You need to sign in to do that
Don't have an account?
how to pass parameter from parent to child component controller in lightning
Hi All,
I have a scenario where i have to pass one variable value from parent component to child component controller to perform further execution on the basis of that variable value which we passed from parent.
Please let me know the solution/syntax for the same.
Thanks,
Abhinav Sharma
I have a scenario where i have to pass one variable value from parent component to child component controller to perform further execution on the basis of that variable value which we passed from parent.
Please let me know the solution/syntax for the same.
Thanks,
Abhinav Sharma






 Apex Code Development
Apex Code Development
Wired up an event, and works as I would expect!



Code is here:
https://gist.github.com/xmas/6cc1e53db23351ee7456
(note that you could think about having the components combined at the app level, so the parent and child could each be a draggable component. Which means you could have different versions, or even multiple child components that are all driven from the parent component via the generated event)
All Answers
Please check below trailhead module. I hope that will help you
1) https://developer.salesforce.com/trailhead/module/lex_dev_overview
2) https://developer.salesforce.com/trailhead/modules#tags=tag-lightning
Please let us know if this will help you
Thanks
Amit Chaudhary
I think you can create a property in child controller. And then create a instance of child in Parent controller and pass the value to child controller property.
Thanks,
Arun
<!-- LIST COMPONENT --> <ul class="slds-feed__list"> <aura:iteration items="{!v.insights}" var="insight"> <li class="slds-feed__item"> <c:InsightCell insight="{!insight}"/> </li> </aura:iteration> </ul> <!-- CELL COMPONENT --> <aura:component > <aura:attribute name="insight" type="Insight__c" /> {!v.insight.Name} </aura:component>I'm doing exaclty this in my app. Works great since each cell can easily directly reference the object it's responsible for.
We are able to pass the parameter value in child component, but my requirement is to get the value in JS controller of Child component under init.
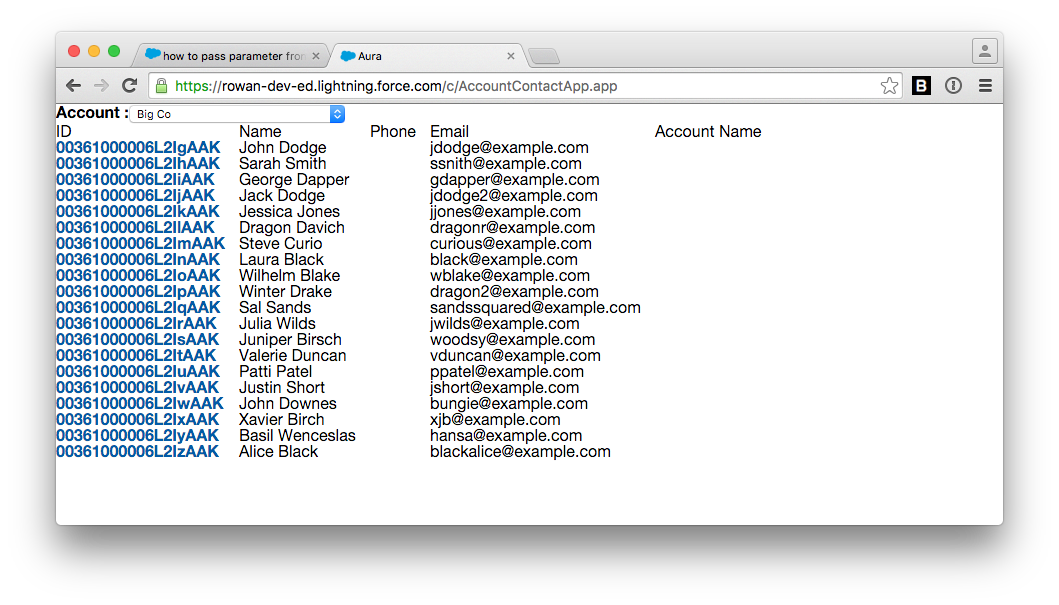
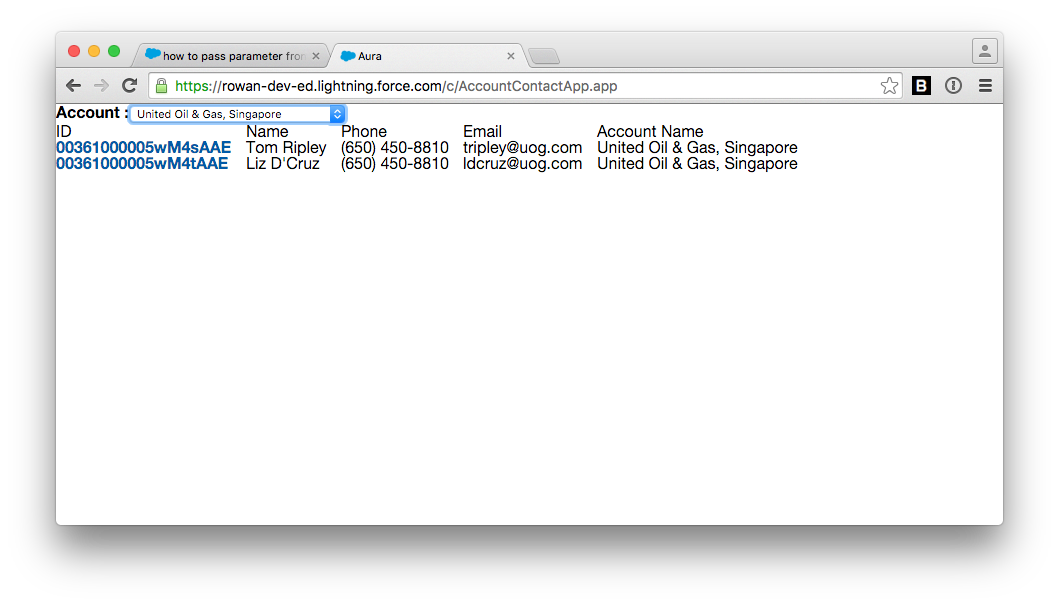
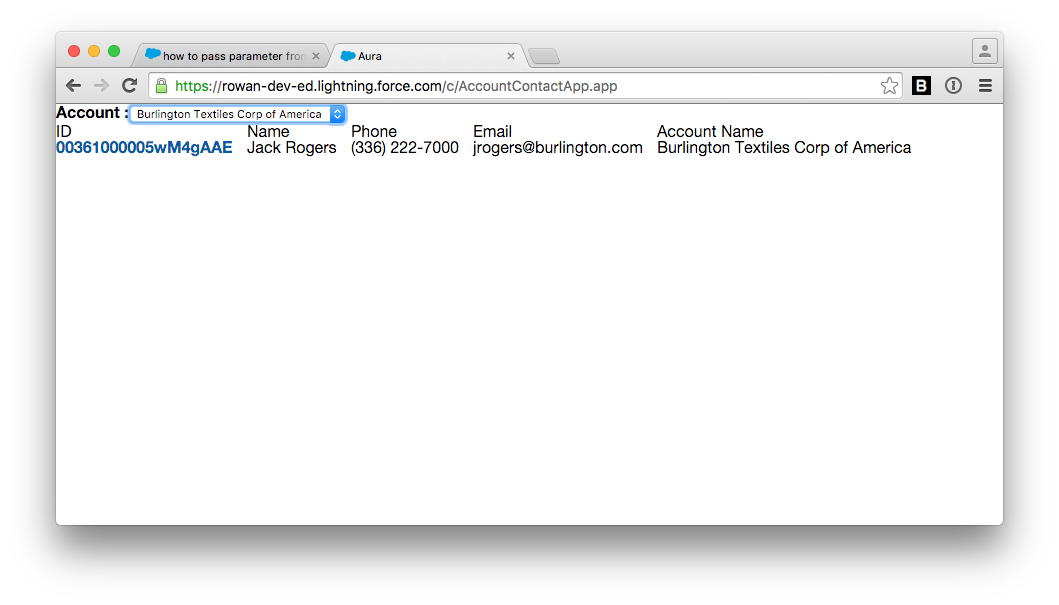
