You need to sign in to do that
Don't have an account?
Why can't users edit data in a visualforce page
I created a new section on the Account object that uses a Visualforce page because the out of the box sections are limited to two columns and I needed three. But now users cannot modify the fields displayed in the section. Is there somethiung I missed in the code?
<apex:page standardController="Account">
<apex:form >
<apex:pageBlock >
<apex:pageBlockSection columns="3" collapsible="true">
<apex:outputLabel ><strong> </strong></apex:outputLabel>
<apex:outputLabel ><strong><U> Modules </U></strong></apex:outputLabel>
<apex:outputLabel ><strong><U> Champion </U></strong></apex:outputLabel>
<apex:outputField value="{!Account.modulePO_504__c}"/>
<apex:outputField value="{!Account.moduleActive_504__c}"/>
<apex:outputLabel > Rudy </apex:outputLabel>
<apex:outputField value="{!Account.modulePO_Cafeteria__c}"/>
<apex:outputField value="{!Account.moduleActive_Cafeteria__c}"/>
<apex:outputLabel > Jacquie, Charles </apex:outputLabel>
<apex:outputField value="{!Account.modulePO_Gradebook__c}"/>
<apex:outputField value="{!Account.moduleActive_Gradebook__c}"/>
<apex:outputLabel > Linda C. </apex:outputLabel>
<apex:outputField value="{!Account.modulePO_IRS__c}"/>
<apex:outputField value="{!Account.moduleActive_IRS__c}"/>
<apex:outputLabel > Rudy </apex:outputLabel>
<apex:outputField value="{!Account.modulePO_LessonPlanner__c}"/>
<apex:outputField value="{!Account.moduleActive_LessonPlanner__c}"/>
<apex:outputLabel > Linda C. </apex:outputLabel>
<apex:outputField value="{!Account.modulePO_Notification__c}"/>
<apex:outputField value="{!Account.moduleActive_Notification__c}"/>
<apex:outputLabel > Stacy </apex:outputLabel>
<apex:outputField value="{!Account.modulePO_ParentPortal__c}"/>
<apex:outputField value="{!Account.moduleActive_ParentPortal__c}"/>
<apex:outputLabel > Stacy </apex:outputLabel>
<apex:outputField value="{!Account.modulePO_StudentPortal__c}"/>
<apex:outputField value="{!Account.moduleActive_StudentPortal__c}"/>
<apex:outputLabel > Stacy </apex:outputLabel>
<apex:outputField value="{!Account.modulePO_SGO__c}"/>
<apex:outputField value="{!Account.moduleActive_SGO__c}"/>
<apex:outputLabel > Lindsey, Tracy </apex:outputLabel>
<apex:outputField value="{!Account.modulePO_SIS__c}"/>
<apex:outputField value="{!Account.moduleActive_SIS__c}"/>
<apex:outputLabel > Kim </apex:outputLabel>
<apex:outputField value="{!Account.modulePO_SLIM__c}"/>
<apex:outputField value="{!Account.moduleActive_SLIM__c}"/>
<apex:outputLabel > Larry </apex:outputLabel>
<apex:outputField value="{!Account.modulePO_SpecialEd__c}"/>
<apex:outputField value="{!Account.moduleActive_SpecialEd__c}"/>
<apex:outputLabel > Kenton, Kellee </apex:outputLabel>
<apex:outputField value="{!Account.modulePO_StaffEvaluation__c}"/>
<apex:outputField value="{!Account.moduleActive_StaffEvaluation__c}"/>
<apex:outputLabel > Lindsey, Tracy </apex:outputLabel>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
<apex:page standardController="Account">
<apex:form >
<apex:pageBlock >
<apex:pageBlockSection columns="3" collapsible="true">
<apex:outputLabel ><strong> </strong></apex:outputLabel>
<apex:outputLabel ><strong><U> Modules </U></strong></apex:outputLabel>
<apex:outputLabel ><strong><U> Champion </U></strong></apex:outputLabel>
<apex:outputField value="{!Account.modulePO_504__c}"/>
<apex:outputField value="{!Account.moduleActive_504__c}"/>
<apex:outputLabel > Rudy </apex:outputLabel>
<apex:outputField value="{!Account.modulePO_Cafeteria__c}"/>
<apex:outputField value="{!Account.moduleActive_Cafeteria__c}"/>
<apex:outputLabel > Jacquie, Charles </apex:outputLabel>
<apex:outputField value="{!Account.modulePO_Gradebook__c}"/>
<apex:outputField value="{!Account.moduleActive_Gradebook__c}"/>
