You need to sign in to do that
Don't have an account?
JavaScript event in visualforce
Hi,
I have a visualforce page for salesforce1. I created cards for records and when I press to a card I want to call a function from the page's controller.
I put the event onclick on the div tag from visualforce but it does't work.
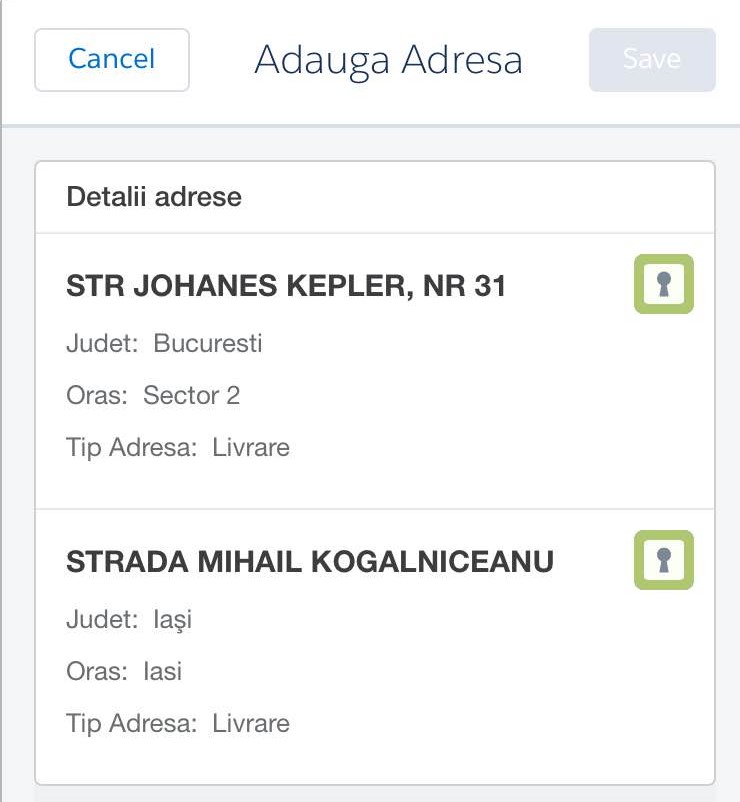
This is my page:

And this is the code:
Can someone help me?
Thanks!
I have a visualforce page for salesforce1. I created cards for records and when I press to a card I want to call a function from the page's controller.
I put the event onclick on the div tag from visualforce but it does't work.
This is my page:
And this is the code:
<apex:form >
<script type="text/javascript">
function saveAddress(var id) {
doSave(id);
}
</script>
<apex:actionFunction name="doSave" action="{!save}" rerender="mypage">
<apex:param name="addressId" value="" />
</apex:actionFunction>
<div class="card-list context-account">
<div class="card-list-heading">
<h3>Detalii adrese</h3>
</div>
<apex:repeat value="{!address}" var="add" >
<div class="card" onclick="saveAddress({!add.Adresa__c});">
<div class="card-heading" >
{!add.Adresa__r.Detalii_Adresa__c}
</div>
<ul class="card-detail ">
<li><span class="sf1label">Judet: <apex:outputField value="{!add.Adresa__r.Judet_Sector__c}" /></span></li>
<li><span class="sf1label">Oras: <apex:outputField value="{!add.Adresa__r.Oras__c}" /></span></li>
<li><span class="sf1label">Tip Adresa: <apex:outputField value="{!add.Adresa__r.Tip_adresa__c}" /></span></li>
</ul>
</div>
</apex:repeat>
</div>
</apex:form>
Can someone help me?
Thanks!






 Apex Code Development
Apex Code Development
Hi Gheorghe,
<script type="text/javascript"> function saveAddress( id) { doSave(id); } </script>Above code is right code.
you can not declare 'var' as a parameter in javascript method.
Please try now .If it will helpful for you.
please mark it as a best answer.
Thanks,
Dileep
I changed the script but it still does not work. I put an alert in javascript and when I click on a card the alert does not appear. I don't know why it does not fire the javascript when I press on the card. I tried to use another event like onmousedown or onmouseup, but the result is the same.
