You need to sign in to do that
Don't have an account?
How to create a dummy Date field on vf page and put a validation that an user can't select past date in date picker
Hi All,
I have a requiremnt to craete a date field on Vf page and it should be dummy one i.e. it is not present at any object level.Moreover,a pop up date picker will be available for date selection and an user cant select a date of past in date picker list in visual force page and if he selects/enters a date of past an error msg should be displayed.
Note:This date field on Vf page is a dummy field and is not present on object level.
I am attaching my Vf code and controller plz insert the necessary lines of codes for the same.
Many thanks in advance.
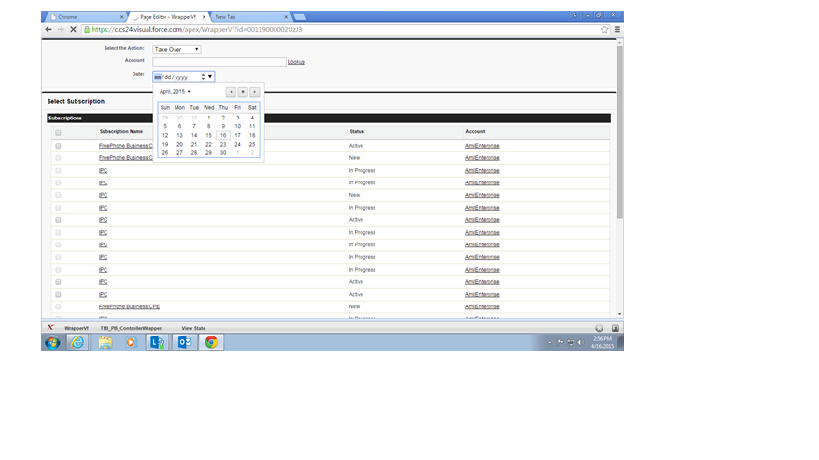
I am attaching my actual requirement page snap,plz refer the snap shot so that you people will have a better idea about date field ui and functionality.
Many thanks in advance.
I have a requiremnt to craete a date field on Vf page and it should be dummy one i.e. it is not present at any object level.Moreover,a pop up date picker will be available for date selection and an user cant select a date of past in date picker list in visual force page and if he selects/enters a date of past an error msg should be displayed.
Note:This date field on Vf page is a dummy field and is not present on object level.
I am attaching my Vf code and controller plz insert the necessary lines of codes for the same.
Many thanks in advance.
public class HarjeetWrapper{
private Set<Id> selectedContactIds;
public String selectedActions{get;set;}
public ApexPages.StandardSetController setCon {
get {
if(setCon == null) {
setCon = new ApexPages.StandardSetController(Database.getQueryLocator(
[select Id, Name,csord__Status__c, csord__Account__c from csord__Subscription__c where csord__Account__c=:accountid ]));
}
setCon.setPageSize(20);
return setCon;
}
set;
}
public List<csord__Subscription__c > getWrapSubscriptionList() {
// setCon.setpagesize(20);
setCon.setpageNumber(1);
return (List<csord__Subscription__c >) setCon.getRecords();
}
public Integer getPageNumber(){
return this.setCon.getPageNumber();
}
Public Integer getTotalPages(){
Decimal totalSize = this.setCon.getResultSize();
Decimal pageSize = this.setCon.getPageSize();
Decimal pages = totalSize/pageSize;
return (Integer)pages.round(System.RoundingMode.CEILING);
}
//Our collection of the class/wrapper objects wrapAccount
public List<wrapSubscription> wrapSubscriptionList {get; set;}
public List<csord__Subscription__c> selectedSubscriptions{get;set;}
public Boolean isCancel{get;set;}
public string accountid;
public HarjeetWrapper(){
accountid=ApexPages.currentPage().getParameters().get('id');
if(wrapSubscriptionList == null) {
wrapSubscriptionList= new List<wrapSubscription>();
for(csord__Subscription__c s: [select Id, Name,csord__Status__c, csord__Account__c from csord__Subscription__c where csord__Account__c=:accountid ]) {
// As each Account is processed we create a new wrapAccount object and add it to the wrapAccountList
wrapSubscriptionList.add(new wrapSubscription(s));
}
}
}
public void processSelected() {
selectedSubscriptions = new List<csord__Subscription__c>();
for(wrapSubscription wrapSubscriptionObj : wrapSubscriptionList) {
if(wrapSubscriptionObj.selected == true) {
selectedSubscriptions.add(wrapSubscriptionObj.sub);
}
}
}
public PageReference cancel(){
return new PageReference('/'+accountid);
}
public void next(){
if(this.setCon.getHasNext())
this.setCon.next();
}
public void previous(){
if(this.setCon.getHasPrevious())
this.setCon.previous();
}
public List<SelectOption> getCountriesOptions() {
List<SelectOption> countryOptions = new List<SelectOption>();
countryOptions.add(new SelectOption('','-None-'));
countryOptions.add(new SelectOption('Take Over','Take Over'));
countryOptions.add(new SelectOption('Invoice Switch','Invoice Switch'));
countryOptions.add(new SelectOption('Move','Move'));
/*countryOptions.add(new SelectOption('Germany','Germany'));
countryOptions.add(new SelectOption('Ireland','Ireland'));*/
return countryOptions;
}
