You need to sign in to do that
Don't have an account?
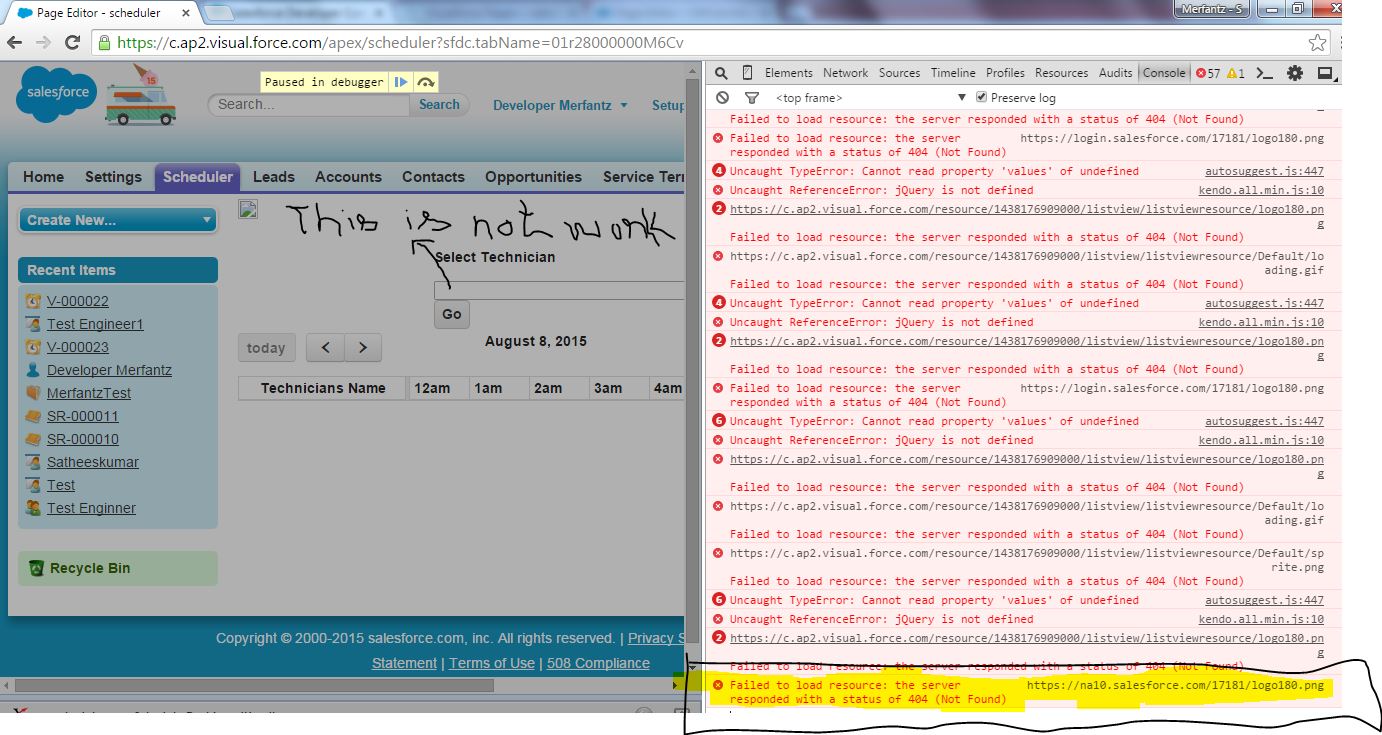
Error:Failed to load resource
Hi All,
I have used Kendo Multi select, when I set <apex:page showheader="false">, its working perfectly,
But when I set <apex:page showheader="true">, its not working.
I am getting error in salesforce page:
Failed to load resource: the server responded with a status of 404 (Not Found)
/17181/logo180.png
I have attached the error message.
I need kendo Multi-select to work.
Kindly, anyone help me...?

I have used Kendo Multi select, when I set <apex:page showheader="false">, its working perfectly,
But when I set <apex:page showheader="true">, its not working.
I am getting error in salesforce page:
Failed to load resource: the server responded with a status of 404 (Not Found)
/17181/logo180.png
I have attached the error message.
I need kendo Multi-select to work.
