- Angela Mullen-Smith 20
- NEWBIE
- 0 Points
- Member since 2016
-
ChatterFeed
-
0Best Answers
-
0Likes Received
-
0Likes Given
-
8Questions
-
9Replies
Map not being displayed - Contacts related to Accounts
I am working through the Visualforce book on Mapping
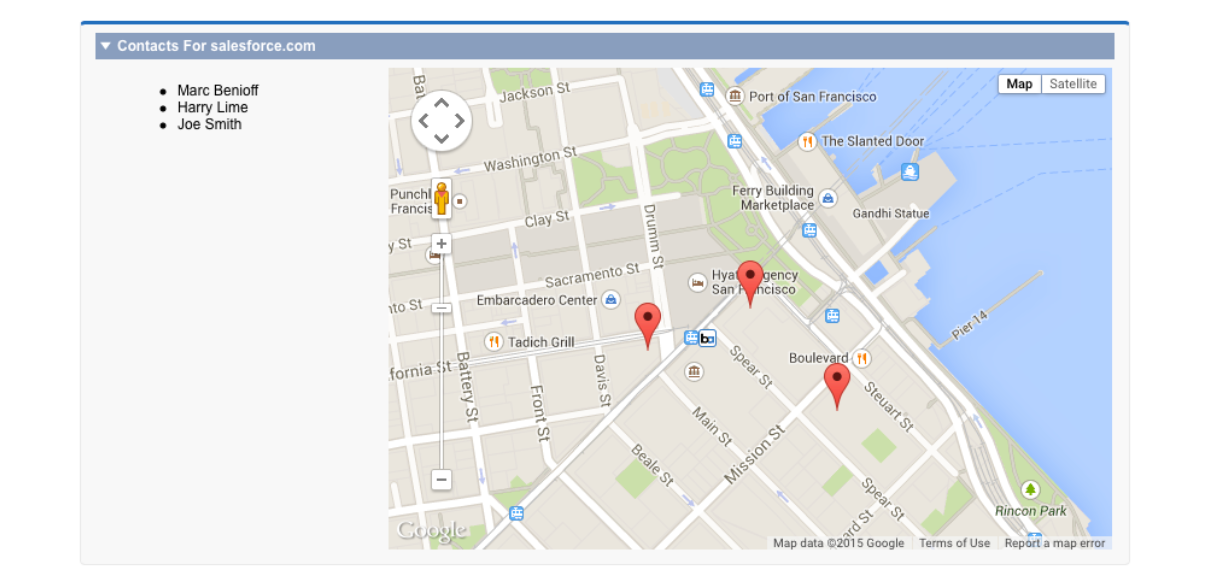
Here’s a page that shows a list of contacts for an account, centered on the account’s address.
view sourceprint?
01<apex:page standardController="Account">
02
03 <!-- This page must be accessed with an Account Id in the URL. For example:
04 https://<salesforceInstance>/apex/NearbyContacts?id=001D000000JRBet -->
05
06 <apex:pageBlock >
07 <apex:pageBlockSection title="Contacts For {! Account.Name }">
08
09 <apex:dataList value="{! Account.Contacts }" var="contact">
10 <apex:outputText value="{! contact.Name }" />
11 </apex:dataList>
12
13 <apex:map width="600px" height="400px" mapType="roadmap"
14 center="{!Account.BillingStreet},{!Account.BillingCity},{!Account.BillingState}">
15
16 <apex:repeat value="{! Account.Contacts }" var="contact">
17 <apex:mapMarker title="{! contact.Name }"
18 position="{!contact.MailingStreet},{!contact.MailingCity},{!contact.MailingState}"
19 />
20 </apex:repeat>
21
22 </apex:map>
23
24 </apex:pageBlockSection>
25 </apex:pageBlock>
26
27</apex:page>
and its suppose to create this map

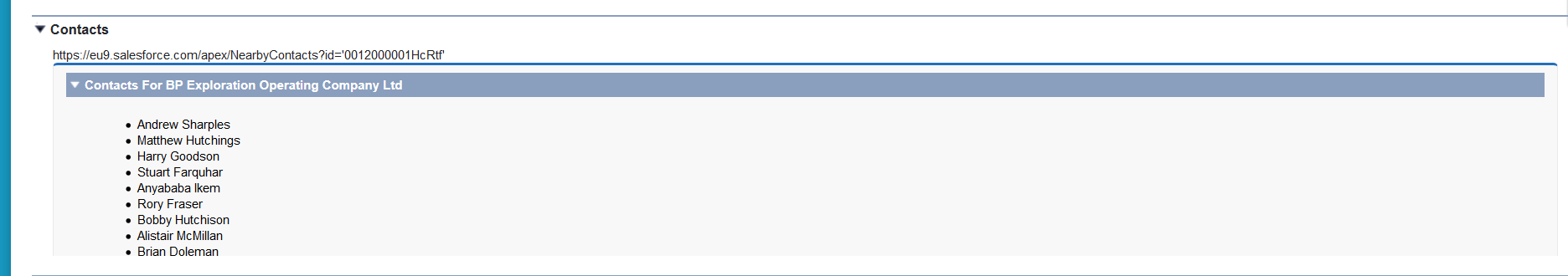
However - this is my map

Here’s a page that shows a list of contacts for an account, centered on the account’s address.
