- Lalitha Pavani Rallabandi 9
- NEWBIE
- 10 Points
- Member since 2020
- Trainee Software Engineer
- ATMECS Technologies
-
ChatterFeed
-
0Best Answers
-
0Likes Received
-
0Likes Given
-
7Questions
-
5Replies
Can Some one help me on writing test class for the apex class
Hi,
here is my apex class where I am updating county field on lead with name of custom county object based on postal code.
Apex Class:
public class LeadTriggerHandler {
public LeadTriggerHandler(ApexPages.StandardController controller){
}
public static void beforeLeadInsertHandler(List<Lead> newLeadList){
List<Lead> updatedLeads = new List<Lead> ();
for(Lead newLead:newLeadList){
if(newLead.PostalCode!=NULL){
updatedLeads.add(newLead);
}
}
if(!updatedLeads.isEmpty()){
updateLeadCountyOnLead(updatedLeads);
}
}
public static void beforeLeadUpdateHandler(Map<Id, Lead> oldLeadMap, List<Lead> newLeadList){
List<Lead> updatedLeads = new List<Lead> ();
for(Lead newLead:newLeadList){
Lead oldLead = oldLeadMap.get(newLead.Id);
if(newLead.PostalCode!=NULL&&newLead.PostalCode!=''&&newLead.PostalCode!=oldLead.PostalCode){
updatedLeads.add(newLead);
}
}
if(!updatedLeads.isEmpty()){
updateLeadCountyOnLead(updatedLeads);
}
}
private static void updateLeadCountyOnLead(List<Lead> leadData){
set<string> postalCodeSet = new set<string> ();
for(Lead lds:LeadData){
if(lds.PostalCode!=NULL){
postalCodeSet.add(lds.PostalCode);
}
}
Map<String, String> postalCodeCountyIDMap = new Map<String, String>();
if(!postalCodeSet.isEmpty()){
for(County__c county:[SELECT ID,Name,Postal_Code__c
FROM County__c
WHERE Postal_Code__c IN:postalCodeSet ])
{
postalCodeCountyIDMap.put(county.Postal_Code__c, county.name);
}
system.debug('PostalcountyMap::'+postalCodeCountyIDMap);
for(Lead lds:LeadData){
if(!postalCodeCountyIDMap.isEmpty() && postalCodeCountyIDMap.containsKey(lds.PostalCode)){
lds.County__c= postalCodeCountyIDMap.get(lds.PostalCode);
} else {
lds.County__c='';
}
}
}
}
}
This is the test data factory :
@isTest
public class TestDataFactory {
public static list<Lead> createLeads(Integer numLeads)
{
list<Lead> leads = new list<Lead>();
for(Integer i=0;i<numLeads;i++) {
Lead l = new Lead(LastName='TestLead' + i);
leads.add(l);
}
insert leads;
return leads;
}
}
I am very new to development. Please help me on writing test class for the above apex class
here is my apex class where I am updating county field on lead with name of custom county object based on postal code.