<apex:page docType="html-5.0" controller="SchedularDashboardHandler" showheader="true" >
<html>
<head>
<apex:stylesheet value="{!URLFOR($Resource.multicalendarview, 'fullcalendar.min.css')}"/>
<apex:stylesheet value="{!URLFOR($Resource.multicalendarview, 'fullcalendar.print.css')}" html-media="print"/>
<apex:stylesheet value="{!URLFOR($Resource.multicalendarview, 'scheduler.min.css')}"/>
<apex:stylesheet value="{!URLFOR($Resource.listview, 'listviewresource/kendo.common.min.css')}"/>
<apex:stylesheet value="{!URLFOR($Resource.listview, 'listviewresource/kendo.default.min.css')}"/>
<apex:stylesheet value="{!URLFOR($Resource.listview, 'listviewresource/kendo.dataviz.min.css')}"/>
<apex:stylesheet value="{!URLFOR($Resource.listview, 'listviewresource/kendo.dataviz.default.min.css')}"/>
<!-- Scripts -->
<script src="{!URLFOR($Resource.multicalendarview, 'moment.min.js')}"></script>
<script src="{!URLFOR($Resource.multicalendarview, 'jquery.min.js')}"></script>
<script src="{!URLFOR($Resource.multicalendarview, 'fullcalendar.min.js')}"></script>
<script src="{!URLFOR($Resource.multicalendarview, 'scheduler.min.js')}"></script>
<script src="{!URLFOR($Resource.listview, 'listviewresource/kendo.all.min.js')}"></script>
<apex:image value="{!URLFOR($Resource.listview, 'listviewresource/logo180.png')}" />
<apex:includeScript value="{!URLFOR($Resource.listview, 'listviewresource/kendo.all.min.js')}"/>
<style>
body {
margin: 0;
padding: 0;
font-family: "Lucida Grande",Helvetica,Arial,Verdana,sans-serif;
font-size: 14px;
}
</style>
<script>
function addtarget(){
$(document).contents().find('a').attr('target', '_blank');
}
function Clear() {
window.top.location='/apex/MultipleTechnicianCalendar';
}
function myFunction() {
var multiSelect = $('#techListbox').data('kendoMultiSelect');
var val = multiSelect.value().slice();
jQuery('[id$=myHiddenField]').val(val);
var b = $('#calendar').fullCalendar('getDate');
var val = b.format('L');
jQuery('[id$=currentDate]').val(val);
var view = $('#calendar').fullCalendar('getView');
jQuery('[id$=currentView]').val(view.name);
passStringToController();
}
function step() {
var multiselect = $("#techListbox").kendoMultiSelect({
dataTextField: "text",
dataValueField: "value",
dataSource: [
<apex:repeat value="{!AllTechnicianList}" var="e">
{
text: '{!e.Full_Name__c }',value: '{!e.Id}'
},
</apex:repeat>
],
value:[
<apex:repeat value="{!SelectedTechIds}" var="e"> //ShowSelTech
'{!e}',
</apex:repeat>
]
});
}
$('body').on('click', 'button.fc-prev-button', function() {
var b = $('#calendar').fullCalendar('getDate');
var val = b.format('L');
var view = $('#calendar').fullCalendar('getView');
jQuery('[id$=currentView]').val(view.name);
CallActiveUser();
});
$('body').on('click', 'button.fc-next-button', function() {
var b = $('#calendar').fullCalendar('getDate');
var val = b.format('L');
var view = $('#calendar').fullCalendar('getView');
jQuery('[id$=currentView]').val(view.name);
CallActiveUser();
});
function movePage(){
var today = document.getElementById('datefield').value;
$('#calendar').fullCalendar( 'gotoDate', today );
}
function CallActiveUser(){
var b = $('#calendar').fullCalendar('getDate');
var val = b.format('L');
jQuery('[id$=currentDate]').val(val);
fetchActiveUser();
}
$(function() {
var oldtechId = '';
$('#calendar').fullCalendar({
editable: true, // enable draggable events
contentHeight: 'auto',
selectHelper: true,
droppable: true,
dragRevertDuration:50,
header: {
left: 'today prev,next',
center: 'title',
right: 'timelineDay,timelineThreeDays'
},
eventClick: function(event) {
if (event.url) {
window.open(event.url);
}
},
eventMouseover: function (event, jsEvent, view) {
$(this).css('color', 'blue');
},
eventMouseout: function (event, jsEvent, view) {
$(this).css('color', 'black');
},
eventDragStart: function( event, jsEvent, ui, view ) {
oldtechId = event.resourceId;
},
eventDrop: function(event,dayDelta,minuteDelta,allDay,revertFunc,ev,ui,cell) {
if(event.end==null){
event.end=event.start;
}
var dragstartdate= moment(event.start);
var dragenddate= moment(event.end);
Visualforce.remoting.Manager.invokeAction(
'{!$RemoteAction.SchedularDashboardHandler.UpdateVisit}',dragstartdate.format('YYYY-MM-DD HH:mm:ss'),dragenddate.format('YYYY-MM-DD HH:mm:ss'),event.url,event.resourceId,oldtechId,function(results, event) {
var allVisit='{!AllVisitList}';
if(event.type == 'exception'){
alert(event.message);
console.log(event.type);
console.log(event);}});
console.log('allVisit');
console.log('eventDrop');
$(document).contents().find('a').attr('target', '_blank');
},
