You need to sign in to do that
Don't have an account?
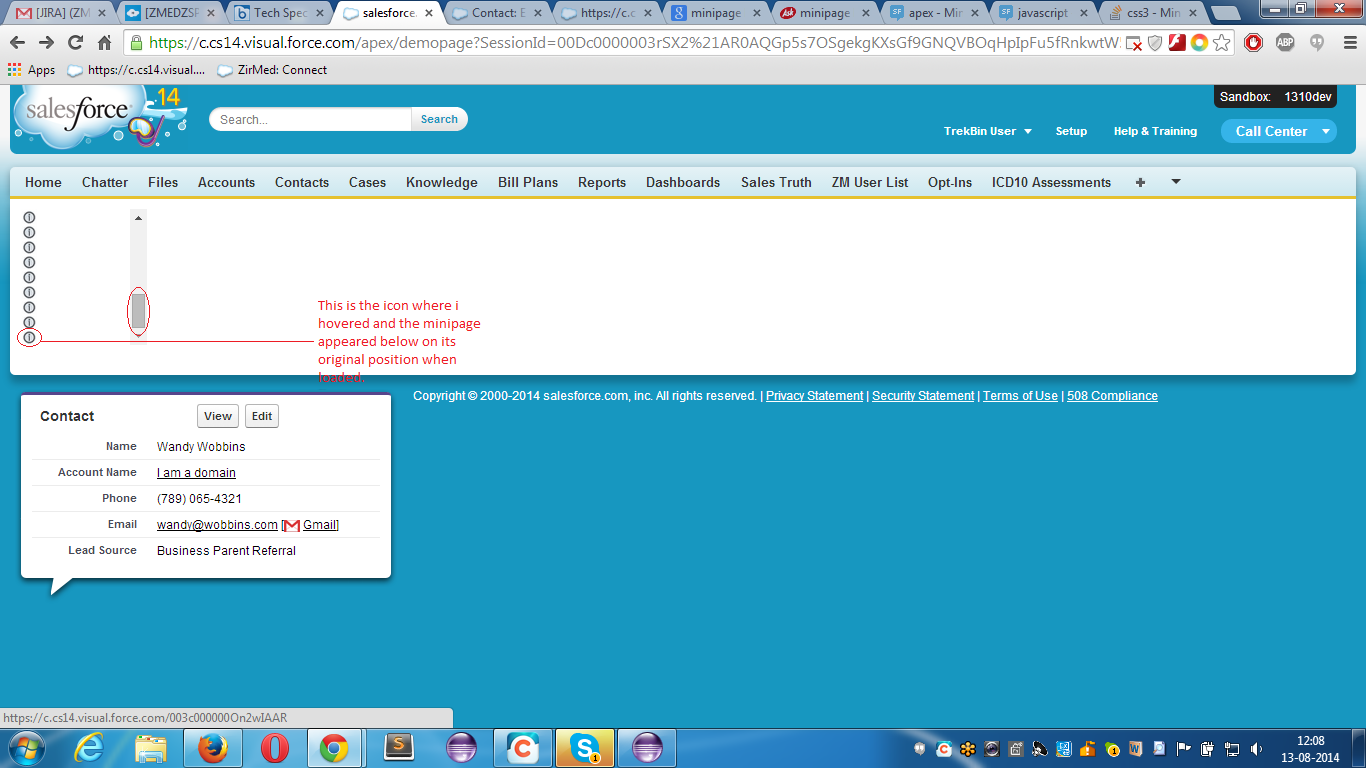
Positioning of mini page on hover of the icon within div.
Hi,
In div i have list of icons and on the same div i have overflow auto. When I hover over the icons after scrolling the mini page hover does not occur in accordance with the icon hovered . Below is the code i have been using.
<div style="height: 136px;overflow-y: auto;width: 127px; position:relative;">
<apex:repeat value="{!lstContactsShowOnPage}" var="cnt" >
<a href="/{!cnt.Id}" id="hover{!cnt.Id}"
style= "position:absolute;"
onblur="LookupHoverDetail.getHover('hover{!cnt.Id}').hide();"
onfocus="LookupHoverDetail.getHover('hover{!cnt.Id}', '/{!cnt.Id}/m?retURL=%2F{!cnt.Id}&isAjaxRequest=1').show();"
onmouseout="LookupHoverDetail.getHover('hover{!cnt.Id}').hide();"
onmouseover="LookupHoverDetail.getHover('hover{!cnt.Id}', '/{!cnt.Id}/m?retURL=%2F{!cnt.Id}&isAjaxRequest=1').show();">
<img src="{!URLFOR($Resource.PrepareContract,'images/Desc.png')}"></img>
</a><br/>
</apex:repeat>
</div>

Thank you.
