You need to sign in to do that
Don't have an account?
Lightning community preview works, but published code does not for file uploader
We have created a lightning community page and want to add a new lightning component to this page to upload files.
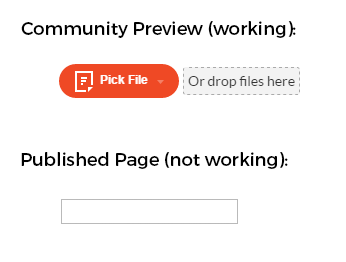
We would like to use the FileStack filepicker, because of it's functionality and options. So far we have created the new component, uploaded the JavaScript as a static resource and added the HTML code to the component. When looking at a preview of the lightning page, the upload component looks great and works. However, when I publish the same code, the upload button an drag & drop area are gone and do not work. All I see is an empty form field.
I don't know if this is a security issue, coding issue or just plain incompatibility between the two technologies. Has anyone seen this before where the preview and the published page are quite different? Any help would be appreciated. Thanks in advance!

Here is the component code, it's quite simple:
We would like to use the FileStack filepicker, because of it's functionality and options. So far we have created the new component, uploaded the JavaScript as a static resource and added the HTML code to the component. When looking at a preview of the lightning page, the upload component looks great and works. However, when I publish the same code, the upload button an drag & drop area are gone and do not work. All I see is an empty form field.
I don't know if this is a security issue, coding issue or just plain incompatibility between the two technologies. Has anyone seen this before where the preview and the published page are quite different? Any help would be appreciated. Thanks in advance!
Here is the component code, it's quite simple:
<aura:component implements="forceCommunity:availableForAllPageTypes" access="global"> <ltng:require scripts="/resource/FilePicker_FileStack" /> <input name="FileList" type="filepicker-dragdrop" data-fp-apikey="*****" data-fp-mimetypes="*/*" data-fp-container="modal" /> </aura:component>






 Apex Code Development
Apex Code Development