-
ChatterFeed
-
0Best Answers
-
0Likes Received
-
0Likes Given
-
1Questions
-
2Replies
IE edge browser issues
Hello Everyone,
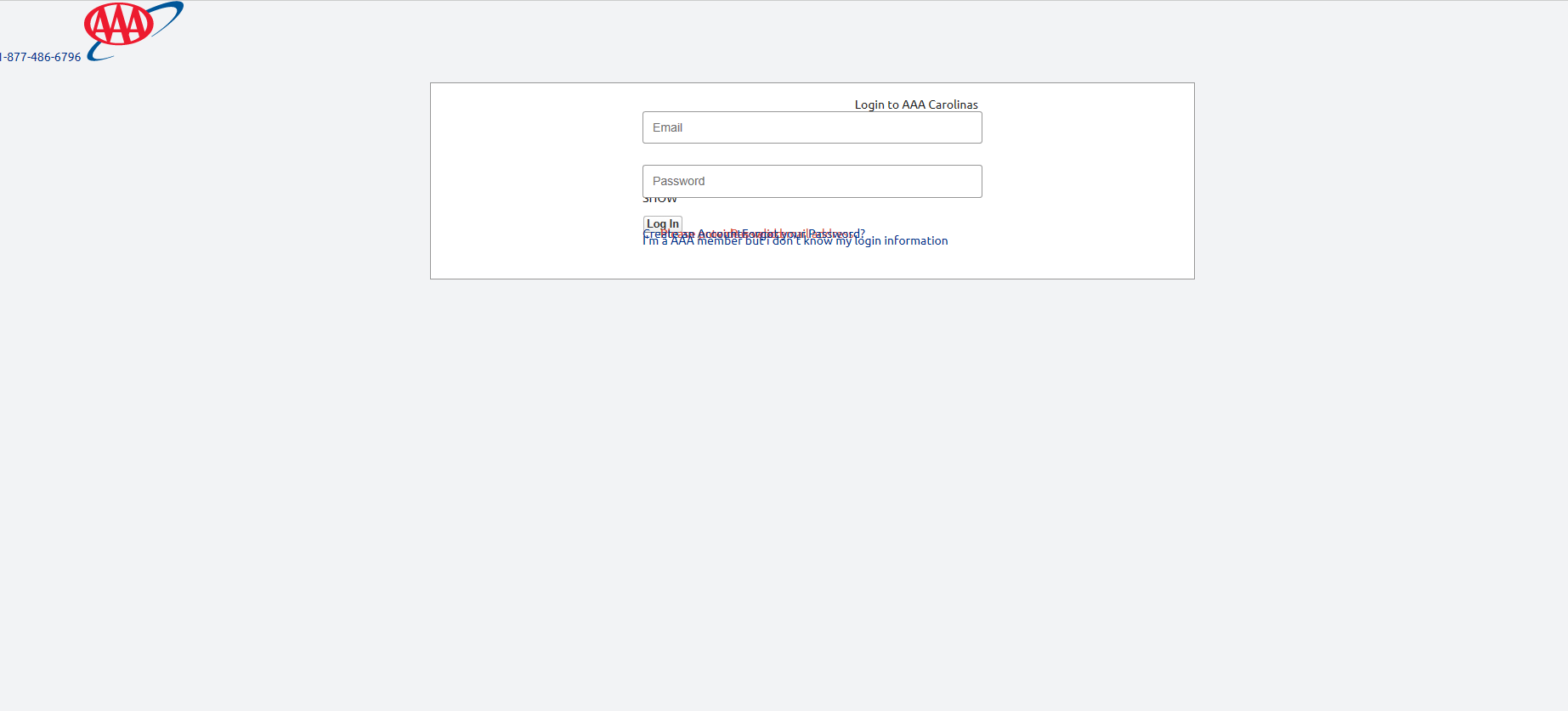
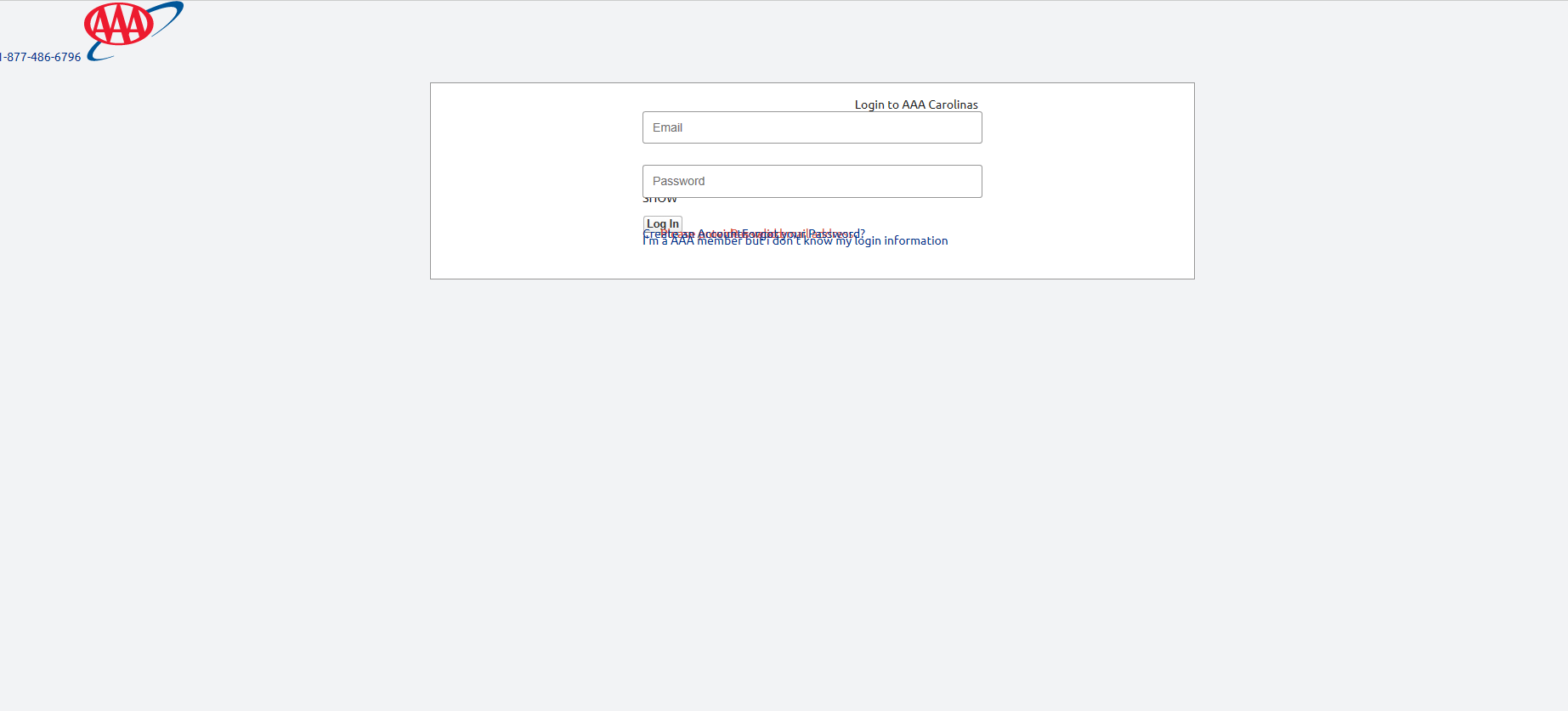
I am currently facing issues with boot strapping in Microsoft edge browser, the visualforce pages developed is perfectly working on all the browsers except with Edge. The styling and words are overlapping and looks weird. We are currently stuck on this part. I also added Meta tags as per posts and suggestions made on Salesforce stack exchange in the code as
But still no luck favoured.
Looking forward for some suggestions.
