You need to sign in to do that
Don't have an account?
Align a button in lightning component
Hi,
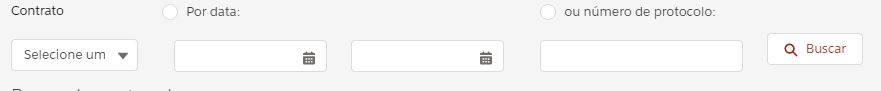
i'm trying align my button "Buscar "with my lightining input in this screen:

Following my code:
i'm trying align my button "Buscar "with my lightining input in this screen:
Following my code:
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,force:hasRecordId">
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:attribute name="contractNumber" type="String"/>
<aura:attribute name="startDate" type="String"/>
<aura:attribute name="endDate" type="String"/>
<aura:attribute name="protocolNumber" type="String"/>
<div class="slds-grid slds-gutters">
<div class ="slds-col slds-size_2-of-12">
<p>Contrato</p>
<lightning:combobox disabled="{!v.documentType}" aura:id="cmbAsset" value="{!v.contractNumber}"
onchange="{!c.onRadio}" placeholder="Selecione um contrato"
/>
</div>
<div class="slds-col slds-size_5-of-12">
<span class="slds-radio">
<input type="radio" aura:id="radioData" checked="true"
id="dataRadio" name="tipoBusca" value="dataRadio" onclick="{!c.getOptionsData}" />
<label class="slds-radio__label" for="dataRadio">
<span class="slds-radio_faux"></span>
<span class="slds-form-element__label">Por data:</span>
</label>
</span>
<div class="slds-grid">
<div class="slds-col slds-size_1-of-2">
<lightning:input aura:id="startDate" type="date" value="{!v.startDate}" max="{!v.maxDate}" min="{!v.minDate}"
messageWhenBadInput="Data inválida."
/>
</div>
<div class="slds-col slds-size_1-of-2">
<lightning:input aura:id="startDate" type="date" value="{!v.endDate}" max="{!v.maxDate}" min="{!v.minDate}"
messageWhenBadInput="Data inválida." />
</div>
</div>
</div>
<div class="slds-col slds-size_3-of-12">
<span class="slds-radio">
<input type="radio" aura:id="radioNumber" id="number"
name="tipoBusca" value="number" onclick="{!c.getOptionsNumber}" />
<label class="slds-radio__label" for="number">
<span class="slds-radio_faux"></span>
<span class="slds-form-element__label">ou número de protocolo:</span>
</label>
</span>
<lightning:input aura:id="protocolNumber" class="tallTextArea" value="{!v.protocolNumber}"
maxlength="20" />
</div>
<div class="slds-col slds-size_2-of-12">
<div class="slds-m-top_x-large">
<lightning:button label="Buscar" iconName="utility:search" iconPosition="left"
onclick="{!c.callProtocols}" disabled="{!v.disabledButton}">
</lightning:button>
</div>
</div>
</div>
</aura:component>






 Apex Code Development
Apex Code Development
1. Remove the slds-m-top_x-large class from Buscar button.
2. Add the below mentioned style.
Please try the below changes:
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,force:hasRecordId">
<!-- <aura:handler name="init" value="{!this}" action="{!c.doInit}"/> -->
<aura:attribute name="contractNumber" type="String"/>
<aura:attribute name="startDate" type="String"/>
<aura:attribute name="endDate" type="String"/>
<aura:attribute name="protocolNumber" type="String"/>
<div class="slds-grid slds-gutters">
<div class ="slds-col slds-size_2-of-12">
<p>Contrato</p>
<lightning:combobox disabled="{!v.documentType}" aura:id="cmbAsset" value="{!v.contractNumber}"
onchange="{!c.onRadio}" placeholder="Selecione um contrato"
/>
</div>
<div class="slds-col slds-size_5-of-12">
<span class="slds-radio">
<input type="radio" aura:id="radioData" checked="true"
id="dataRadio" name="tipoBusca" value="dataRadio" onclick="{!c.getOptionsData}" />
<label class="slds-radio__label" for="dataRadio">
<span class="slds-radio_faux"></span>
<span class="slds-form-element__label">Por data:</span>
</label>
</span>
<div class="slds-grid">
<div class="slds-col slds-size_1-of-2">
<lightning:input aura:id="startDate" type="date" value="{!v.startDate}" max="{!v.maxDate}" min="{!v.minDate}"
messageWhenBadInput="Data inválida."
