You need to sign in to do that
Don't have an account?
Functional issue for <apex:vote>
Hi All,
Issue: VF page getting the wrong votes/points if change the query dynamically
Actually i am trying to display the all ideas with votes in ascending or descending order by title.
Ascending Order: Query has built in constructor, displaying vote and title in proper manner (Working fine)
Descending Order: Query has built in method, will fire when the user click on the button 'DESC'. This should display the ideas vote and title in descending order, but this is not showing in proper manner
Problem: Idea Titles are displaying in Descending order but Votes are displaying in ascending order
Please check the below codes:
VF page:
=========
<apex:page standardController="idea" extensions="ideasample01cls" showHeader="false" standardStylesheets="false" >
<style>
.votePanelstyl{
font-family:calibri;
}
.IdeaListTitle{
float: left;
font-size: 14px;
font-family: 'Calibri';
color: blue;
}
</style>
<apex:form >
<apex:commandButton rerender="panelid" style="margin-left:300px;margin-top:10px;margin-bottom:20px" value="Desc" action="{!samplemthod}" />
<apex:outputPanel id="panelid">
<apex:repeat value="{!idealistP}" var="ida">
<table width="100%" border="0">
<tr>
<td width="20%">
<div class="votePanelstyl" >
<apex:outputPanel id="votePanel" >
<apex:vote objectId="{!ida.id}" rerender="IdeaList" /> <br/>
</apex:outputPanel>
</div>
</td>
<td width="80%">
<table>
<tr>
<td>
<div class="IdeaListTitle">
<apex:outputLink value="{!$Site.prefix}/apex/CPIdeaDetailPage?id={!ida.id}" styleClass="ideahometitl" > {!ida.title} </apex:outputLink>
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
</apex:repeat>
</apex:outputPanel>
</apex:form>
</apex:page>
Controller:
=======
public with sharing class ideasample01cls {
public list<idea> idealistP {set;get;}
public ideasample01cls(ApexPages.StandardController controller) {
this.idealistP = [select id,title,body,NumComments,VoteScore, VoteTotal,Status, CreatorFullPhotoUrl,Creatorname,CreatedDate,(Select CommentBody,CreatedById, CreatedDate From Comments limit 1) from Idea ORDER BY title ASC];
}
public void samplemthod(){
idealistP = [select id,title,body,NumComments,VoteScore, VoteTotal,Status, CreatorFullPhotoUrl,Creatorname,CreatedDate,(Select CommentBody,CreatedById, CreatedDate From Comments limit 1) from Idea ORDER BY title DESC];
//return idealist;
}
}
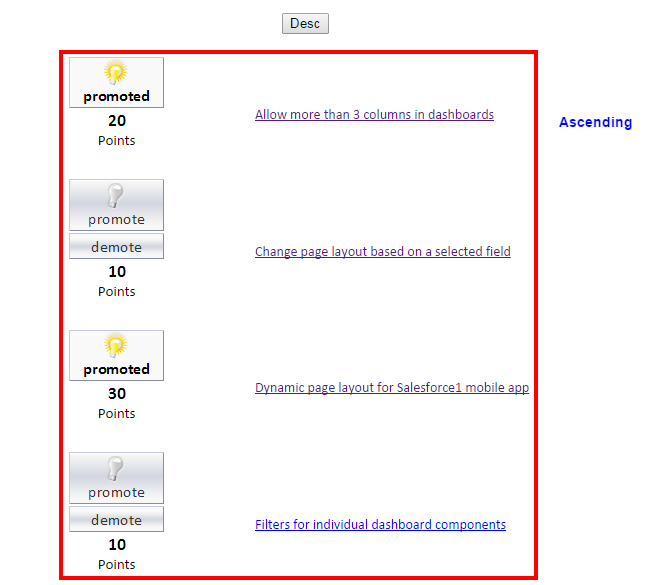
Screen shorts for more clarity:


Please help me to solve this issue or guide me for any work around to solve this
Issue: VF page getting the wrong votes/points if change the query dynamically
Actually i am trying to display the all ideas with votes in ascending or descending order by title.