Thanks,
Gowtham
I am currently facing issues with boot strapping in Microsoft edge browser, the visualforce pages developed is perfectly working on all the browsers except with Edge. The styling and words are overlapping and looks weird. We are currently stuck on this part. I also added Meta tags as per posts and suggestions made on Salesforce stack exchange in the code as
<meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1" />
But still no luck favoured.
Looking forward for some suggestions.
Thanks,
Gowtham
<!-- This is the code for reference. -->
<apex:page showHeader="false" sidebar="false" controller="CarolinasLoginController">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>Login to AAA.com</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css"/>
<link rel="stylesheet" href="{!URLFOR($Resource.NewPageResources,'NewPageResources/patterns.css')}"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="{!URLFOR($Resource.NewPageResources,'NewPageResources/components.min.js')}"></script>
<script src="{!URLFOR($Resource.NewPageResources,'NewPageResources/zxcvbn.js')}"></script>
<style>
p{
background-position: 4px 10px;
list-style-type: none;
background-size: 20px;
padding: 10px;
border:1px solid #cf7a7f;
border-radius:5px;
line-height: normal;
}
.legend {
display: block;
width: 110%;
padding: 20px 0;
margin-bottom: 20px;
margin-left: -5%;
font-size: 18px;
border-bottom: 1px solid #BBB;
text-align: center;
color: #00338D;
}
.header {
width: 100%;
background: #fff;
position: relative;
padding: 10px;
}
.header-ph {
position: absolute;
right: 5%;
top: 20%;
text-decoration: none;
color: #00338d;
}
.logoContainer{
max-width: 70px;
margin: 10px auto 10px 5%;
}
.btn.loginBtn, .btn.loginBtn:hover {
border: 1px solid #D52b1E;
border-radius: 5px;
margin-bottom: 10px;
padding: 10px;
width: 100%;
color:#fff9f9;
text-align:center;
background:#D52b1E;
font-size:14px;
font-weight:normal;
min-width: 145px;
transition: all 0.3s;
text-decoration: none;
line-height: 1;
}
.loadingblock{
background: none repeat scroll 0 0 #000;
height: 100%;
left: 0;
opacity: 0.5;
position: absolute;
top: 0;
width: 100%;
}
.block-button { width: 100%; }
a { color: #00338d; line-height: 1.4em; text-decoration: none;}
.floatright { float: right; }
.create { margin: 10px 0;}
#passtoggle {
display: block;
font-size: 12px;
line-height: 1.4em;
position: absolute;
bottom: 10px;
right: 10px;
font-weight: bold;
color: #00338d;
cursor: pointer;
}
.message.errorM3 {
background:#fef4f5;
background-position: 10px 10px;
background-repeat: no-repeat;
padding-left:20px;
padding-bottom:20px;
border:1px solid #cf7a7f;
}
.errorMsg{
background-position: 4px 10px;
list-style-type: none;
background-size: 20px;
padding: 10px;
border:1px solid #cf7a7f;
border-radius:5px;
}
.errorMsg li{
font-size: 14px;
margin-bottom: 5px;
background-size: 20px;
padding: 10px;
line-height: 15px;
}
.message .messageTable .msgIcon, .message .messageTable h4{
display:none;
}
.message .messageTable li{
list-style-type:none;
color:#cf7a7f;
font-size:13px;
}
.message .messageTable ul{
margin: -25px 0 0 !important;
}
.message .messageText {
margin-left: 24px;
margin-top: 10px;
color:#cf7a7f;
font-size;}
.inputBox{
border: 1px solid #E6E7E8;
border-radius: 5px;
margin-bottom: 10px;
padding: 10px;
width: 100%;
}
</style>
</head>
<body>
<div class="page">
<div class="header">
<a href="tel:+18774866796" class="header-ph">1-877-486-6796</a>
<h1 class="logoContainer">
<apex:outputLink value="http://test.carolinas.aaa.com/"> <apex:image url="{!URLFOR($Resource.NewPageResources,'NewPageResources/logo.png')}"/></apex:outputLink>
</h1>
</div>
</div>