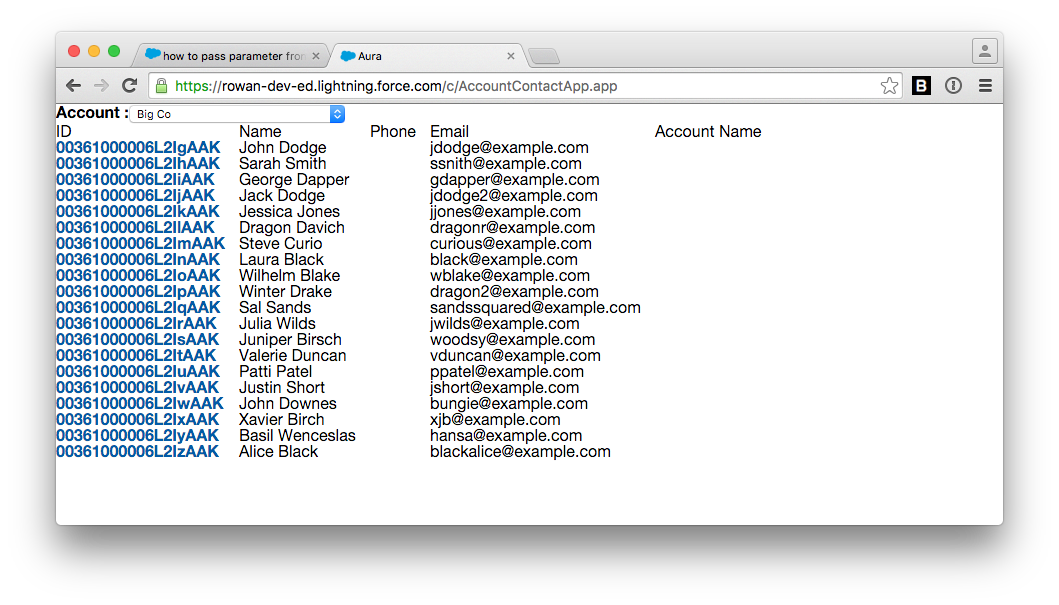
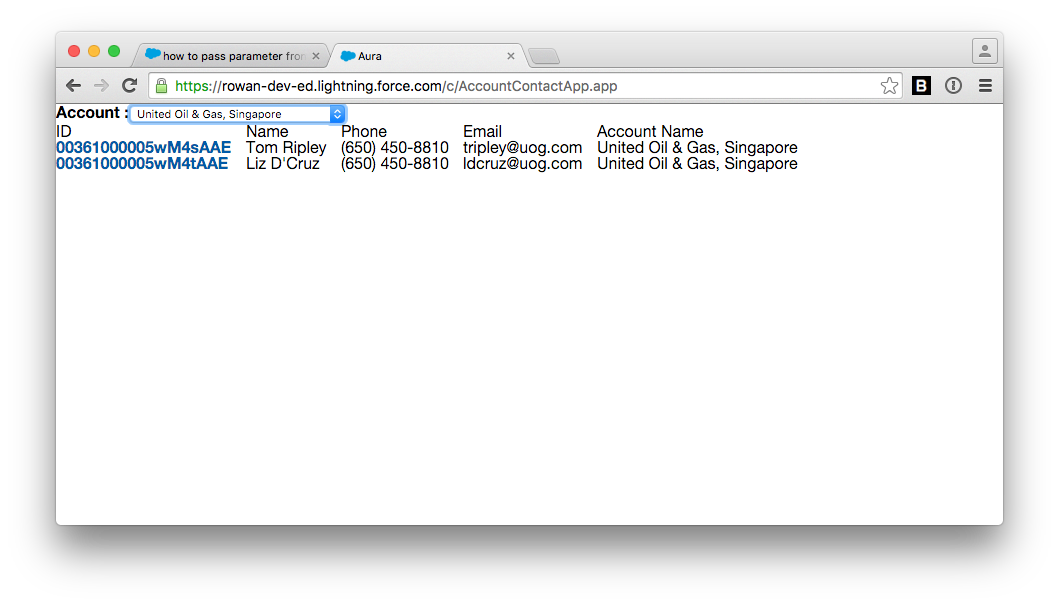
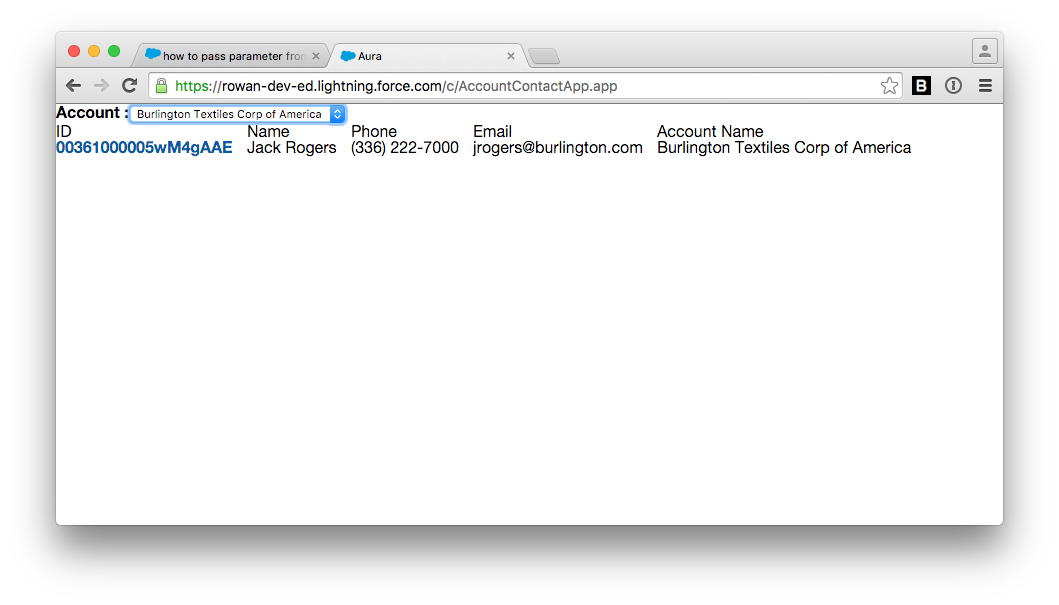
Like we have Account drop down list im our parent component and on change of Account from dropdown get all the associate contacts in the child component.
Regards,
Abhinav Sharma
sendSelectedInsight : function(component, event, helper) { var insight = component.get("v.insight"); console.log("got the insight: "+insight); var insightEvent = $A.get("e.c:selectInsight"); insightEvent.setParams({"insight": insight}); insightEvent.fire(); },Then your child component can be an event handler and do what it needs to.
Below is my code where on change of Account i have to dynamically display the associated contact on child component.
Please check if you can help me on this.
