You need to sign in to do that
Don't have an account?
Get Row data when we click on row in apex:pageBlockTable using onRowClick function
Hi All,
When i click on any row using onrowclick function in apex:pageBlockTable. I am able to select the row using javascript functionality but i am not able to get the selected row data to from vf page to controller/avascript to populate selected row data in alert box.
Can any one help me How to get selected row data in controller?
Please find the vfpage and controller
Visualforce Page
Controller
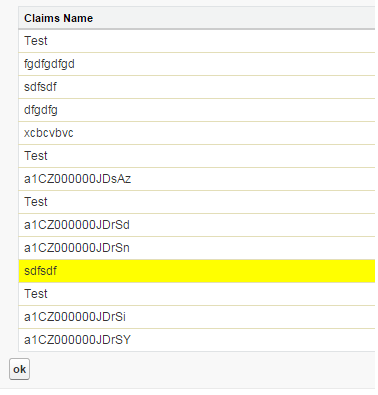
Output: Based on above vf page and controller

When i click on any row using onrowclick function in apex:pageBlockTable. I am able to select the row using javascript functionality but i am not able to get the selected row data to from vf page to controller/avascript to populate selected row data in alert box.
Can any one help me How to get selected row data in controller?
Please find the vfpage and controller
Visualforce Page
<apex:includeScript value="{!URLFOR($Resource.jquery,'/js/jquery-1.4.2.min.js')}" />
<script> $j = jQuery.noConflict();
var lastRow;
var sample = document.getElementById('Name').value;
var firstname1 = document .getElementById('{!$Component.form.pageBlockContact.Name}').value;
function highlight(elem)
{ if(lastRow != undefined)
lastRow.style.backgroundColor = 'white';
elem.style.backgroundColor = 'yellow'; lastRow = elem;
alert('DDDD'+firstname1 );
alert('DDDDDDD'+sample);
}
</script>
<apex:form id="form">
<apex:pageBlock id="pageBlockContact">
<apex:pageBlockSection columns="1">
<apex:pageBlockTable value="{!list1}" var="item" rules="rows" id="example" onRowClick="clickElem(this);">
<apex:column value="{!item.Name}" id="Name" styleclass="name" />
</apex:pageBlockTable>
</apex:pageBlockSection>
<apex:commandButton action="{!ok}" value="ok" />
</apex:pageBlock>
</apex:form>
</apex:page>
Controller
public class SampleController {
public PageReference ok() {
return null;
}
public List<Claims__c> list1 { get; set; }
public SampleController ()
{
list1 = [select id,name from claims__c];
}
}
Output: Based on above vf page and controller






 Apex Code Development
Apex Code Development
do as following
for Vf call method by passing index using loop variable
<apex:variable var="index" value="{!0}" />
<apex:pageBlockTable value="{!list1}" var="item" rules="rows" id="example">
<apex:column headerValue="Claims Name">
<apex:inputField value="{ ! item.Name }" onClick="GetIndex( { ! index } ) ;" id="name"/>
<apex:variable var="index" value="{!index + 1}" />
</apex:column>
</apex:pageBlockTable>
for Javascript create method
function GetIndex(index){
//Here i am concatinating index because when you will see list item using inspect element tab you will see index 0,1,2(array index) before id.
var firstname1 = document .getElementById('pg:form:pageBlockContact:'+index+':Name}').value;
alert('Here is your first name taa daaa '+firstname1 );
}
Best Regards
IQRAR AHMED
Senior Salesforce/.Net Developer
1) In your Apex Controller declare a variable with get and set
2) In VF Page make this variable as a input hidden field set Id for that variable
3) on click to the row define Javascript function which will going to change the value of that hidden variable
public class SampleController { //hidden variable to get value public String hiddenValue{get;set;} public PageReference ok() { return null; } public List<Claims__c> list1 { get; set; } public SampleController () { list1 = [select id,name from claims__c]; } }<apex:includeScript value="{!URLFOR($Resource.jquery,'/js/jquery-1.4.2.min.js')}" /> <script> $j = jQuery.noConflict(); var lastRow; var sample = document.getElementById('Name').value; var firstname1 = document .getElementById('{!$Component.form.pageBlockContact.Name}').value; function highlight(elem) { if(lastRow != undefined) lastRow.style.backgroundColor = 'white'; elem.style.backgroundColor = 'yellow'; lastRow = elem; alert('DDDD'+firstname1 ); alert('DDDDDDD'+sample); } </script> <apex:form id="form"> <apex:inputFieldHidden id="HiddenField" value = "{!hiddenValue}"> <apex:pageBlock id="pageBlockContact"> <apex:pageBlockSection columns="1"> <apex:pageBlockTable value="{!list1}" var="item" rules="rows" id="example"> <apex:column value="{!item.Name}" id="Name" styleclass="name" onclick ="highlight(this);" /> </apex:pageBlockTable> </apex:pageBlockSection> <apex:commandButton action="{!ok}" value="ok" /> </apex:pageBlock> </apex:form> </apex:page>Also Include following line to your JS
var temp = document.getElementById("!$Component.form.HiddenField"); temp.value = this.value;I hope It will help you
Thank You
Abhishek :)
Thanks for your respone.
My actual question is if i click any row on the table,i need to view selected row as yellow colour and the selected row name should be displayed in alert box.
Note: I have pasted the example output image above. Kindly refer.
Kindly help me out of this.
I have tried with both the given solutions. I didn't get the expected one.
Kindly help me out of this.
Thanks
Change javascript method like this and let ramain visualforce same as i defined above
function GetIndex(index){
var firstname1 = document .getElementById('pg:form:pageBlockContact:'+index+':Name}').value;
document .getElementById('pg:form:pageBlockContact:'+index+':Name}').style.backgroundColor = 'yellow';
alert('Here is your first name taa daaa '+firstname1 );
}
Best Regards
IQRAR AHMED
Senior Salesforce/.Net Developer
Going through this post hope you can help on this .
How to read value from pop up and display on parent page and close the pop up.
I want to create pop up which will open if you click on a text box. On pop if I put any value and once click on save the same value should be populated on parent page according to option selected in pop up.
1)for all record
2)For selected record.
I don't want to refresh the whole page. Just the text box value should be changed.
I think this can be achieved through javascript dont need to go for apex. once values display I can calculate in apex.
But need some help on this.
Below image can explain it in better way.
<tbody>
<apex:repeat value="{!oppProducts_x}" var="item" id="itemTableData_x">
<td> <apex:inputField value="{!item.oli.Quantity}"/></td>
</apex:repeat>
</tbody>