<div class="form-wrapper">
<form>
<fieldset>
<div class="legend">Login to AAA Carolinas</div>
<div class="loader-img">
<apex:actionStatus id="loadingProgress">
<apex:facet name="start">
<span>Loading....</span>
<div class="loadingblock"></div>
</apex:facet>
</apex:actionStatus>
</div>
<apex:form >
<div class="field">
<apex:inputText styleClass="inputBox" id="email" value="{!customerEmailAddress}" html-placeholder="Email "/>
</div>
<div class="field">
<apex:inputSecret styleClass="inputBox" id="password" value="{!customerPassword}" html-placeholder="Password"/>
<span id="passtoggle">SHOW</span>
</div>
<apex:commandButton value="Log In" styleClass="loginBtn" id="submit" status="loadingProgress" action="{!loginAAACommunityUser}"/>
<apex:messages id="error" styleClass="errorMsg"/>
<apex:outputPanel id="errorM" rendered="{!isValid}" >
<p style="color:#ce3827" >We’re sorry, we couldnt find an account for this email address. Would you like to <a href="https://digital01-aaa-digital01.cs50.force.com/MyAAA/CreateAnAccount"> Create an account</a> for free!</p>
</apex:outputPanel>
<apex:outputPanel id="doCounter1" rendered="{!doCounter1}" >
<p style="color:#ce3827" >The password you entered is incorrect. Need to <a href="https://digital01-aaa-digital01.cs50.force.com/MyAAA/ResetCommunityPasswordAAA"> recover your password?</a></p>
</apex:outputPanel>
<apex:outputPanel id="doCounter2" rendered="{!doCounter2}" >
<p style="color:#ce3827" >The password you entered is incorrect. This account will be locked after 3 more failed attempts.Need to <a href="https://digital01-aaa-digital01.cs50.force.com/MyAAA/ResetCommunityPasswordAAA"> recover your password?</a></p>
</apex:outputPanel>
<apex:outputPanel id="doCounter3" rendered="{!doCounter3}" >
<p style="color:#ce3827" >The password you entered is incorrect. This account will be locked after 2 more failed attempts.Need to <a href="https://digital01-aaa-digital01.cs50.force.com/MyAAA/ResetCommunityPasswordAAA"> recover your password?</a></p>
</apex:outputPanel>
<apex:outputPanel id="doCounter4" rendered="{!doCounter4}" >
<p style="color:#ce3827" >The password you entered is incorrect. This account will be locked after 1 more failed attempts.Need to <a href="https://digital01-aaa-digital01.cs50.force.com/MyAAA/ResetCommunityPasswordAAA"> recover your password?</a></p>
</apex:outputPanel>
</apex:form>
<div class="create">
<apex:outputLink value="{!$Page.CreateAnAccount}" id="createAccount">Create an Account</apex:outputLink>
<apex:outputLink styleClass="floatright" value="{!$Page.ResetCommunityPasswordAAA}" id="forgotPassword">Forgot your Password?</apex:outputLink>
</div>
<div class="legend"> </div>
<apex:outputLink value="{!$Page.LoginRenew}" id="LoginRenew">I'm a AAA member but i don't know my login information</apex:outputLink>
</fieldset>
</form>
</div>
<script>
$(document).ready(function() {
var show = 1;
$("#passtoggle").click( function() {
$this = $(this);
if (show == 1 ){
$("[id$='password']").attr("type", "text");
$this.html("HIDE")
show = 0;
} else {
$("[id$='password']").attr("type", "password");
$this.html("SHOW")
show = 1;
}
});
});
</script>
</body>
</apex:page>
-
- Gowtham Prajasekar
- June 15, 2017
- Like
- 0
IE edge browser issues
Hello Everyone,
I am currently facing issues with boot strapping in Microsoft edge browser, the visualforce pages developed is perfectly working on all the browsers except with Edge. The styling and words are overlapping and looks weird. We are currently stuck on this part. I also added Meta tags as per posts and suggestions made on Salesforce stack exchange in the code as
But still no luck favoured.
