You need to sign in to do that
Don't have an account?
Aligning headers and column widths
Hi
I am utilising a datatable to display some data, I am using css from an html website that we are transferring.
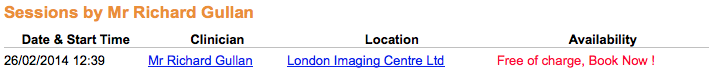
At the moment the headers and the columns do not align (rather than justified) - see screenshot

I know that I will have to create some additional css & insert some styleclasses into the VF page but this really isnt my thing any help greatly appreciated
code as follows:
<apex:dataTable value="{!CourseResults}" var="item" styleClass="table" rowClasses="tr1,tr2">
<apex:column headerValue="Date & Start Time">
<apex:outputField value="{!item.Start_Date_and_Time__c}" />
</apex:column>
<apex:column headerValue="Clinician" >
<apex:outputLink value="{!$Page.speaker_details}?id={!item.speaker__r.Id}">{!item.speaker__r.name}</apex:outputLink>
</apex:column>
<apex:column headerValue="Location" >
<apex:outputLink value="{!$Page.venue_details}?id={!item.Venue__r.Id}">{!item.Venue__r.name}</apex:outputLink>
</apex:column>
<apex:column headerValue="Availability">
<apex:outputLink value="{!$Page.speaker_details}" style=" color:#FF0033; text-decoration: blink; text-align:centre;">Free of charge, Book Now !</apex:outputLink>
</apex:column>
</apex:dataTable>
I am utilising a datatable to display some data, I am using css from an html website that we are transferring.
At the moment the headers and the columns do not align (rather than justified) - see screenshot
I know that I will have to create some additional css & insert some styleclasses into the VF page but this really isnt my thing any help greatly appreciated
code as follows:
<apex:dataTable value="{!CourseResults}" var="item" styleClass="table" rowClasses="tr1,tr2">
<apex:column headerValue="Date & Start Time">
<apex:outputField value="{!item.Start_Date_and_Time__c}" />
</apex:column>
<apex:column headerValue="Clinician" >
<apex:outputLink value="{!$Page.speaker_details}?id={!item.speaker__r.Id}">{!item.speaker__r.name}</apex:outputLink>
</apex:column>
<apex:column headerValue="Location" >
<apex:outputLink value="{!$Page.venue_details}?id={!item.Venue__r.Id}">{!item.Venue__r.name}</apex:outputLink>
</apex:column>
<apex:column headerValue="Availability">
<apex:outputLink value="{!$Page.speaker_details}" style=" color:#FF0033; text-decoration: blink; text-align:centre;">Free of charge, Book Now !</apex:outputLink>
</apex:column>
</apex:dataTable>






 Apex Code Development
Apex Code Development
Try setting the attribute applyHtmlTag="false" in Apex:Page Tag.
Mark this as solution if it solves your problem.
Thanks