view sourceprint?
01<apex:page standardController="Account">
02
03 <!-- This page must be accessed with an Account Id in the URL. For example:
04 https://<salesforceInstance>/apex/NearbyContacts?id=001D000000JRBet -->
05
06 <apex:pageBlock >
07 <apex:pageBlockSection title="Contacts For {! Account.Name }">
08
09 <apex:dataList value="{! Account.Contacts }" var="contact">
10 <apex:outputText value="{! contact.Name }" />
11 </apex:dataList>
12
13 <apex:map width="600px" height="400px" mapType="roadmap"
14 center="{!Account.BillingStreet},{!Account.BillingCity},{!Account.BillingState}">
15
16 <apex:repeat value="{! Account.Contacts }" var="contact">
17 <apex:mapMarker title="{! contact.Name }"
18 position="{!contact.MailingStreet},{!contact.MailingCity},{!contact.MailingState}"
19 />
20 </apex:repeat>
21
22 </apex:map>
23
24 </apex:pageBlockSection>
25 </apex:pageBlock>
26
27</apex:page>
and its suppose to create this map
However - this is my map
-

- Angela Mullen-Smith 20
- July 05, 2018
- Like
- 0
- Continue reading or reply
Created a Visual force page to display Accounts on a Google map - markers not appearing on a visualforce page
I created a google map for a Custom Object and it works fine. I then decided to adapt it for my Accounts page - no erroors but Markers are not appearing on my Map
APEX CLASS
global with sharing class AccountRemoter {
@RemoteAction
global static List<Account> findAll() {
return [SELECT Id, Name, geoLocation__Latitude__s, geoLocation__Longitude__s
FROM Account];
}
}
Visualforcepage
<apex:page sidebar="false" showheader="false" controller="AccountRemoter">
<head>
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
#map-canvas { height: 100% }
</style>
<script src="https://maps.googleapis.com/maps/api/js?v=3&key=AIzaSyC3GwkxsiGHfc0y5sheupDf7QzKtbFI4jg®ion=AU">
</script>
<script>
var map;
function initialize() {
var mapOptions = {
center: new google.maps.LatLng(-16.45789579, 145.3789838),
zoom: 15
};
map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
loadAccount();
}
function loadAccount() {
Visualforce.remoting.Manager.invokeAction('{!$RemoteAction.AccountRemoter.findAll}',
function(result, event){
if (event.status) {
for (var i=0; i<result.length; i++) {
var id = result[i].Id;
var name = result[i].Name;
var lat = result[i].geoLocation__Latitude__s;
var lng = result[i].geoLocation__Longitude__s;
addMarker(id, name, lat, lng);
}
} else {
alert(event.message);
}
},
{escape: true}
);
}
function addMarker(id, name, lat, lng) {
var marker = new google.maps.Marker({
position: new google.maps.LatLng(lat, lng),
map: map,
title: name
});
google.maps.event.addListener(marker, 'click', function(event) {
window.top.location = '/' + id;
});
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"/>
</body>
</apex:page>
APEX CLASS
global with sharing class AccountRemoter {
@RemoteAction
global static List<Account> findAll() {
return [SELECT Id, Name, geoLocation__Latitude__s, geoLocation__Longitude__s
FROM Account];
}
}
Visualforcepage
<apex:page sidebar="false" showheader="false" controller="AccountRemoter">
<head>
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
#map-canvas { height: 100% }
</style>
<script src="https://maps.googleapis.com/maps/api/js?v=3&key=AIzaSyC3GwkxsiGHfc0y5sheupDf7QzKtbFI4jg®ion=AU">
</script>
<script>
var map;
function initialize() {
var mapOptions = {
center: new google.maps.LatLng(-16.45789579, 145.3789838),
zoom: 15
};
map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
loadAccount();
}
function loadAccount() {
Visualforce.remoting.Manager.invokeAction('{!$RemoteAction.AccountRemoter.findAll}',
function(result, event){
if (event.status) {
for (var i=0; i<result.length; i++) {
var id = result[i].Id;
var name = result[i].Name;
var lat = result[i].geoLocation__Latitude__s;
var lng = result[i].geoLocation__Longitude__s;
addMarker(id, name, lat, lng);
}
} else {
alert(event.message);
}
},
{escape: true}
);
}
function addMarker(id, name, lat, lng) {
var marker = new google.maps.Marker({
position: new google.maps.LatLng(lat, lng),
map: map,
title: name
});
google.maps.event.addListener(marker, 'click', function(event) {
window.top.location = '/' + id;
});
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"/>
</body>
</apex:page>
-

- Angela Mullen-Smith 20
- July 05, 2018
- Like
- 0
- Continue reading or reply
I have created a map to show accounts and it looks good - but I want to change the Markers to reflect the Account status.