Looking forward for some suggestions.
Thanks,
Gowtham
I am currently facing issues with boot strapping in Microsoft edge browser, the visualforce pages developed is perfectly working on all the browsers except with Edge. The styling and words are overlapping and looks weird. We are currently stuck on this part. I also added Meta tags as per posts and suggestions made on Salesforce stack exchange in the code as
<meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1" />
But still no luck favoured.
Looking forward for some suggestions.
Thanks,
Gowtham
<!-- This is the code for reference. -->
<apex:page showHeader="false" sidebar="false" controller="CarolinasLoginController">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>Login to AAA.com</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css"/>
<link rel="stylesheet" href="{!URLFOR($Resource.NewPageResources,'NewPageResources/patterns.css')}"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="{!URLFOR($Resource.NewPageResources,'NewPageResources/components.min.js')}"></script>
<script src="{!URLFOR($Resource.NewPageResources,'NewPageResources/zxcvbn.js')}"></script>
<style>
p{
background-position: 4px 10px;
list-style-type: none;
background-size: 20px;
padding: 10px;
border:1px solid #cf7a7f;
border-radius:5px;
line-height: normal;
}
.legend {
display: block;
width: 110%;
padding: 20px 0;
margin-bottom: 20px;
margin-left: -5%;
font-size: 18px;
border-bottom: 1px solid #BBB;
text-align: center;
color: #00338D;
}
.header {
width: 100%;
background: #fff;
position: relative;
padding: 10px;
}
.header-ph {
position: absolute;
right: 5%;
top: 20%;
text-decoration: none;
color: #00338d;
}
.logoContainer{
max-width: 70px;
margin: 10px auto 10px 5%;
}
.btn.loginBtn, .btn.loginBtn:hover {
border: 1px solid #D52b1E;
border-radius: 5px;
margin-bottom: 10px;
padding: 10px;
width: 100%;
color:#fff9f9;
text-align:center;
background:#D52b1E;
font-size:14px;
font-weight:normal;
min-width: 145px;
transition: all 0.3s;
text-decoration: none;
line-height: 1;
}
.loadingblock{
background: none repeat scroll 0 0 #000;
height: 100%;
left: 0;
opacity: 0.5;
position: absolute;
top: 0;
width: 100%;
}
.block-button { width: 100%; }
a { color: #00338d; line-height: 1.4em; text-decoration: none;}
.floatright { float: right; }
.create { margin: 10px 0;}
#passtoggle {
display: block;
font-size: 12px;
line-height: 1.4em;
position: absolute;
bottom: 10px;
right: 10px;
font-weight: bold;
color: #00338d;
cursor: pointer;
}
.message.errorM3 {
background:#fef4f5;
background-position: 10px 10px;
background-repeat: no-repeat;
padding-left:20px;
padding-bottom:20px;
border:1px solid #cf7a7f;
}
.errorMsg{
background-position: 4px 10px;
list-style-type: none;
background-size: 20px;
padding: 10px;
border:1px solid #cf7a7f;
border-radius:5px;
}
.errorMsg li{
font-size: 14px;
margin-bottom: 5px;
background-size: 20px;
padding: 10px;
line-height: 15px;
}
.message .messageTable .msgIcon, .message .messageTable h4{
display:none;
}
.message .messageTable li{
list-style-type:none;
color:#cf7a7f;
font-size:13px;
}
.message .messageTable ul{
margin: -25px 0 0 !important;
}
.message .messageText {
margin-left: 24px;
margin-top: 10px;
color:#cf7a7f;
font-size;}
.inputBox{
border: 1px solid #E6E7E8;
border-radius: 5px;
margin-bottom: 10px;
padding: 10px;
width: 100%;
}
</style>
</head>
<body>
<div class="page">
<div class="header">
<a href="tel:+18774866796" class="header-ph">1-877-486-6796</a>
