You need to sign in to do that
Don't have an account?
How to let HTML elements change size auto when collapse/expand Sidebar?
Hi,
I have a custom visualforce page. And I have a pageBlockSection with two contents. One is a <apex:tabPanel>, another one is <apex:inputField>.
In tabPanel, I have four <apex:tab> to display a multi picklist. But the contents in each tab, I use the HTML element not the apex tag.
Then I met the following problem,
We know we can collapse the Salesforce sidebar mannually. If I use the apex tag on VF page, when I collapse or open sidebar, the apex tag can adapt the page size automatically. But if I have HTML elements, they can't do this.
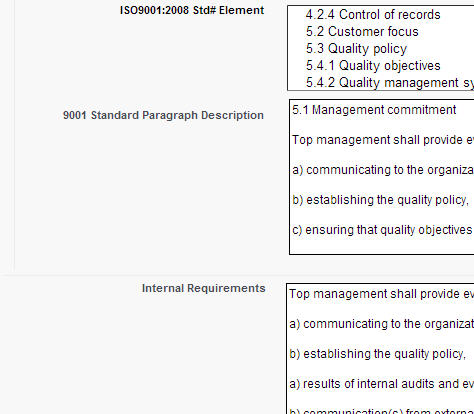
Have a look with screenshot:
The "Internal Requirements" is apex tag. The contents in tab are HTML elements.
When collapse sidebar:

When expand sidebar:

So does anyone know how to resolve this problem?
I have a custom visualforce page. And I have a pageBlockSection with two contents. One is a <apex:tabPanel>, another one is <apex:inputField>.
In tabPanel, I have four <apex:tab> to display a multi picklist. But the contents in each tab, I use the HTML element not the apex tag.
Then I met the following problem,
We know we can collapse the Salesforce sidebar mannually. If I use the apex tag on VF page, when I collapse or open sidebar, the apex tag can adapt the page size automatically. But if I have HTML elements, they can't do this.
Have a look with screenshot:
The "Internal Requirements" is apex tag. The contents in tab are HTML elements.
When collapse sidebar:
When expand sidebar:
So does anyone know how to resolve this problem?






 Apex Code Development
Apex Code Development
Need more information on - when I collapse or open sidebar, the apex tag can adapt the page size automatically. But if I have HTML elements, they can't do this.
Can you post the code here with APEX tags and without APEX tags i.e.. HTML tags to understand the difference.
Regards,
Ashish