Changing the marker appearance - how do i change the Marker appearance on a Google map
-

- Angela Mullen-Smith 20
- July 05, 2018
- Like
- 0
- Continue reading or reply
Has anyone any experience of integrating data from Salesforce into IFS
- we can easily integrate from IFS to Salesforce, but our IFS Manager says that IFS will not allow data to be integrated from Salesforce into IFS which I find abit strange
-

- Angela Mullen-Smith 20
- June 25, 2018
- Like
- 0
- Continue reading or reply
visualforce map - change the field to be displayed on the map
I have created a visual force page to display records on a map - it all work great but I want to change the field ref that is displayed when I click on an Icon - I have added the field into the code but it does nothing. The field that I want to add into the code is Facility_Name__c
I have tried replacing the var Name with this field ref and it will not change it so that the name appears when I hover over the marker - Any ideas what I have done wrong
<apex:page sidebar="false" showheader="false" controller="FacilityRemoter">
<head>
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
#map-canvas { height: 100% }
</style>
<script src="https://maps.googleapis.com/maps/api/js?key= AIzaSyC3GwkxsiGHfc0y5sheupDf7QzKtbFI4jg®ion=AU">
</script>
<script>
var map;
function initialize() {
var mapOptions = {
center: new google.maps.LatLng(-16.45789579, 145.3789838),
zoom: 15
};
map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
loadFacilities();
}
function loadFacilities() {
Visualforce.remoting.Manager.invokeAction('{!$RemoteAction.FacilityRemoter.findAll}',
function(result, event){
if (event.status) {
for (var i=0; i<result.length; i++) {
var id = result[i].Id;
var name = result[i].Name;
var lat = result[i].Location__Latitude__s;
var lng = result[i].Location__Longitude__s;
addMarker(id, name, lat, lng);
}
} else {
alert(event.message);
}
},
{escape: true}
);
}
function addMarker(id, name, lat, lng) {
var marker = new google.maps.Marker({
position: new google.maps.LatLng(lat, lng),
map: map,
title: name
});
google.maps.event.addListener(marker, 'click', function(event) {
window.top.location = '/' + id;
});
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"/>
</body>
</apex:page>
I have tried replacing the var Name with this field ref and it will not change it so that the name appears when I hover over the marker - Any ideas what I have done wrong
<apex:page sidebar="false" showheader="false" controller="FacilityRemoter">
<head>
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
#map-canvas { height: 100% }
</style>
<script src="https://maps.googleapis.com/maps/api/js?key= AIzaSyC3GwkxsiGHfc0y5sheupDf7QzKtbFI4jg®ion=AU">
</script>
<script>
var map;
function initialize() {
var mapOptions = {
center: new google.maps.LatLng(-16.45789579, 145.3789838),
zoom: 15
};
map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
loadFacilities();
}
function loadFacilities() {
Visualforce.remoting.Manager.invokeAction('{!$RemoteAction.FacilityRemoter.findAll}',
function(result, event){
if (event.status) {
for (var i=0; i<result.length; i++) {
var id = result[i].Id;
var name = result[i].Name;
var lat = result[i].Location__Latitude__s;
var lng = result[i].Location__Longitude__s;
addMarker(id, name, lat, lng);
}
} else {
alert(event.message);
}
},
{escape: true}
);
}
function addMarker(id, name, lat, lng) {
var marker = new google.maps.Marker({
position: new google.maps.LatLng(lat, lng),
map: map,
title: name
});
google.maps.event.addListener(marker, 'click', function(event) {
window.top.location = '/' + id;
});
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"/>
</body>
</apex:page>
-

- Angela Mullen-Smith 20
- June 22, 2018
- Like
- 0
- Continue reading or reply
Creating a New Button - Onclick Javascript error - Unexpected identifier
This code should bring back a list of nearby Accounts -
accList=[SELECT Name,phone,website,BillingStreet,BillingCity,BillingAddress, BillingState, BillingCountry,BillingPostalCode,BillingLatitude,BillingLongitude FROM Account WHERE (BillingLatitude<>null AND BillingLongitude<>null) AND id <> :accID AND BillingState =: acc.BillingState ORDER BY DISTANCE(BillingAddress, :loc , 'mi') asc LIMIT 10];
The error message is not providing any guidance
