-
ChatterFeed
-
0Best Answers
-
0Likes Received
-
0Likes Given
-
12Questions
-
1Replies
Twilio Flex for Salesforce Integration
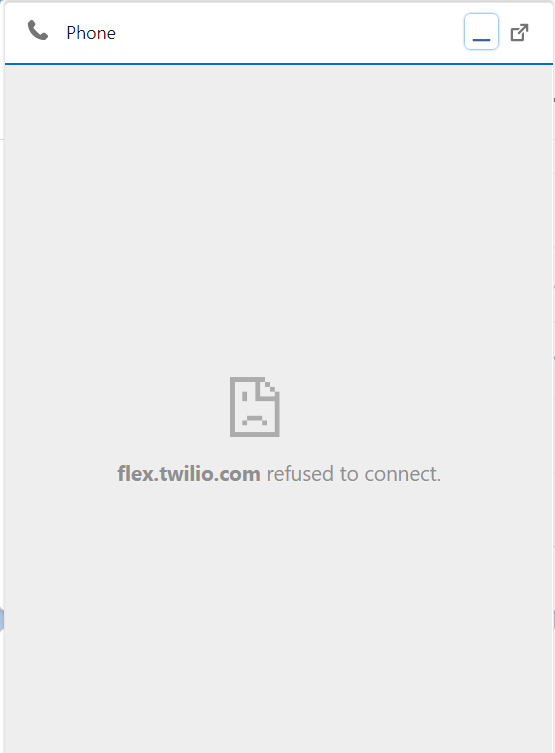
Hello I'm having trouble connecting twilio flex on salesforce
 I keep on getting this message. I already authorized my salesforce org to flex settings but it's still the same error.
I keep on getting this message. I already authorized my salesforce org to flex settings but it's still the same error.
I also got this message in console:
I also got this message in console:
Refused to frame 'https://flex.twilio.com/' because an ancestor violates the following Content Security Policy directive: "frame-ancestors
-

- Yukinon
- July 29, 2022
- Like
- 0
- Continue reading or reply
SOQL query to get the number of active users assigned to a feature license
May I ask on how can I query the number of active users assigned to a feature license?
-

- Yukinon
- July 20, 2022
- Like
- 0
- Continue reading or reply
SOQL Query for getting the number of active users assigned to a permission set
May I ask for help on how can I get the number of active users assigned to each permission set using SOQL?
-

- Yukinon
- July 19, 2022
- Like
- 0
- Continue reading or reply
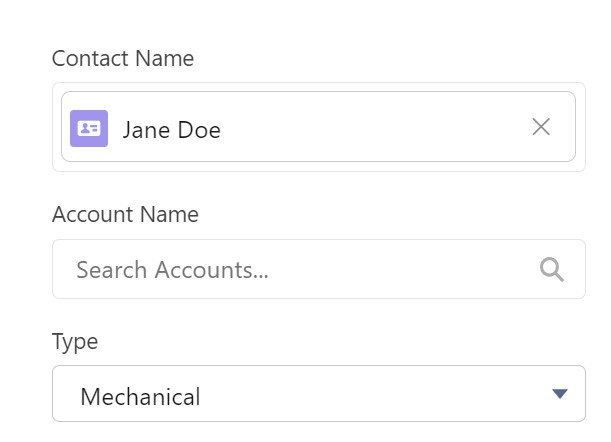
Pass clicked lwc button value to an inputText field
Hello is it possible to pass the value of the clicked button to an input field?
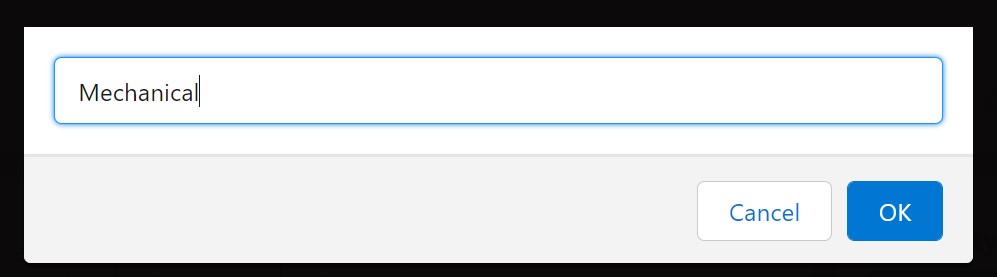
When I clicked:

The modal will open get the value of the clicked button like this:

