You need to sign in to do that
Don't have an account?
Radio button is not populating is Edit Mode
HI,
In my Visualforce page I have 3 radio buttons and 2 text fields. If I select the first radio button automatically field 1 is shown and field 2 is hidden.
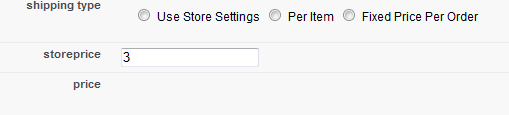
I select radio button 1 & field 1 and save into the database. When I edit the previously saved data, radio button 1 is not selected. How can I make it selected in edit mode? In edit mode only field value is populating the radio button is not populating below image show it

<apex:Page standardcontroller="Opp__c">
<apex:form >
<apex:pageBlock >
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script>
function show(t)
{
if ( t == 0 ){
$('[id$="defaultcost"]').show();
$('[id$="differcost"]').hide();
}
else{
$('[id$="defaultcost"]').hide();
$('[id$="differcost"]').show();
}
}
</script>
<apex:pageBlockButtons >
<apex:commandButton value="Save" action="{!save}"/>
<apex:commandButton value="Cancel" action="{!cancel}"/>
</apex:pageBlockButtons>
<apex:pageBlockSection columns="1" title="Shipping Information">
<apex:selectRadio value="{!Opp__c.shipping_type__c}" onChange="show(this.value);">
<apex:selectOption itemLabel="Use Store Settings" itemValue="0" />
<apex:selectOption itemLabel="Per Item" itemValue="1" />
<apex:selectOption itemLabel="Fixed Price Per Order" itemValue="2"/>
</apex:selectRadio>
<apex:inputField value="{!Opp__c.storeprice__c}" id="defaultcost" style="display:block;"/>
<apex:inputField value="{!Opp__c.price__c}" id="differcost" style="display:none;"/>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:Page>
In my Visualforce page I have 3 radio buttons and 2 text fields. If I select the first radio button automatically field 1 is shown and field 2 is hidden.
I select radio button 1 & field 1 and save into the database. When I edit the previously saved data, radio button 1 is not selected. How can I make it selected in edit mode? In edit mode only field value is populating the radio button is not populating below image show it
<apex:Page standardcontroller="Opp__c">
<apex:form >
<apex:pageBlock >
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script>
function show(t)
{
if ( t == 0 ){
$('[id$="defaultcost"]').show();
$('[id$="differcost"]').hide();
}
else{
$('[id$="defaultcost"]').hide();
$('[id$="differcost"]').show();
}
}
</script>
<apex:pageBlockButtons >
<apex:commandButton value="Save" action="{!save}"/>
<apex:commandButton value="Cancel" action="{!cancel}"/>
</apex:pageBlockButtons>
<apex:pageBlockSection columns="1" title="Shipping Information">
<apex:selectRadio value="{!Opp__c.shipping_type__c}" onChange="show(this.value);">
<apex:selectOption itemLabel="Use Store Settings" itemValue="0" />
<apex:selectOption itemLabel="Per Item" itemValue="1" />
<apex:selectOption itemLabel="Fixed Price Per Order" itemValue="2"/>
</apex:selectRadio>
<apex:inputField value="{!Opp__c.storeprice__c}" id="defaultcost" style="display:block;"/>
<apex:inputField value="{!Opp__c.price__c}" id="differcost" style="display:none;"/>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:Page>






 Apex Code Development
Apex Code Development
For this to work you'll need to commit the selections. Currently your page just displays the radio buttons, but changing the values doesn't go to the database. For this you'll need to use the save method.
http://salesforce.stackexchange.com/questions/11385/add-radio-button-to-custom-object
Regards,
Ashish