accList=[SELECT Name,phone,website,BillingStreet,BillingCity,BillingAddress, BillingState, BillingCountry,BillingPostalCode,BillingLatitude,BillingLongitude FROM Account WHERE (BillingLatitude<>null AND BillingLongitude<>null) AND id <> :accID AND BillingState =: acc.BillingState ORDER BY DISTANCE(BillingAddress, :loc , 'mi') asc LIMIT 10];
The error message is not providing any guidance
-

- Angela Mullen-Smith 20
- May 03, 2018
- Like
- 0
- Continue reading or reply
http 403 forbidden message whilst trying to use workbench
I use Workbench to upload data but I suddenly am experiencing this issue.
I have used Workbench many times and had no issues and I am logged onto it
I can log onto Workbench and stroll through various pages but when I try to upload data I get the following issue.
I have used Workbench many times and had no issues and I am logged onto it
I can log onto Workbench and stroll through various pages but when I try to upload data I get the following issue.
-

- Angela Mullen-Smith 20
- March 29, 2017
- Like
- 0
- Continue reading or reply
I need to extract the fiscal month from the Close date field
Hi
I have set up my Fiscal year and I know need to create a field that shows which month the date relates to ie we use a 4-4-5 calendar and Nov 26th 2016 for example falls into Dec so for reporting purposes I need to highight this?
I have set up my Fiscal year and I know need to create a field that shows which month the date relates to ie we use a 4-4-5 calendar and Nov 26th 2016 for example falls into Dec so for reporting purposes I need to highight this?
-

- Angela Mullen-Smith 20
- November 01, 2016
- Like
- 0
- Continue reading or reply
Created a Visual force page to display Accounts on a Google map - markers not appearing on a visualforce page
I created a google map for a Custom Object and it works fine. I then decided to adapt it for my Accounts page - no erroors but Markers are not appearing on my Map
APEX CLASS
global with sharing class AccountRemoter {
@RemoteAction
global static List<Account> findAll() {
return [SELECT Id, Name, geoLocation__Latitude__s, geoLocation__Longitude__s
FROM Account];
}
}
Visualforcepage
<apex:page sidebar="false" showheader="false" controller="AccountRemoter">
<head>
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
#map-canvas { height: 100% }
</style>
<script src="https://maps.googleapis.com/maps/api/js?v=3&key=AIzaSyC3GwkxsiGHfc0y5sheupDf7QzKtbFI4jg®ion=AU">
</script>
<script>
var map;
function initialize() {
var mapOptions = {
center: new google.maps.LatLng(-16.45789579, 145.3789838),
zoom: 15
};
map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
loadAccount();
}
function loadAccount() {
Visualforce.remoting.Manager.invokeAction('{!$RemoteAction.AccountRemoter.findAll}',
function(result, event){
if (event.status) {
for (var i=0; i<result.length; i++) {
var id = result[i].Id;
var name = result[i].Name;
var lat = result[i].geoLocation__Latitude__s;
var lng = result[i].geoLocation__Longitude__s;
addMarker(id, name, lat, lng);
}
} else {
alert(event.message);
}
},
{escape: true}
);
}
function addMarker(id, name, lat, lng) {
var marker = new google.maps.Marker({
position: new google.maps.LatLng(lat, lng),
map: map,
title: name
});
google.maps.event.addListener(marker, 'click', function(event) {
window.top.location = '/' + id;
});
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"/>
</body>
</apex:page>
APEX CLASS
global with sharing class AccountRemoter {
@RemoteAction
global static List<Account> findAll() {
return [SELECT Id, Name, geoLocation__Latitude__s, geoLocation__Longitude__s
FROM Account];
}
}
Visualforcepage
<apex:page sidebar="false" showheader="false" controller="AccountRemoter">
<head>
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
#map-canvas { height: 100% }
</style>
<script src="https://maps.googleapis.com/maps/api/js?v=3&key=AIzaSyC3GwkxsiGHfc0y5sheupDf7QzKtbFI4jg®ion=AU">
</script>
<script>
var map;
function initialize() {
var mapOptions = {
center: new google.maps.LatLng(-16.45789579, 145.3789838),
zoom: 15
};
map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
loadAccount();
}
function loadAccount() {
Visualforce.remoting.Manager.invokeAction('{!$RemoteAction.AccountRemoter.findAll}',
