You need to sign in to do that
Don't have an account?
Visual Force - "Using Standard List Controllers" I don't see "records per page" or "previous/next"
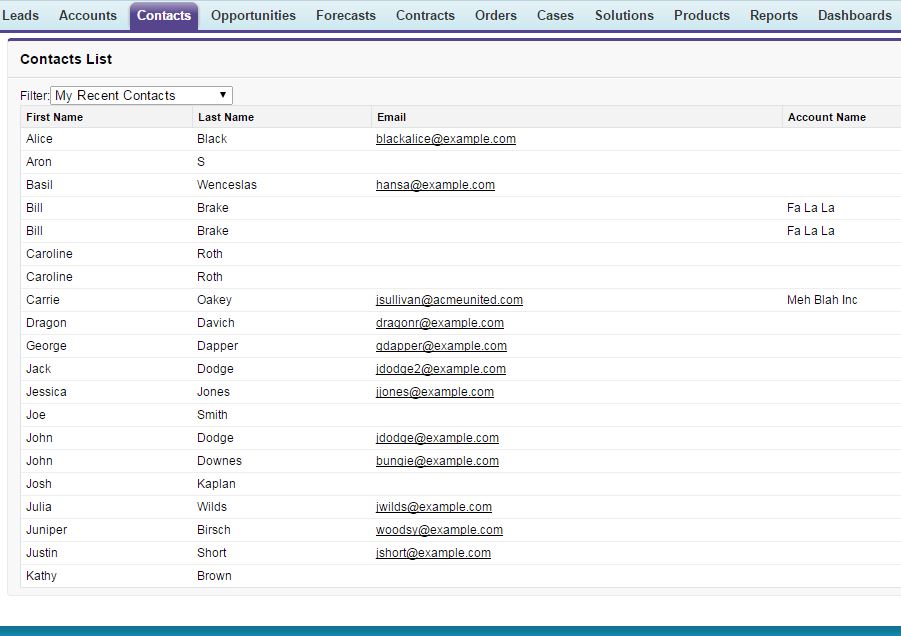
From the "Using Standard List Controllers" example, I tried following the code. I see the filter option but I don't see "records per page" or previous/next. Can someone help? Image and code below. Thanks, Aron.

<apex:page standardController="Contact" recordSetVar="contacts">
<apex:form >
<apex:pageBlock title="Contacts List" id="contacts_list">
Filter:
<apex:selectList value="{! filterId }" size="1">
<apex:selectOptions value="{! listViewOptions }"/>
<apex:actionSupport event="onchange" reRender="contacts_list"/>
</apex:selectList>
<!-- Contacts List -->
<apex:pageBlockTable value="{! contacts }" var="ct">
<!-- Pagination -->
<table style="width: 100%"><tr>
<td>
Page: <apex:outputText value=" {!PageNumber} of {! CEILING(ResultSize / PageSize) }"/>
</td>
<td align="center">
<!-- Previous page -->
<!-- active -->
<apex:commandLink action="{! Previous }" value="« Previous"
rendered="{! HasPrevious }"/>
<!-- inactive (no earlier pages) -->
<apex:outputText style="color: #ccc;" value="« Previous"
rendered="{! NOT(HasPrevious) }"/>
<!-- Next page -->
<!-- active -->
<apex:commandLink action="{! Next }" value="Next »"
rendered="{! HasNext }"/>
<!-- inactive (no more pages) -->
<apex:outputText style="color: #ccc;" value="Next »"
rendered="{! NOT(HasNext) }"/>
</td>
<td align="right">
Records per page:
<apex:selectList value="{! PageSize }" size="1">
<apex:selectOption itemValue="5" itemLabel="5"/>
<apex:selectOption itemValue="20" itemLabel="20"/>
<apex:actionSupport event="onchange" reRender="contacts_list"/>
</apex:selectList>
</td>
</tr></table>
<apex:column value="{! ct.FirstName }"/>
<apex:column value="{! ct.LastName }"/>
<apex:column value="{! ct.Email }"/>
<apex:column value="{! ct.Account.Name }"/>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
</apex:page>
<apex:page standardController="Contact" recordSetVar="contacts">
<apex:form >
<apex:pageBlock title="Contacts List" id="contacts_list">
Filter:
<apex:selectList value="{! filterId }" size="1">
<apex:selectOptions value="{! listViewOptions }"/>
<apex:actionSupport event="onchange" reRender="contacts_list"/>
</apex:selectList>
<!-- Contacts List -->
<apex:pageBlockTable value="{! contacts }" var="ct">
<!-- Pagination -->
<table style="width: 100%"><tr>
<td>
Page: <apex:outputText value=" {!PageNumber} of {! CEILING(ResultSize / PageSize) }"/>
</td>
<td align="center">
<!-- Previous page -->
<!-- active -->
<apex:commandLink action="{! Previous }" value="« Previous"
rendered="{! HasPrevious }"/>
<!-- inactive (no earlier pages) -->
<apex:outputText style="color: #ccc;" value="« Previous"
rendered="{! NOT(HasPrevious) }"/>
<!-- Next page -->
<!-- active -->
<apex:commandLink action="{! Next }" value="Next »"
rendered="{! HasNext }"/>
<!-- inactive (no more pages) -->
<apex:outputText style="color: #ccc;" value="Next »"
rendered="{! NOT(HasNext) }"/>
</td>
<td align="right">
Records per page:
<apex:selectList value="{! PageSize }" size="1">
<apex:selectOption itemValue="5" itemLabel="5"/>
<apex:selectOption itemValue="20" itemLabel="20"/>
<apex:actionSupport event="onchange" reRender="contacts_list"/>
</apex:selectList>
</td>
</tr></table>
<apex:column value="{! ct.FirstName }"/>
<apex:column value="{! ct.LastName }"/>
<apex:column value="{! ct.Email }"/>
