You need to sign in to do that
Don't have an account?
Combine different if conditions in 1 <a> tag
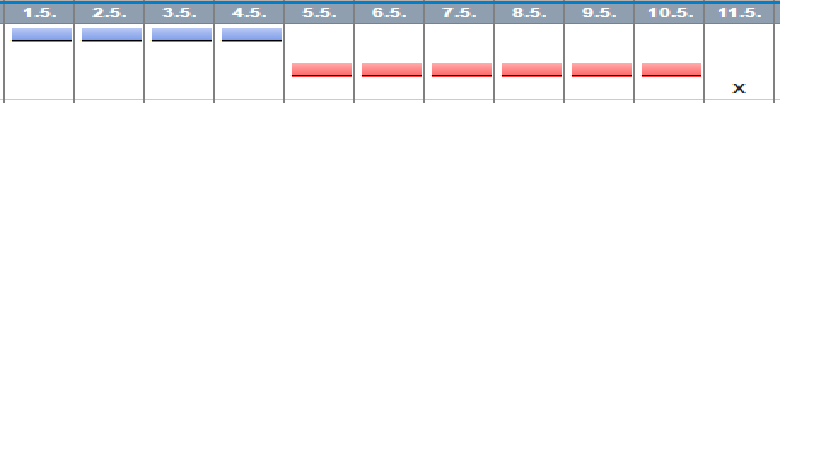
I have three condition that when fufilled will show 3 different things ie blue ,red color and for third condition a 'X '. here i have issue that for a same record it is being displayed in 3 different rows as shown in image below and i want it in a single row. i found out that since m using 3 different <a> tags the problem is coming..can anyonye help me to combine my conditions in a single <a> tag.
my code:
<div style="margin-top:3px;margin-left:3px;z-index:1">
<apex:outputPanel rendered="{!IF(SOP_DAY!=null && SOFI_MONTH!=null && SOP_MONTH!=null && SOFI_DAY!=null && CONFIRM_MONTH!=null && CONFIRM_DAY!=null ,'true','false')}">
<a class="{!IF(dayOf >= SOP_DAY && dayOf <=SOFI_DAY && monthOf >= SOP_MONTH && monthOf <= SOFI_MONTH, 'blue','')}" style="hover:text-decoration:none;" href="/{!t.Id}" title="{!d}: PT System '{!t.Name}' for '{!t.Owner.Name}'" target="blank">_____</a> <font size="+1"></font>
<a class="{!IF(dayOf > SOFI_DAY && dayOf <=CONFIRM_DAY && monthOf >= SOFI_MONTH && monthOf <= CONFIRM_MONTH, 'red','error')}" style="hover:text-decoration:none;" href="/{!t.Id}" title="{!d}: PT System '{!t.Name}' for '{!t.Owner.Name}'" target="blank">_____</a> <font size="+1"></font>
</apex:outputPanel>
<apex:outputPanel rendered="{!IF(dayOf=CONFIRM1_DAY && monthOf =CONFIRM_MONTH ,true,false)}">
<a class="{!IF(dayOf=CONFIRM1_DAY && monthOf =CONFIRM_MONTH ,'X','')}" style="hover:text-decoration:none;background:white; !important " href="/{!t.Id}" title="{!d}: PT System '{!t.Name}' for '{!t.Owner.Name}'" target="blank"></a> X <font size="+1"></font>
</apex:outputPanel>
</div>
pls help its urgent!!!

my code:
<div style="margin-top:3px;margin-left:3px;z-index:1">
<apex:outputPanel rendered="{!IF(SOP_DAY!=null && SOFI_MONTH!=null && SOP_MONTH!=null && SOFI_DAY!=null && CONFIRM_MONTH!=null && CONFIRM_DAY!=null ,'true','false')}">
<a class="{!IF(dayOf >= SOP_DAY && dayOf <=SOFI_DAY && monthOf >= SOP_MONTH && monthOf <= SOFI_MONTH, 'blue','')}" style="hover:text-decoration:none;" href="/{!t.Id}" title="{!d}: PT System '{!t.Name}' for '{!t.Owner.Name}'" target="blank">_____</a> <font size="+1"></font>
<a class="{!IF(dayOf > SOFI_DAY && dayOf <=CONFIRM_DAY && monthOf >= SOFI_MONTH && monthOf <= CONFIRM_MONTH, 'red','error')}" style="hover:text-decoration:none;" href="/{!t.Id}" title="{!d}: PT System '{!t.Name}' for '{!t.Owner.Name}'" target="blank">_____</a> <font size="+1"></font>
</apex:outputPanel>
<apex:outputPanel rendered="{!IF(dayOf=CONFIRM1_DAY && monthOf =CONFIRM_MONTH ,true,false)}">
<a class="{!IF(dayOf=CONFIRM1_DAY && monthOf =CONFIRM_MONTH ,'X','')}" style="hover:text-decoration:none;background:white; !important " href="/{!t.Id}" title="{!d}: PT System '{!t.Name}' for '{!t.Owner.Name}'" target="blank"></a> X <font size="+1"></font>
</apex:outputPanel>
</div>
pls help its urgent!!!






 Apex Code Development
Apex Code Development