defaultView: 'timelineDay',
buttonText: {
timelineThreeDays: 'Week',
timelineDay: 'Daily'
},
views: {
timelineThreeDays: {
type: 'timeline',
duration: { days: 5 }
}
},
resourceLabelText: 'Technicians Name',
resources: [
<apex:repeat value="{!AllVisitList}" var="e">
{
'id': '{!e.techid}',
'title' : '{!e.techname}'
},
</apex:repeat>
],
events: [
<apex:repeat value="{!AllVisitList}" var="e">
{
title: 'Visit No : '+'{!e.title}'+"\n"+'{!e.serviceType }'+"\n"+'{!e.siteName}',
start: '{!e.startString}',
end: '{!e.endString}',
allDay: false,
url: '{!e.url}',
className: '{!e.className}',
resourceId: ['{!e.Techresource}']
},
</apex:repeat>
]
});
var dt= '{!CurrentDateVal}';
var curview= '{!CurrentView}';
if(dt != ''){
$('#calendar').fullCalendar('changeView', curview);
$('#calendar').fullCalendar( 'gotoDate',dt+' 00:00:00')
}
});
</script>
<style>
body {
margin: 0;
padding: 0;
font-family: "Lucida Grande",Helvetica,Arial,Verdana,sans-serif;
font-size: 14px;
}
.fc-event-inner {clear:both;font-family: Arial,Helvetica,sans-serif;font-size: 13px;height:100%;text-align:left;}
.scheduled-work {clear:both;font-family: Arial,Helvetica,sans-serif;font-size: 13px;background:#b1a0c7;border-color:#b1a0c7;color:black;}
.call-out-day {clear:both;font-family: Arial,Helvetica,sans-serif;font-size: 13px;background:#ff66cc;border-color:#ff66cc;color:black;}
.projects {clear:both;font-family: Arial,Helvetica,sans-serif;font-size: 23px;background-color: red;border-color:#b7dee8;color:black;}
.no-work {clear:both;font-family: Arial,Helvetica,sans-serif;font-size: 13px;background:#ffffff;border-color:black;color:black;}
.bookedwithcustomers{clear:both;font-family: Arial,Helvetica,sans-serif;font-size: 13px;background:#00FF00;border-color:#fcd5b4;color:black;}
.bookedwithcustomersothers{clear:both;font-family: Arial,Helvetica,sans-serif;font-size: 13px;background:#FFA500;border-color:#fcd5b4;color:black;}
.bookedtoday{clear:both;font-family: Arial,Helvetica,sans-serif;font-size: 13px;background:red;border-color:#fcd5b4;color:black;}
.small-works{clear:both;font-family: Arial,Helvetica,sans-serif;font-size: 13px;background:#808080;border-color:#fcd5b4;color:black;}
.complete{clear:both;font-family: Arial,Helvetica,sans-serif;font-size: 13px;background:#ffffff;border-color:black;color:black;}
// .complete{clear:both;font-family: Arial,Helvetica,sans-serif;font-size: 13px;background:#A52A2A;border-color:#fcd5b4;color:black;}
.holiday {clear:both;font-family: Arial,Helvetica,sans-serif;font-size: 13px;background:#ffff00;border-color:black;color:black;}
//.fc-sat, .fc-sun { clear:both;font-family: Arial,Helvetica,sans-serif;font-size: 13px;font-weight: bold; background-color: yellow !important;}
.fc-state-highlight {clear:both;font-family: Arial,Helvetica,sans-serif;font-size: 13px; background-color: white !important;}
.fc-header-title h2{clear:both;font-family: Arial,Helvetica,sans-serif;font-size: 13px; !important;}
.fc {clear:both;font-family: Arial,Helvetica,sans-serif;font-size: 13px; !important;}
.fc-grid th{clear:both;font-family: Arial,Helvetica,sans-serif;font-size: 13px; !important;}
.pt{
color:#FFF;
font-family:-webkit-body;
font-size:25px;
min-height:20px;
padding:10px;
text-align:center;
}
#container {
width:100%;
background-color:#0B7038;
border-bottom-left-radius: 22px;
border-top-left-radius: 22px;
border-bottom-right-radius: 22px;
border-top-right-radius: 22px;
}
.btn{
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
color: #333333;
background-color: #e6e6e6;
position: relative;
padding: 0 .6em;
height: 1.9em;
cursor: pointer;
}
</style>
</head>
<body onload="step();">
<br/><br/>
<br/><br/>
<apex:form >
<apex:inputHidden value="{!SelectedTechId}" id="myHiddenField"/>
<apex:inputHidden value="{!CurrentDateVal}" id="currentDate"/>
<apex:inputHidden value="{!CurrentView}" id="currentView"/>
<apex:actionFunction name="passStringToController" action="{!LoadVisit}" />
<apex:actionfunction name="fetchActiveUser" action="{!LoadVisit}" />
<div id="featureform" style="width:550px; margin-top: -21px;">
<div style="float: right; ">
<table>
<tr>
<div id="example">
<div >
<h4>Select Technician</h4> <br/><br/>
<select id="techListbox" style="width: 350px"></select> <br/>
<button id="gobtn" onclick="myFunction();return false;" class="k-button">Go</button>
<p id="srchmsg" style="color:red;display:none">Clear the filter before search !!!</p>
</div>
</div>
</tr>
</table>
</div>
</div>
</apex:form>
<br/><br/> <br/><br/>
<div id='calendar'></div>
<br/><br/> <br/><br/>
</body>
</html>
</apex:page>
Kindly, anyone help me...?






