You need to sign in to do that
Don't have an account?
Create Lookup field in VFP using Bootstrap
Hi folks,
Can anyone tell me how to create lookup field in viusalforce page using bootstrap library?
My use case is create contact record fields(LastName,AccountName and Lead Source).
For that I have created a page and it doest give the proper style for lookup field..
My VFP as follows:
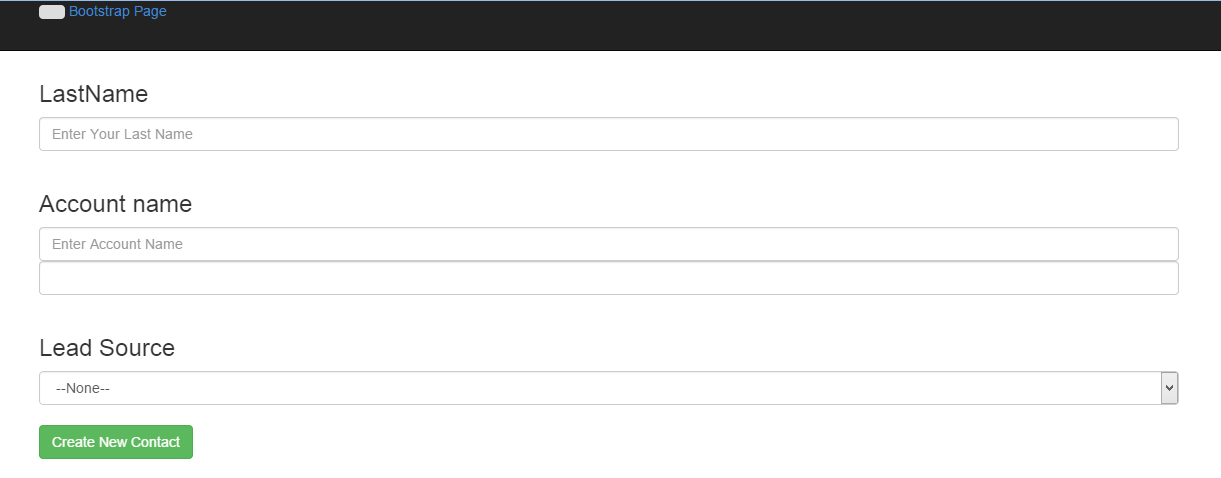
The above page gives like

