You need to sign in to do that
Don't have an account?
I want to autoupdate the country and state from Pincode using third party apiI have an object named Customer Info
I want to autoupdate the country and state from Pincode using third party apiI have an object named Customer Info
I which fields are : *Name *Address *city *State *Country *zip Code
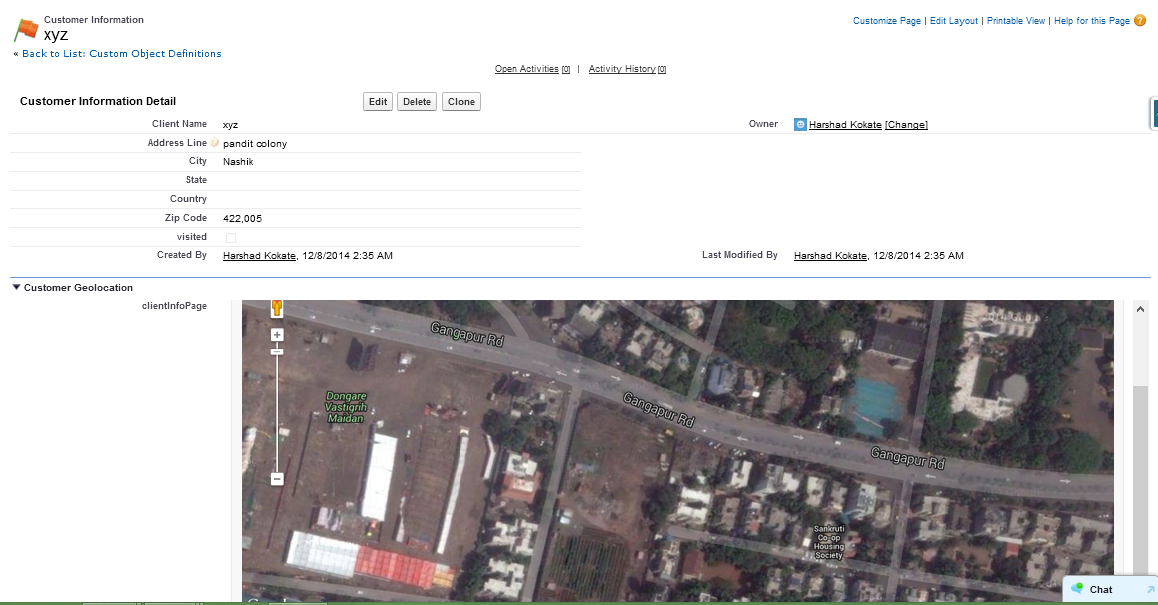
And In detail side of customer record :with refrence of address details (address, city, zip code)given above . the location get trace and shown in google maps
what i want to do is : if i keep state and country blank and inserted zip code and city on basis of this country and state shoul get auto populated
how could i do this??
I have vf page snippet as follows
<apex:page standardController="Customer_Information__c">
<apex:pageBlock >
<head>
<script type="text/javascript" src="https://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var myOptions = {
zoom: 20,
mapTypeId: google.maps.MapTypeId.HYBRID,
mapTypeControl: true
}
var map;
var marker;
var geocoder = new google.maps.Geocoder();
var address = "{!Customer_Information__c.Address_Line__c}, " + "{!Customer_Information__c.City__c}, ";
var infowindow = new google.maps.InfoWindow({
content: "<b>{!Customer_Information__c.Name}</b>"
});
geocoder.geocode( { address: address}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK && results.length) {
if (status != google.maps.GeocoderStatus.ZERO_RESULTS) {
//create map
map = new google.maps.Map(document.getElementById("map"), myOptions);
//center map
map.setCenter(results[0].geometry.location);
//create marker
marker = new google.maps.Marker({
position: results[0].geometry.location,
map: map,
title: "{!Customer_Information__c.Name}"
});
//add listeners
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map,marker);
});
google.maps.event.addListener(infowindow, 'closeclick', function() {
map.setCenter(marker.getPosition());
});
}
} else {
$('#map').css({'height' : '15px'});
$('#map').html("Oops! {!Customer_Information__c.Name}'s address could not be found, please make sure the address is correct.");
resizeIframe();
}
});
function resizeIframe() {
var me = window.name;
if (me) {
var iframes = parent.document.getElementsByName(me);
if (iframes && iframes.length == 1) {
height = document.body.offsetHeight;
iframes[0].style.height = height + "px";
}
}
}
});
</script>
<style>
#map {
font-family: Arial;
font-size:12px;
line-height:normal !important;
height:500px;
background:transparent;
}
</style>
</head>
<body>
<div id="map"></div>
</body>
</apex:pageBlock>
</apex:page>

I which fields are : *Name *Address *city *State *Country *zip Code
And In detail side of customer record :with refrence of address details (address, city, zip code)given above . the location get trace and shown in google maps
what i want to do is : if i keep state and country blank and inserted zip code and city on basis of this country and state shoul get auto populated
how could i do this??
I have vf page snippet as follows
<apex:page standardController="Customer_Information__c">
<apex:pageBlock >
<head>
<script type="text/javascript" src="https://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var myOptions = {
zoom: 20,
mapTypeId: google.maps.MapTypeId.HYBRID,
mapTypeControl: true
}
var map;
var marker;
var geocoder = new google.maps.Geocoder();
var address = "{!Customer_Information__c.Address_Line__c}, " + "{!Customer_Information__c.City__c}, ";
var infowindow = new google.maps.InfoWindow({
content: "<b>{!Customer_Information__c.Name}</b>"
});
geocoder.geocode( { address: address}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK && results.length) {
if (status != google.maps.GeocoderStatus.ZERO_RESULTS) {
//create map
map = new google.maps.Map(document.getElementById("map"), myOptions);
//center map
map.setCenter(results[0].geometry.location);
//create marker
marker = new google.maps.Marker({
position: results[0].geometry.location,
map: map,
title: "{!Customer_Information__c.Name}"
});
//add listeners
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map,marker);
});
google.maps.event.addListener(infowindow, 'closeclick', function() {
map.setCenter(marker.getPosition());
});
}
} else {
$('#map').css({'height' : '15px'});
$('#map').html("Oops! {!Customer_Information__c.Name}'s address could not be found, please make sure the address is correct.");
resizeIframe();
}
});
function resizeIframe() {
var me = window.name;
if (me) {
var iframes = parent.document.getElementsByName(me);
if (iframes && iframes.length == 1) {
height = document.body.offsetHeight;
iframes[0].style.height = height + "px";
}
}
}
});
</script>
<style>
#map {
font-family: Arial;
font-size:12px;
line-height:normal !important;
height:500px;
background:transparent;
}
</style>
</head>
<body>
<div id="map"></div>
</body>
</apex:pageBlock>
</apex:page>
 Shashank (Salesforce Developers)
Shashank (Salesforce Developers) 
You can probably use an apex trigger and make a callout using the @future annotation to the external app and get the state and country details. This is however asynchronous and the update does not happen immediately. here's how: http://www.greytrix.com/blogs/salesforce/2014/10/30/invoke-future-methods-through-apex-trigger-for-web-service-callout/






 Apex Code Development
Apex Code Development