Component:
Thanks!
When I clicked:
The modal will open get the value of the clicked button like this:
Component:
<aura:component controller="CaseCreationController" implements="flexipage:availableForAllPageTypes" access="global">
<aura:attribute name="caseType" type="List" />
<aura:attribute name="isModalOpen" type="boolean" default="false"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<lightning:card>
<div class="slds-p-around_medium slds-grid">
<aura:iteration items="{!v.caseType}" var="cs">
<lightning:button variant="brand-outline" label="{!cs}" onclick="{!c.openModal}" name="{!cs}" value="{!cs}" />
</aura:iteration>
</div>
</lightning:card>
<aura:if isTrue="{!v.isModalOpen}">
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" aria-describedby="modal-content-id-1" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<div class="slds-modal__content slds-p- around--medium">
<ui:inputText class="form-control" value="Clicked Button Value Here"/>
</div>
<footer class="slds-modal__footer">
<lightning:button variant="neutral" label="Cancel" title="Cancel" onclick="{!c.closeModal }"/>
<lightning:button variant="brand" label="OK" title="OK" onclick="{!c.submitDetails}"/>
</footer>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open"></div>
</aura:if>
</aura:component>
ControllerJS:
({
doInit : function(component, event, helper) {
var action = component.get("c.getCaseTypePicklist");
action.setCallback(this, function(response){
var state = response.getState();
if(state === "SUCCESS") {
component.set("v.caseType", response.getReturnValue());
}else{
alert("ERROR");
}
});
$A.enqueueAction(action);
},
openModal: function(component, event, helper) {
component.set("v.isModalOpen", true);
},
closeModal: function(component, event, helper) {
component.set("v.isModalOpen", false);
}
})
Thanks!
-

- Yukinon
- June 14, 2022
- Like
- 0
- Continue reading or reply
Modal not opening
My modal is not opening. Anyone knows why?
Component
Component
<aura:component controller="CaseCreationController" implements="flexipage:availableForAllPageTypes" access="global">
<aura:attribute name="caseType" type="List" />
<aura:attribute name="isOpen" type="boolean" default="false"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<lightning:card>
<div class="slds-p-around_medium slds-grid">
<aura:iteration items="{!v.caseType}" var="cs">
<lightning:button variant="brand-outline" label="{!cs}" onclick="{!c.openModal}" name="{!cs}" value="{!cs}" />
</aura:iteration>
</div>
</lightning:card>
<aura:if isTrue="{!v.isOpen}">
<section role="dialog" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<div class="slds-modal__content slds-p-around--medium">
<ui:inputText class="form-control" value="Test"/>
</div>
</div>
</section>
</aura:if>
</aura:component>
ControllerJS
openModal : function (cmp, event, helper) {
component.set("v.isOpen", true);
}
-

- Yukinon
- June 14, 2022
- Like
- 0
- Continue reading or reply
Get value from LWC button
I want to get the value of the clicked button but it's returning undefined when using event.getSource().get("v.cs")
Component

Component
<aura:component controller="CaseCreationController" implements="flexipage:availableForAllPageTypes" access="global">
<aura:attribute name="caseType" type="List" />
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<lightning:card>
<div class="slds-p-around_medium">
<aura:iteration items="{!v.caseType}" var="cs">
<lightning:button variant="brand-outline" label="{!cs}" onclick="{!c.createCase}" name="{!cs}" value="{!cs}" />
</aura:iteration>
</div>
</lightning:card>
</aura:component>
JS
createCase : function (cmp, event, helper) {
var btnVal = event.getSource().get("v.cs");
alert(btnVal);
}
-