// This is our wrapper/container class. In this example a wrapper class contains both the standard salesforce object Account and a Boolean value
public class wrapSubscription {
public csord__Subscription__c sub {get; set;}
public Boolean selected {get; set;}
public wrapSubscription(csord__Subscription__c s) {
sub = s;
selected = false;
}
}
}
<apex:page docType="html-5.0" controller="HarjeetWrapper" sidebar="false" showHeader="false">
<script type="text/javascript">
function selectAllCheckboxes(obj,receivedInputID){
var inputCheckBox = document.getElementsByTagName("input");
for(var i=0; i<inputCheckBox.length; i++){
if(inputCheckBox[i].id.indexOf(receivedInputID)!=-1){
inputCheckBox[i].checked = obj.checked;
}
}
}
</script>
<apex:form >
<apex:pageBlock >
<apex:pageBlockSection >
<apex:pageBlockSectionItem >
<!-- <apex:outputText value="{!selectedActions}" label="You have selected:"/>-->
<!--<apex:outputText label="Select the Action:"/>-->
Select the Action:
<!--<apex:outputPanel>-->
<apex:selectList value="{!selectedActions}" multiselect="false" size="1">
<apex:selectOption itemValue="Take Over" itemLabel="Take Over"/>
<apex:selectOption itemValue="Invoice Switch" itemLabel="Invoice Switch"/>
<apex:selectOption itemValue="Move" itemLabel="Move"/>
</apex:selectList>
<!--</apex:outputPanel>-->
</apex:pageBlockSectionItem>
</apex:pageBlockSection>
<apex:pageBlock title="Select Subscription" >
<apex:pageBlockButtons location="bottom">
<apex:commandButton value="Proceed " action="{!processSelected}" />
<apex:commandButton value="Cancel" action="{!cancel}" immediate="true" />
</apex:pageBlockButtons>
<apex:pageblockSection title="Subscriptions" collapsible="false" columns="1" >
<apex:pageBlockTable value="{!wrapSubscriptionList}" var="subWrap">
<apex:column >
<apex:facet name="header">
<apex:inputCheckbox onclick="selectAllCheckboxes(this,'inputId')" />
</apex:facet>
<!--<apex:inputCheckbox value="{!subWrap.selected}" id="inputId"/>-->
<apex:inputCheckbox value="{!subWrap.selected}" id="inputId" disabled="{!NOT(subWrap.sub.csord__Status__c=='Active')}" />
</apex:column>
<!--<apex:column value="{!subWrap.sub.Name}" />-->
<apex:column headerValue="Subscription Name" >
<!--<apex:commandLink value="{!subWrap.sub.Name}" action="/{!subWrap.sub.Id}"/>-->
<apex:outputLink value="/{!subWrap.sub.Id}" target="_blank"> {!subWrap.sub.Name} </apex:outputLink>
</apex:column>
<apex:column value="{!subWrap.sub.csord__Status__c}" />
<apex:column value="{!subWrap.sub.csord__Account__c}" />
</apex:pageBlockTable>
</apex:pageblockSection>
<apex:commandButton rendered="{!setCon.hasPrevious}" value="first" action="{!setCon.first}"/>
<apex:commandButton rendered="{!setCon.hasPrevious}" value="Previous" action="{!setCon.previous}"/>
<apex:outputLabel value=" (page {!pageNumber} of {!totalPages})"/>
<apex:outputText rendered="{!(setCon.pageNumber * setCon.pageSize) < setCon.ResultSize}" value="{!setCon.pageNumber * setCon.pageSize} Of {!setCon.ResultSize}"></apex:outputText>
<apex:outputText rendered="{!(setCon.pageNumber * setCon.pageSize) >= setCon.ResultSize}" value="{!setCon.ResultSize} Of {!setCon.ResultSize}"></apex:outputText>
<apex:commandButton rendered="{!setCon.hasNext}" value="next" action="{!setCon.next}"/>
<apex:commandButton rendered="{!setCon.hasNext}" value="last" action="{!setCon.last}"/>
<apex:pageBlock />
<apex:pageblockSection title="Selected Subscriptions" collapsible="false" columns="1" >
<apex:pageBlockTable value="{!selectedSubscriptions}" var="c" id="table2" title="Selected Subscriptions" width="100%">
<!--<apex:column value="{!c.Name}" headerValue="Subscription Name"/>-->
<apex:column headerValue="Subscription Name" >
<apex:commandLink value="{!c.Name}" action="/{!c.Id}" target="_blank"/>
</apex:column>
<apex:column value="{!c.csord__Status__c}" headerValue="Status"/>
<apex:column value="{!c.csord__Account__c}" headerValue="Account"/>
</apex:pageBlockTable>
</apex:pageblockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
I am attaching my actual requirement page snap,plz refer the snap shot so that you people will have a better idea about date field ui and functionality.
