You need to sign in to do that
Don't have an account?
Visualforce Javascript Question
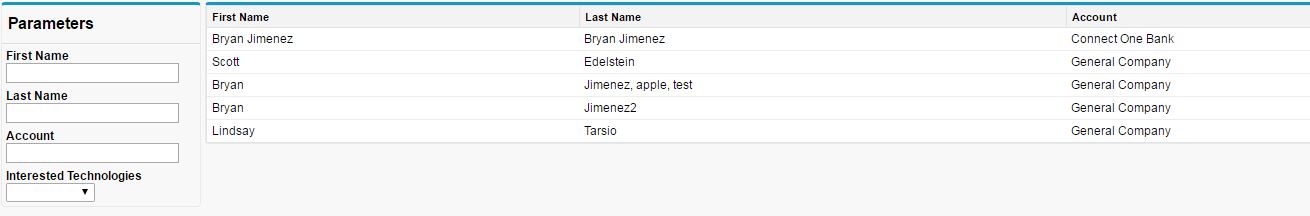
Hi, I am struggling with a piece of javascript on my visualforce page. I want to be able to filter my results by typing into a search box and as I type the page rerenders to give me the results with the letters I have already typed into the search box. 
As I type into the account box, I want all the accounts with the word I type in. For example, I have already typed in, "connect" I want all accounts with "connect" in the name to come up.
so far I have this in my visualforce page.
I want to integrate this into my code and I have tried but failed at it.
http://jsfiddle.net/k5hkR/
var $rows = $("tr");
$("#search").keyup(function() {
var val = $.trim(this.value);
if (val === "")
$rows.show();
else {
$rows.hide();
$rows.has("td:contains(" + val + ")").show();
}
});
As I type into the account box, I want all the accounts with the word I type in. For example, I have already typed in, "connect" I want all accounts with "connect" in the name to come up.
so far I have this in my visualforce page.
<apex:page controller="ContactSearchController2" sidebar="false">
<apex:form >
<apex:pageMessages id="errors" />
<apex:pageBlock title="Find Me A Customer!" mode="edit">
<table width="100%" border="0">
<tr>
<td width="200" valign="top">
<apex:pageBlock title="Parameters" mode="edit" id="criteria">
<script type="text/javascript">
function doSearch() {
searchServer(
document.getElementById("firstName").value,
document.getElementById("lastName").value,
document.getElementById("accountName").value,
document.getElementById("technology").value
);
var $rows = $("tr");
$("doSearch();").keyup(function() {
var val = $.trim(this.value);
if (val === "")
$rows.show();
else {
$rows.hide();
$rows.has("td:contains(" + accountName + ")").show();
}
});
}
</script>
<apex:actionFunction name="searchServer" action="{!runSearch}" rerender="results,debug,errors">
<apex:param name="firstName" value="" />
<apex:param name="lastName" value="" />
<apex:param name="accountName" value="" />
<apex:param name="technology" value="" />
</apex:actionFunction>
<table cellpadding="2" cellspacing="2">
<tr>
<td style="font-weight:bold;">First Name<br/>
<input type="text" id="firstName" onkeyup="doSearch();"/>
</td>
</tr>
<tr>
<td style="font-weight:bold;">Last Name<br/>
<input type="text" id="lastName" onkeyup="doSearch();"/>
</td>
</tr>
<tr>
<td style="font-weight:bold;">Account<br/>
<input type="text" id="accountName" onkeyup="doSearch();"/>
</td>
</tr>
<tr>
<td style="font-weight:bold;">Interested Technologies<br/>
<select id="technology" onchange="doSearch();">
<option value=""></option>
<apex:repeat value="{!technologies}" var="tech">
<option value="{!tech}">{!tech}</option>
</apex:repeat>
</select>
</td>
</tr>
</table>
</apex:pageBlock>
</td>
<td valign="top">
<apex:pageBlock mode="edit" id="results">
<apex:pageBlockTable value="{!contacts}" var="contact">
<apex:column >
<apex:facet name="header">
<apex:commandLink value="First Name" action="{!toggleSort}" rerender="results,debug">
<apex:param name="sortField" value="firstName" assignTo="{!sortField}"/>
</apex:commandLink>
</apex:facet>
<apex:outputField value="{!contact.firstName}"/>
</apex:column>
<apex:column >
<apex:facet name="header">
<apex:commandLink value="Last Name" action="{!toggleSort}" rerender="results,debug">
<apex:param name="sortField" value="lastName" assignTo="{!sortField}"/>
</apex:commandLink>
</apex:facet>
<apex:outputField value="{!contact.lastName}"/>
</apex:column>
<apex:column >
<apex:facet name="header">
<apex:commandLink value="Account" action="{!toggleSort}" rerender="results,debug">
<apex:param name="sortField" value="account.name" assignTo="{!sortField}"/>
</apex:commandLink>
</apex:facet>
<apex:outputField value="{!contact.account.name}"/>
</apex:column>
<apex:column >
<apex:facet name="header">
<apex:commandLink value="Technologies" action="{!toggleSort}" rerender="results,debug">
<apex:param name="sortField" value="interested_technologies__c" assignTo="{!sortField}"/>
</apex:commandLink>
</apex:facet>
<apex:outputField value="{!contact.Interested_Technologies__c}"/>
</apex:column>
</apex:pageBlockTable>
</apex:pageBlock>
</td>
</tr>
</table>
<apex:pageBlock title="Debug - SOQL" id="debug">
<apex:outputText value="{!debugSoql}" />
</apex:pageBlock>
</apex:pageBlock>
</apex:form>
</apex:page>
I want to integrate this into my code and I have tried but failed at it.
http://jsfiddle.net/k5hkR/
var $rows = $("tr");
$("#search").keyup(function() {
var val = $.trim(this.value);
if (val === "")
$rows.show();
else {
$rows.hide();
$rows.has("td:contains(" + val + ")").show();
}
});
The problem is somewhere in between line 14 and 32






 Apex Code Development
Apex Code Development