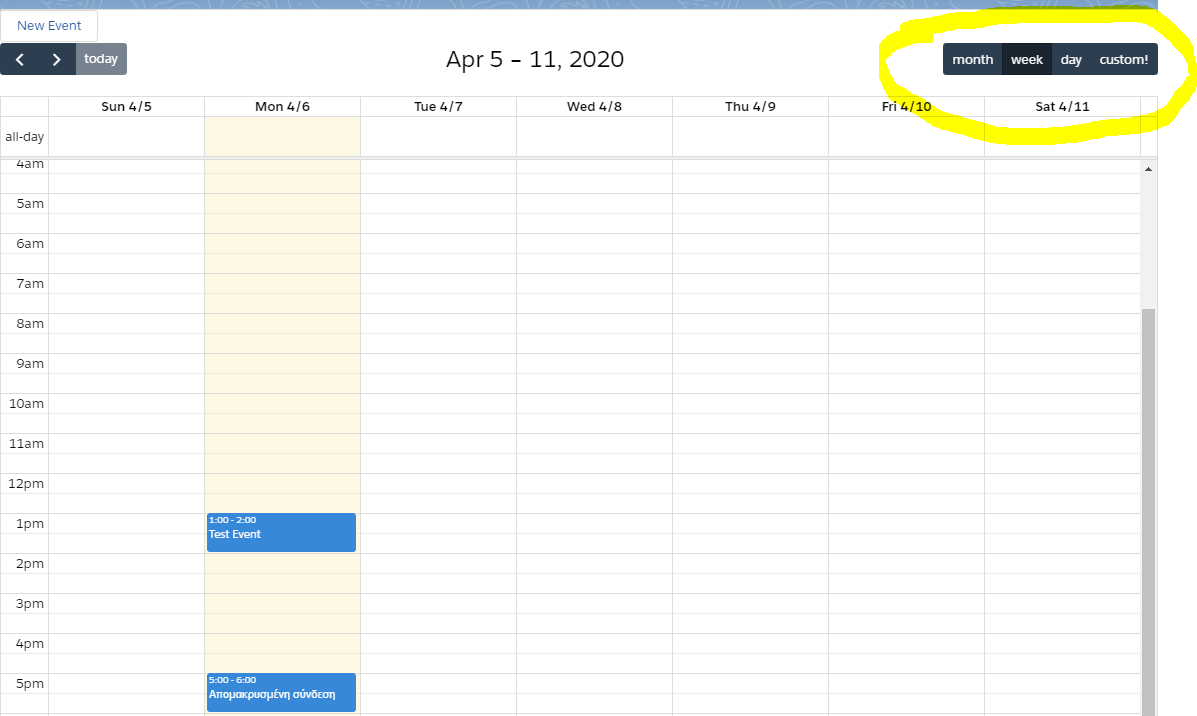
and a picture of the events i want to "catch"

I post my code below:
HTML
<template>
<div class="slds-card">
<lightning-button
label="New Event"
title="New Event"
onclick={createNewEvent}
></lightning-button>
<div class="fullcalendar" lwc:dom="manual"></div>
</div>
</template>
Javascript
import { LightningElement, wire, track, api } from "lwc";
import { loadScript, loadStyle } from "lightning/platformResourceLoader";
import FullCalendarJS from "@salesforce/resourceUrl/FullCalendarJS";
import { NavigationMixin } from "lightning/navigation";
import { encodeDefaultFieldValues } from "lightning/pageReferenceUtils";
import getMyEvents from "@salesforce/apex/fullCalendarController.getEventsForCurrentUser";
import { RecordFieldDataType } from "lightning/uiRecordApi";
export default class FullCalendarJs extends NavigationMixin(LightningElement) {
@wire(getMyEvents) myEvents;
@track eventsList = [];
currentEvent;
createNewEvent() {
console.log("createNewEvent called");
this[NavigationMixin.Navigate]({
type: "standard__objectPage",
attributes: {
objectApiName: "Event",
actionName: "new"
},
state: {
nooverride: "1"
}
});
}
renderedCallback() {
Promise.all([
// First step: load FullCalendar core
loadStyle(this, FullCalendarJS + "/packages/core/main.css"),
loadScript(this, FullCalendarJS + "/packages/core/main.js")
])
.then(() => {
// Second step: Load the plugins in a new promise
Promise.all([
loadStyle(this, FullCalendarJS + "/packages/daygrid/main.css"),
loadScript(this, FullCalendarJS + "/packages/daygrid/main.js"),
loadStyle(this, FullCalendarJS + "/packages/timegrid/main.css"),
loadScript(this, FullCalendarJS + "/packages/timegrid/main.js"),
loadScript(this, FullCalendarJS + "/packages/interaction/main.js")
]).then(() => {
// Third step: calls your calendar builder once the plugins have been also loaded
this.initialiseFullCalendar();
console.log("initialize!");
});
})
.catch((error) => {
// Catch any error while loading the scripts here
});
}
initialiseFullCalendar() {
//@ggalaios 03-04-2020 If events not null or undefined...
if (this.myEvents) {
let newEventList = [];
this.myEvents.data.forEach((ele) => {
newEventList.push({
id: ele.Id,
start: ele.StartDateTime,
end: ele.EndDateTime,
title: ele.Subject
});
});
this.eventsList = newEventList;
}
const ele = this.template.querySelector("div.fullcalendar");
console.log("ele >>> " + ele);
var calendar = new FullCalendar.Calendar(ele, {
//06/04/2020 @ggalaios: Custom button for New Event Creation
customButtons: {
myCustomButton: {
text: "custom!",
click: function () {
console.log("called");
this[NavigationMixin.Navigate]({
type: "standard__objectPage",
attributes: {
objectApiName: "Event",
actionName: "new"
},
state: {
nooverride: "1"
}
});
}
}
},
header: {
left: "prev,next,today",
center: "title",
right: "dayGridMonth,timeGridWeek,timeGridDay,myCustomButton"
},
plugins: [
"interaction",
"resourceDayGrid",
"resourceTimeGrid",
"dayGrid",
"timeGrid",
"timeline",
"interactionPlugin"
],
eventClick: function (info) {
console.log("clicked the event");
var eventObj = info.event;
if (eventObj.url) {
alert(
"Clicked " +
eventObj.title +
".\n" +
"Will open " +
eventObj.url +
" in a new tab"
);
window.open(eventObj.url);
info.jsEvent.preventDefault(); // prevents browser from following link in current tab.
} else {
alert("Clicked " + eventObj.title);
}
},
events: this.eventsList,
defaultView: "timeGridWeek"
});
calendar.render();
//console.log(this.eventsList.data);
console.log("Rendering");
}
}
and a picture of the events i want to "catch"






 Apex Code Development
Apex Code Development