function(result, event){
if (event.status) {
for (var i=0; i<result.length; i++) {
var id = result[i].Id;
var name = result[i].Name;
var lat = result[i].geoLocation__Latitude__s;
var lng = result[i].geoLocation__Longitude__s;
addMarker(id, name, lat, lng);
}
} else {
alert(event.message);
}
},
{escape: true}
);
}
function addMarker(id, name, lat, lng) {
var marker = new google.maps.Marker({
position: new google.maps.LatLng(lat, lng),
map: map,
title: name
});
google.maps.event.addListener(marker, 'click', function(event) {
window.top.location = '/' + id;
});
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"/>
</body>
</apex:page>

- Angela Mullen-Smith 20
- July 05, 2018
- Like
- 0
- Continue reading or reply
visualforce map - change the field to be displayed on the map
I have created a visual force page to display records on a map - it all work great but I want to change the field ref that is displayed when I click on an Icon - I have added the field into the code but it does nothing. The field that I want to add into the code is Facility_Name__c
I have tried replacing the var Name with this field ref and it will not change it so that the name appears when I hover over the marker - Any ideas what I have done wrong
<apex:page sidebar="false" showheader="false" controller="FacilityRemoter">
<head>
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
#map-canvas { height: 100% }
</style>
<script src="https://maps.googleapis.com/maps/api/js?key= AIzaSyC3GwkxsiGHfc0y5sheupDf7QzKtbFI4jg®ion=AU">
</script>
<script>
var map;
function initialize() {
var mapOptions = {
center: new google.maps.LatLng(-16.45789579, 145.3789838),
zoom: 15
};
map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
loadFacilities();
}
function loadFacilities() {
Visualforce.remoting.Manager.invokeAction('{!$RemoteAction.FacilityRemoter.findAll}',
function(result, event){
if (event.status) {
for (var i=0; i<result.length; i++) {
var id = result[i].Id;
var name = result[i].Name;
var lat = result[i].Location__Latitude__s;
var lng = result[i].Location__Longitude__s;
addMarker(id, name, lat, lng);
}
} else {
alert(event.message);
}
},
{escape: true}
);
}
function addMarker(id, name, lat, lng) {
var marker = new google.maps.Marker({
position: new google.maps.LatLng(lat, lng),
map: map,
title: name
});
google.maps.event.addListener(marker, 'click', function(event) {
window.top.location = '/' + id;
});
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"/>
</body>
</apex:page>
I have tried replacing the var Name with this field ref and it will not change it so that the name appears when I hover over the marker - Any ideas what I have done wrong
<apex:page sidebar="false" showheader="false" controller="FacilityRemoter">
<head>
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
#map-canvas { height: 100% }
</style>
<script src="https://maps.googleapis.com/maps/api/js?key= AIzaSyC3GwkxsiGHfc0y5sheupDf7QzKtbFI4jg®ion=AU">
</script>
<script>
var map;
function initialize() {
var mapOptions = {
center: new google.maps.LatLng(-16.45789579, 145.3789838),
zoom: 15
};
map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
loadFacilities();
}
function loadFacilities() {
Visualforce.remoting.Manager.invokeAction('{!$RemoteAction.FacilityRemoter.findAll}',
function(result, event){
if (event.status) {
for (var i=0; i<result.length; i++) {
var id = result[i].Id;
var name = result[i].Name;
var lat = result[i].Location__Latitude__s;
var lng = result[i].Location__Longitude__s;
addMarker(id, name, lat, lng);
}
} else {
alert(event.message);
}
},
{escape: true}
);
}
function addMarker(id, name, lat, lng) {
var marker = new google.maps.Marker({
position: new google.maps.LatLng(lat, lng),
map: map,
title: name
});
google.maps.event.addListener(marker, 'click', function(event) {
window.top.location = '/' + id;
});
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"/>
</body>
</apex:page>

- Angela Mullen-Smith 20
- June 22, 2018
- Like
- 0
- Continue reading or reply
I need to extract the fiscal month from the Close date field
Hi
I have set up my Fiscal year and I know need to create a field that shows which month the date relates to ie we use a 4-4-5 calendar and Nov 26th 2016 for example falls into Dec so for reporting purposes I need to highight this?
