You need to sign in to do that
Don't have an account?
Question on column spanning in inputFields on a form
I've begun playing with Visualforce, and I came across something that I haven't been able to figure out, although it seems to me I've got to be missing something pretty obvious. I want to have an inputField span across two columns, just like on a page layout where the section is set to only have one column. I haven't been able to reproduce this effect in Visualforce. I assumed there might be a parameter on the pageBlockSection, or even the inputField, but based on the documentation I am not seeing it. The only place I saw a mention of column spanning was with the column tag, which only works with the dataTable tag, which isn't for an input form. I also looked at the panelGrid tag, and couldn't see a way of doing this with it either.
Thanks for any assistance.
Jon
Code:
<apex:page standardController="Sample_Request__c">
<apex:sectionHeader title="New Sample Request" subtitle="Step 1 of 3"/>
<apex:form>
<apex:pageBlock title="Sample Information">
<apex:pageBlockSection title="Ship To Address for Sample" columns="1" collapsible="false">
<apex:inputField id="addressLine1" value="{!Sample_Request__c.Address_Line_1__c}"/>
<apex:inputField id="addressLine2" value="{!Sample_Request__c.Address_Line_2__c}"/>
<apex:inputField id="addressLine3" value="{!Sample_Request__c.Address_Line_3__c}"/>
<apex:inputField id="addressLine4" value="{!Sample_Request__c.Address_Line_4__c}"/>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>







 Apex Code Development
Apex Code Development
<style> textarea { width:75%; } </style>
This should do the job.
All Answers
In my code I use Account, but you should be able to add the style markup to your page
<apex:page standardController="Account"> <style> input { width:100%; } </style> <apex:sectionHeader title="New Sample Request" subtitle="Step 1 of 3"/> <apex:form> <apex:pageBlock title="Sample Information"> <apex:pageBlockSection title="Ship To Address for Sample" columns="1" collapsible="false"> <apex:inputField id="addressLine1" value="{!Account.BillingCity}"/> <apex:inputField id="addressLine2" value="{!Account.BillingState}"/> <apex:inputField id="addressLine3" value="{!Account.ShippingCity}"/> </apex:pageBlockSection> </apex:pageBlock> </apex:form> </apex:page>pageBlock and pageBlockSection components are meant to style exactly like the salesforce.com application, especially when used in conjunction with inputField and outputField. That is what you would expect to see in salesforce were you to make your edit page 1 column wide. Our inputs are generally a fixed width.
If all you're trying to do is adjust the size of your input components, then you can use pageBlockSectionItem, and use a label for the first component (you will have to explictly supply the text for that field) and for the second element, use a textArea component or something similar that gives you control over the size you make your textbox.
There is no real "colspan" functionality on pageBlockSections (at least not right now). If you wanted to start messing with the layout, you'd have to create a dataTable inside a body facet of your pageBlockSection, but then of course you'd lose the salesforce styling.
I think that should help you, but if I've misunderstood your problem please clarify.
Jill
What I should have said is that you could use a body facet inside of your pageBlockSection, and even supply a simple html table in there to get control over your colspans. But then not only would you then lose the salesforce styling, but I think you'd also find that your inputFields are still not going to get any bigger.
Ron came pretty close with using the style to change the width of the input boxes. I'm going to play with that, but I've got a feeling that it's not going to be as flexible doing it that way as I would like. Using the width of 100% makes it too long though.
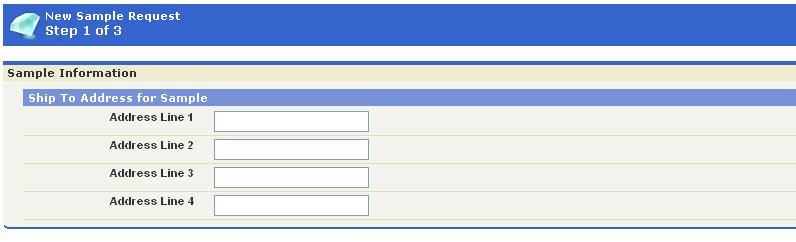
jwetzler, I've put together another screenshot of what I'm trying to reproduce in Visualforce. The first image is from Visualforce using basically the same code as was shown previously. I added a 5th text area input field, which shows even more so why I'm trying to increase the width.
The second pic is of a simple page layout with the same fields, but with the columns set to 1 in the page layout section settings. As you can see on the page layout version, the input field widths are much wider, and therefore much more usable for entering longer lines of text.
I would have expected that when using the pageBlockSection tag with columns set to 1, it would mimic what a page layout would do with columns set to 1, but instead, it is still drawing the screen as if it were two columns, but putting the input fields into just the first of the two columns. Maybe this is a bug in the current version of Visualforce?
Another good question would be how to mimic the Page Layout "Tab Order" section functionality when you have more than one column in Visualforce. That one isn't to big of a deal though.
My goal is that I definitely want to use the inputField tag, because a do not want to lose the Salesforce styling of my fields, but I'm trying to make the interface as usable as possible, and a single column text area especially, is not too user friendly.
Thanks!
Jon Keener
But for now I would think that Ron's suggestion would be just what you need. If it's too big, you can adjust the percentage, and if you want it to be a fixed width, you can use 100px instead of 90% (for example). Then to adjust the text area you can add another line underneath your input line that says something like textarea { width: 90%; }
Does this not work for you? If you have other inputs and textareas on the page that you want to keep at their regular size, it might be an issue, but if these fields are just regular text fields, you're not going to lose much by dropping into an inputText component.
Jill
<style> textarea { width:75%; } </style>
This should do the job.
How does salesforce.com accomplish that on the standard edit pages?