You need to sign in to do that
Don't have an account?
How to use Lightening scss on page
Hi Hive,
I am trying to replicate the Tree Grid view in my app:
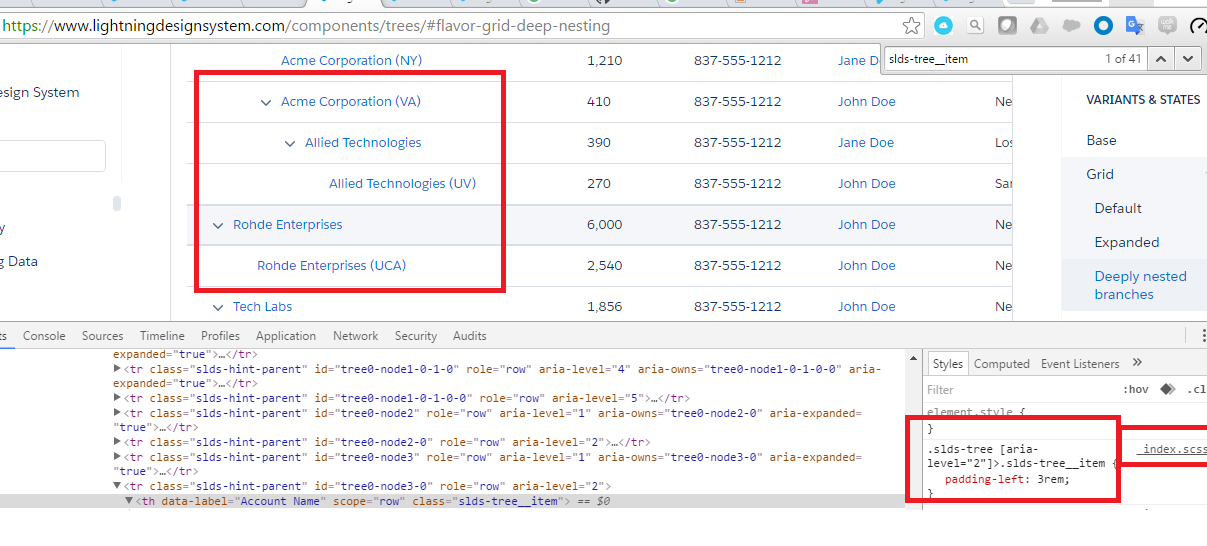
https://www.lightningdesignsystem.com/components/trees/#flavor-grid-deep-nesting
I can see that index.scss is loaded on this page:

I cannot add scss file in the component directly like this :
<ltng:require styles="/resource/accHierarchy__SLDS100/scss/components/trees/flavors/base/index.scss" />
I know that this is not the process to add scss.
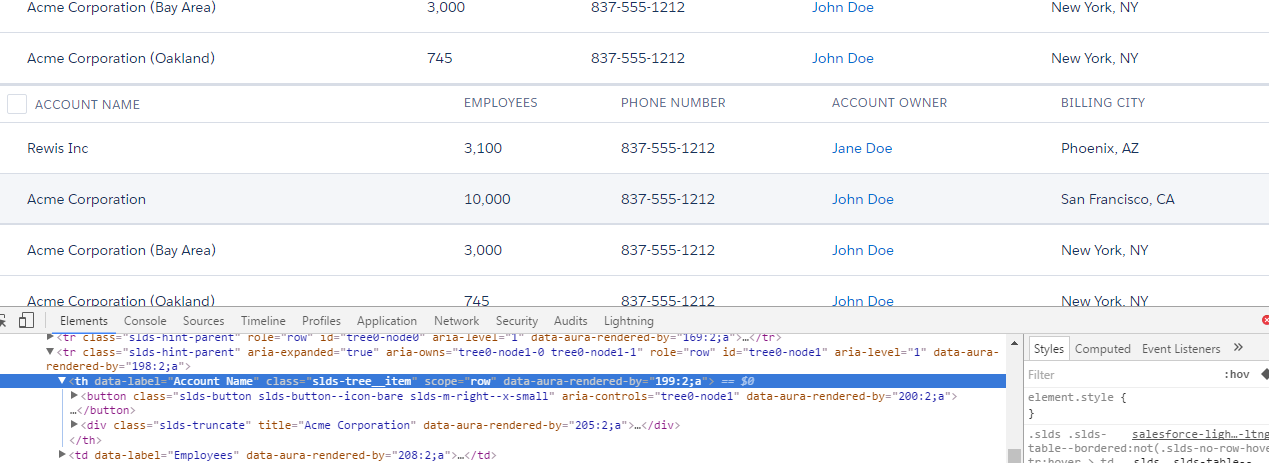
The output of the component comes without the tree structure as the scss file is not loaded on page:

Is there any lead how to add scss file on Lightening Component.
Thanks
I am trying to replicate the Tree Grid view in my app:
https://www.lightningdesignsystem.com/components/trees/#flavor-grid-deep-nesting
I can see that index.scss is loaded on this page:
I cannot add scss file in the component directly like this :
<ltng:require styles="/resource/accHierarchy__SLDS100/scss/components/trees/flavors/base/index.scss" />
I know that this is not the process to add scss.
The output of the component comes without the tree structure as the scss file is not loaded on page:
Is there any lead how to add scss file on Lightening Component.
Thanks






 Apex Code Development
Apex Code Development
No need to add scss
Thanks