I have set up my Fiscal year and I know need to create a field that shows which month the date relates to ie we use a 4-4-5 calendar and Nov 26th 2016 for example falls into Dec so for reporting purposes I need to highight this?

- Angela Mullen-Smith 20
- November 01, 2016
- Like
- 0
- Continue reading or reply
googleMapsAPI - Salesforce1 Workbook
So as I always like to start each conversation, I consider myself a freshman to sophmore developer. I'm digging in and trying to learn so I very much appreciate all the help!
In the Salesforce1 Workbook, they talk about the Enchanced Warehouse Schema app that you can install onto an org and then build out a visualforce page to utilize the googleMapsAPI static resource (which is a javascript). On my first "sample" Org I installed the the package and I can successfully run the pre-packaged Completed_FindNearbyWarehousesPage.
So far so good.
Now..since I'm a glutton for punishment, and I really am trying to learn the "guts"...I wanted to build this out manually in a second test Org.
I created my Warehouse object and the necessary fields.
I then uploaded the googleMpasAPI javascript as a static resource.
Next I built out a visualforce page simply called FindNearbyWarehoursePage.
However, on the org where I tried to build out manually vs. installing the package, my VF page doesn't return anything. However on the org where I installed the package, the page resolves to my current location.
Now...for the details......
First...my class, FindNearby.
As always...I appreciate the time and insight!
Virginia
In the Salesforce1 Workbook, they talk about the Enchanced Warehouse Schema app that you can install onto an org and then build out a visualforce page to utilize the googleMapsAPI static resource (which is a javascript). On my first "sample" Org I installed the the package and I can successfully run the pre-packaged Completed_FindNearbyWarehousesPage.
So far so good.
Now..since I'm a glutton for punishment, and I really am trying to learn the "guts"...I wanted to build this out manually in a second test Org.
I created my Warehouse object and the necessary fields.
I then uploaded the googleMpasAPI javascript as a static resource.
Next I built out a visualforce page simply called FindNearbyWarehoursePage.
However, on the org where I tried to build out manually vs. installing the package, my VF page doesn't return anything. However on the org where I installed the package, the page resolves to my current location.
Now...for the details......
First...my class, FindNearby.
global with sharing class FindNearby {
public FindNearby(ApexPages.StandardSetController controller) { }
@RemoteAction
// Find warehouses nearest a geolocation
global static List<Warehouse__c> getNearby(String lat, String lon){
// If geolocation isn't set, use San Francisco, CA
if(lat == null || lon == null || lat.equals('') || lon.equals('')){
lat = '37.77493';
lon = '-122.419416';
}
// SOQL query to get the nearest warehouses
String queryString =
'SELECT Id, Name, Location__Longitude__s, Location__Latitude__s, ' +
'Street_Address__c, Phone__c, City__c ' +
'FROM Warehouse__c ' +
'WHERE DISTANCE(Location__c, GEOLOCATION('+lat+','+lon+'), \'mi\') < 20 ' +
'ORDER BY DISTANCE(Locatoin__c, GEOLOCATION('+lat+','+lon+'), \'mi\') ' +
'LIMIT 10';
// Run and return the query results
return(database.Query(queryString));
}
}
Next up...my googleMapsAPI javascript that I uploaded as a static resource.window.google = window.google || {};
google.maps = google.maps || {};
(function() {
function getScript(src) {
document.write('<' + 'script src="' + src + '"' +
' type="text/javascript"><' + '/script>');
}
var modules = google.maps.modules = {};
google.maps.__gjsload__ = function(name, text) {
modules[name] = text;
};
google.maps.Load = function(apiLoad) {
delete google.maps.Load;
