You need to sign in to do that
Don't have an account?
Controlling the Height of a Custom Visualforce Action in Lightning Experience
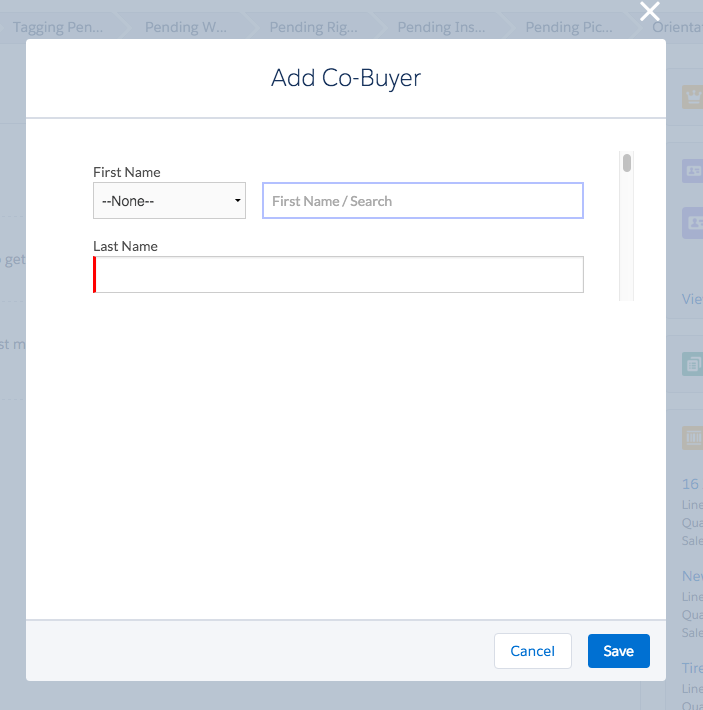
We are trying to move to Lightning Experience and I have ran into an odd situation. I have added a custom visualforce action and set the height to 500px. The action was added to the page layout and is showing up correctly in lightning experience. The problem is when the user clicks the button the modal box is displayed and the conent area in side the box is 500px high, but the actual content is only 186px height as seen here:

If I change the height value declared in the custom action, the height of the model box changes, but the height of the displayed content does not.
Looking into the chrome dev tools inspector there are the following elements that are involved.
Then we have the following markup:
If i manually add "height: 100%;" to these 4 elements in the inspector the content is displayed properly.
If anyone has any idea how to fix this, it would be greatly appreciated. Thanks
If I change the height value declared in the custom action, the height of the model box changes, but the height of the displayed content does not.
Looking into the chrome dev tools inspector there are the following elements that are involved.
<div class="modal-body scrollable" style="height: 500px; max-height: 500px;">This is apparently where the height gets set based on the height setting in custom action definition.
Then we have the following markup:
<div class="forceChatterBasePublisher--default forceChatterBasePublisher forceChatterAlohaPagePost">
<div class="forceChatterPublisherPresentationPanel">
<div class="container activeState">
<div class="cuf-content">
....................
</div>
</div>
</div>
</div>
If i manually add "height: 100%;" to these 4 elements in the inspector the content is displayed properly.
If anyone has any idea how to fix this, it would be greatly appreciated. Thanks






 Apex Code Development
Apex Code Development
You can subscribe to the bug report for updates on the issue: Visualforce page not consuming entire height of Action popup (http://success.salesforce.com/issues_view?id=a1p30000000eV87AAE)
All Answers
You can subscribe to the bug report for updates on the issue: Visualforce page not consuming entire height of Action popup (http://success.salesforce.com/issues_view?id=a1p30000000eV87AAE)
http://salesforce.stackexchange.com/questions/98450/how-to-control-the-height-of-a-visualforce-lightning-action/121033#121033
It entails adding a lightning component to your record layout (pilot in Spring 16, going GA in Summer 16) that would listen to messages from the visualforce page (needs to be this way since the visualforce page is in an iframe, so can't do much from the inside) and resizes the <iframe>-element based on this message.