AccountParentComponent.cmp
<aura:component controller="AccountContactClass">
<aura:handler name="init" action="{!c.doInit}" value="{!this}"/>
<table class="slds-table slds-max-medium-table--stacked">
<th>
<tr>
<td class="slds-cell-wrap slds-text-body--large">
<b>Account : </b>
</td>
<td class="slds-cell-wrap">
<ui:inputSelect change="{!c.onAccountChange}" aura:id="selectedAccount" >
<aura:iteration items="{!v.lstAccounts}" var="account">
<ui:inputSelectOption label="{!account.Name}" text="{!account.Id}" />
</aura:iteration>
</ui:inputSelect>
</td>
</tr>
</th>
</table>
<div>
<c:ChildContactComponent selectedAccount="{!v.SelAcc}" />
</div>
</aura:component>
------------------------------------------------------------------------------------------------------
AccountParentComponentController.js
({
doInit : function(component, event, helper) {
var selectedAccount = component.find('selectedAccount').get("v.value");
component.set("v.SelAcc",selectedAccount);
//Used to get Accounts to show in Drop down
var action = component.get("c.getLstAccounts");
action.setCallback(this,function(a){
component.set("v.lstAccounts",a.getReturnValue());
});
$A.enqueueAction(action);
},
onAccountChange : function(component, event, helper){
var selectedAccount = component.find('selectedAccount').get("v.value");
component.set("v.SelAcc",selectedAccount);
},
})
---------------------------------------------------------------------------------------------
ContactChildComponent.cmp
<aura:component controller="AccountContactClass">
<link rel="stylesheet" href="/resource/SLDS0101/assets/styles/salesforce-lightning-design-system-vf.css" />
<link rel="stylesheet" href="/resource/SLDS0101/assets/styles/style.css" />
<link rel="stylesheet" href="/resource/basicstyle/css/Style2/styles.css" />
<aura:attribute name="selectedAccount" type="String"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<table class="slds-table slds-table--bordered slds-max-medium-table--stacked-horizontal">
<tr class="slds-text-heading--label">
<th class="slds-is-sortable" scope="col">
<span class="slds-truncate">ID</span>
</th>
<th scope="col">
<span class="slds-truncate">Name</span>
</th>
<th scope="col">
<span class="slds-truncate">Phone</span>
</th>
<th scope="col">
<span class="slds-truncate">Email</span>
</th>
<th scope="col">
<span class="slds-truncate">Account Name</span>
</th>
</tr>
<tbody>
<aura:iteration items="{!v.object}" var="obj">
<tr class="slds-hint-parent">
<td data-label="ID">
<span class="slds-truncate">
<a href="{!'/' + obj.Id}">
<b><ui:outputText value="{!obj.Id}"/></b>
</a>
</span>
</td>
<td data-label="Name">
<span class="slds-truncate">
<ui:outputText value="{!obj.Name}" />
</span>
</td>
<td data-label="Phone" >
<span class="slds-truncate">
<ui:outputText value="{!obj.Phone}" />
</span>
</td>
<td data-label="Email" >
<span class="slds-truncate">
<ui:outputText value="{!obj.Email}" />
</span>
</td>
<td data-label="Email" >
<span class="slds-truncate">
<ui:outputText value="{!obj.Account.Name}" />
</span>
</td>
</tr>
<tr class="stop"> </tr>
</aura:iteration>
</tbody>
</table>
</aura:component>
-----------------------------------------------------------------------------------
ContactChildComponentController.js
({
doInit : function(component, event, helper) {
var selectedAccount = component.get("v.selectedAccount");
var action = component.get("c.getLstContact");
action.setParams({
"accountId" : selectedAccount
});
action.setCallback(this,function(a){
component.set("v.object",a.getReturnValue());
});
$A.enqueueAction(action);
},
})
---------------------------------------------------------------------
AccountContactClass.cls
public class AccountContactClass {
@AuraEnabled
public static List<Account> getLstAccounts() {
return [select id,Name from Account];
}
@AuraEnabled
public static List<Contact> getLstContact(String accountId) {
return [select id,Name,Phone,Email,Account.Name from contact where AccountID=:accountId];
}
}
-------------------------------------------------------------------
AccountContactApp.app
<aura:application >
<c:AccountParentComponent/>
</aura:application>
----------------------------------------------------------------------
Regards,
Abhinav Sharma
Wired up an event, and works as I would expect!



Code is here:
https://gist.github.com/xmas/6cc1e53db23351ee7456
(note that you could think about having the components combined at the app level, so the parent and child could each be a draggable component. Which means you could have different versions, or even multiple child components that are all driven from the parent component via the generated event)
https://www.salesforcebolt.com/2020/05/pass-variables-parent-child-lightning-component.html