You need to sign in to do that
Don't have an account?
How to retain the values on page refresh.?
Hi,
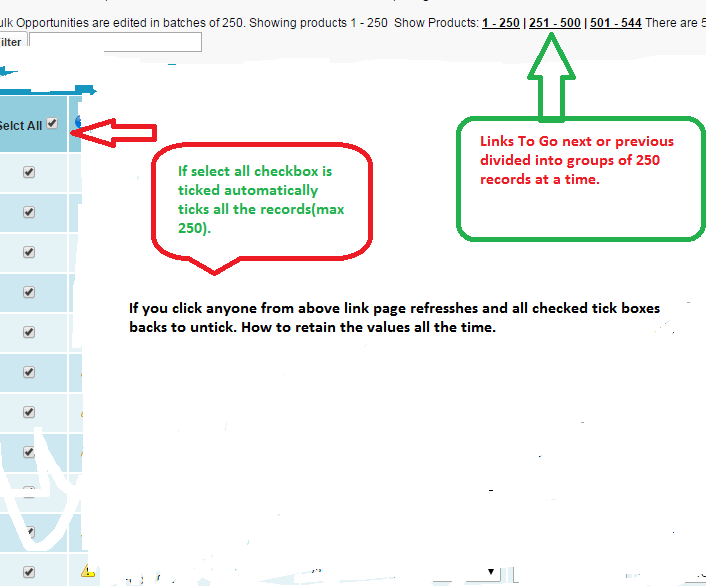
I have a vf page where I am dynamically rendering opportunity Line Items. There is a limit of 250 line items can be visible at a time. For rest one link is there like next. To select all the records at a time I have created a checkbox, onclick it will select all the records. But it works for 250 records. If there are more than 250 records, then I have to press next link , the page refreshes and checkboxes for new records don't get ticked automatically. Again I have to tick select all checkbox. Same proble occurs also when I press previous link.
How is it possible to select all records at a time and retain the same even page refresshes. Any idea.

Thanks.
I have a vf page where I am dynamically rendering opportunity Line Items. There is a limit of 250 line items can be visible at a time. For rest one link is there like next. To select all the records at a time I have created a checkbox, onclick it will select all the records. But it works for 250 records. If there are more than 250 records, then I have to press next link , the page refreshes and checkboxes for new records don't get ticked automatically. Again I have to tick select all checkbox. Same proble occurs also when I press previous link.
How is it possible to select all records at a time and retain the same even page refresshes. Any idea.
Thanks.






 Apex Code Development
Apex Code Development
Are you using javacript to tick the checkboxes when header checkbox is checked? If so, pass the header checkbox value to controller and make all the checkboxes tick instead. Remove the javscript code.
I assume the wrapper class structure is something like below:
public class OLIWrapper
{
public OpportunityLineItem objOLI {get;set;}
public Boolean isChecked {get;set;}
}
Thanks,
Pankaj
Other way is that on click of Select All checkbox, update a property for e.g. "selectAllRecords" in controller too, apart from whatever js code you have.
Based on "selectAllRecords" property in controller when you click Next or Prev link, set the value of the checkbox for the products being loaded. So that way when new Products are loaded, it will load with checkbox set to true. Refer to the OLIWrapper class mentioned by Pankaj_Ganwani for your implementation.
Just curious, how are you handling the use case, where user wants to select only the current 250 records and not all. Or where user filters some products and based on that wants to select all filtered products.
I have created Selet All checkbox inside <th> basically its a header.
vf
<th id="0" rowspan="2">Selct All<apex:inputCheckbox id="chkbox" value="{!checkBoxValue}" /></th>
controller:
public Boolean checkBoxValue{get;set;}, but it always returns false even it is checked.
If you have any solution for this I can go with Pankaj's solution i.e. will skip JavaScript part.
Thanks for your suggetions.
So you will have to make a call using apex:actionFunction or apex:actionSupport -- Refer to an example here that uses apex:actionFunction - http://www.cloudforce4u.com/2013/06/actionfunction-in-apex.html Give special attention to following code in example.
<script> function javaScrpt(){ actionFunName(); } </script>and<apex:actionFunction name="actionFunName" action="{!ActionFunMethode}" reRender="outputtxtId"/>To perform action I have created a button.I only need to tick the checkbox and click on the button to perform. But even though I tick the checkbox, it returns false always.
FYI: If I create same checkbox outside <th> it works fine for me.