Apex Class:
public class LeadTriggerHandler {
public LeadTriggerHandler(ApexPages.StandardController controller){
}
public static void beforeLeadInsertHandler(List<Lead> newLeadList){
List<Lead> updatedLeads = new List<Lead> ();
for(Lead newLead:newLeadList){
if(newLead.PostalCode!=NULL){
updatedLeads.add(newLead);
}
}
if(!updatedLeads.isEmpty()){
updateLeadCountyOnLead(updatedLeads);
}
}
public static void beforeLeadUpdateHandler(Map<Id, Lead> oldLeadMap, List<Lead> newLeadList){
List<Lead> updatedLeads = new List<Lead> ();
for(Lead newLead:newLeadList){
Lead oldLead = oldLeadMap.get(newLead.Id);
if(newLead.PostalCode!=NULL&&newLead.PostalCode!=''&&newLead.PostalCode!=oldLead.PostalCode){
updatedLeads.add(newLead);
}
}
if(!updatedLeads.isEmpty()){
updateLeadCountyOnLead(updatedLeads);
}
}
private static void updateLeadCountyOnLead(List<Lead> leadData){
set<string> postalCodeSet = new set<string> ();
for(Lead lds:LeadData){
if(lds.PostalCode!=NULL){
postalCodeSet.add(lds.PostalCode);
}
}
Map<String, String> postalCodeCountyIDMap = new Map<String, String>();
if(!postalCodeSet.isEmpty()){
for(County__c county:[SELECT ID,Name,Postal_Code__c
FROM County__c
WHERE Postal_Code__c IN:postalCodeSet ])
{
postalCodeCountyIDMap.put(county.Postal_Code__c, county.name);
}
system.debug('PostalcountyMap::'+postalCodeCountyIDMap);
for(Lead lds:LeadData){
if(!postalCodeCountyIDMap.isEmpty() && postalCodeCountyIDMap.containsKey(lds.PostalCode)){
lds.County__c= postalCodeCountyIDMap.get(lds.PostalCode);
} else {
lds.County__c='';
}
}
}
}
}
This is the test data factory :
@isTest
public class TestDataFactory {
public static list<Lead> createLeads(Integer numLeads)
{
list<Lead> leads = new list<Lead>();
for(Integer i=0;i<numLeads;i++) {
Lead l = new Lead(LastName='TestLead' + i);
leads.add(l);
}
insert leads;
return leads;
}
}
I am very new to development. Please help me on writing test class for the above apex class
-

- Lalitha Pavani Rallabandi 9
- September 26, 2020
- Like
- 0
Display duplicate records using lightning component
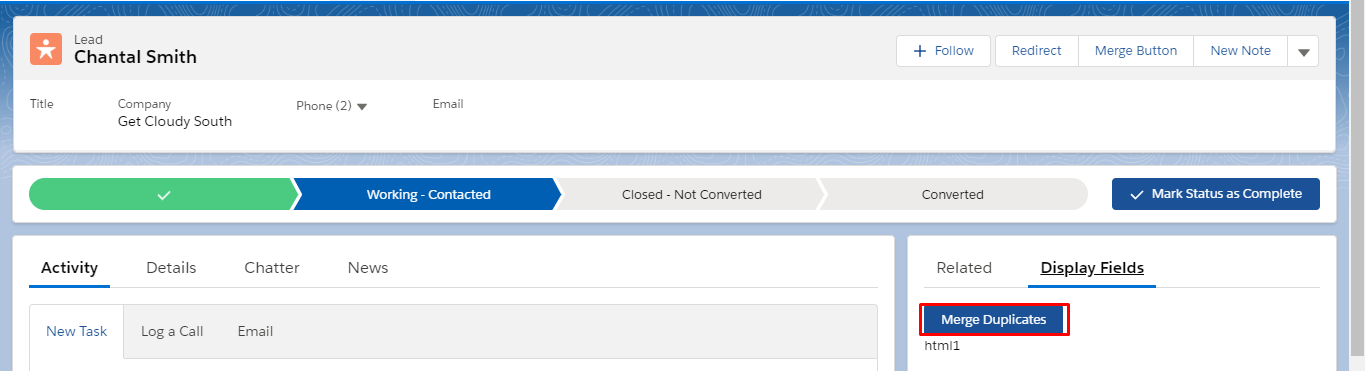
I am trying to display the duplicate record names on a component based on the current record name. For that, I wrote the following code
Here is my component
 When I click on the Merge duplicate button, it should redirect to the other component and display the duplicate record names like Chantal Smith.
When I click on the Merge duplicate button, it should redirect to the other component and display the duplicate record names like Chantal Smith.
