You need to sign in to do that
Don't have an account?
VF Email Template HTML Table formatting Help?
Hi
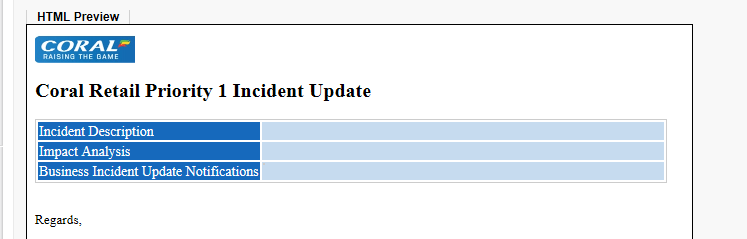
I have a template that looks like this:

Now I have been asked if this can be modified so the last row second column cell has a white background and not blue.
How would I change the inline css to show this from this?
I would appreciate any suggestions, as I cannot figure it out?
Do I need a second TH?
Many thanks
Sonya
I have a template that looks like this:
Now I have been asked if this can be modified so the last row second column cell has a white background and not blue.
How would I change the inline css to show this from this?
TH {font-size: 14px; font-face: Ariel;BACKGROUND: #C6DBEF; border-width: 1; width: 400px; text-align: left }
TD {font-size: 14px; font-face: Ariel; text-align: left;COLOR:#FFFFFF; BACKGROUND: #1669BC }
TABLE {border: solid #CCCCCC; border-width: 1}
TR {border: solid #000000; border-width: 1; vertical-align: top; text-align: left; width: 400px;}
</STYLE>
<font face="ariel" size="2">
I would appreciate any suggestions, as I cannot figure it out?
Do I need a second TH?
Many thanks
Sonya






 Apex Code Development
Apex Code Development
<td style=”background:#ffffff”>
All Answers
<td style=”background:#ffffff”>
You can use last-child for that you should do :
table tr : last-child td : last-child { background : value .... ;}
which means for table last tr , last td ( last row last cell )
If it's ok mark as solved if it doesn't bother you =) .
best regards,