In div i have list of icons and on the same div i have overflow auto. When I hover over the icons after scrolling the mini page hover does not occur in accordance with the icon hovered . Below is the code i have been using.
<div style="height: 136px;overflow-y: auto;width: 127px; position:relative;">
<apex:repeat value="{!lstContactsShowOnPage}" var="cnt" >
<a href="/{!cnt.Id}" id="hover{!cnt.Id}"
style= "position:absolute;"
onblur="LookupHoverDetail.getHover('hover{!cnt.Id}').hide();"
onfocus="LookupHoverDetail.getHover('hover{!cnt.Id}', '/{!cnt.Id}/m?retURL=%2F{!cnt.Id}&isAjaxRequest=1').show();"
onmouseout="LookupHoverDetail.getHover('hover{!cnt.Id}').hide();"
onmouseover="LookupHoverDetail.getHover('hover{!cnt.Id}', '/{!cnt.Id}/m?retURL=%2F{!cnt.Id}&isAjaxRequest=1').show();">
<img src="{!URLFOR($Resource.PrepareContract,'images/Desc.png')}"></img>
</a><br/>
</apex:repeat>
</div>
Thank you.






 Apex Code Development
Apex Code Development
I searched the web for this answer but i could not find any useful answer. There were some answer which were lengthy also inaccurate. However, I got it resolved by making some simple changes in the main.js. There is method LookupHoverDetail.prototype.position where calculation is being performed for the mini page hover placement.
var a = getElementByIdCS(this.id),
b = positionInXdir,
c = positionInYdir,
d = a.offsetWidth,
e = a.offsetHeight,
f = document.getElementById('hoverDetail').scrollLeft,
g = document.getElementById('hoverDetail').scrollTop,
h = getWindowWidth(),
i = getWindowHeight();
Here positionInXdir and positionInYdir is the position of anchor tag when scrolled within the div but not that position which is allocated on load.
positionInXdir and positionInYdir is global varible whose value is filled on hover of the icon as shown below in highlighted.
<a class="lineItem" id="hover{!rowNumber}"
onblur="LookupHoverDetail.getHover('hover{!rowNumber}').hide();"
onfocus="LookupHoverDetail.getHover('hover{!cnt.Id}Con', '/{!cnt.Id}/m?retURL=%2F{!cnt.Id}&isAjaxRequest=1').show();"
onmouseout="LookupHoverDetail.getHover('hover{!rowNumber}').hide();"
onmouseover="LookupHoverDetail.getHover('hover{!rowNumber}', '/{!cnt.Id}/m?retURL=%2F{!cnt.Id}&isAjaxRequest=1').show();
positionInYdir = $(this).offset()['top']; positionInXdir = $(this).offset()['left'];">
<img src="{!URLFOR($Resource.PrepareContract,'images/Desc.png')}"></img>
</a>
Please let me know if this helps you or if any concerns related to the above answer.
Thanks
All Answers
I mean is there a way that we can get the postion of mini page hover accurately displayed in scrolling div?
I searched the web for this answer but i could not find any useful answer. There were some answer which were lengthy also inaccurate. However, I got it resolved by making some simple changes in the main.js. There is method LookupHoverDetail.prototype.position where calculation is being performed for the mini page hover placement.
var a = getElementByIdCS(this.id),
b = positionInXdir,
c = positionInYdir,
d = a.offsetWidth,
e = a.offsetHeight,
f = document.getElementById('hoverDetail').scrollLeft,
g = document.getElementById('hoverDetail').scrollTop,
h = getWindowWidth(),
i = getWindowHeight();
Here positionInXdir and positionInYdir is the position of anchor tag when scrolled within the div but not that position which is allocated on load.
positionInXdir and positionInYdir is global varible whose value is filled on hover of the icon as shown below in highlighted.
<a class="lineItem" id="hover{!rowNumber}"
onblur="LookupHoverDetail.getHover('hover{!rowNumber}').hide();"
onfocus="LookupHoverDetail.getHover('hover{!cnt.Id}Con', '/{!cnt.Id}/m?retURL=%2F{!cnt.Id}&isAjaxRequest=1').show();"
onmouseout="LookupHoverDetail.getHover('hover{!rowNumber}').hide();"
onmouseover="LookupHoverDetail.getHover('hover{!rowNumber}', '/{!cnt.Id}/m?retURL=%2F{!cnt.Id}&isAjaxRequest=1').show();
positionInYdir = $(this).offset()['top']; positionInXdir = $(this).offset()['left'];">
<img src="{!URLFOR($Resource.PrepareContract,'images/Desc.png')}"></img>
</a>
Please let me know if this helps you or if any concerns related to the above answer.
Thanks
Can you provide further details? I'm also running into the same issue. Thanks.
Cheers,
David