This is my event: NavEvent
This is my Component1: NavigateCmp1 which should redirect to the other component:
The Component2Event is displaying the current record name based on the current record ID
Please help me out in writing the method to display the duplicate records
public class LightningSchemaGlobalDescribe {
@AuraEnabled
public static list<sobject> fetchlables(String recordIdOrPrefix){
List<String> objFields = new List<String>();
list<string> fields = new list<string>();
list<string> fieldvalues = new list<string>();
list<sobject> records;
string recordsname;
String objectName = '';
list<Sobject> lists;
list<sObject> listoffields;
try{
LightningSchemaGlobalDescribe.duplicateRecord(objFields,objectName,recordsname);
String myIdPrefix = String.valueOf(recordIdOrPrefix).substring(0,3);
Map<String, Schema.SObjectType> gd = Schema.getGlobalDescribe();
for(Schema.SObjectType stype : gd.values()){
Schema.DescribeSObjectResult r = stype.getDescribe();
String prefix = r.getKeyPrefix();
if(prefix!=null && prefix.equals(myIdPrefix)){
objectName = r.getName();
String getRecordNameQuery= 'Select Id,name from '+ objectName +' WHERE ' +' id = :recordIdOrPrefix ';
lists= Database.query(getRecordNameQuery);
// system.debug(lists);
String sObjectName = objectName;
Schema.SObjectType t = Schema.getGlobalDescribe().get(sObjectName);
SObject s = t.newSObject();
// system.debug(s);
List<sObject> result= Database.query(getRecordNameQuery);
// system.debug(result);
recordsname=string.valueof(lists[0].get('name'));
if(objectName!=null){
Map<String, Schema.SObjectField> efields = Schema.getGlobalDescribe().get(objectName).getDescribe().fields.getMap();
list<string> editableFields = new list<string> ();
for(schema.SObjectField editfieds :efields.values()){
schema.DescribeFieldResult fieldResult = editfieds.getDescribe();
if(fieldResult.isUpdateable() ){
editableFields.add(fieldResult.getName());
objFields = new List<String>(editableFields);
//system.debug('Fields:::'+objFields);
}
}
}
}
}
system.debug(listoffields.size());
}
catch(Exception e){
//print the error message
System.debug(e);
System.debug('Exception e '+e.getLineNumber());
}
return lists;
}
@AuraEnabled
public static list<sobject> duplicateRecord( List<String> objFields, String objectName, string recordsname ){
String separator = ', ';
list<sObject> listoffields;
string fieldnamess = 'SELECT '+ String.join(objFields, separator) +
' FROM '+ objectName +
' WHERE Name LIKE \'' + recordsname + '%\'';
listoffields = Database.query(fieldnamess);
return listoffields;
}
}
Using Application Events, I am trying to display the duplicate record names on a lightning component similar to the current record name.Here is my component
This is my event: NavEvent
<aura:event type="APPLICATION" >
<aura:attribute name="recordId" type="String"/>
</aura:event>
This is my Component1: NavigateCmp1 which should redirect to the other component:
<aura:component implements="lightning:isUrlAddressable,force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global">
<aura:attribute name ="recordId" type="String"/>
<aura:registerEvent name="Navigator" type="c:NavEvent"/>
<lightning:button label="Merge Duplicates" variant="brand" onclick="{!c.click}" aura:id="n1"/>
</aura:component>
Controller::
({
click : function(component, event, helper) {
helper.clicks(component, event, helper);
}
})
Helper:
({
clicks : function(component, event, helper) {
var appEvent = $A.get("e.c:NavEvent");
//Set event attribute value
appEvent.setParams({
"recordId" : component.get('v.recordId'),
});
appEvent.fire();
var navigateEvent = $A.get("e.force:navigateToComponent");
navigateEvent.setParams({
componentDef: "c:NavigateCmp2",
});
navigateEvent.fire();
}
})
Component 2: NavigateCmp2
<aura:component controller="LightningSchemaGlobalDescribe" implements="lightning:isUrlAddressable,force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<aura:attribute name="sobj" type="sObject[]"/>
<aura:attribute name="data" type="String[]"/>
<aura:attribute name="columns" type="List[]" />
<aura:attribute name="ObjectName" type="sObject[]" />
<aura:attribute name="DuplicateRecords" type="String[]"/>