Many thanks in advance.






 Apex Code Development
Apex Code Development
Here I have added one small POC ,
Which will help you to solve your issue .The date picker will only show you the date from today not the previous date .So basicaly user will not bale to select the past date .
<apex:page id="pg" controller="CustomDatePicker"> <head> <script src="//code.jquery.com/jquery-1.10.2.js"></script> <script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <link rel="stylesheet" href="/resources/demos/style.css" /> <link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css" /> </head> <script> $(function(){ $('.datepicker').datepicker({ minDate: 0 }).on('changeDate', function(ev){ $('#sDate1').text($('#datepicker').data('date')); $('#datepicker').datepicker('hide'); }); }) </script> <apex:form id="frm"> <apex:inputText id="datepicker" styleClass="datepicker" value="{!currentDateValue}"/> <apex:commandButton action="{!getValue}" value="getvalue"/> </apex:form> </apex:page> public class CustomDatePicker { public String currentDateValue { get; set; } public void getValue(){ System.debug('*************'+currentDateValue); } }You can replace the date field with above and if possible down load the Jquery API and add in static resource use the static resource in page .
All Answers
Here I have added one small POC ,
Which will help you to solve your issue .The date picker will only show you the date from today not the previous date .So basicaly user will not bale to select the past date .
<apex:page id="pg" controller="CustomDatePicker"> <head> <script src="//code.jquery.com/jquery-1.10.2.js"></script> <script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <link rel="stylesheet" href="/resources/demos/style.css" /> <link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css" /> </head> <script> $(function(){ $('.datepicker').datepicker({ minDate: 0 }).on('changeDate', function(ev){ $('#sDate1').text($('#datepicker').data('date')); $('#datepicker').datepicker('hide'); }); }) </script> <apex:form id="frm"> <apex:inputText id="datepicker" styleClass="datepicker" value="{!currentDateValue}"/> <apex:commandButton action="{!getValue}" value="getvalue"/> </apex:form> </apex:page> public class CustomDatePicker { public String currentDateValue { get; set; } public void getValue(){ System.debug('*************'+currentDateValue); } }You can replace the date field with above and if possible down load the Jquery API and add in static resource use the static resource in page .
Thanks for such a quick response.
I appreciate!!
Just tell me where i need to put those lines in vf page which u have suggested.
As you can see from my vf page that i didnt use html anywhere,so i am confused which place i need to put these .So please tell me the place .
Second thing,suppose i dont download the Jquery API then will it have an impact on my functionality.
Looking for your reply.
Many thanks in advance!
Thanks alot..i got it.it is working lioke a charm.I was working on it from last 4 days.
But still i can see 1 issue in future as current date format it is displaying in mm/dd/yyyy but suppose if an user wants in dd/mm/yyyy then what should i do..
Please look into this also.