<h1 class="logoContainer">
<apex:outputLink value="http://test.carolinas.aaa.com/"> <apex:image url="{!URLFOR($Resource.NewPageResources,'NewPageResources/logo.png')}"/></apex:outputLink>
</h1>
</div>
</div>
<div class="form-wrapper">
<form>
<fieldset>
<div class="legend">Login to AAA Carolinas</div>
<div class="loader-img">
<apex:actionStatus id="loadingProgress">
<apex:facet name="start">
<span>Loading....</span>
<div class="loadingblock"></div>
</apex:facet>
</apex:actionStatus>
</div>
<apex:form >
<div class="field">
<apex:inputText styleClass="inputBox" id="email" value="{!customerEmailAddress}" html-placeholder="Email "/>
</div>
<div class="field">
<apex:inputSecret styleClass="inputBox" id="password" value="{!customerPassword}" html-placeholder="Password"/>
<span id="passtoggle">SHOW</span>
</div>
<apex:commandButton value="Log In" styleClass="loginBtn" id="submit" status="loadingProgress" action="{!loginAAACommunityUser}"/>
<apex:messages id="error" styleClass="errorMsg"/>
<apex:outputPanel id="errorM" rendered="{!isValid}" >
<p style="color:#ce3827" >We’re sorry, we couldnt find an account for this email address. Would you like to <a href="https://digital01-aaa-digital01.cs50.force.com/MyAAA/CreateAnAccount"> Create an account</a> for free!</p>
</apex:outputPanel>
<apex:outputPanel id="doCounter1" rendered="{!doCounter1}" >
<p style="color:#ce3827" >The password you entered is incorrect. Need to <a href="https://digital01-aaa-digital01.cs50.force.com/MyAAA/ResetCommunityPasswordAAA"> recover your password?</a></p>
</apex:outputPanel>
<apex:outputPanel id="doCounter2" rendered="{!doCounter2}" >
<p style="color:#ce3827" >The password you entered is incorrect. This account will be locked after 3 more failed attempts.Need to <a href="https://digital01-aaa-digital01.cs50.force.com/MyAAA/ResetCommunityPasswordAAA"> recover your password?</a></p>
</apex:outputPanel>
<apex:outputPanel id="doCounter3" rendered="{!doCounter3}" >
<p style="color:#ce3827" >The password you entered is incorrect. This account will be locked after 2 more failed attempts.Need to <a href="https://digital01-aaa-digital01.cs50.force.com/MyAAA/ResetCommunityPasswordAAA"> recover your password?</a></p>
</apex:outputPanel>
<apex:outputPanel id="doCounter4" rendered="{!doCounter4}" >
<p style="color:#ce3827" >The password you entered is incorrect. This account will be locked after 1 more failed attempts.Need to <a href="https://digital01-aaa-digital01.cs50.force.com/MyAAA/ResetCommunityPasswordAAA"> recover your password?</a></p>
</apex:outputPanel>
</apex:form>
<div class="create">
<apex:outputLink value="{!$Page.CreateAnAccount}" id="createAccount">Create an Account</apex:outputLink>
<apex:outputLink styleClass="floatright" value="{!$Page.ResetCommunityPasswordAAA}" id="forgotPassword">Forgot your Password?</apex:outputLink>
</div>
<div class="legend"> </div>
<apex:outputLink value="{!$Page.LoginRenew}" id="LoginRenew">I'm a AAA member but i don't know my login information</apex:outputLink>
</fieldset>
</form>
</div>
<script>
$(document).ready(function() {
var show = 1;
$("#passtoggle").click( function() {
$this = $(this);
if (show == 1 ){
$("[id$='password']").attr("type", "text");
$this.html("HIDE")
show = 0;
} else {
$("[id$='password']").attr("type", "password");
$this.html("SHOW")
show = 1;
}
});
});
</script>
</body>
</apex:page>
- Gowtham Prajasekar
- June 15, 2017
- Like
- 0