/>
</div>
<div class="slds-col slds-size_1-of-2">
<lightning:input aura:id="startDate" type="date" value="{!v.endDate}" max="{!v.maxDate}" min="{!v.minDate}"
messageWhenBadInput="Data inválida." />
</div>
</div>
</div>
<div class="slds-col slds-size_3-of-12">
<span class="slds-radio">
<input type="radio" aura:id="radioNumber" id="number"
name="tipoBusca" value="number" onclick="{!c.getOptionsNumber}" />
<label class="slds-radio__label" for="number">
<span class="slds-radio_faux"></span>
<span class="slds-form-element__label">ou número de protocolo:</span>
</label>
</span>
<lightning:input aura:id="protocolNumber" class="tallTextArea" value="{!v.protocolNumber}"
maxlength="20" />
</div>
<div class="slds-col slds-size_2-of-12">
<div class="buttontopalign">
<lightning:button label="Buscar" iconName="utility:search" iconPosition="left"
onclick="{!c.callProtocols}" disabled="{!v.disabledButton}">
</lightning:button>
</div>
</div>
</div>
</aura:component>
=========
In Aura Bundle add the below css in Style:
.THIS .buttontopalign{
margin-top: 39px;
}
Thanks,
Maharajan.C
I have updated the code as per your requirement. You can use the below code.
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,force:hasRecordId"> <!--aura:handler name="init" value="{!this}" action="{!c.doInit}"/--> <aura:attribute name="contractNumber" type="String"/> <aura:attribute name="startDate" type="String"/> <aura:attribute name="endDate" type="String"/> <aura:attribute name="protocolNumber" type="String"/> <div class="slds-grid slds-gutters"> <div class ="slds-col slds-size_2-of-12"> <p>Contrato</p> <lightning:combobox disabled="{!v.documentType}" aura:id="cmbAsset" value="{!v.contractNumber}" onchange="{!c.onRadio}" placeholder="Selecione um contrato" /> </div> <div class="slds-col slds-size_5-of-12"> <span class="slds-radio"> <input type="radio" aura:id="radioData" checked="true" id="dataRadio" name="tipoBusca" value="dataRadio" onclick="{!c.getOptionsData}" /> <label class="slds-radio__label" for="dataRadio"> <span class="slds-radio_faux"></span> <span class="slds-form-element__label">Por data:</span> </label> </span> <div class="slds-grid"> <div class="slds-col slds-size_1-of-2"> <lightning:input aura:id="startDate" type="date" value="{!v.startDate}" max="{!v.maxDate}" min="{!v.minDate}" messageWhenBadInput="Data inválida." /> </div> <div class="slds-col slds-size_1-of-2"> <lightning:input aura:id="startDate" type="date" value="{!v.endDate}" max="{!v.maxDate}" min="{!v.minDate}" messageWhenBadInput="Data inválida." /> </div> </div> </div> <div class="slds-col slds-size_3-of-12"> <span class="slds-radio"> <input type="radio" aura:id="radioNumber" id="number" name="tipoBusca" value="number" onclick="{!c.getOptionsNumber}" /> <label class="slds-radio__label" for="number"> <span class="slds-radio_faux"></span> <span class="slds-form-element__label">ou número de protocolo:</span> </label> </span> <lightning:input aura:id="protocolNumber" class="tallTextArea" value="{!v.protocolNumber}" maxlength="20" /> </div> <div class="slds-col slds-size_2-of-12 slds-m-top_x-small"> <div class="slds-m-top_x-large"> <lightning:button label="Buscar" iconName="utility:search" iconPosition="left" onclick="{!c.callProtocols}" disabled="{!v.disabledButton}"> </lightning:button> </div> </div> </div> </aura:component>I hope you find the above solution helpful. If it does, please mark as Best Answer to help others too.Thanks and Regards,
Ajay Dubedi
www.ajaydubedi.com