- Yukinon
- June 14, 2022
- Like
- 0
- Continue reading or reply
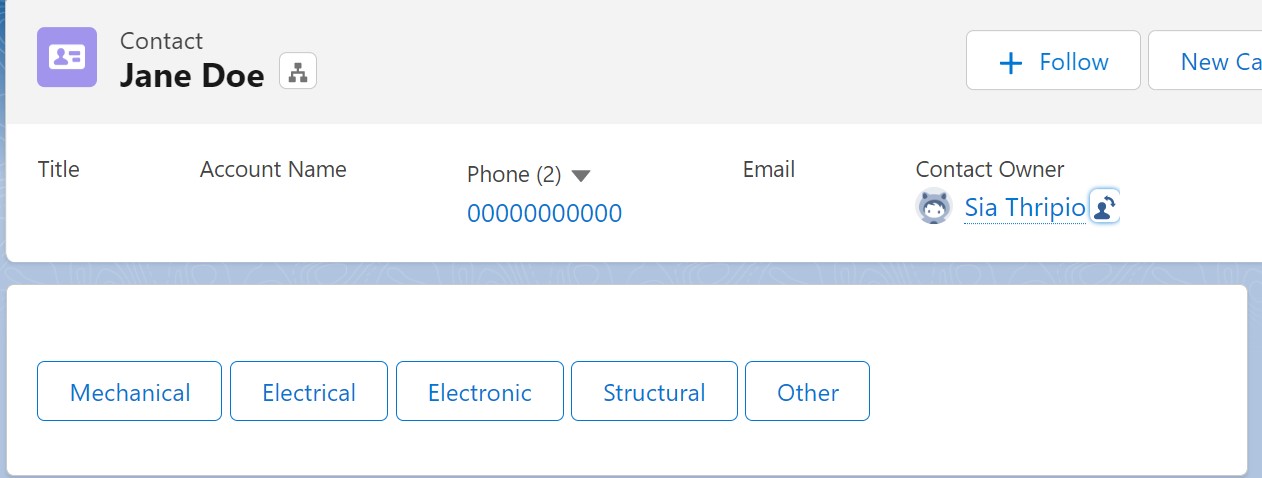
Create a Case Related to a Specific Contact using LWC Button
I created an LWC button that gets the picklist value of a case type in the record contact page. I want to create a function wherein it will create case when clicked that is related to the current contact record and the case type is the same value as the clicked button.
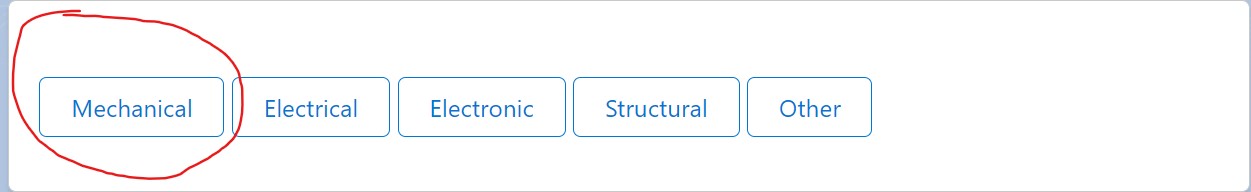
Screenshot:

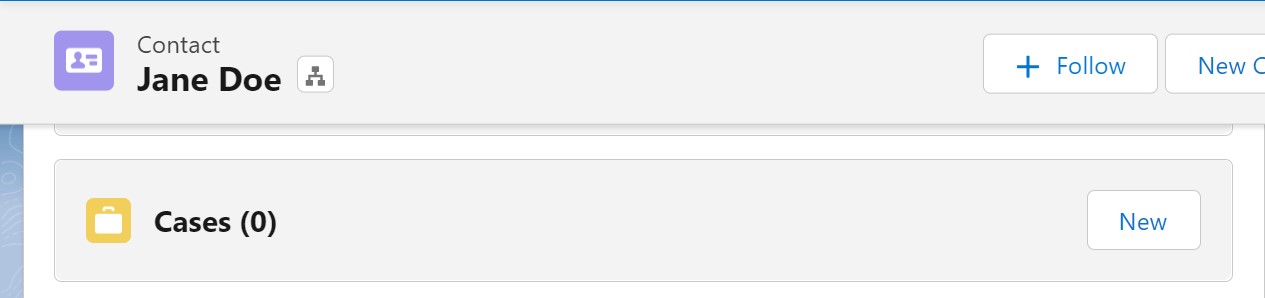
Basically, I want to clone the function of this default related case button here in the contact record pagge with case type is the same as the button clicked above and contact is automatically loaded.


