You need to sign in to do that
Don't have an account?
Project Lightning Components Improve the UI with CSS does not validate
This component works but does not validate and gives the following error message:
Step not yet complete... here's what's wrong:
The CSS does not contain a reference to the background image
Note: you may run into errors if you've skipped previous steps.
Step not yet complete... here's what's wrong:
The CSS does not contain a reference to the background image
Note: you may run into errors if you've skipped previous steps.






 Apex Code Development
Apex Code Development
Issue #1- we're able to reproduce the issue and are working on a fix.
Issue #2 - please attach a screenshot with the 4 Quick Actions in the App Builder so that I can take a look
Issue #3 - from the screenshot it looks like you've applied the CSS at the wrong level (MyContactListApp.app). Please click on the 'MyContactList' tab in Dev Console (and NOT the 'MyContactListApp.app' tab), click 'Style' and then apply the CSS there.
Apologies again for these issues, but we should hopefully be able to resolve at least the 2nd two. Thanks
Sandeep
All Answers
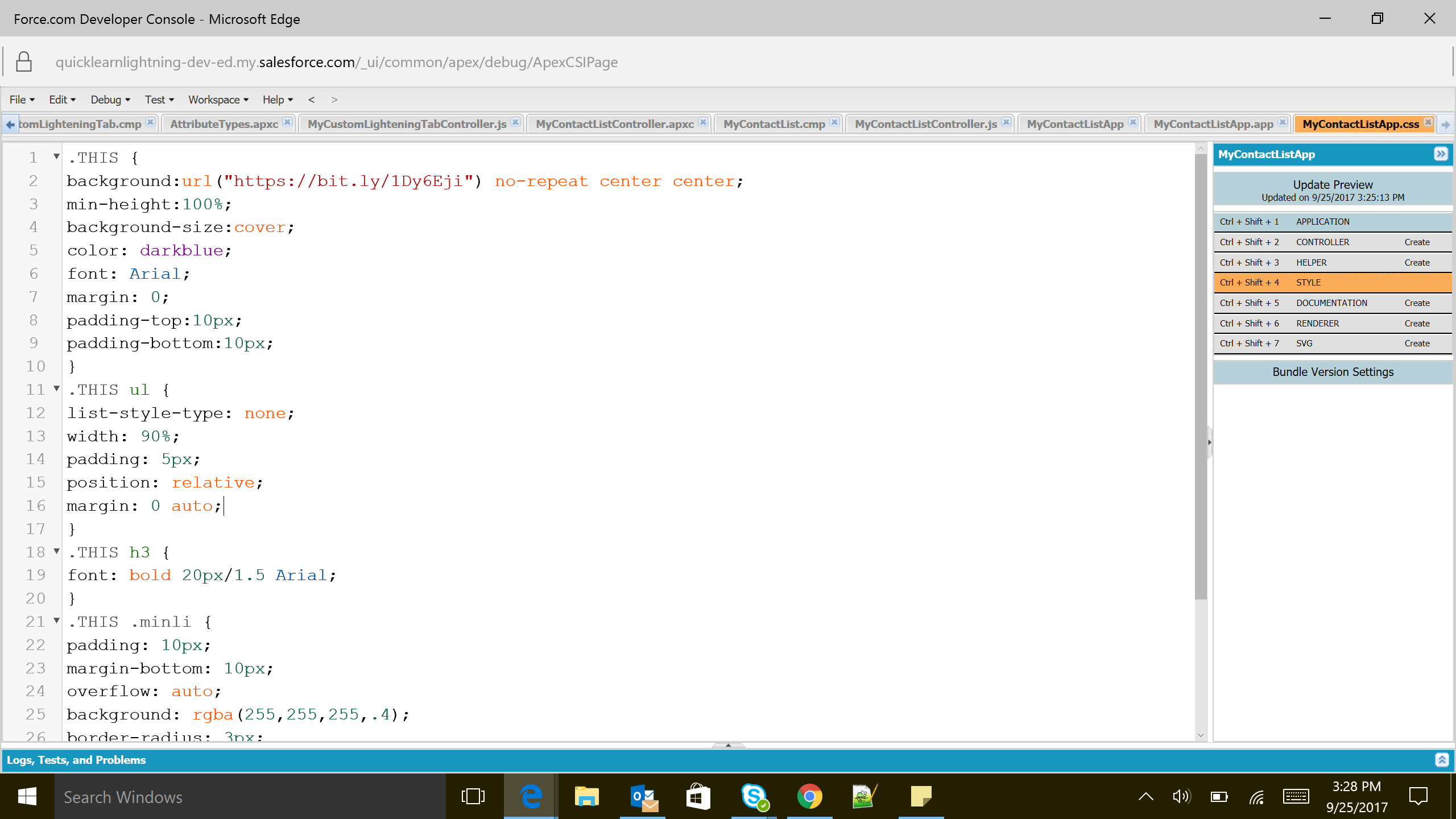
.THIS { background:url("https://bit.ly/1Dy6Eji") no-repeat center center; min-height:100%; background-size:cover; color: darkblue; font: Arial; margin: 0; padding-top:10px; padding-bottom:10px; } .THIS ul { list-style-type: none; width: 90%; padding: 5px; position: relative; margin: 0 auto; } .THIS h3 { font: bold 20px/1.5 Arial; } .THIS .minli { padding: 10px; margin-bottom: 10px; overflow: auto; background: rgba(255,255,255,.4); border-radius: 3px; -webkit-border-radius: 3px; width:95%; } .THIS li:hover { cursor: pointer; }The code is not a problem as it works. The challenge just does not validate the module.
In some of the other ones, I had to delete and recreate the app and it worked, but I haven't tried that yet, I'm a little lazy this AM
In each case the code or module works as expected but fails the challenge:
Build Conference Management App - Creating a Visualforce Page
Error: The 'SpeakerForm' Visualforce page was not found.
https://developer.salesforce.com/trailhead/project/salesforce_developer_workshop/using_salesforce_apis
Quick Start: Lightning App Builder - Add Quick Actions and Activate the App
Error: One or more of the quick actions were not added to 'Field Sales App'
https://developer.salesforce.com/trailhead/project/quickstart-app-builder/quickstart-app-builder4
