You need to sign in to do that
Don't have an account?
lightning:2 layouttem are not coming in the same line
Hi,
I am using 2 layoutitem in one lightning component. I have kept a lightning:select at one layoutItem and 2 lightning:button at the other layoutItem.
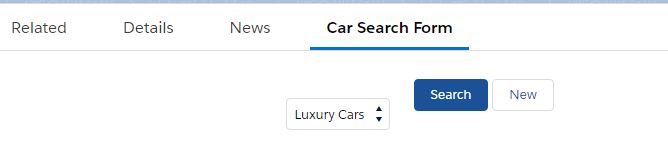
Lightning: Select control is not coming on the same line like the buttons.
PFB the code and the screenshot:
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId" access="global" >
<lightning:layout horizontalAlign="center">
<lightning:layoutItem padding="around-small">
<lightning:select name="selectItem" aura:id="carType" label="All Types" variant="label-hidden" value="">
<option value="" text="Option 1"/>
<option value="" text="Option 2"/>
<option value="" text="Option 3"/>
</lightning:select>
</lightning:layoutItem >
<lightning:layoutItem padding="around-small">
<lightning:button variant="brand" label="Search"/>
<lightning:button variant="neutral" label="New"/>
</lightning:layoutItem>
</lightning:layout>
</aura:component>

Please let me know where I am going wrong.
I am using 2 layoutitem in one lightning component. I have kept a lightning:select at one layoutItem and 2 lightning:button at the other layoutItem.
Lightning: Select control is not coming on the same line like the buttons.
PFB the code and the screenshot:
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId" access="global" >
<lightning:layout horizontalAlign="center">
<lightning:layoutItem padding="around-small">
<lightning:select name="selectItem" aura:id="carType" label="All Types" variant="label-hidden" value="">
<option value="" text="Option 1"/>
<option value="" text="Option 2"/>
<option value="" text="Option 3"/>
</lightning:select>
</lightning:layoutItem >
<lightning:layoutItem padding="around-small">
<lightning:button variant="brand" label="Search"/>
<lightning:button variant="neutral" label="New"/>
</lightning:layoutItem>
</lightning:layout>
</aura:component>
Please let me know where I am going wrong.






 Apex Code Development
Apex Code Development
It is because of this attribute variant="label-hidden" which is hiding the label for that select element. when I remove that attribute, both the layout items look good without any top margin as shown below
It is because of the hidden label.
Naveen
Team Codengine.in
I didn't want to show the label. I have used verticalAlign="end" in layout level and now it is looking good.
Regards,
Pinaki