You need to sign in to do that
Don't have an account?
Using {!Selected} for a custom object in a VisualForce Page
Hi!
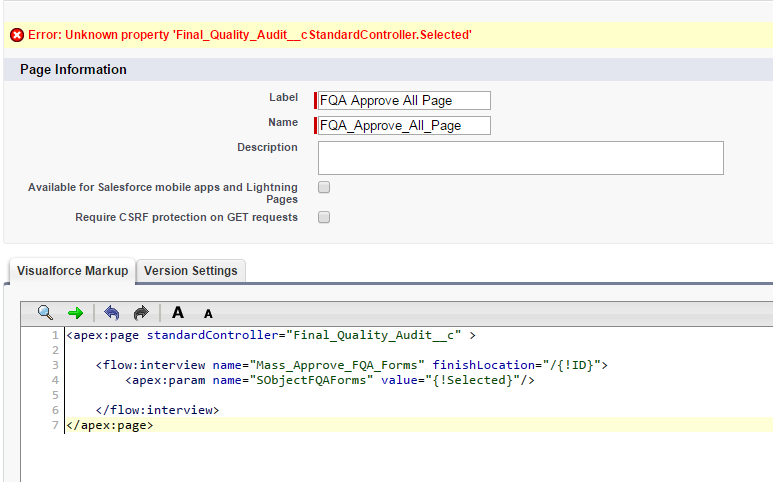
I'm trying to create a list button for a custom object the that calls a VisualForce Page, that calls a flow that updated the selected records in a related list. I have had success with this when passing SObjects for standard objects, however, when I try to do the same thing for my custom object Final_Quality_Audit__c, I get an error message on the VF page that seems to indicate that the {!Selected} collection variable does not work here. Here is the screen I get:

Do I need to "extend" the standard controller for Final_Quality_Audit__c? How do I do that so it supports the {!Selected} functionality?
Thank you!
Brian
I'm trying to create a list button for a custom object the that calls a VisualForce Page, that calls a flow that updated the selected records in a related list. I have had success with this when passing SObjects for standard objects, however, when I try to do the same thing for my custom object Final_Quality_Audit__c, I get an error message on the VF page that seems to indicate that the {!Selected} collection variable does not work here. Here is the screen I get:
<apex:page standardController="Final_Quality_Audit__c" >
<flow:interview name="Mass_Approve_FQA_Forms" finishLocation="/{!ID}">
<apex:param name="SObjectFQAForms" value="{!Selected}"/>
</flow:interview>
</apex:page>
Do I need to "extend" the standard controller for Final_Quality_Audit__c? How do I do that so it supports the {!Selected} functionality?
Thank you!
Brian






 Apex Code Development
Apex Code Development
The "{!selected}" variable is not defined and hence you are getting this error, yes you are right and need to "extend" the standard controller for Final_Quality_Audit__c and define the variable to use it on the page using getter and setter.