Apex Controller:
Component:
JSController:
Thanks!
Screenshot:
Basically, I want to clone the function of this default related case button here in the contact record pagge with case type is the same as the button clicked above and contact is automatically loaded.
Apex Controller:
public class CaseCreationController {
@AuraEnabled
public static List<String> getCaseTypePicklist(){
List<String> pickListValuesList= new List<String>();
Schema.DescribeFieldResult fieldResult = Case.Type.getDescribe();
List<Schema.PicklistEntry> ple = fieldResult.getPicklistValues();
for(Schema.PicklistEntry pickListVal : ple){
pickListValuesList.add(pickListVal.getLabel());
}
return pickListValuesList;
}
}
Component:
<aura:component controller="CaseCreationController" implements="flexipage:availableForAllPageTypes" access="global">
<aura:attribute name="caseType" type="List" />
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<lightning:card>
<div class="slds-p-around_medium">
<aura:iteration items="{!v.caseType}" var="cs">
<lightning:button variant="brand-outline" label="{!cs}" onclick="{!c.createCase}" name="{!cs}" />
</aura:iteration>
</div>
</lightning:card>
</aura:component>
JSController:
({
doInit : function(component, event, helper) {
var action = component.get("c.getCaseTypePicklist");
action.setCallback(this, function(response){
var state = response.getState();
if(state === "SUCCESS") {
component.set("v.caseType", response.getReturnValue());
}else{
alert("ERROR");
}
});
$A.enqueueAction(action);
},
createCase : function (cmp, event) {
//Create Case function here
}
})
Thanks!
-

- Yukinon
- June 13, 2022
- Like
- 0
- Continue reading or reply
Display Case Type as button in LWC in Contact Record Page
May I ask on how to query all the case types and output into the button in a button in lwc apex and aura only?
Something like this:

Something like this:
-

- Yukinon
- June 13, 2022
- Like
- 0
- Continue reading or reply
Fetch record Id in url not working
Hello any idea why it's not fetching the record id even though I'm using
ApexPages.CurrentPage().getparameters().get('id');
 I'm not getting any record.
I'm not getting any record.
Controller:
Component:
Thanks!
ApexPages.CurrentPage().getparameters().get('id');
Controller:
public class ActiveOpportunityLineItems {
private final List<OpportunityLineItem> lineItems;
public String oppId {get;set;}
public ActiveOpportunityLineItems(){
oppId = ApexPages.CurrentPage().getparameters().get('id');
lineItems = [SELECT ProductCode,UnitPrice,Description,Status__c From OpportunityLineItem WHERE Status__c = 'ACTIVE' AND OpportunityId = :oppId];
}
public List<OpportunityLineItem> getActiveOpportunityLineItems(){
return lineItems;
}
}
Component:
<apex:component controller="ActiveOpportunityLineItems" access="global">
<apex:dataTable border="below" value="{!ActiveOpportunityLineItems}" var="active_opp" width="75%" style="text-align:center;" >
<apex:column value="{!active_opp.ProductCode}" headerValue="Product Code" />
<apex:column value="{!active_opp.Description}" headerValue="Line Description"/>
<apex:column value="{!active_opp.UnitPrice}" headerValue="Sales Price"/>
<apex:column value="{!active_opp.Status__c}" headerValue="Status"/>
</apex:dataTable>
</apex:component>
Thanks!
-

