You need to sign in to do that
Don't have an account?
How to code 'scoped tabs' in Lightning Design system?
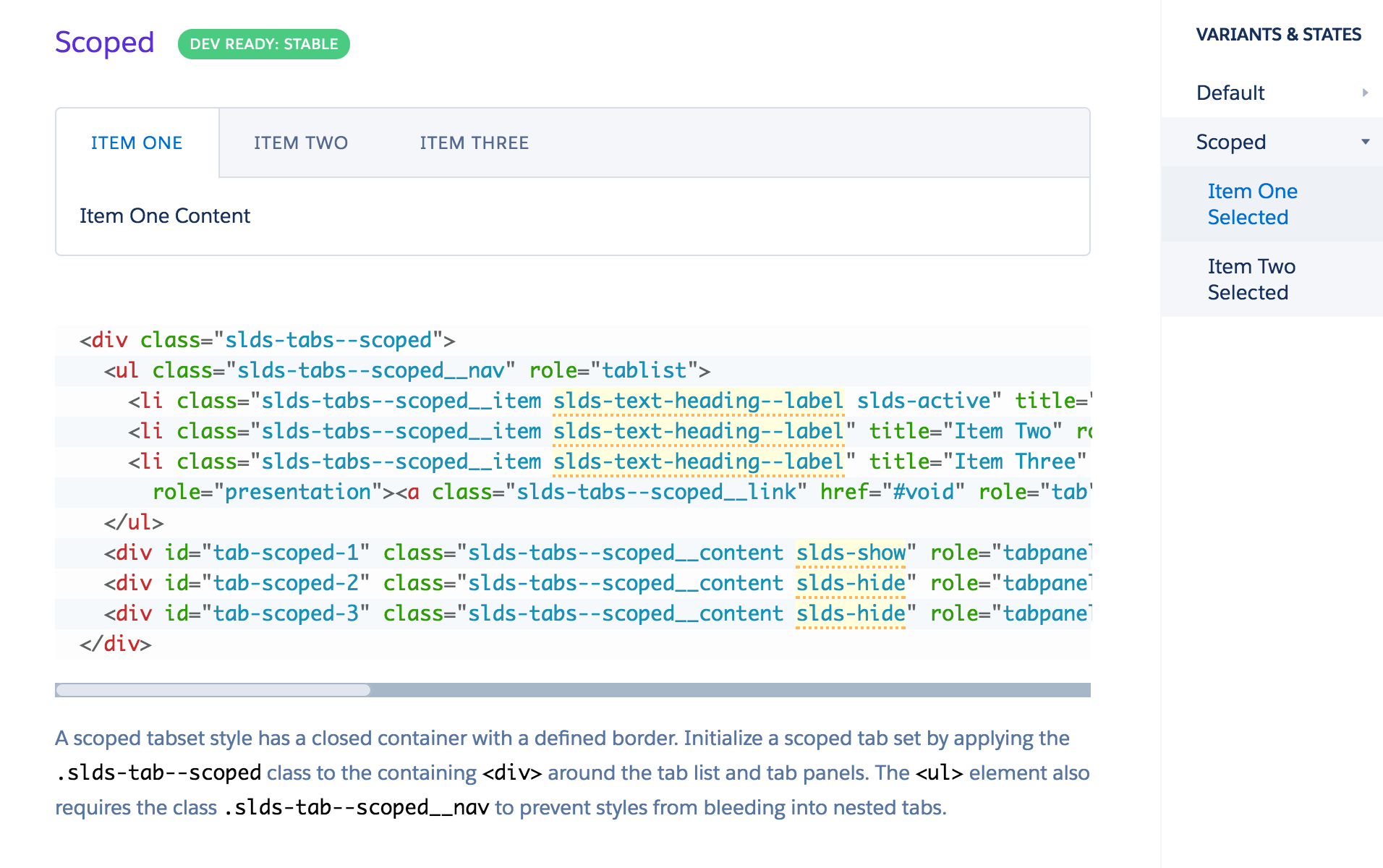
I want to use the 'scoped tabs' component in a demo community on the Napili template. Example of 'scoped tabs' from LDS (Lightning Design System) at https://www.lightningdesignsystem.com/components/tabs/#scoped
I will be hand-coding the markup. The HTML markup seems easy enought. But I see in the description on the web page, it has some 'javascript needs' to move the .slds-active class and toggle the .slds-hide/.slds-show classes.
Does that mean it requires me to write custom javascript?

I will be hand-coding the markup. The HTML markup seems easy enought. But I see in the description on the web page, it has some 'javascript needs' to move the .slds-active class and toggle the .slds-hide/.slds-show classes.
Does that mean it requires me to write custom javascript?






 Apex Code Development
Apex Code Development
http://www.fabientaillon.com/using-tabs-component-with-salesforce-lightning-design-system/