Quick Start: Lightning Components - Improve the UI with CSS
Error: The CSS does not contain a reference to the background image
https://developer.salesforce.com/trailhead/project/quickstart-lightning-components/quickstart-lightning-components6
Hi Frank,
Sincere apologies for these issues. Let me see if I can help get you back on the trail!
1) Build Conference Management App - some other users have also reported this and we're trying to isolate and fix the issue. It only seems to affect certain DEs (other users are able to successfully complete the SpeakerForm step) and so its a bit of a mystery at the moment. I'll update you as soon as we know what the issue might be for this project.
2) Quick Start: Lightning App Builder - can you please include a screenshot of your app in the Lightning App Builder showing the 4 Quick actions?
3) Quick Start: Lightning Components - with Lightning Components, you can apply CSS at 2 different levels - at the component level or the app level. Can you please confirm that you applied the CSS to the component (by clicking on the 'MyContactList' tab in Dev Console) and not the app (i.e. not on the 'MyContactListApp.app' tab in Dev Console)?
Thanks
Sandeep Bhanot
Salesforce.com
These are small issues regarding Trailhead which is a great resource.
Recreated issue 1 in new DE org and still has issue.
Issue 2 by recreating in new DE org.
Issue 3 works as intended but does not validate:
Here is the screen shot of the CSS.
You can take a look: I granted login to Salesforce org: 00D61000000IVz9
Issue #1- we're able to reproduce the issue and are working on a fix.
Issue #2 - please attach a screenshot with the 4 Quick Actions in the App Builder so that I can take a look
Issue #3 - from the screenshot it looks like you've applied the CSS at the wrong level (MyContactListApp.app). Please click on the 'MyContactList' tab in Dev Console (and NOT the 'MyContactListApp.app' tab), click 'Style' and then apply the CSS there.
Apologies again for these issues, but we should hopefully be able to resolve at least the 2nd two. Thanks
Sandeep
Issue #1 is still waiting on fix.
Issue #2 is fixed. I replicated the challenge in a new DE Lightning org and it validated.
Issue #3 is fixed. I followed your instructions and it validated. I assume from this that the CSS file can go in either area with the same result as they both appeared to behave the same in Preview.
