You need to sign in to do that
Don't have an account?
Lightning Components Quickstart: Expensetracker app not loading css.
Hi all,
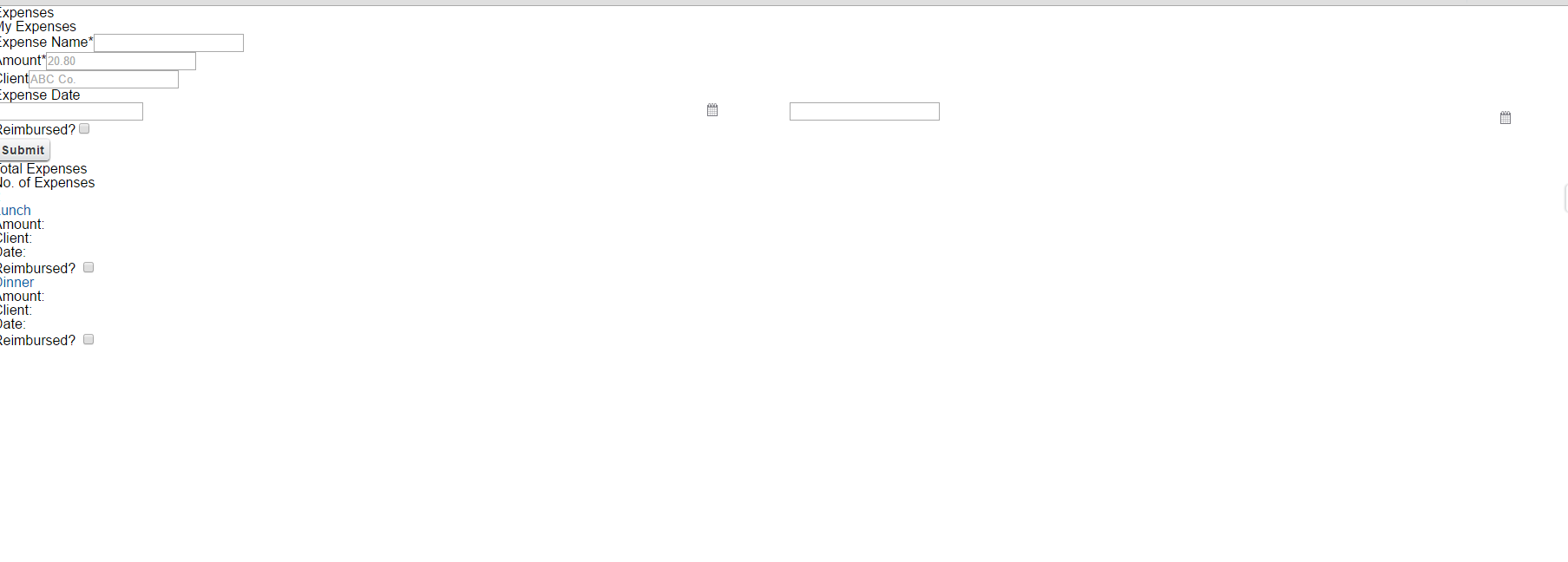
I am trying out lightning quick start app. I have been following instructions from the guide. I copy pasted the code from quickstart guide into my development org. But I could not figure out what is wrong with lightning design system css. Did anyone come across this before(see image below)? Trying to resolve the issue, I tried creatting the static resource for lightning design system css in my dev org but that does not seem to work either. How do I import the stylesheet in the app? is there any specific way that I am completely missing.

I am trying out lightning quick start app. I have been following instructions from the guide. I copy pasted the code from quickstart guide into my development org. But I could not figure out what is wrong with lightning design system css. Did anyone come across this before(see image below)? Trying to resolve the issue, I tried creatting the static resource for lightning design system css in my dev org but that does not seem to work either. How do I import the stylesheet in the app? is there any specific way that I am completely missing.






 Apex Code Development
Apex Code Development
Are you using the Lightning design system?
You need to put the design system in the static resources and then call it in the component(or app), like this:
<ltng:require styles="{!$Resource.SLDSv1 + '/assets/styles/salesforce-lightning-design-system-ltng.css'}"/>Change the name of the resource if you need.So can you show the code to see what type of CSS Classes you're using?