You need to sign in to do that
Don't have an account?
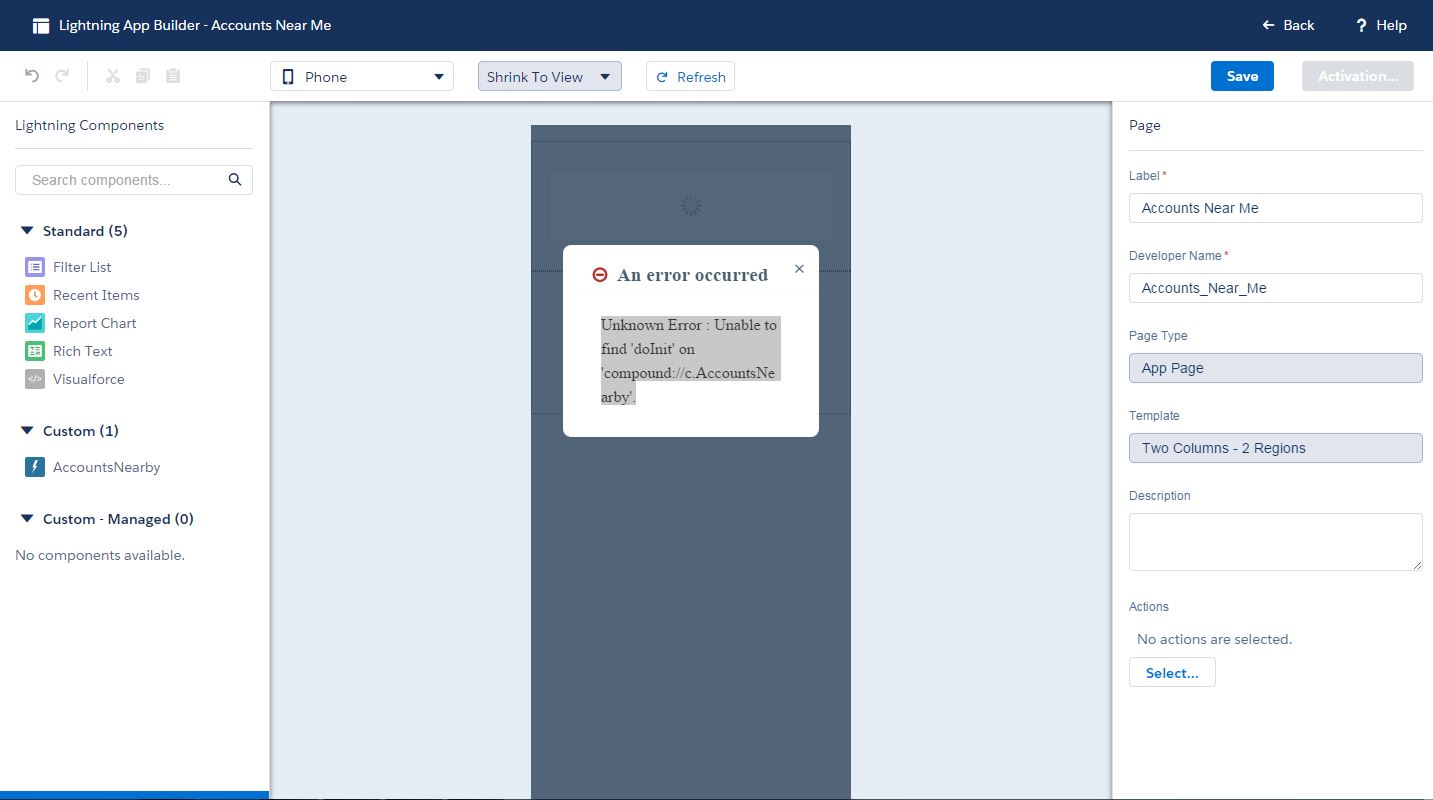
Unknown Error : Unable to find 'doInit'
I'm trying to build a lightning component based on the Trailhead Contacts Nearby project, except using Accounts instead. I'm getting the following error screen when I try to drag it to a Lightning Page:

Controller:
Component:
The code is basically the same as the ContactsNearby, which appropriate changes made to desired fields and object, and it does not give off any code errors when saving, so syntax must be somewhat acceptable. Any thoughts?
Controller:
public with sharing class AcctController {
@AuraEnabled
public static List<Account> findNearby(Double latitude, Double longitude, Double maxDistance) {
return Database.query('SELECT Id, Name, BillingStreet, BillingCity, BillingState, Next_Contract_Expiration__c, Current_Contract_Volume__c, Phone FROM Account' +
' WHERE DISTANCE(Location__c, GEOLOCATION(' + latitude + ',' + longitude + '), \'mi\') < '+ maxDistance +
' ORDER BY DISTANCE(Location__c, GEOLOCATION(' + latitude + ',' + longitude + '), \'mi\')');
}
}
Component:
<aura:component controller="AcctController" implements="flexipage:availableForAllPageTypes">
<aura:attribute name="maxDistance" type="integer"/>
<aura:attribute name="latitude" type="Decimal"/>
<aura:attribute name="longitude" type="Decimal"/>
<aura:attribute name="Account" type="Account[]"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<div>
<h2>Accounts Nearby</h2>
<ul>
<aura:iteration items="{!v.Account}" var="Account">
<li>
<h3><a href="{! '#/sObject/' + Account.Id + '/view'}">{!Account.Name}</a></h3>
<aura:if isTrue="{! Account.BillingCity}">
<p><a href="{! 'http://maps.apple.com?q=' + Account.BillingStreet + ', ' + Account.BillingCity}">
{!Account.BillingStreet}<br/>
{!Account.BillingCity}, {!Account.BillingState}<br/>
{!Account.Current_Contract_Volume__c} + ' ' + {!Account.Next_Contract_Expiration__c}</a></p>
</aura:if>
<p><a href="{! 'tel:' + Account.phone}">{!Account.Phone}</a></p>
</li>
</aura:iteration>
</ul>
</div>
</aura:component>
The code is basically the same as the ContactsNearby, which appropriate changes made to desired fields and object, and it does not give off any code errors when saving, so syntax must be somewhat acceptable. Any thoughts?






 Apex Code Development
Apex Code Development
In the component, you are calling {!doInit} method, have you created any controller class of component where this doInit is defined?
If not, you need to create one like:
Create controller of component and write the code:
/*createComponentController.js*/ ({ doInit : function(cmp) { } })If you don't need this function, just remove the line from your component:<aura:handler name="init" value="{!this}" action="{!c.doInit}" />Let me know, if you need any other help.Thanks,
Neetu
Thanks ;)