<apex:outputLabel > Linda C. </apex:outputLabel>
<apex:outputField value="{!Account.modulePO_IRS__c}"/>
<apex:outputField value="{!Account.moduleActive_IRS__c}"/>
<apex:outputLabel > Rudy </apex:outputLabel>
<apex:outputField value="{!Account.modulePO_LessonPlanner__c}"/>
<apex:outputField value="{!Account.moduleActive_LessonPlanner__c}"/>
<apex:outputLabel > Linda C. </apex:outputLabel>
<apex:outputField value="{!Account.modulePO_Notification__c}"/>
<apex:outputField value="{!Account.moduleActive_Notification__c}"/>
<apex:outputLabel > Stacy </apex:outputLabel>
<apex:outputField value="{!Account.modulePO_ParentPortal__c}"/>
<apex:outputField value="{!Account.moduleActive_ParentPortal__c}"/>
<apex:outputLabel > Stacy </apex:outputLabel>
<apex:outputField value="{!Account.modulePO_StudentPortal__c}"/>
<apex:outputField value="{!Account.moduleActive_StudentPortal__c}"/>
<apex:outputLabel > Stacy </apex:outputLabel>
<apex:outputField value="{!Account.modulePO_SGO__c}"/>
<apex:outputField value="{!Account.moduleActive_SGO__c}"/>
<apex:outputLabel > Lindsey, Tracy </apex:outputLabel>
<apex:outputField value="{!Account.modulePO_SIS__c}"/>
<apex:outputField value="{!Account.moduleActive_SIS__c}"/>
<apex:outputLabel > Kim </apex:outputLabel>
<apex:outputField value="{!Account.modulePO_SLIM__c}"/>
<apex:outputField value="{!Account.moduleActive_SLIM__c}"/>
<apex:outputLabel > Larry </apex:outputLabel>
<apex:outputField value="{!Account.modulePO_SpecialEd__c}"/>
<apex:outputField value="{!Account.moduleActive_SpecialEd__c}"/>
<apex:outputLabel > Kenton, Kellee </apex:outputLabel>
<apex:outputField value="{!Account.modulePO_StaffEvaluation__c}"/>
<apex:outputField value="{!Account.moduleActive_StaffEvaluation__c}"/>
<apex:outputLabel > Lindsey, Tracy </apex:outputLabel>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>






 Apex Code Development
Apex Code Development
Here is a sample: https://developer.salesforce.com/docs/atlas.en-us.pages.meta/pages/pages_controller_sosc_edit_data.htm
All Answers
Here is a sample: https://developer.salesforce.com/docs/atlas.en-us.pages.meta/pages/pages_controller_sosc_edit_data.htm
I added the inputField and the save button, but now when I modify one of the fields and click the Save button, the section where the new save button is will refresh with the main Account Page Layout. What do I need to add to the code so when I click the save button in the section, it refreshes to the visualforce page and not the accountg page layout?


<apex:page standardController="Account">
<apex:form >
<apex:pageBlock >
<apex:pageBlockButtons >
<apex:commandButton value="Save" action="{!save}"/>
</apex:pageBlockButtons>
<apex:pageBlockSection columns="3" collapsible="true">
<apex:outputLabel ><strong> </strong></apex:outputLabel>
<apex:outputLabel ><strong><U> Modules </U></strong></apex:outputLabel>
<apex:outputLabel ><strong><U> Champion </U></strong></apex:outputLabel>
<apex:InputField value="{!Account.modulePO_504__c}"/>
<apex:outputField value="{!Account.moduleActive_504__c}"/>
<apex:outputLabel > Rudy </apex:outputLabel>
<apex:outputField value="{!Account.modulePO_Cafeteria__c}"/>
<apex:outputField value="{!Account.moduleActive_Cafeteria__c}"/>
<apex:outputLabel > Jacquie, Charles </apex:outputLabel>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
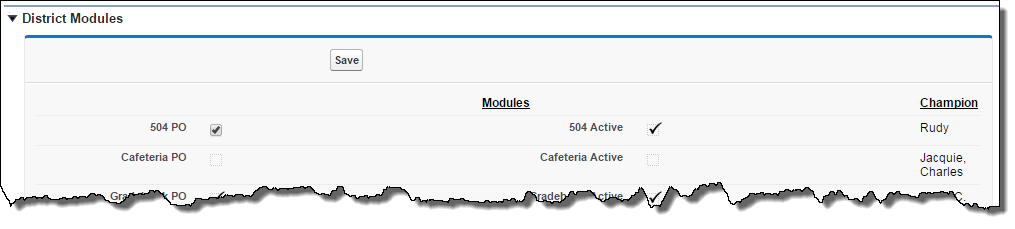
SECTION VIEW BEFORE CLICKING SAVE:
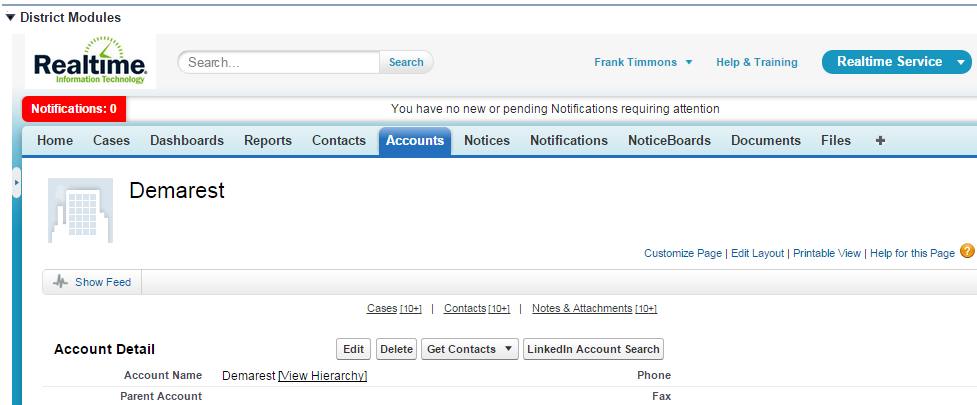
SECTION VIEW AFTER CLICKING SAVE:
In your expectation, where should it redirect to?
The section "District Modules" is where the Visualforce page is. When clicking the "Save District Modules" button is clicked, it should save the entire account record and look just like the screenshot above.
But instead it looks like this:
The District Modules section is displaying the entire Account Page layout.