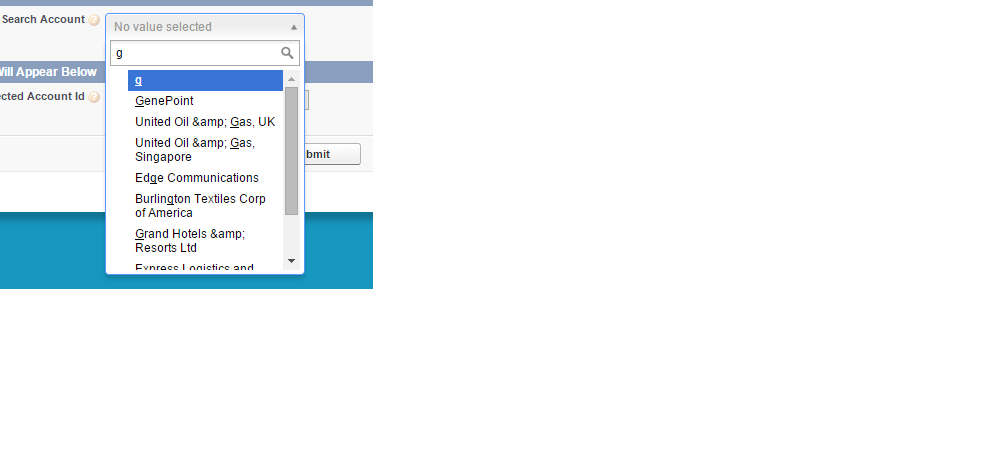
I wanna looks like

Please help me What I've to modify code
Thanks in advance
Karthick
Can anyone tell me how to create lookup field in viusalforce page using bootstrap library?
My use case is create contact record fields(LastName,AccountName and Lead Source).
For that I have created a page and it doest give the proper style for lookup field..
My VFP as follows:
<apex:page standardController="Contact" sidebar="false" standardStylesheets="false" showHeader="false" >
<head>
<title>Create New Contact</title>
<apex:includeScript value="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"/>
<script src="https://code.jquery.com/jquery-1.10.2.min.js"></script>
<apex:includeScript value="{!URLFOR($Resource.js, '/js/bootstrap.js')}"/>
<apex:includeScript value="{!URLFOR($Resource.js, '/js/bootstrap.min.js')}"/>
<apex:stylesheet value="{!URLFOR($Resource.css, '/css/bootstrap.css')}"/>
<apex:stylesheet value="https://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css"/>
<style type="text/css"><!-- Spacing for the Nav bar -->
body {
padding-top: 60px;
padding-bottom: 40px;
}
</style>
<script type="text/javascript">
var $j = jQuery.noConflict();
</script>
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<button type="button" class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="brand" href="#">Bootstrap Page</a>
<div class="nav-collapse collapse">
<ul class="nav">
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
</ul>
<span class="navbar-form span3 pull-right">
<li><a href="#">Right Link</a></li>
</span>
</div><!--/.nav-collapse -->
</div>
</div>
</div>
<div class="container">
<apex:pageBlock >
<apex:form >
<h3>LastName </h3>
<apex:inputField value="{!Contact.LastName}" styleClass="form-control" html-placeholder="Enter Your Last Name" /><br/>
<h3>Account name</h3>
<apex:inputField value="{!Contact.accountid}" styleClass="form-control" html-placeholder="Enter Account Name" /> <br/>
<h3>Lead Source </h3>
<apex:inputField value="{!contact.LeadSource}" styleClass="form-control" /><br/>
<apex:commandButton action="{!save}" styleClass="btn btn-success" value="Create New Contact" />
</apex:form>
</apex:pageBlock>
</div> <!-- /container -->
</body>
</apex:page>
The above page gives like
I wanna looks like
Please help me What I've to modify code
Thanks in advance
Karthick






 Apex Code Development
Apex Code Development
<apex:page standardController="contact" extensions="testing" standardStylesheets="false" showHeader="false"> <apex:stylesheet value="{!$Resource.bootcss}"/> <style> .inputField{ width: 97%; height: 34px; padding: 6px 12px; font-size: 14px; line-height: 1.42857143; color: #555; background-color: #fff; // background-image: url({!URLFOR($Resource.IdsysImage,'IDsysImage/')}plus_minus_icons.png); border: 1px solid #ccc; border-radius: 4px; } .lookupInput a { background-image: url({!URLFOR($Resource.searchimg)}); // include one search icon in static resource and then use that ione } } </style> <div class="container"> <apex:pageBlock > <apex:form > <h3>LastName </h3> <apex:inputField value="{!Contact.LastName}" styleClass="form-control" html-placeholder="Enter Your Last Name" /><br/> <h3>Account name</h3> <apex:inputField value="{!Contact.accountid}" styleClass="inputField" html-placeholder="Enter Account Name" /> <br/> <h3>Lead Source </h3> <apex:inputField value="{!contact.LeadSource}" styleClass="form-control" /><br/> <apex:commandButton action="{!save}" styleClass="btn btn-success" value="Create New Contact" /> </apex:form> </apex:pageBlock> </div> <!-- /container --> </apex:page>All Answers
Try this i think it should work . First thing is that there are only two standard lookups fieds on contact and i am able to see both by using simple <apex:InputField> tag.Here is the code.
<apex:page standardController="contact" > <apex:form> <h3> Account </h3> <apex:inputField value="{!contact.accountid}"/> <br/> <h3> Lead source </h3> <apex:inputField value="{!contact.leadsource}"/> <br/> <h3> Reports To </h3> <apex:inputField value="{!contact.ReportsToid}"/> </apex:form> </apex:pageThanks
Rishav
thanks for your response.
It displays standard salesforce style
My task is to create lookup field using bootstrap
If I add show header=false then it doesnt render search icon for lookup field
Thanks in advance
Karthick
<apex:page standardController="contact" extensions="testing" standardStylesheets="false" showHeader="false"> <apex:stylesheet value="{!$Resource.bootcss}"/> <style> .inputField{ width: 97%; height: 34px; padding: 6px 12px; font-size: 14px; line-height: 1.42857143; color: #555; background-color: #fff; // background-image: url({!URLFOR($Resource.IdsysImage,'IDsysImage/')}plus_minus_icons.png); border: 1px solid #ccc; border-radius: 4px; } .lookupInput a { background-image: url({!URLFOR($Resource.searchimg)}); // include one search icon in static resource and then use that ione } } </style> <div class="container"> <apex:pageBlock > <apex:form > <h3>LastName </h3> <apex:inputField value="{!Contact.LastName}" styleClass="form-control" html-placeholder="Enter Your Last Name" /><br/> <h3>Account name</h3> <apex:inputField value="{!Contact.accountid}" styleClass="inputField" html-placeholder="Enter Account Name" /> <br/> <h3>Lead Source </h3> <apex:inputField value="{!contact.LeadSource}" styleClass="form-control" /><br/> <apex:commandButton action="{!save}" styleClass="btn btn-success" value="Create New Contact" /> </apex:form> </apex:pageBlock> </div> <!-- /container --> </apex:page>