apiLoad([0.009999999776482582,[[["https://mts0.googleapis.com/vt?lyrs=m@229000000\u0026src=api\u0026hl=en-US\u0026","https://mts1.googleapis.com/vt?lyrs=m@229000000\u0026src=api\u0026hl=en-US\u0026"],null,null,null,null,"m@229000000"],[["https://khms0.googleapis.com/kh?v=135\u0026hl=en-US\u0026","https://khms1.googleapis.com/kh?v=135\u0026hl=en-US\u0026"],null,null,null,1,"135"],[["https://mts0.googleapis.com/vt?lyrs=h@229000000\u0026src=api\u0026hl=en-US\u0026","https://mts1.googleapis.com/vt?lyrs=h@229000000\u0026src=api\u0026hl=en-US\u0026"],null,null,null,null,"h@229000000"],[["https://mts0.googleapis.com/vt?lyrs=t@131,r@229000000\u0026src=api\u0026hl=en-US\u0026","https://mts1.googleapis.com/vt?lyrs=t@131,r@229000000\u0026src=api\u0026hl=en-US\u0026"],null,null,null,null,"t@131,r@229000000"],null,null,[["https://cbks0.googleapis.com/cbk?","https://cbks1.googleapis.com/cbk?"]],[["https://khms0.googleapis.com/kh?v=81\u0026hl=en-US\u0026","https://khms1.googleapis.com/kh?v=81\u0026hl=en-US\u0026"],null,null,null,null,"81"],[["https://mts0.googleapis.com/mapslt?hl=en-US\u0026","https://mts1.googleapis.com/mapslt?hl=en-US\u0026"]],[["https://mts0.googleapis.com/mapslt/ft?hl=en-US\u0026","https://mts1.googleapis.com/mapslt/ft?hl=en-US\u0026"]],[["https://mts0.googleapis.com/vt?hl=en-US\u0026","https://mts1.googleapis.com/vt?hl=en-US\u0026"]],[["https://mts0.googleapis.com/mapslt/loom?hl=en-US\u0026","https://mts1.googleapis.com/mapslt/loom?hl=en-US\u0026"]],[["https://mts0.googleapis.com/mapslt?hl=en-US\u0026","https://mts1.googleapis.com/mapslt?hl=en-US\u0026"]],[["https://mts0.googleapis.com/mapslt/ft?hl=en-US\u0026","https://mts1.googleapis.com/mapslt/ft?hl=en-US\u0026"]]],["en-US","US",null,0,null,null,"https://maps.gstatic.com/mapfiles/","https://csi.gstatic.com","https://maps.googleapis.com","https://maps.googleapis.com"],["https://maps.gstatic.com/intl/en_us/mapfiles/api-3/14/1","3.14.1"],[3209180036],1,null,null,null,null,0,"",null,null,1,"https://khms.googleapis.com/mz?v=135\u0026",null,"https://earthbuilder.googleapis.com","https://earthbuilder.googleapis.com",null,"https://mts.googleapis.com/vt/icon",[["https://mts0.googleapis.com/vt","https://mts1.googleapis.com/vt"],["https://mts0.googleapis.com/vt","https://mts1.googleapis.com/vt"],[null,[[0,"m",229000000]],[null,"en-US","US",null,18,null,null,null,null,null,null,[[47],[37,[["smartmaps"]]]]],0],[null,[[0,"m",229000000]],[null,"en-US","US",null,18,null,null,null,null,null,null,[[47],[37,[["smartmaps"]]]]],3],[null,[[0,"h",229000000]],[null,"en-US","US",null,18,null,null,null,null,null,null,[[50],[37,[["smartmaps"]]]]],0],[null,[[0,"h",229000000]],[null,"en-US","US",null,18,null,null,null,null,null,null,[[50],[37,[["smartmaps"]]]]],3],[null,[[4,"t",131],[0,"r",131000000]],[null,"en-US","US",null,18,null,null,null,null,null,null,[[5],[37,[["smartmaps"]]]]],0],[null,[[4,"t",131],[0,"r",131000000]],[null,"en-US","US",null,18,null,null,null,null,null,null,[[5],[37,[["smartmaps"]]]]],3],[null,null,[null,"en-US","US",null,18],0],[null,null,[null,"en-US","US",null,18],3],[null,null,[null,"en-US","US",null,18],6],[null,null,[null,"en-US","US",null,18],0]]], loadScriptTime);
};
var loadScriptTime = (new Date).getTime();
getScript("https://maps.gstatic.com/intl/en_us/mapfiles/api-3/14/1/main.js");
})();
Finally...my Visualforce page, FindNearbyWarehousesPage. Note that when I load this page from my environment I'm getting a blank white page. No error, the browser isn't asking if I want to use my current location or anything.<apex:page sidebar="false" showheader="false" standardController="Warehouse__c" recordSetVar="warehouses" extensions="FindNearby">
<!-- Include in Google's Maps API via JavaScript static resource -->
<apex:includeScript value="{!$Resource.googleMapsAPI}" />
<!-- Set this API key to fix JavaScript errors in production -->
<!--http://salesforcesolutions.blogspot.com/2013/01/integration-of-salesforcecom-and-google.html-->