The answer is as Sandeep stated:
3) Quick Start: Lightning Components - with Lightning Components, you can apply CSS at 2 different levels - at the component level or the app level. Can you please confirm that you applied the CSS to the component (by clicking on the 'MyContactList' tab in Dev Console) and not the app (i.e. not on the 'MyContactListApp.app' tab in Dev Console)?
This fixes the issue. The CSS works in either area but does not complete the challenge.
Frank
MyContactList.
Step that caused the error as i was confused:
1)My App was 'MyContactList.App'
2)I clicked on style to update css and it created css file as -->MyContactListApp.css
3)I updated the css and clicked on preview and page looks good.
4)I got error when i tried to verify the challenhe.
Step that fixed:
1)Deleted MyContactListApp.css.
2)Clicked on component 'MyContactList.cmp'
3)Clicked on style which added new css file 'MyContactList.css'
4)updated the css and clicked on preview and page looks good again.
5)Challenge completed successfully and got the badge once verified.
the providing css file in the MyContactList.cmp>Style tab,
I am getting the below error while verifying the last step in 'Quick start : Lightning Components' project in Trailhead.
Step Not yet complete... here's what's wrong:
The CSS does not contain a reference to the background image
Note: you may run into errors if you've skipped previous steps.
Can anybody help me in resolving this issue?
Regards,
Sridhar Bonagiri
see last comment of Frank Verill above:
Can you please confirm that you applied the CSS to the component (by clicking on the 'MyContactList' tab in Dev Console) and not the app (i.e. not on the 'MyContactListApp.app' tab in Dev Console)?
Perhaps you created a css-File on the app-Level - be sure, that a file MyContactList.css (without App ) exists on the component level and starts with:
.THIS {
background:url("https://bit.ly/1Dy6Eji") no-repeat center center;
min-height:100%;
< and so on ...>
Regards
Dirk
Apply CSS on Lightning component named "MyContactList.cmp",it will work.
Click on the right side of MyContactList.cmp , click Style to generateMyContactList.cmp
Regards
Tarun
I am having issues while previewing app , I am getting below error :
Something has gone wrong. Error during init [Assertion Failed!: Unknown controller action 'getContacts' : undefined]
Although I have followed same steps for writting controller as mentioned in trailhead , but still gettng same error. I am sharing the jss file code as below :
({
myAction : function(component, event, helper) {
var action = component.get("c.getContacts");
action.setCallback(this, function(data) {
component.set("v.contacts", data.getReturnValue());
});
$A.enqueueAction(action);
}
})
And the component code is below:
<aura:component >
controller="MyContactListController"
<aura:attribute name="contacts" type="Contact[]" />
<aura:handler name="init" action="{!c.myAction}" value="{!this}" />
<ul>
<aura:iteration items="{!v.contacts}" var="contact">
<li class="minli"> <h3>{!contact.Name}</h3> </li>
</aura:iteration>
</ul>
</aura:component>
Please suggest what is wrong.
public class MyContactListController { @AuraEnabled public static List<Contact> getContacts(){ return [Select Id, Name, Email, Title, Phone From Contact]; } }The CSS does not contain a reference to the background image". I've made sure that the CSS is in MyContactList component and not the app:
Can anybody help me with this please? :)
Now its working.
Hi,
I am having the same issue. I have put the code in style file yet I see the same error.


Picture 1 - Image of Dev Console
Picture 2 - 'Error Message'
Thank you.
Regards,
Rajeev Godara
I'm updating the Style page for the component and not for the App-page as some other users have done. I see no other issue with my work, so I'm currently absolutely stuck on this..
To resolve this issue, you should check your CSS file and make sure that it contains a reference to the background image. Here are some steps you can follow:
Check that the CSS file is properly linked to your component. Make sure that the link is correct and that the file is in the correct directory.
Double-check the syntax of the CSS file to ensure that the reference to the background image is correct. Check that the file path is correct and that the file extension is correct.
Check that the image file is in the correct directory and that the file name and extension are correct.
Make sure that the reference to the background image is spelled correctly and that there are no typos or errors in the code.
Once you've made the necessary changes, save the file and run the validation process again. This should resolve the issue and allow your component to validate successfully. Source (https://carxracing.com/)