<apex:page docType="html-5.0" controller="HarjeetWrapper" sidebar="false" showHeader="false"> <head> <script src="//code.jquery.com/jquery-1.10.2.js"></script> <script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <link rel="stylesheet" href="/resources/demos/style.css" /> <link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css" /> </head> <script type="text/javascript"> $(function(){ $('.datepicker').datepicker({ minDate: 0 }).on('changeDate', function(ev){ $('#sDate1').text($('#datepicker').data('date')); $('#datepicker').datepicker('hide'); }); }) function selectAllCheckboxes(obj,receivedInputID){ var inputCheckBox = document.getElementsByTagName("input"); for(var i=0; i<inputCheckBox.length; i++){ if(inputCheckBox[i].id.indexOf(receivedInputID)!=-1){ inputCheckBox[i].checked = obj.checked; } } } </script> <apex:form > <apex:pageBlock > <apex:pageBlockSection > <apex:pageBlockSectionItem > Select the Action: <apex:selectList value="{!selectedActions}" multiselect="false" size="1"> <apex:selectOption itemValue="Take Over" itemLabel="Take Over"/> <apex:selectOption itemValue="Invoice Switch" itemLabel="Invoice Switch"/> <apex:selectOption itemValue="Move" itemLabel="Move"/> </apex:selectList> </apex:pageBlockSectionItem> </apex:pageBlockSection> <apex:pageBlock title="Select Subscription" > <apex:pageBlockButtons location="bottom"> <apex:commandButton value="Proceed " action="{!processSelected}" /> <apex:commandButton value="Cancel" action="{!cancel}" immediate="true" /> </apex:pageBlockButtons> <apex:pageblockSection title="Subscriptions" collapsible="false" columns="1" > <apex:pageBlockTable value="{!wrapSubscriptionList}" var="subWrap"> <apex:column > <apex:facet name="header"> <apex:inputCheckbox onclick="selectAllCheckboxes(this,'inputId')" /> </apex:facet> <apex:inputCheckbox value="{!subWrap.selected}" id="inputId" disabled="{!NOT(subWrap.sub.csord__Status__c=='Active')}" /> </apex:column> <apex:column headerValue="Subscription Name" > <apex:outputLink value="/{!subWrap.sub.Id}" target="_blank"> {!subWrap.sub.Name} </apex:outputLink> </apex:column> <apex:column value="{!subWrap.sub.csord__Status__c}" /> <apex:column value="{!subWrap.sub.csord__Account__c}" /> </apex:pageBlockTable> </apex:pageblockSection> <apex:commandButton rendered="{!setCon.hasPrevious}" value="first" action="{!setCon.first}"/> <apex:commandButton rendered="{!setCon.hasPrevious}" value="Previous" action="{!setCon.previous}"/> <apex:outputLabel value=" (page {!pageNumber} of {!totalPages})"/> <apex:outputText rendered="{!(setCon.pageNumber * setCon.pageSize) < setCon.ResultSize}" value="{!setCon.pageNumber * setCon.pageSize} Of {!setCon.ResultSize}"></apex:outputText> <apex:outputText rendered="{!(setCon.pageNumber * setCon.pageSize) >= setCon.ResultSize}" value="{!setCon.ResultSize} Of {!setCon.ResultSize}"></apex:outputText> <apex:commandButton rendered="{!setCon.hasNext}" value="next" action="{!setCon.next}"/> <apex:commandButton rendered="{!setCon.hasNext}" value="last" action="{!setCon.last}"/> <apex:pageBlock /> <apex:pageblockSection title="Selected Subscriptions" collapsible="false" columns="1" > <apex:pageBlockTable value="{!selectedSubscriptions}" var="c" id="table2" title="Selected Subscriptions" width="100%"> <apex:column headerValue="Subscription Name" > <apex:commandLink value="{!c.Name}" action="/{!c.Id}" target="_blank"/> </apex:column> <apex:column value="{!c.csord__Status__c}" headerValue="Status"/> <apex:column value="{!c.csord__Account__c}" headerValue="Account"/> </apex:pageBlockTable> </apex:pageblockSection> </apex:pageBlock> </apex:form> </apex:page> NOTE : Replace below line with with your field which is responsible for date and chnage or create varibale . <apex:inputText id="datepicker" styleClass="datepicker" value="{!currentDateValue}"/>sorry i didnt get you here.
What i meant was currently it is displaying date format in mm/dd/yyyy but suppose i require to display the format in dd/mm/yyyy then what i need to do.
Looking for your positive communication.
Mnay thanks in advance.
Please modify your script if you need in dd/mm/yyyy format .
<script> $(function(){ $('.datepicker').datepicker({dateFormat: 'dd/mm/yy' }) $('.datepicker').datepicker({ minDate: 0 }).on('changeDate', function(ev){ $('#sDate1').text($('#datepicker').data('date')); $('#datepicker').datepicker('hide'); }); }) </script>Enjoy :)I applied what u said and it is showing date in dd/mm/yyyy format but now user is able to select past date.
As you know i dont want to allow an user to select past day.
please look again here.
I hope i am clear what i want to say.Pls revert to me if you require any input from my side.
Many thanks in advance.
I have fine tuned little bit of your code and now i am able to get what is required.
The modified code for dd/mm/yyyy and with past date disabling is as follows:
<script> $(function(){ $('.datepicker').datepicker({ minDate: 0 , dateFormat: 'dd/mm/yy' }).on('changeDate', function(ev){ $('#sDate1').text($('#datepicker').data('date')); $('#datepicker').datepicker('hide'); }); }) </script>