 Apex Code Development
Apex Code Development
Here's my suggestion try removing your head tag; that is <head> and </head>, you don't need it.
You could test removing the <html> and </html> too and see what happen.
Remember within the VF framwork, these tags will be created for you behind the scene.
Thx
I Tried it, but its not working.
Kindly, give any other solution.
You have a complicated page here so it will be hard for me to see what's going on.
Typically when you customize the page the way you do, you should set the showheader to false, but I have not seen that
setting showheader is true would not be supported in conjunction with using static resources.
Start small to find the rootcause
for example, just this this, does this give you the same error?
<apex:page docType="html-5.0" controller="SchedularDashboardHandler" showheader="true" > <apex:stylesheet value="{!URLFOR($Resource.multicalendarview, 'fullcalendar.min.css')}"/> <apex:stylesheet value="{!URLFOR($Resource.multicalendarview, 'fullcalendar.print.css')}" html-media="print"/> <apex:stylesheet value="{!URLFOR($Resource.multicalendarview, 'scheduler.min.css')}"/> <apex:stylesheet value="{!URLFOR($Resource.listview, 'listviewresource/kendo.common.min.css')}"/> <apex:stylesheet value="{!URLFOR($Resource.listview, 'listviewresource/kendo.default.min.css')}"/> <apex:stylesheet value="{!URLFOR($Resource.listview, 'listviewresource/kendo.dataviz.min.css')}"/> <apex:stylesheet value="{!URLFOR($Resource.listview, 'listviewresource/kendo.dataviz.default.min.css')}"/> <!-- Scripts --> <script src="{!URLFOR($Resource.multicalendarview, 'moment.min.js')}"></script> <script src="{!URLFOR($Resource.multicalendarview, 'jquery.min.js')}"></script> <script src="{!URLFOR($Resource.multicalendarview, 'fullcalendar.min.js')}"></script> <script src="{!URLFOR($Resource.multicalendarview, 'scheduler.min.js')}"></script> <script src="{!URLFOR($Resource.listview, 'listviewresource/kendo.all.min.js')}"></script> <apex:image value="{!URLFOR($Resource.listview, 'listviewresource/logo180.png')}" /> <apex:includeScript value="{!URLFOR($Resource.listview, 'listviewresource/kendo.all.min.js')}"/> </apex:page>how many error out? Now remove everything except the error component and try again.
Then do a view source using showheader="false" --> working version
vs
showheader="true" --> error version
and see what is the difference causing the issue?
Thx
Hi William Tran,
I had seen the page view source, but I couldn't find the difference.
Error is : Failed to load resource: the server responded with a status of 404 (Not Found)
/17181/logo180.png
I think css style sheet is affect the standard style sheet of salesforce.
Thanks,
Gokulakrishnan. S
/17181/logo180.png
<apex:image value="{!URLFOR($Resource.listview, 'listviewresource/logo180.png')}" />
Is this your static resource? where did you get this Apex code from?
Try to access it directly by open it, can you?
Thx
Also as a common practice, if your question is answered, please choose 1 best answer.
But you can give every answer a thumb up if that answer is helpful to you.
This will help keep the forum clean and help future users determine what answers are useful
and what answer was the best in resolving the user's issue.
Thanks
I Deleted this line :
<apex:image value="{!URLFOR($Resource.listview, 'listviewresource/logo180.png')}" />
static resource code is:
<apex:stylesheet value="{!URLFOR($Resource.listview, 'listviewresource/kendo.common.min.css')}"/>
<apex:stylesheet value="{!URLFOR($Resource.listview, 'listviewresource/kendo.default.min.css')}"/>
<apex:stylesheet value="{!URLFOR($Resource.listview, 'listviewresource/kendo.dataviz.min.css')}"/>
<apex:stylesheet value="{!URLFOR($Resource.listview, 'listviewresource/kendo.dataviz.default.min.css')}"/>
<script src="{!URLFOR($Resource.listview, 'listviewresource/kendo.all.min.js')}"></script>
Thanks