You need to sign in to do that
Don't have an account?
Lightning component rendering is running slow
Hi All,
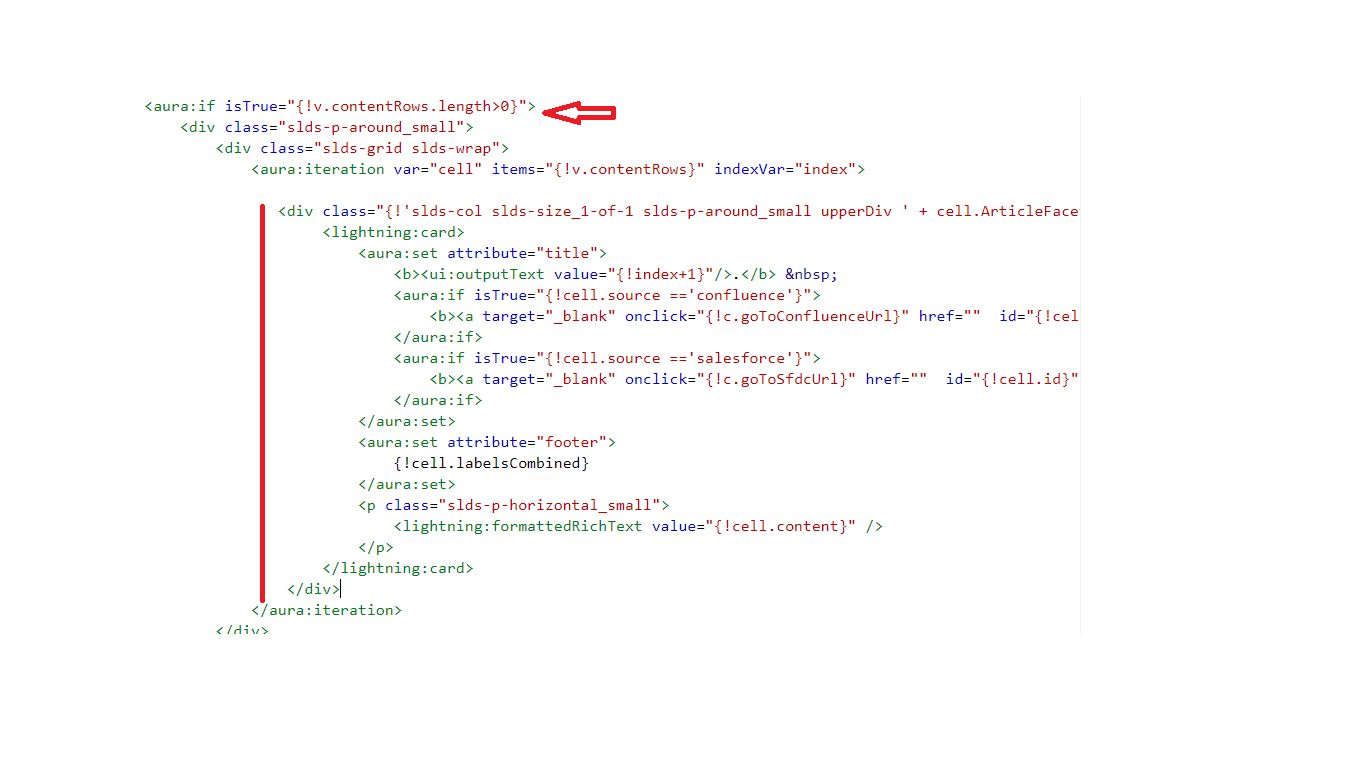
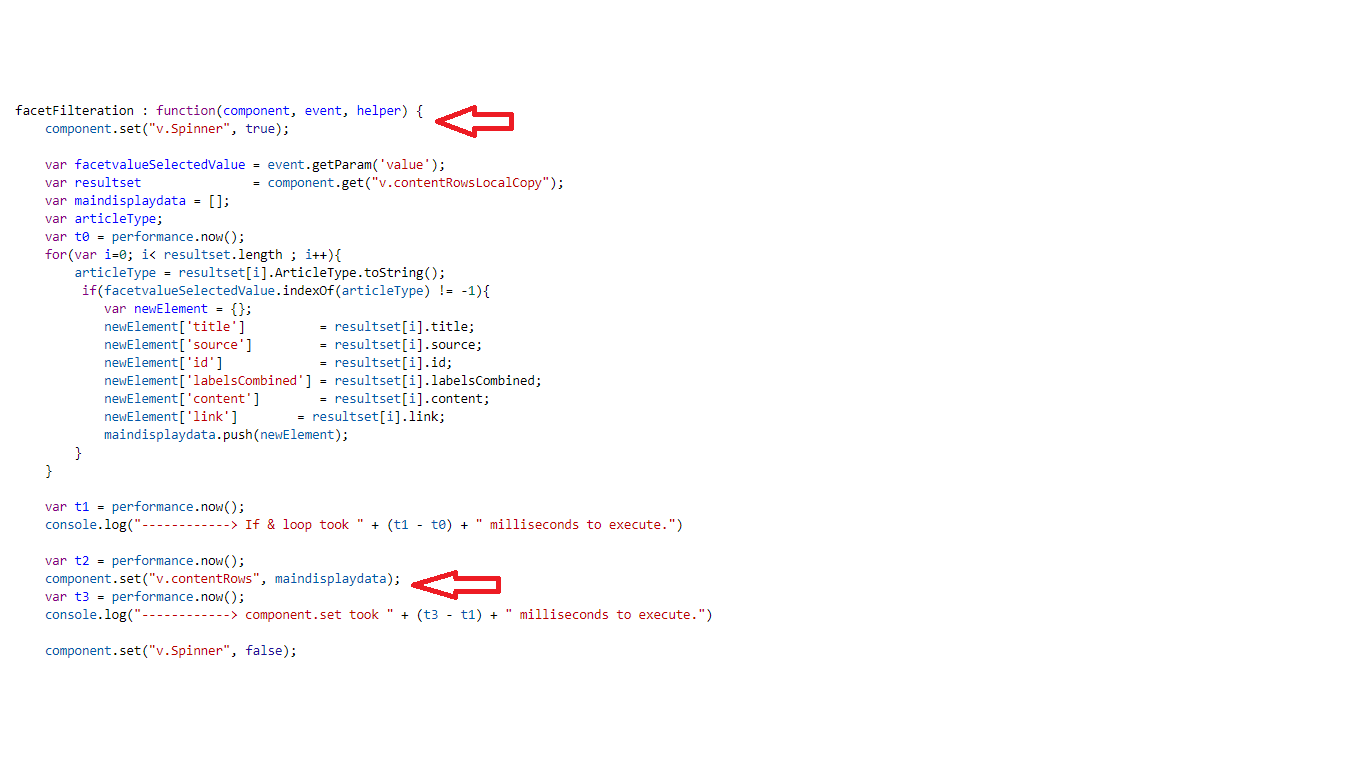
I have designed a lightning component screen to render some external data records in form of slds-card and I observed that rendering data using component.set list (in JS) and aura:iteration (Component) on page is taking more time based on number of records available into list data.
Below are our observation based on count of records
Average time for 10 records
------------> If condition & loop took 126.59999998868443 milliseconds to execute.
------------> component.set took 271.59499999834225 milliseconds to execute.
Average time for 100 records
------------> If condtion & loop took 727.2500000253785 milliseconds to execute.
------------> component.set took 2299.0499999723397 milliseconds to execute.
Average time for 300 records
------------> If & loop took 368.9449999947101 milliseconds to execute.
------------> component.set took 5417.69000000204 milliseconds to execute.
I would request to all if you can share your observation on it-



I have designed a lightning component screen to render some external data records in form of slds-card and I observed that rendering data using component.set list (in JS) and aura:iteration (Component) on page is taking more time based on number of records available into list data.
Below are our observation based on count of records
Average time for 10 records
------------> If condition & loop took 126.59999998868443 milliseconds to execute.
------------> component.set took 271.59499999834225 milliseconds to execute.
Average time for 100 records
------------> If condtion & loop took 727.2500000253785 milliseconds to execute.
------------> component.set took 2299.0499999723397 milliseconds to execute.
Average time for 300 records
------------> If & loop took 368.9449999947101 milliseconds to execute.
------------> component.set took 5417.69000000204 milliseconds to execute.
I would request to all if you can share your observation on it-






 Apex Code Development
Apex Code Development