You need to sign in to do that
Don't have an account?
how to control aura:iteration indexing render in lightning
Hi All,
I want to hide aura:iteration indexing of same name..here is my code
<aura:iteration items="{!v.payStmtList}" var="paySt" indexVar="index">
<tr>
<td> <ui:outputText value="{!paySt.Name}" /></td>
<td>{!index}</td>
<td></td>
</tr>
<br/>
<tr>
<aura:iteration items="{!v.fieldNames}" var="fieldName">
<td>
<c:PayStatementItem paySt="{!paySt}" fieldName="{!fieldName}"/>
</td>
</aura:iteration>
</tr>
</aura:iteration>
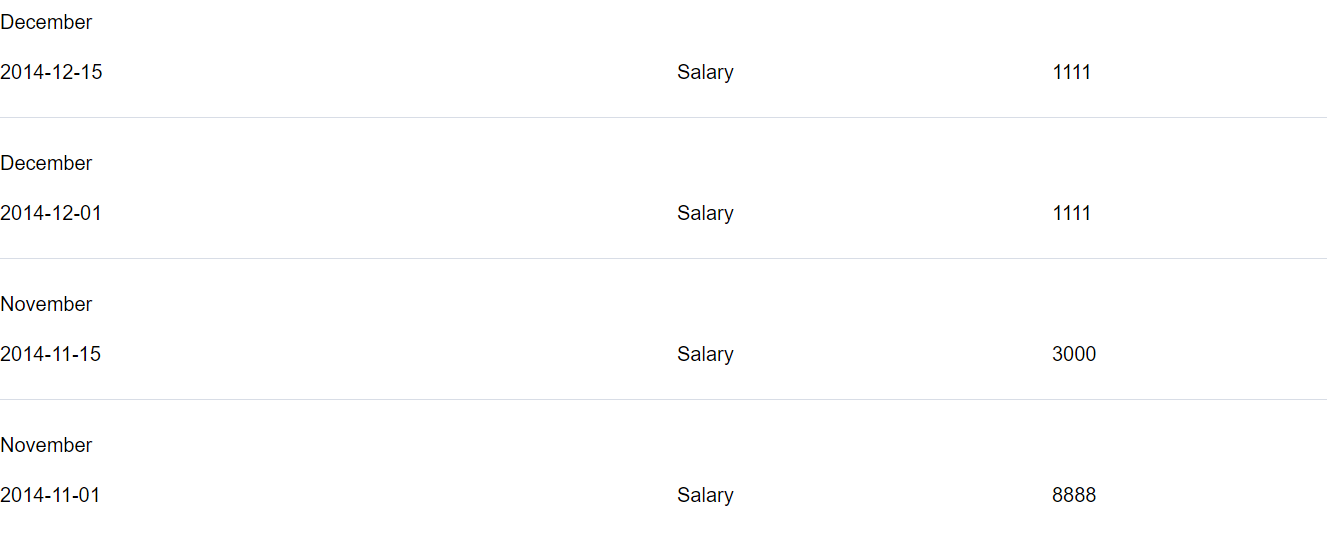
I am attaching the file of output.

I want to achieve something like when one Month Name is coming in the first iteration "<td> <ui:outputText value="{!paySt.Name}" /></td>".. here december december and november november is coming two/three times I want these values to be once. Anybody has any idea
I want to hide aura:iteration indexing of same name..here is my code
<aura:iteration items="{!v.payStmtList}" var="paySt" indexVar="index">
<tr>
<td> <ui:outputText value="{!paySt.Name}" /></td>
<td>{!index}</td>
<td></td>
</tr>
<br/>
<tr>
<aura:iteration items="{!v.fieldNames}" var="fieldName">
<td>
<c:PayStatementItem paySt="{!paySt}" fieldName="{!fieldName}"/>
</td>
</aura:iteration>
</tr>
</aura:iteration>
I am attaching the file of output.
