You need to sign in to do that
Don't have an account?
View/ Filter Options on jquery Calendar
Hi All,
I have a Visualforce Tab that is a jquery calendar pulling dates from different objects.
I would like to be able to make different views on this or filter in some way so that users can pick to only look at dates by owner or by department and so on. Much like creating list views.
Any help in adding this feature would me much appreciated
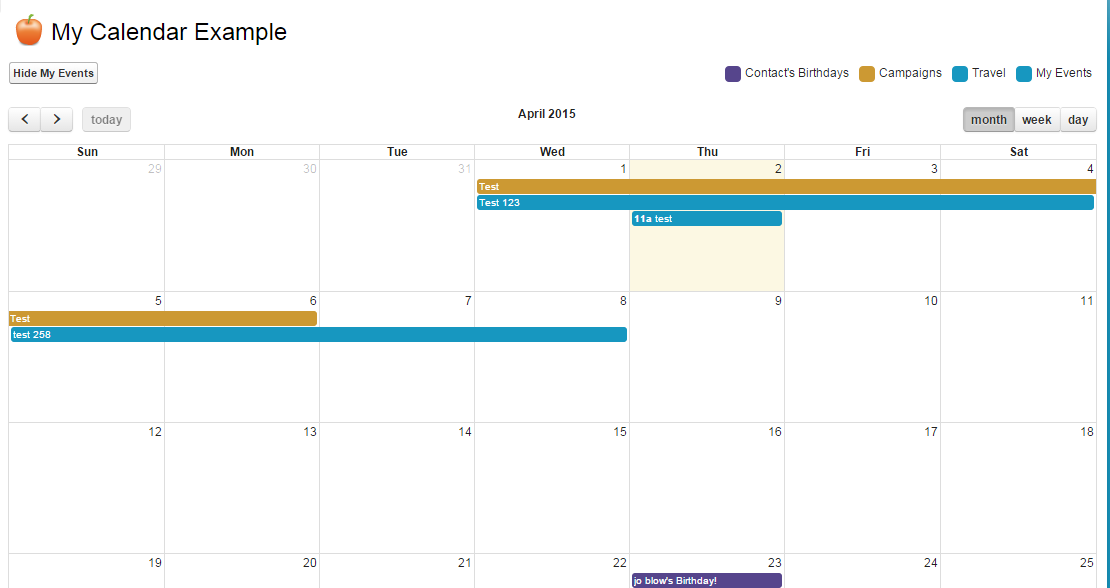
Visual Force Page
Calendar

I have a Visualforce Tab that is a jquery calendar pulling dates from different objects.
I would like to be able to make different views on this or filter in some way so that users can pick to only look at dates by owner or by department and so on. Much like creating list views.
Any help in adding this feature would me much appreciated
Visual Force Page
<apex:page controller="CalendarExample_Controller" action="{!pageLoad}">
<apex:relatedList list="CalendarExample_Controller" />
<link href="{!$Resource.fullCalendarCSS}" rel="stylesheet" />
<link href="{!$Resource.fullCalendarPrintCSS}" rel="stylesheet" media="print" />
<apex:includeScript value="{!$Resource.moment_min_js}" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
<script src="{!$Resource.fullCalendarMinJS}"></script>
<script>
//We need to wrap everything in a doc.ready function so that the code fires after the DOM is loaded
$(document).ready(function() {
//Call the fullCallendar method. You can replace the '#calendar' with the ID of the dom element where you want the calendar to go.