- Yukinon
- June 08, 2022
- Like
- 0
- Continue reading or reply
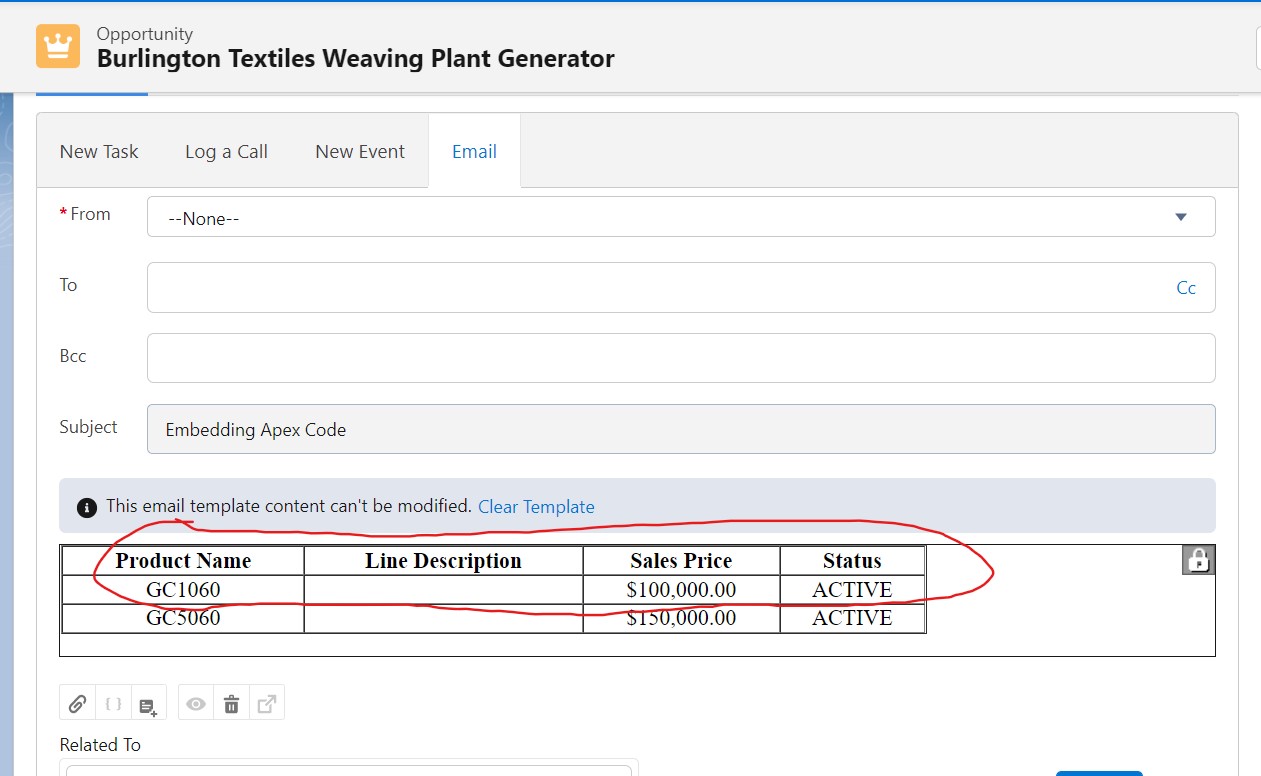
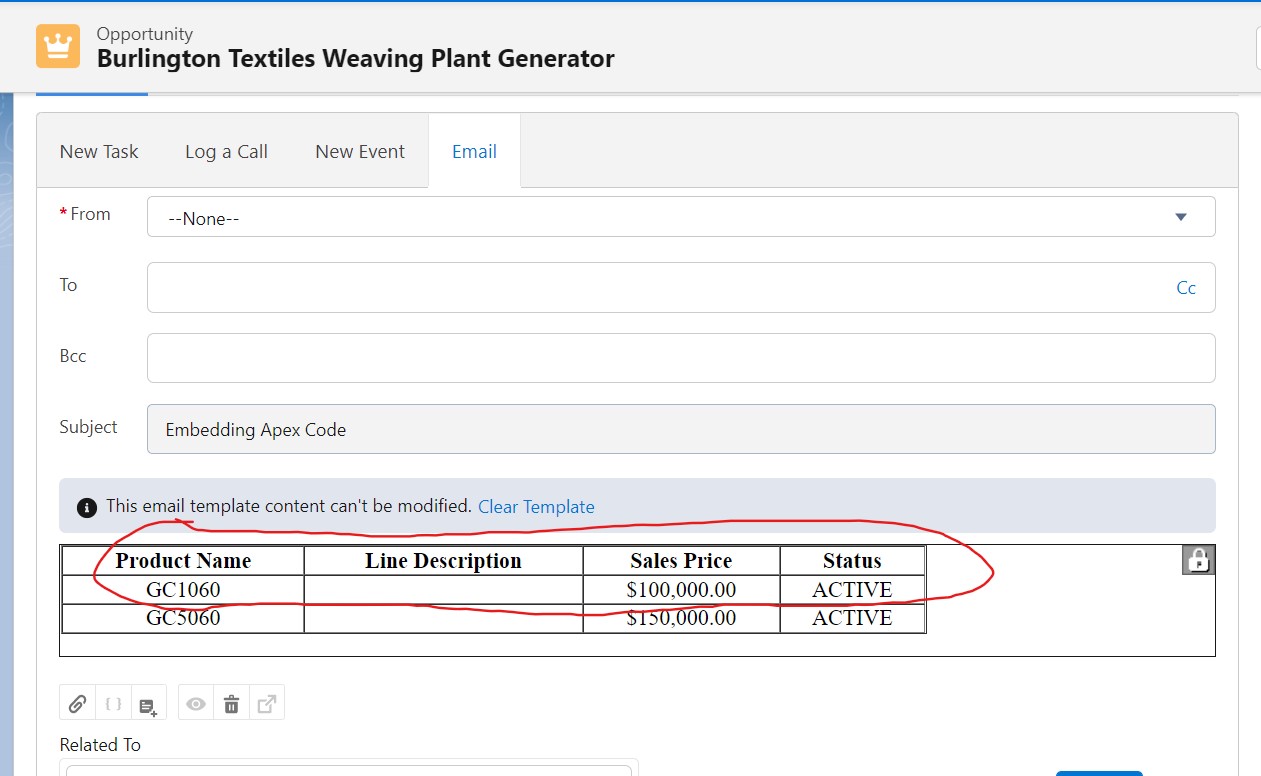
Dynamic SOQL Query in each opportunity record email template
I want to show different data in the email template depending on the opportunity I'm using it on. Is it possible?
For Example:
When I'm on this opportunity record then it should only show the first product on the email template since it's the only related product on this record.