I want to achieve something like when one Month Name is coming in the first iteration "<td> <ui:outputText value="{!paySt.Name}" /></td>".. here december december and november november is coming two/three times I want these values to be once. Anybody has any idea






 Apex Code Development
Apex Code Development
Please check below code, this will help you:
//Apex Class public class CalendarMonth { @AuraEnabled public static Map < String, String > showCalName() { Map < String, String > intergerName = new Map < String, String >(); intergerName.put('1', 'Jan'); intergerName.put('2', 'Feb'); intergerName.put('3', 'Mar'); intergerName.put('4', 'Apr'); intergerName.put('4', 'Apr'); return intergerName; } } //Component <aura:component access="global" controller="CalendarMonth"> <ui:button label="Show Month" press="{!c.showM}"/> <br/><br/> <aura:attribute name="TrueOrFalse" type="Boolean" default="false"/> <aura:attribute name="monthN" type="List" /> <aura:renderIf isTrue="{!v.TrueOrFalse}"> <aura:iteration items="{!v.monthN}" var="mn" indexVar="key"> {!mn.key} {!mn.value} </aura:iteration> </aura:renderIf> </aura:component> Controller: ({ showM : function(component, event, helper) { var action = component.get("c.showCalName"); action.setCallback(this, function(response) { var state = response.getState(); if (state === "SUCCESS") { var calMonth = []; var mName = response.getReturnValue(); for ( key in mName ) { calMonth.push({value:mName[key], key:key}); } component.set("v.monthN", calMonth); component.set("v.TrueOrFalse", true); } }); $A.enqueueAction(action); } })Thanks,
Amit
Thanks alot brother for reply..I achieved it by iteration of two list..earlier it was list and object.
Passed the attribute name in the second list and again queried from the server..that way I done..It is taking 2-3 seconds to get the ouput as I making query from the same object twice..but its ok...I am trying to put loading animation..
Thanks,
Amit
Below is the code I changed..
<!--PayStatementMasterCoomponet-->
<aura:component controller="payStatementController">
<aura:attribute name="payStmtList" type="Pay_Statement__c[]"/>
<aura:attribute name="fieldNames" type="String[]" default='["Id"]'/>
<aura:attribute name="selectedYear" type="String" />
<aura:handler name="init" action="{!c.doInit}" value="{!this}"/>
<table style="width:100%;">
<aura:iteration items="{!v.payStmtList}" var="paySt" indexVar="index" >
<tr style="width:100%;">
<td style="width:80%;padding:9px"> <ui:outputText class="ctsItemMonth" value="{!paySt.Name}" /></td>
</tr>
<tr style="width:100%;">
<td style="width:100%;" >
<c:PayStatementItem selectedYear="{!paySt.Year__c}" fieldName="{!paySt.Name}" />
</td>
</tr>
</aura:iteration>
</table>
<style>
.cPayStatementList .ctsItemMonth {
font-size: 18px;
}
</style>
</aura:component>
<!--PayStatementMasterJSController-->
({
doInit : function(component, event, helper) {
var payValue = component.get("v.selectedYear");
if(payValue === undefined){
var action1 = component.get("c.intCurrentYear");
action1.setCallback(this, function(response) {
var state = response.getState();
if(component.isValid() && state === 'SUCCESS'){
component.set("v.selectedYear",response.getReturnValue());
var payNewVal = component.get("v.selectedYear");
var action = component.get("c.lstPay");
console.log("PayStatementList"+payNewVal);
action.setParams({
"strSelectedYear" : JSON.stringify(payNewVal)
});
action.setCallback(this,function(response){
var state = response.getState();
if(component.isValid() && state === 'SUCCESS'){
console.log('=='+response.getReturnValue());
component.set("v.payStmtList",response.getReturnValue());
console.log('==debugTocheck==init000==');
}
else {