<!--<script type="text/javascript"
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&sensor=false">
</script>-->
<!-- Setup the map to take up the whole window -->
<style>
html, body { height: 100%; }
.page-map, .ui-content, #map-canvas { width: 100%; height:100%; padding: 0; }
#map-canvas { height: min-height: 100%; }
</style>
<script>
function initialize() {
var lat, lon;
// If we can, get the position of the user via device geolocation
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position){
lat = position.coords.latitude;
lon = position.coords.longitude;
// Use Visualforce JavaScript Remoting to query for nearby warehouses
Visualforce.remoting.Manager.invokeAction('{!$RemoteAction.FindNearby.getNearby}', lat, lon,
function(result, event){
if (event.status) {
console.log(result);
createMap(lat, lon, result);
} else if (event.type === 'exception') {
//exception case code
} else {
}
},
{escape: true}
);
});
} else {
// Set default values for map if the device doesn't have geolocation capabilities
/** San Francisco **/
lat = 37.77493;
lon = -122.419416;
var result = [];
createMap(lat, lon, result);
}
}
function createMap(lat, lon, warehouses){
// Get the map div, and center the map at the proper geolocation
var currentPosition = new google.maps.LatLng(lat,lon);
var mapDiv = document.getElementById('map-canvas');
var map = new google.maps.Map(mapDiv, {
center: currentPosition,
zoom: 13,
mapTypeId: google.maps.MapTypeId.ROADMAP
});
// Set a marker for the current location
var positionMarker = new google.maps.Marker({
map: map,
position: currentPosition,
icon: 'http://maps.google.com/mapfiles/ms/micons/green.png'
});
// Keep track of the map boundary that holds all markers
var mapBoundary = new google.maps.LatLngBounds();
mapBoundary.extend(currentPosition);
// Set markers on the map from the @RemoteAction results
var warehouse;
for(var i=0; i<warehouses.length;i++){
warehouse = warehouses[i];
console.log(warehouses[i]);
setupMarker();
}
// Resize map to neatly fit all of the markers
map.fitBounds(mapBoundary);
function setupMarker(){
var warehouseNavUrl;
// Determine if we are in Salesforce1 and set navigation link appropriately
try{
if(sforce.one){
warehouseNavUrl =
'javascript:sforce.one.navigateToSObject(\'' + warehouse.Id + '\')';
}
} catch(err) {
console.log(err);
warehouseNavUrl = '\\' + warehouse.Id;
}
var warehouseDetails =
'<a href="' + warehouseNavUrl + '">' +
warehouse.Name + '</a><br/>' +
warehouse.Street_Address__c + '<br/>' +
warehouse.City__c + '<br/>' +
warehouse.Phone__c;
// Create the callout that will pop up on the marker
var infowindow = new google.maps.InfoWindow({
content: warehouseDetails
});
// Place the marker on the map
var marker = new google.maps.Marker({
map: map,
position: new google.maps.LatLng(
warehouse.Location__Latitude__s,
warehouse.Location__Longitude__s)
});
mapBoundary.extend(marker.getPosition());
// Add the action to open up the panel when it's marker is clicked
google.maps.event.addListener(marker, 'click', function(){
infowindow.open(map, marker);
});
}
}
// Fire the initialize function when the window loads
google.maps.event.addDomListener(window, 'load', initialize);
</script>
<!-- All content is rendered by the Google Maps code -->
<!-- This minimal HTML justs provide a target for GMaps to write to -->
<body style="font-family: Arial; border: 0 none;">
<div id="map-canvas"></div>
</body>
</apex:page>
I even went so far as copying the code from the "working" environment to my "manual test" environment...and still I just get the blank page. I must be missing something....but I'm at a loss as to what. Could it be the static resource? I uploaded the pure .js file vs. zipping it up.....As always...I appreciate the time and insight!
Virginia
- vleandro
- May 29, 2014
- Like
- 0
- Continue reading or reply