Controller:
Component
For Example:
When I'm on this opportunity record then it should only show the first product on the email template since it's the only related product on this record.
Controller:
public class ActiveOpportunityLineItems {
private final List<OpportunityLineItem> lineItems;
public ActiveOpportunityLineItems(){
lineItems = [SELECT ProductCode,UnitPrice,Description,Status__c From OpportunityLineItem WHERE Status__c = 'ACTIVE';
}
public List<OpportunityLineItem> getActiveOpportunityLineItems(){
return lineItems;
}
}
Component
<apex:component controller="ActiveOpportunityLineItems" access="global">
<apex:dataTable border="below" value="{!ActiveOpportunityLineItems}" var="active_opp" width="75%" style="text-align:center;" >
<apex:column value="{!active_opp.ProductCode}" headerValue="Product Name" />
<apex:column value="{!active_opp.Description}" headerValue="Line Description"/>
<apex:column value="{!active_opp.UnitPrice}" headerValue="Sales Price"/>
<apex:column value="{!active_opp.Status__c}" headerValue="Status"/>
</apex:dataTable>
</apex:component>
-

- Yukinon
- June 07, 2022
- Like
- 0
- Continue reading or reply
3 Lookup Relationship SOQL Query
I want to get the data from opportunity product and the opportunity name where that product is currently in but I can only get the opportunity Id since opportunity is in a lookup relationship with account.
Any tips on how can I get OpportunityProduct.Name and Opportunity.Name from Opportunity, Opportunity Product, and Account Object?
Any tips on how can I get OpportunityProduct.Name and Opportunity.Name from Opportunity, Opportunity Product, and Account Object?
-

- Yukinon
- June 07, 2022
- Like
- 0
- Continue reading or reply
Unknown Property Error VF Component
I keep on getting Unknown Property Error. Any tips on how can I solve it?
Controller:
Component:
Controller:
public class ActiveOpportunityLineItems {
public List<OpportunityLineItem> lineItems {get; set;}
public List<OpportunityLineItem> findActiveItems() {
lineItems = [SELECT Name From OpportunityLineItem WHERE Active__c = TRUE];
return lineItems;
}
}
Component:
<apex:component controller="ActiveOpportunityLineItems" access="global">
<apex:pageBlock title="Opportunity Line items">
<apex:pageBlockTable value="{!findActiveItems.Opportunity}" var="opportunity">
<apex:column value="{!opportunity.Name}"/>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:component>
Error:
Unknown property 'ActiveOpportunityLineItems.findActiveItems'
-

- Yukinon
- June 06, 2022
- Like
- 0
- Continue reading or reply
Dynamic SOQL Query in each opportunity record email template
I want to show different data in the email template depending on the opportunity I'm using it on. Is it possible?
For Example:
When I'm on this opportunity record then it should only show the first product on the email template since it's the only related product on this record.

Controller:
Component
For Example:
When I'm on this opportunity record then it should only show the first product on the email template since it's the only related product on this record.
Controller:
public class ActiveOpportunityLineItems {
private final List<OpportunityLineItem> lineItems;
public ActiveOpportunityLineItems(){
lineItems = [SELECT ProductCode,UnitPrice,Description,Status__c From OpportunityLineItem WHERE Status__c = 'ACTIVE';
}
public List<OpportunityLineItem> getActiveOpportunityLineItems(){
return lineItems;
}
}
Component
<apex:component controller="ActiveOpportunityLineItems" access="global">
<apex:dataTable border="below" value="{!ActiveOpportunityLineItems}" var="active_opp" width="75%" style="text-align:center;" >
<apex:column value="{!active_opp.ProductCode}" headerValue="Product Name" />
<apex:column value="{!active_opp.Description}" headerValue="Line Description"/>
<apex:column value="{!active_opp.UnitPrice}" headerValue="Sales Price"/>
<apex:column value="{!active_opp.Status__c}" headerValue="Status"/>
</apex:dataTable>
</apex:component>

- Yukinon
- June 07, 2022
- Like
- 0
- Continue reading or reply