console.log("Failed with state: " + state);
}
});
$A.enqueueAction(action);
}
else {
console.log("Failed with state: " + state);
}
});
$A.enqueueAction(action1);
}
else{
var action = component.get("c.lstPay");
console.log("PayStatementList"+payValue);
action.setParams({
"strSelectedYear" : JSON.stringify(payValue)
});
action.setCallback(this,function(response){
var state = response.getState();
if(component.isValid() && state === 'SUCCESS'){
console.log('=='+response.getReturnValue());
component.set("v.payStmtList",response.getReturnValue());
console.log('==debugTocheck==init');
}
else {
console.log("Failed with state: " + state);
}
});
$A.enqueueAction(action);
}
}
})
<!--PayStatementItem---->
<aura:component controller="payStatementController">
<aura:attribute name="selectedYear" type="String"/>
<aura:attribute name="payLst" type="Pay_Statement__c[]"/>
<aura:attribute name="fieldName" type="String" />
<aura:attribute name="payId" type="String" />
<aura:attribute name="isOpenPDF" type="Boolean" />
<aura:handler name="init" action="{!c.doInit}" value="{!this}" />
<aura:registerEvent name="navigateToURL" type="c:navigateToURL"/>
<style>
.caption, th, td {
text-align: left;
width: 60%;
}
</style>
<aura:iteration items="{!v.payLst}" var="payItem">
<table style="width:100%;">
<tr onclick="{!c.openPdf}" aura:id="trId">
<td style="padding-left: 10px;vertical-align:middle;">
Net Pay
<br/>
<span class="ctsFontLight ctsItemDate" style="vertical-align:middle;font-size: 36px;">
$<ui:outputText class="uiOutputText ctsFontBold ctsItemAmount" value="{!payItem.Currency__c}"/>
</span>
</td>
<td>
<span style="font-size: 12px;">
Credited on
</span>
<br/>
<span style="font-size: 18px;">
<ui:outputText class="uiOutputText ctsFontBold ctsItemAmount" value="{!payItem.Date__c}"/>
</span>
<br/>
<span style="font-size: 14px;font-weight: bold;">
<ui:outputText value="{!payItem.Salary_Type__c}"/>
</span>
</td>
</tr>
</table>
</aura:iteration>
<!-- <aura:if isTrue="{!v.isOpenPDF}">
<c:LightningOpen payId="{!v.payId}"/>
</aura:if> -->
</aura:component>
<!--PayStatemtnItemJSController-->
({
doInit: function(component, event, helper) {
var name = component.get("v.fieldName");
component.set("v.isOpenPDF",false);
var selYear = component.get("v.selectedYear");
var action = component.get("c.lstPay1");
action.setParams({
"strSelectedYear" : selYear,
"strName": name
});
console.log('name===='+name);
console.log('selYear===='+selYear);
action.setCallback(this,function(response){
if(component.isValid() && response.getState()){
console.log('getReturnValue=='+response.getReturnValue());
component.set("v.payLst",response.getReturnValue());
}
});
$A.enqueueAction(action);
},
changeColor : function(component, event, helper) {
var changeBackground = component.find('trId');
$A.util.addClass(changeBackground, "red-cell");
},
openPdf : function(component, event, helper) {
window.location.href='https://lightningwork-dev-ed--c.ap1.visual.force.com/apex/payStatementPDFPage?id='+Name;
//window.open('https://lightningwork-dev-ed--c.ap1.visual.force.com/apex/payStatementPDFPage?id='+Name);
//component.set("v.payId",'https://lightningwork-dev-ed--c.ap1.visual.force.com/apex/payStatementPDFPage?id='+Name);
//Find the text value of the component with aura:id set to "address"
//var address = component.find("address").get("v.value");
//var urlEvent = $A.get("e.force:navigateToURL");
//urlEvent.setParams({
// "url": 'https://lightningwork-dev-ed--c.ap1.visual.force.com/apex/payStatementPDFPage?id='+Name
//});
//urlEvent.fire();
}
})
Thanks,
Gaurav
I tried your code it is showing me this error can you please help..
I am not able to read the error on screenshot, can you please paste only text?