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
editable: false,
events:
[
//At run time, this APEX Repeat will reneder the array elements for the events array
<apex:repeat value="{!events}" var="e">
{
title: "{!e.title}",
start: '{!e.startString}',
end: '{!e.endString}',
url: '{!e.url}',
allDay: {!e.allDay},
className: '{!e.className}'
},
</apex:repeat>
]
});
});
</script>
<!--some styling. Modify this to fit your needs-->
<style>
#cal-options {float:left;}
#cal-legend { float:right;}
#cal-legend ul {margin:0;padding:0;list-style:none;}
#cal-legend ul li {margin:0;padding:5px;float:left;}
#cal-legend ul li span {display:block; height:16px; width:16px; margin-right:4px; float:left; border-radius:4px;}
#calendar {margin-top:20px;}
#calendar a:hover {color:#fff !important;}
.fc-event-inner {padding:3px;}
.event-birthday {background:#56458c;border-color:#56458c;}
.event-campaign {background:#cc9933;border-color:#cc9933;}
.event-personal {background:#1797c0;border-color:#1797c0;}
.event-travel {background:#1797c0;border-color:#1797c0;}
</style>
<apex:sectionHeader title="My Calendar Example"/>
<apex:outputPanel id="calPanel">
<apex:form >
<div id="cal-options">
<apex:commandButton value="{!IF(includeMyEvents,'Hide My Events','Show My Events')}" action="{!toggleMyEvents}"/>
</div>
<div id="cal-legend">
<ul>
<li><span class="event-birthday"></span>Contact's Birthdays</li>
<li><span class="event-campaign"></span>Campaigns</li>
<li><span class="event-travel"></span>Travel</li>
<li style="{!IF(includeMyEvents,'','display:none')}"><span class="event-personal"></span>My Events</li>
</ul>
<div style="clear:both;"><!--fix floats--></div>
</div>
<div style="clear:both;"><!--fix floats--></div>
<div id="calendar"></div>
</apex:form>
</apex:outputPanel>
</apex:page>
Apex Class
public class CalendarExample_Controller {
public Boolean includeMyEvents {get;set;}
public list<calEvent> events {get;set;}
//The calendar plugin is expecting dates is a certain format. We can use this string to get it formated correctly
String dtFormat = 'EEE, d MMM yyyy HH:mm:ss z';
//constructor
public CalendarExample_Controller() {
//Default showing my events to on
includeMyEvents = true;
}
public PageReference pageLoad() {
events = new list<calEvent>();
//Get Contact's Birthdays
for(Contact cont : [select Id, Birthdate, FirstName, LastName from Contact where Birthdate != null]){
//here we need to replace the birth year with the current year so that it will show up on this years calendar
DateTime startDT = datetime.newInstance(Date.Today().Year(),cont.Birthdate.Month(), cont.Birthdate.Day());
calEvent bday = new calEvent();
bday.title = cont.FirstName + ' ' + cont.LastName + '\'s Birthday!';
bday.allDay = true;
bday.startString = startDT.format(dtFormat);
//Because this is an all day event that only spans one day, we can leave the send date null
bday.endString = '';
bday.url = '/' + cont.Id;
bday.className = 'event-birthday';
events.add(bday);
}
//Get Campaigns
for(Campaign camp : [select Id, Name, StartDate, EndDate from Campaign where IsActive = true]){
DateTime startDT = camp.StartDate;
DateTime endDT = camp.EndDate;
calEvent campEvent = new calEvent();
campEvent.title = camp.Name;
campEvent.allDay = true;
campEvent.startString = startDT.format(dtFormat);
campEvent.endString = endDT.format(dtFormat);
campEvent.url = '/' + camp.Id;
campEvent.className = 'event-campaign';
events.add(campEvent);
}
//Get Travel
for(Travel__c trav : [select Id, Name, Departure_Date__c, Return_Date__c from Travel__c where Approval_Status__c = 'Approved']){
DateTime startDT = Trav.Departure_Date__c;
DateTime endDT = Trav.Return_Date__c;
calEvent travEvent = new calEvent();
travEvent.title = Trav.Name;
travEvent.allDay = true;
travEvent.startString = startDT.format(dtFormat);
travEvent.endString = endDT.format(dtFormat);
travEvent.url = '/' + Trav.Id;
travEvent.className = 'event-travel';
events.add(travEvent);
}
//Get my Events if we have selected the correct option
if(includeMyEvents){
for(Event evnt: [select Id, Subject, isAllDayEvent, StartDateTime, EndDateTime from Event where OwnerID = :UserInfo.getUserId()]){
DateTime startDT = evnt.StartDateTime;
DateTime endDT = evnt.EndDateTime;
calEvent myEvent = new calEvent();
myEvent.title = evnt.Subject;
myEvent.allDay = evnt.isAllDayEvent;
myEvent.startString = startDT.format(dtFormat);
myEvent.endString = endDT.format(dtFormat);
myEvent.url = '/' + evnt.Id;
myEvent.className = 'event-personal';
events.add(myEvent);
}
}
return null;
}
public PageReference toggleMyEvents() {
if(includeMyEvents){
includeMyEvents = false;
}
else{
includeMyEvents = true;
}
pageload();
return null;
}
//Class to hold calendar event data
public class calEvent{
public String title {get;set;}
public Boolean allDay {get;set;}
public String startString {get;private set;}
public String endString {get;private set;}
public String url {get;set;}
public String className {get;set;}
}
}
Calendar






 Apex Code Development
Apex Code Development
The data is send to fullcalendar using the 'events' wrapper list.
you can crete a select list with the list of 'list view' options and onchange of the picklist value call the method 'pageLoad'.
in the pageload function, check for the picklist value and assign events accordingly and update the fullcalendar.
Thank you so much for your response, this is a little over my head and I’m pretty lost. Would you be able to provide me of an example of the code that is needed?
Thank you again!