You need to sign in to do that
Don't have an account?
Alignment CSS issues
Hello All,
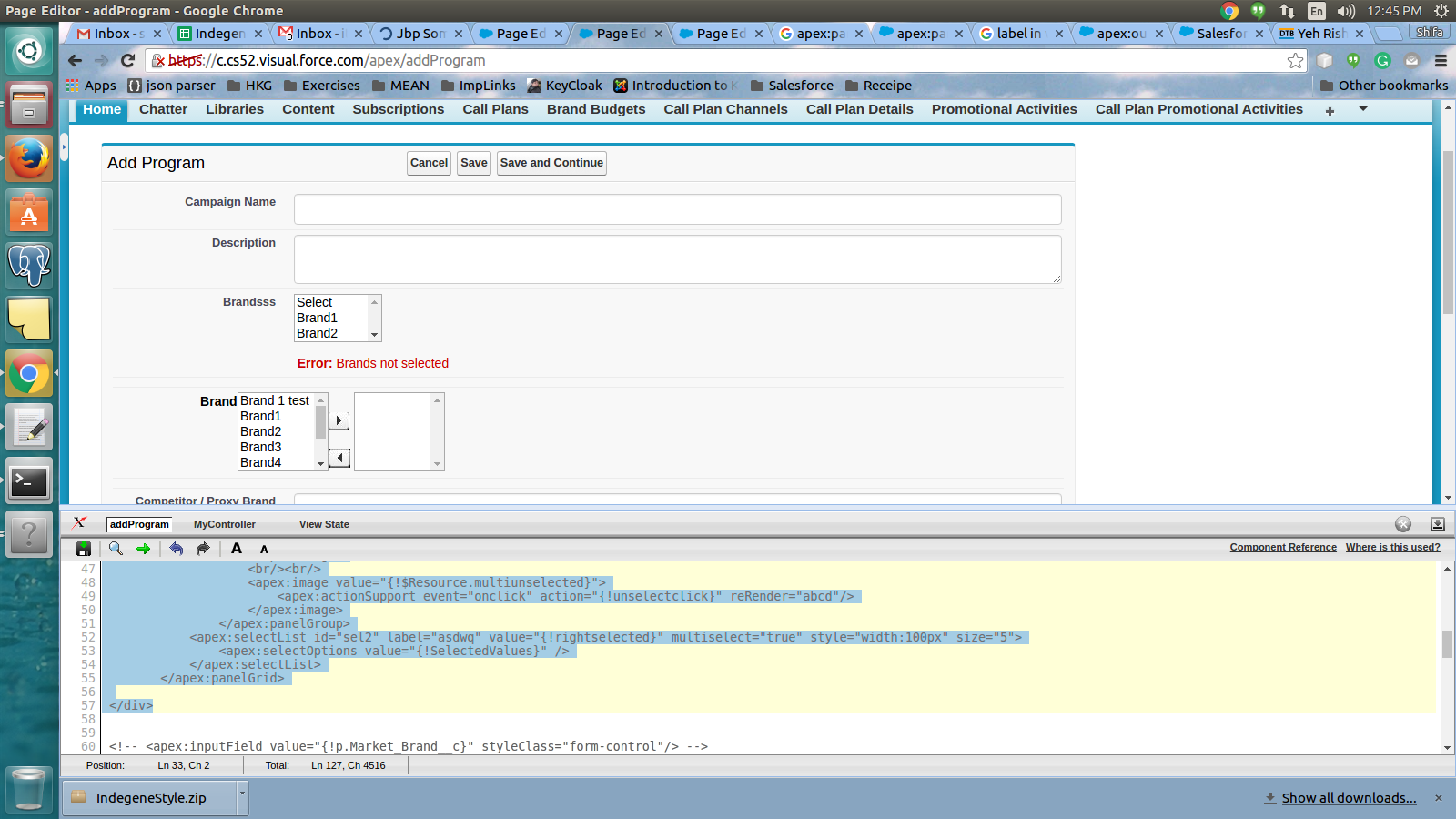
I have some aligning issues .I want the Brand as same alignment to other fields. Here is the code
<div>
<apex:panelGrid columns="4" id="abcd" styleClass="col-md-offset-1">
<apex:outputLabel value="Brand" id="theFirst" />
<apex:selectList id="sel1" value="{!leftselected}" label="abc" multiselect="true" style="width:100px" size="5">
<apex:selectOptions value="{!unselectedvalues}" />
</apex:selectList>
<apex:panelGroup >
<br/>
<apex:image value="{!$Resource.multiselected}">
<apex:actionSupport event="onclick" action="{!selectclick}" reRender="abcd"/>
</apex:image>
<br/><br/>
<apex:image value="{!$Resource.multiunselected}">
<apex:actionSupport event="onclick" action="{!unselectclick}" reRender="abcd"/>
</apex:image>
</apex:panelGroup>
<apex:selectList id="sel2" label="asdwq" value="{!rightselected}" multiselect="true" style="width:100px" size="5">
<apex:selectOptions value="{!SelectedValues}" />
</apex:selectList>
</apex:panelGrid>
</div>

I have some aligning issues .I want the Brand as same alignment to other fields. Here is the code
<div>
<apex:panelGrid columns="4" id="abcd" styleClass="col-md-offset-1">
<apex:outputLabel value="Brand" id="theFirst" />
<apex:selectList id="sel1" value="{!leftselected}" label="abc" multiselect="true" style="width:100px" size="5">
<apex:selectOptions value="{!unselectedvalues}" />
</apex:selectList>
<apex:panelGroup >
<br/>
<apex:image value="{!$Resource.multiselected}">
<apex:actionSupport event="onclick" action="{!selectclick}" reRender="abcd"/>
</apex:image>
<br/><br/>
<apex:image value="{!$Resource.multiunselected}">
<apex:actionSupport event="onclick" action="{!unselectclick}" reRender="abcd"/>
</apex:image>
</apex:panelGroup>
<apex:selectList id="sel2" label="asdwq" value="{!rightselected}" multiselect="true" style="width:100px" size="5">
<apex:selectOptions value="{!SelectedValues}" />
</apex:selectList>
</apex:panelGrid>
</div>






 Apex Code Development
Apex Code Development