You need to sign in to do that
Don't have an account?
"Pull to refresh" not reloading jQuery library
Hey guys,
I've been building my first functional Lightning Component, and I'm doing some fun slideToggle/hide functionality using jQuery. However, whenever I do a "pull to refresh" on a mobile device or via /one/one.app, it seems to fail to do the afterScriptsLoaded command, and all my "hideable sections are open".
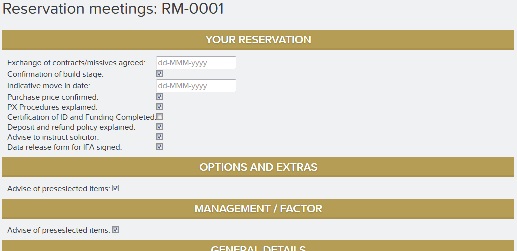
Here's what it SHOULD look like on a pull-to-refresh refresh. (And it successfully looks this way on an F5 on my browser using one/one.app):

Then I hit one of the section headers and it successfully twists open:

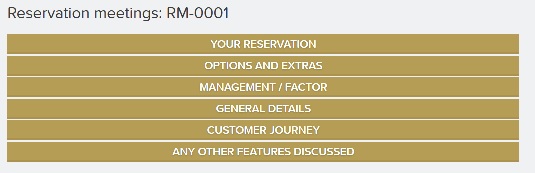
However, here's what it looks like currently when I do a pull-to-refresh:

And I can't hide these sections in this case.
Here's the custom component code:
And here's my Component JS controller code:
Cheers,
Charlotte
I've been building my first functional Lightning Component, and I'm doing some fun slideToggle/hide functionality using jQuery. However, whenever I do a "pull to refresh" on a mobile device or via /one/one.app, it seems to fail to do the afterScriptsLoaded command, and all my "hideable sections are open".
Here's what it SHOULD look like on a pull-to-refresh refresh. (And it successfully looks this way on an F5 on my browser using one/one.app):
Then I hit one of the section headers and it successfully twists open:
However, here's what it looks like currently when I do a pull-to-refresh:
And I can't hide these sections in this case.
Here's the custom component code:
<aura:component controller="charLightningHelper" implements="force:appHostable">
<ltng:require scripts="/resource/jQuery" afterScriptsLoaded="{!c.jqueryLoaded}" />
<ltng:require scripts="/resource/jQueryToggle"/>
<aura:attribute name="resmeeting" type="Reservation_meeting__c"/>
<aura:attribute name="rmid" type="Id"/>
<aura:attribute name="currentUser" type="User"/>
<aura:attribute name="visible" type="Boolean" default="false" />
<!-- <div class="header">
Logos here
</div> -->
<!-- <div class="plotinfo">
<table class="headerTable">
<tr>
<td class="col1"><strong>DEVELOPMENT</strong><br/> {!v.resmeeting.Development__c}</td>
<td class="col2"><strong>Plot</strong><br/>{!v.resmeeting.Plot_book__r.Plot__r.Name}</td>
</tr>
<tr>
<td class="col1"><strong>Customer</strong><br/>{!v.resmeeting.Plot_book__r.Client__r.PurchaserName__c}</td>
<td class="col2"><strong>Sales Adviser </strong></td>
</tr>
</table>
</div> -->
<h1><div class="heading">Reservation meetings: {!v.resmeeting.Name}</div></h1>
<div class="twisty" id="yourReservation" onclick="{!c.toggleDiv}">
YOUR RESERVATION
</div>
<div class="hideable" id="ccYourReservation">
<table class="inputTable">
<tr><td>Exchange of contracts/missives agreed: </td> <td><ui:inputDate value="{!v.resmeeting.Exchange_of_contracts_missives_agreed__c}" click="{!c.updateObj}"/></td></tr>
<tr><td>Confirmation of build stage: </td> <td><ui:inputCheckbox value="{!v.resmeeting.Confirmation_of_build_stage__c}" click="{!c.updateObj}"/></td></tr>
<tr><td>Indicative move in date: </td> <td><ui:inputDate value="{!v.resmeeting.Indicative_move_in_date__c}" click="{!c.updateObj}"/></td></tr>
<tr><td>Purchase price confirmed: </td> <td><ui:inputCheckbox value="{!v.resmeeting.Purchase_price_confirmed__c}" click="{!c.updateObj}"/></td></tr>
<tr><td>PX Procedures explained: </td> <td><ui:inputCheckbox value="{!v.resmeeting.PX_Procedures_explained__c}" click="{!c.updateObj}"/></td></tr>
<tr><td>Certification of ID and Funding Completed: </td><td><ui:inputCheckbox value="{!v.resmeeting.Certificate_of_ID_Funding_Completed__c}" click="{!c.updateObj}"/></td></tr>
<tr><td>Deposit and refund policy explained: </td> <td><ui:inputCheckbox value="{!v.resmeeting.Deposit_info_refund_policy_explained__c}" click="{!c.updateObj}"/></td></tr>
<tr><td>Advise to instruct solicitor: </td> <td><ui:inputCheckbox value="{!v.resmeeting.Advise_to_instruct_solicitor__c}" click="{!c.updateObj}"/></td></tr>
<tr><td>Data release form for IFA signed: </td> <td><ui:inputCheckbox value="{!v.resmeeting.Date_release_form_for_IFA_signed__c}" click="{!c.updateObj}"/></td></tr>
</table>
</div>
<div class="twisty" id="optionsAndExtras" onclick="{!c.toggleDiv}">
<div class="mashable">
OPTIONS AND EXTRAS
</div>
</div>
<div class="hideable" id="ccOptionsAndExtras">
Advise of preseslected items: <ui:inputCheckbox value="{!v.resmeeting.Purchase_price_confirmed__c}" click="{!c.updateObj}"/><br/>
</div>
<div class="twisty" id="leasehold" onclick="{!c.toggleDiv}">
<div class="mashable">
MANAGEMENT / FACTOR
</div>
</div>
<div class="hideable" id="ccLeasehold">
Advise of preseslected items: <ui:inputCheckbox value="{!v.resmeeting.Purchase_price_confirmed__c}" click="{!c.updateObj}"/>
</div>
<div class="twisty" id="generalDetails" onclick="{!c.toggleDiv}">
<div class="mashable">
GENERAL DETAILS
</div>
</div>
<div class="hideable" id="ccGeneralDetails">
Advise of preseslected items: <ui:inputCheckbox value="{!v.resmeeting.Purchase_price_confirmed__c}" click="{!c.updateObj}"/>
</div>
<div class="twisty" id="customerJourney" onclick="{!c.toggleDiv}">
<div class="mashable">
CUSTOMER JOURNEY
</div>
</div>
<div class="hideable" id="ccCustomerJourney">
Advise of preseslected items: <ui:inputCheckbox value="{!v.resmeeting.Purchase_price_confirmed__c}" click="{!c.updateObj}"/>
</div>
<div class="twisty" id="otherFeatures" onclick="{!c.toggleDiv}">
<div class="mashable">
ANY OTHER FEATURES DISCUSSED
</div>
</div>
<div class="hideable" id="ccOtherFeatures">
Advise of preseslected items: <ui:inputCheckbox value="{!v.resmeeting.Purchase_price_confirmed__c}" click="{!c.updateObj}"/>
</div>
</aura:component>
And here's my Component JS controller code:
({
doInit: function(component, event, helper) {
currentUser
var action = component.get("c.getReservationMeeting");
action.setParams({
rmid : component.get("rmid")
});
action.setCallback(this, function(d) {
component.set("v.resmeeting", d.getReturnValue());
});
$A.enqueueAction(action);
},
updateObj : function(component, event, helper) {
console.log('Click');
var newResMeeting = component.get("v.resmeeting");
var action = component.get("c.saveResMeeting");
console.log('have the action');
action.setParams({
"resMeeting": newResMeeting
});
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
component.set("v.resmeeting", response.getReturnValue());
}
});
$A.enqueueAction(action);
},
toggleDiv : function(){
console.log('toggleDiv');
('.THIS.hideable').hide();
('.THIS.twisty').click(function(){
(this).next().slideToggle(50);
});
},
jqueryLoaded : function(component, event, helper){
$(function(){
console.log('jqueryLoaded');
$('.hideable').hide();
$('.twisty').click(function(){
$(this).next().slideToggle();
});
});
} ,
showHide: function(cmp) {
var isVisible = cmp.get("v.visible");
// toggle the visible value
cmp.set("v.visible", !isVisible);
}
})
Any thoughts?Cheers,
Charlotte






 Apex Code Development
Apex Code Development
Go throw the below link which helps refresh the page
https://stackoverflow.com/questions/46190436/how-to-detect-pull-to-refresh
Hope you find your solution.
Thanks