You need to sign in to do that
Don't have an account?
Bootstrap for visual force page with table
Helloo,
Can anybody please tell how to set bootstrap for my vf page.I have tried in many ways but am not finding the exact way how to use bootstrap in my vf.
Can anybody please tell how to set bootstrap for my vf page.I have tried in many ways but am not finding the exact way how to use bootstrap in my vf.
<apex:page id="page" controller="LiveChatTranscriptController" sidebar="false" docType="html-5.0" tabStyle="AccountInfo__c" >
<apex:pageMessages id="msgs" />
<apex:form id="form" >
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/themes/smoothness/jquery-ui.css"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
<apex:outputText value="From Date:" />
<apex:input type="date" id="fromDate" value="{!fromDate}" style="display:none;" />
<input type="text" id="fromDatePicker"/>
<apex:outputText value="To Date:" />
<apex:input type="date" id="toDate" value="{!toDate}" style="display:none;" />
<input type="text" id="toDatePicker"/>
<script type="text/javascript">
var $j = jQuery.noConflict();
$j( "#fromDatePicker" ).datepicker({
altField: "#page\\:form\\:fromDate",
altFormat: "yy-mm-dd"
});
$j( "#toDatePicker" ).datepicker({
altField: "#page\\:form\\:toDate",
altFormat: "yy-mm-dd"
});
$j("#fromDatePicker").value($j("#page\\:form\\:fromDate").value());
$j("#toDatePicker").value($j("#page\\:form\\:toDate").value());
</script>
<apex:outputText value="Select User:" />
<apex:selectlist value="{!Users}" size="1" >
<apex:selectOptions value="{!userList}"/>
</apex:selectlist>
<apex:outputText value="Select Status:" />
<apex:selectlist value="{!Status}" size="1" >
<apex:selectOptions value="{!statusList}"/>
</apex:selectlist>
<apex:commandButton Id="btnSearch" action="{!Search}" reRender="msgs,renderBlock,form" value="Search" /><br/>
<apex:commandLink value="Export" action="{!export}" style="float:Right;color:#0080ff;" /><br/><br/>
<apex:pageBlock id="renderBlock" >
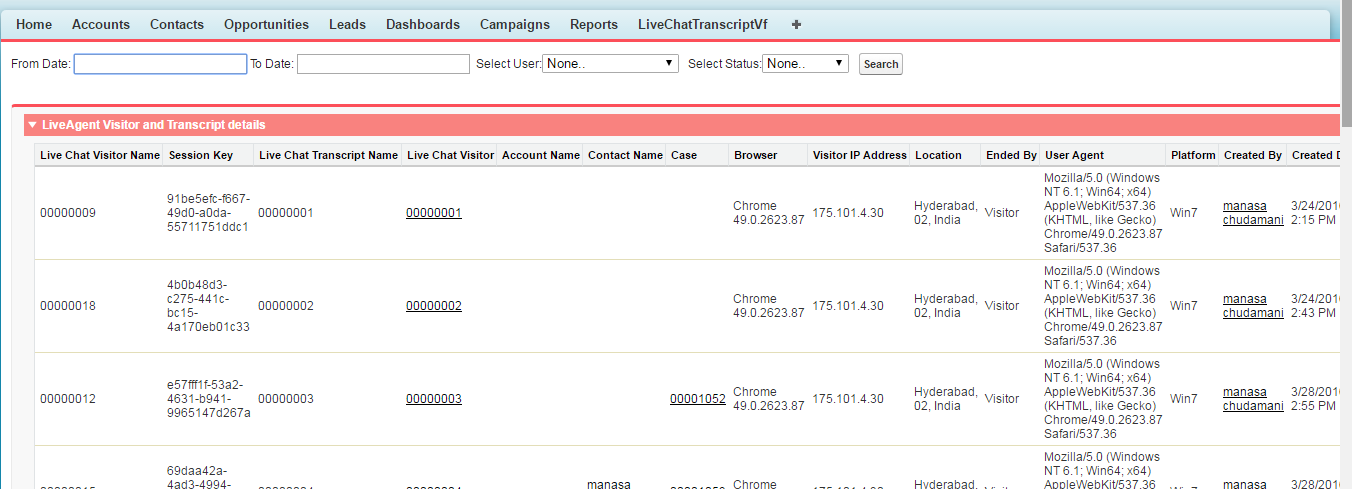
<apex:pageBlockSection title="LiveAgent Visitor and Transcript details ">
<apex:pageblockTable value="{!liveAgent}" var="item" rendered="{!NOT(ISNULL(liveAgent))}">
<apex:column value="{!item.VisitorObj.name}"></apex:column>
<apex:column value="{!item.VisitorObj.SessionKey}"></apex:column>
<apex:column value="{!item.TranscriptObj.name}"></apex:column>
<apex:column value="{!item.TranscriptObj.LiveChatVisitorId}"></apex:column>
<apex:column value="{!item.TranscriptObj.AccountId}"></apex:column>
<apex:column value="{!item.TranscriptObj.ContactId}"></apex:column>
<apex:column value="{!item.TranscriptObj.CaseId}"></apex:column>
<apex:column value="{!item.TranscriptObj.Browser}"></apex:column>
<apex:column value="{!item.TranscriptObj.IpAddress}"></apex:column>
<apex:column value="{!item.TranscriptObj.Location}"></apex:column>
<apex:column value="{!item.TranscriptObj.EndedBy}"></apex:column>
<apex:column value="{!item.TranscriptObj.UserAgent}"></apex:column>
<apex:column value="{!item.TranscriptObj.Platform}"></apex:column>
<apex:column value="{!item.TranscriptObj.CreatedById}"></apex:column>
<apex:column value="{!item.TranscriptObj.CreatedDate}"></apex:column>
<apex:column value="{!item.TranscriptObj.Status}"></apex:column>
</apex:pageblockTable>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
This package is free and is a forked version of BS for visualforce specfically. visualstrap-developer-edition.ap1.force.com/
Nice app.Thank you.






 Apex Code Development
Apex Code Development