Ascending Order: Query has built in constructor, displaying vote and title in proper manner (Working fine)
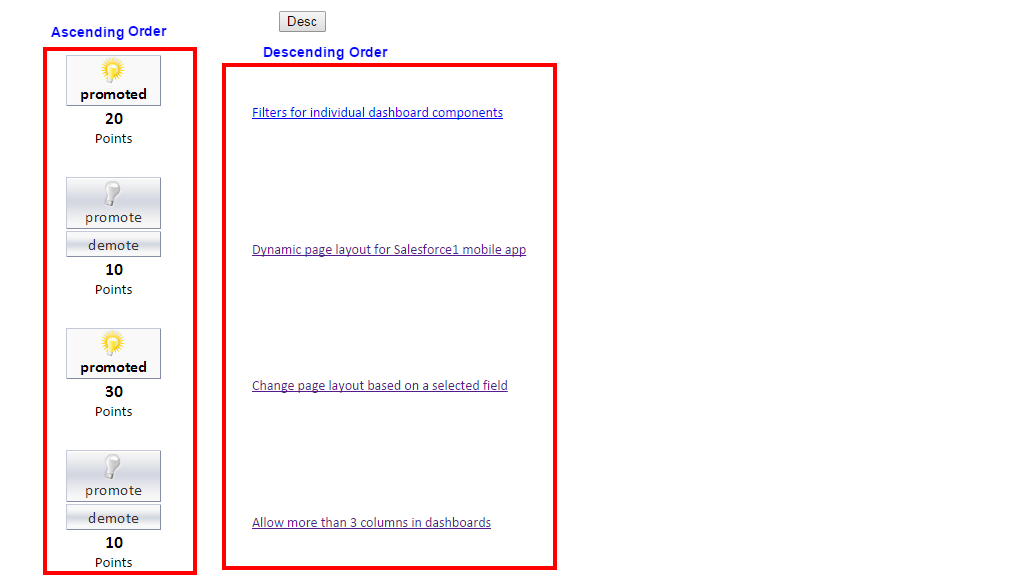
Descending Order: Query has built in method, will fire when the user click on the button 'DESC'. This should display the ideas vote and title in descending order, but this is not showing in proper manner
Problem: Idea Titles are displaying in Descending order but Votes are displaying in ascending order
Please check the below codes:
VF page:
=========
<apex:page standardController="idea" extensions="ideasample01cls" showHeader="false" standardStylesheets="false" >
<style>
.votePanelstyl{
font-family:calibri;
}
.IdeaListTitle{
float: left;
font-size: 14px;
font-family: 'Calibri';
color: blue;
}
</style>
<apex:form >
<apex:commandButton rerender="panelid" style="margin-left:300px;margin-top:10px;margin-bottom:20px" value="Desc" action="{!samplemthod}" />
<apex:outputPanel id="panelid">
<apex:repeat value="{!idealistP}" var="ida">
<table width="100%" border="0">
<tr>
<td width="20%">
<div class="votePanelstyl" >
<apex:outputPanel id="votePanel" >
<apex:vote objectId="{!ida.id}" rerender="IdeaList" /> <br/>
</apex:outputPanel>
</div>
</td>
<td width="80%">
<table>
<tr>
<td>
<div class="IdeaListTitle">
<apex:outputLink value="{!$Site.prefix}/apex/CPIdeaDetailPage?id={!ida.id}" styleClass="ideahometitl" > {!ida.title} </apex:outputLink>
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
</apex:repeat>
</apex:outputPanel>
</apex:form>
</apex:page>
Controller:
=======
public with sharing class ideasample01cls {
public list<idea> idealistP {set;get;}
public ideasample01cls(ApexPages.StandardController controller) {
this.idealistP = [select id,title,body,NumComments,VoteScore, VoteTotal,Status, CreatorFullPhotoUrl,Creatorname,CreatedDate,(Select CommentBody,CreatedById, CreatedDate From Comments limit 1) from Idea ORDER BY title ASC];
}
public void samplemthod(){
idealistP = [select id,title,body,NumComments,VoteScore, VoteTotal,Status, CreatorFullPhotoUrl,Creatorname,CreatedDate,(Select CommentBody,CreatedById, CreatedDate From Comments limit 1) from Idea ORDER BY title DESC];
//return idealist;
}
}
Screen shorts for more clarity:
Please help me to solve this issue or guide me for any work around to solve this






 Apex Code Development
Apex Code Development
I tried with your solution but i am facing same issue,
I have tried in Order clause like this: ORDER BY VoteTotal DESC
Idea title are changing based on the votes but vote images are not changing