You need to sign in to do that
Don't have an account?
Alignment of text in visual force page
I have the following code, but when side bar collapsed - text aligns to the center. When side bar extended - alignment is thrown off. Can someone help?
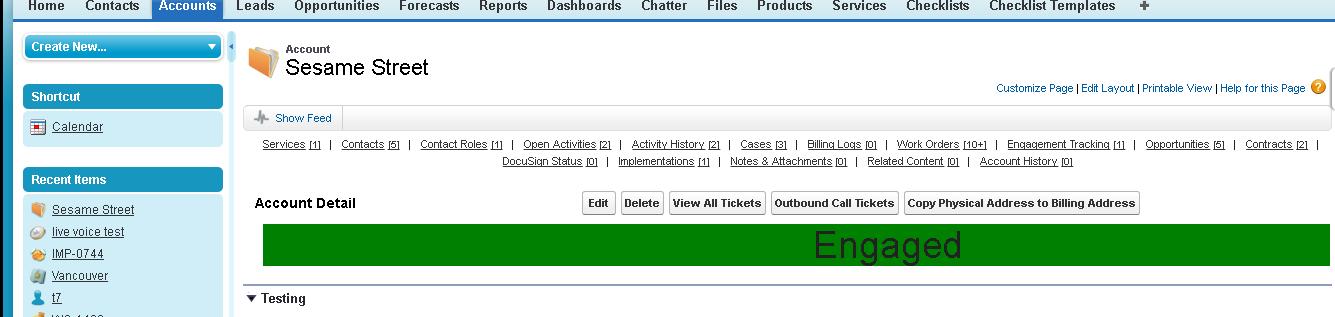
collapsed:

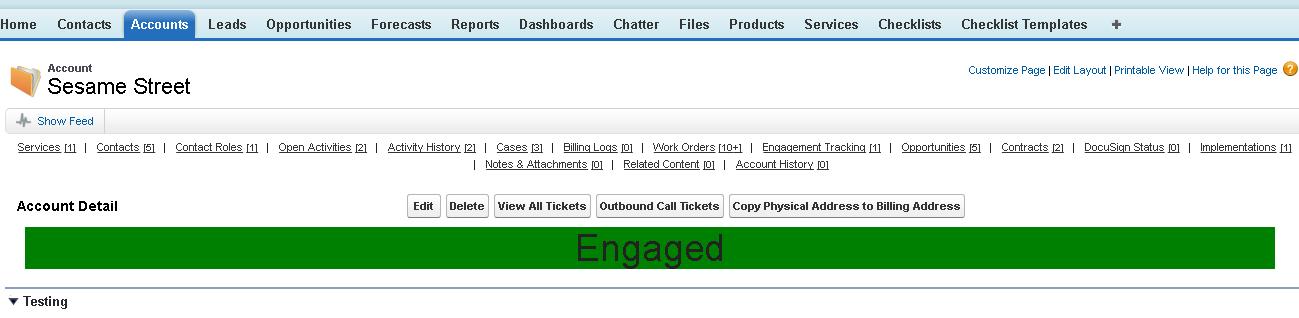
not collapsed:

<apex:page standardController="Account" >
<apex:outputPanel style="font-size: 38px;background-color:yellow;width:100%;padding:550px;" rendered="{!account.Current_Engagement_Level__c =='At-Watch'}">At-Watch</apex:outputPanel>
<apex:outputPanel style="font-size: 38px;background-color:green;width:100%;padding:550px;" rendered="{!account.Current_Engagement_Level__c =='Engaged'}">Engaged</apex:outputPanel>
<apex:outputPanel style="font-size: 38px;background-color:red;width:100%;padding:550px;" rendered="{!account.Current_Engagement_Level__c =='At-Risk'}">At-Risk</apex:outputPanel>
</apex:page>
collapsed:
not collapsed:






 Apex Code Development
Apex Code Development
This would auto adjust the allignment.