Hi Gheorghe Sima,
<script type="text/javascript"> function saveAddress( ) { var v =document.getElementById("cardId").value; window.alert( 'welcome'+v); } </script><div class="card" onclick="saveAddress();">
Now alert will show.
<script type="text/javascript"> function saveAddress( v) { v =document.getElementById("cardId").value; window.alert( 'welcome'+v); dosave(id); } function dosave( id){ id = v; } </script>please try this code.
Now,If you will face any code please post Controller and visualforce both code with requirement.
Thanks,
Dileep
Hi Gheorghe,
please also change below code in page.
<div class="card" onclick="saveAddress({!add.Adresa__c});" id="cardId">
<apex:page standardController="Comanda__c" showHeader="false" id="mypage" extensions="AddAddressMobileController" doctype="html-5.0"> <apex:stylesheet value="{!URLFOR($Resource.cards, 'css.css')}"/> <apex:stylesheet value="{!URLFOR($Resource.cards, 'portal.svg')}"/> <style> .sf1label { font-family: 'ProximaNovaSoft-Regular','Helvetica Neue'; font-size: 13px; color: #696e71; margin: 0; padding-bottom: 8px; display: block; min-width: 100px; } </style> <apex:outputPanel > <apex:pageMessages /> <apex:form > <script type="text/javascript"> function saveAddress(v) { v = document.getElementById("cardId").value; window.alert( 'welcome'+v); dosave(id); } function dosave(id){ id = v; } </script> <apex:actionFunction name="doSave" action="{!save}" immediate="true"> <apex:param name="addressId" value="" /> </apex:actionFunction> <div class="card-list context-account"> <div class="card-list-heading"> <h3>Detalii adrese</h3> </div> <apex:repeat value="{!address}" var="add" > <div class="card" onclick="saveAddress({!add.Adresa__c});" id="cardId"> <div class="card-heading" > {!add.Adresa__r.Detalii_Adresa__c} </div> <ul class="card-detail "> <li><span class="sf1label">Judet: <apex:outputField value="{!add.Adresa__r.Judet_Sector__c}" /></span></li> <li><span class="sf1label">Oras: <apex:outputField value="{!add.Adresa__r.Oras__c}" /></span></li> <li><span class="sf1label">Tip Adresa: <apex:outputField value="{!add.Adresa__r.Tip_adresa__c}" /></span></li> </ul> </div> </apex:repeat> </div> </apex:form> </apex:page>Controller:
public class AddAddressMobileController
{
@testVisible private String Id;
public List<Account_Adresa__c> address{get; set;}
public Comanda__c order{get; set;}
public AddAddressMobileController(ApexPages.StandardController controller)
{
Id = System.currentPageReference().getParameters().get('id');
address = new List<Account_Adresa__c>();
order = new Comanda__c();
for(Comanda__c c: [select Id,Adresa_de_livrare__c,Client__c from Comanda__c where Id =: Id])
order = c;
for(Account_Adresa__c a: [select Id,Adresa__c,Adresa__r.Detalii_Adresa__c,Adresa__r.Name,Adresa__r.Judet_Sector__c,
Adresa__r.Tip_adresa__c,Adresa__r.Oras__c from Account_Adresa__c where Client__c =: order.Client__c])
{
address.add(a);
}
}
public PageReference save()
{
Id addressId = ApexPages.currentPage().getParameters().get('addressId');
System.debug(addressId);
System.debug('Daaaa');
order.Adresa_de_livrare__c = addressId;
try
{
update order;
PageReference pageRef = new ApexPages.StandardController(order).view();
pageRef.setRedirect(true);
return pageRef;
}
catch(Exception e)
{
ApexPages.Message myMsg = new ApexPages.Message(ApexPages.Severity.ERROR,e.getMessage());
ApexPages.addMessage(myMsg);
return null;
}
return null;
}
public PageReference cancel()
{
PageReference pageRef = new ApexPages.StandardController(order).view();
pageRef.setRedirect(true);
return pageRef;
}
}
I want to show all the address of an account in the visualforce and when I click to on of them it must call the save() method and populate a field on a lookup. I want to use this page in salesforce1 one because the lookup filter does not wotk on mobile. If you need more information please tell me. Thank you!