<apex:column value="{! ct.Account.Name }"/>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
</apex:page>






 Apex Code Development
Apex Code Development
<apex:page standardController="Contact" recordSetVar="contacts"> <apex:form > <apex:pageBlock title="Contacts List" id="contacts_list"> Filter: <apex:selectList value="{! filterId }" size="1"> <apex:selectOptions value="{! listViewOptions }"/> <apex:actionSupport event="onchange" reRender="contacts_list"/> </apex:selectList> <!-- Contacts List --> <apex:pageBlockTable value="{! contacts }" var="ct"> <apex:column value="{! ct.FirstName }"/> <apex:column value="{! ct.LastName }"/> <apex:column value="{! ct.Email }"/> <apex:column value="{! ct.Account.Name }"/> </apex:pageBlockTable> </apex:pageBlock> <!-- Pagination --> <table style="width: 100%"> <tr> <td> Page: <apex:outputText value=" {!PageNumber} of {! CEILING(ResultSize / PageSize) }"/> </td> <td align="center"> <!-- Previous page --> <!-- active --> <apex:commandLink action="{! Previous }" value="« Previous" rendered="{! HasPrevious }"/> <!-- inactive (no earlier pages) --> <apex:outputText style="color: #ccc;" value="« Previous" rendered="{! NOT(HasPrevious) }"/> <!-- Next page --> <!-- active --> <apex:commandLink action="{! Next }" value="Next »" rendered="{! HasNext }"/> <!-- inactive (no more pages) --> <apex:outputText style="color: #ccc;" value="Next »" rendered="{! NOT(HasNext) }"/> </td> <td align="right"> Records per page: <apex:selectList value="{! PageSize }" size="1"> <apex:selectOption itemValue="5" itemLabel="5"/> <apex:selectOption itemValue="20" itemLabel="20"/> <apex:actionSupport event="onchange" reRender="contacts_list"/> </apex:selectList> </td> </tr> </table> </apex:form> </apex:page>All Answers
<apex:page standardController="Contact" recordSetVar="contacts"> <apex:form > <apex:pageBlock title="Contacts List" id="contacts_list"> Filter: <apex:selectList value="{! filterId }" size="1"> <apex:selectOptions value="{! listViewOptions }"/> <apex:actionSupport event="onchange" reRender="contacts_list"/> </apex:selectList> <!-- Contacts List --> <apex:pageBlockTable value="{! contacts }" var="ct"> <apex:column value="{! ct.FirstName }"/> <apex:column value="{! ct.LastName }"/> <apex:column value="{! ct.Email }"/> <apex:column value="{! ct.Account.Name }"/> </apex:pageBlockTable> </apex:pageBlock> <!-- Pagination --> <table style="width: 100%"> <tr> <td> Page: <apex:outputText value=" {!PageNumber} of {! CEILING(ResultSize / PageSize) }"/> </td> <td align="center"> <!-- Previous page --> <!-- active --> <apex:commandLink action="{! Previous }" value="« Previous" rendered="{! HasPrevious }"/> <!-- inactive (no earlier pages) --> <apex:outputText style="color: #ccc;" value="« Previous" rendered="{! NOT(HasPrevious) }"/> <!-- Next page --> <!-- active --> <apex:commandLink action="{! Next }" value="Next »" rendered="{! HasNext }"/> <!-- inactive (no more pages) --> <apex:outputText style="color: #ccc;" value="Next »" rendered="{! NOT(HasNext) }"/> </td> <td align="right"> Records per page: <apex:selectList value="{! PageSize }" size="1"> <apex:selectOption itemValue="5" itemLabel="5"/> <apex:selectOption itemValue="20" itemLabel="20"/> <apex:actionSupport event="onchange" reRender="contacts_list"/> </apex:selectList> </td> </tr> </table> </apex:form> </apex:page>I.e., Put the <table>.... Pagination code </table> below the end tag </apex:pageBlockTable>.