<lightning:navigation aura:id="navService"/>
<aura:handler event="c:NavEvent" action="{!c.component2Event}"/>
<aura:handler name="init" value="{! this }" action="{! c.duplicateRecords }"/>
<div class="slds-box slds-theme_default">
<lightning:layout horizontalAlign="space" verticalAlign="center" multipleRows="true">
<aura:iteration items="{!v.sobj}" var="mapKey">
<lightning:layoutItem flexibility="auto" size="12" smallDeviceSize="6" mediumDeviceSize="6" largeDeviceSize="6">
{!mapKey.Name} <br/>
</lightning:layoutItem>
</aura:iteration>
<aura:iteration items="{!v.DuplicateRecords}" var="mapKey">
<lightning:layoutItem flexibility="auto" size="12" smallDeviceSize="6" mediumDeviceSize="6" largeDeviceSize="6">
{!Name} <br/>
</lightning:layoutItem>
</aura:iteration>
</lightning:layout>
</div>
</aura:component>
I really don't understand to write a method on the controller to display the duplicate record name. Here is the controllerThe Component2Event is displaying the current record name based on the current record ID
({
component2Event : function(component, event, helper){
var evnt = event.getParam("recordId");
console.log('evnt::' +evnt);
component.set("v.recordId",evnt );
var fields = component.get('v.sobj');
var action=component.get("c.fetchlables");
action.setParams({
"recordIdOrPrefix":evnt
});
action.setCallback(this,function(response){
var state=response.getState();
if(state==='SUCCESS'){
var result=response.getReturnValue();
console.log('The Result-->' + result );
console.log(JSON.stringify(result));
component.set("v.recordId", response.getReturnValue());
component.set('v.sobj',result);
console.log('Success:::',state);
} else if(state==='ERROR'){
}
});
$A.enqueueAction(action);
},
})
My issue is with the duplicaterecords method. I could not able to figure out how to write the method to display the duplicate records.
duplicateRecords: function(component, event, helper){
var evnt = event.getParam("recordId");
var objFields = component.get("v.objFields");
var objectName = component.get("v.objectName");
var recordsname = component.get("v.recordsname")
var action=component.get("c.duplicateRecord");
component.set("v.recordId",evnt );
action.setParams({
"objFields":objFields,
"objectName":objectName,
"recordsname": recordsname
});
action.setCallback(this,function(response){
var state=response.getState();
if(state==='SUCCESS'){
var result=response.getReturnValue();
console.log('The Result-->' + result );
console.log(JSON.stringify(result));
component.set("v.recordId", response.getReturnValue());
component.set('v.DuplicateRecords',result);
} else if (response.state === "ERROR") {
var errMsg = "";
for (var i = 0; i < response.error.length; i++) {
errMsg += response.error[i].message + "\n";
}
}
});
$A.enqueueAction(action);
}
Please help me out in writing the method to display the duplicate records
-

- Lalitha Pavani Rallabandi 9
- June 19, 2020
- Like
- 0
Dynamic Soql to fetch the fields dynamically
Hi,
My requirement is, I need a button on a record page to display the duplicate records with the current record name by on click.
Here is the code

Can some one please help me out on this
My requirement is, I need a button on a record page to display the duplicate records with the current record name by on click.
Here is the code
public class LightningSchemaGlobalDescribe {
@AuraEnabled
public static list<string> fetchlables(String recordIdOrPrefix){
List<String> objFields = new List<String>();
list<string> fields = new list<string>();
list<string> fieldvalues = new list<string>();
String objectName = '';
try{
String myIdPrefix = String.valueOf(recordIdOrPrefix).substring(0,3);
Map<String, Schema.SObjectType> gd = Schema.getGlobalDescribe();
for(Schema.SObjectType stype : gd.values()){
Schema.DescribeSObjectResult r = stype.getDescribe();
String prefix = r.getKeyPrefix();
if(prefix!=null && prefix.equals(myIdPrefix)){
objectName = r.getName();
// here I am trying to get the record name dynamically
String recordname= 'Select Name from '+ objectName+'where id=:'+recordIdOrPrefix;
list<Sobject> lists= Database.query(recordname);
if(lists.size()>0){
system.debug(lists);
}
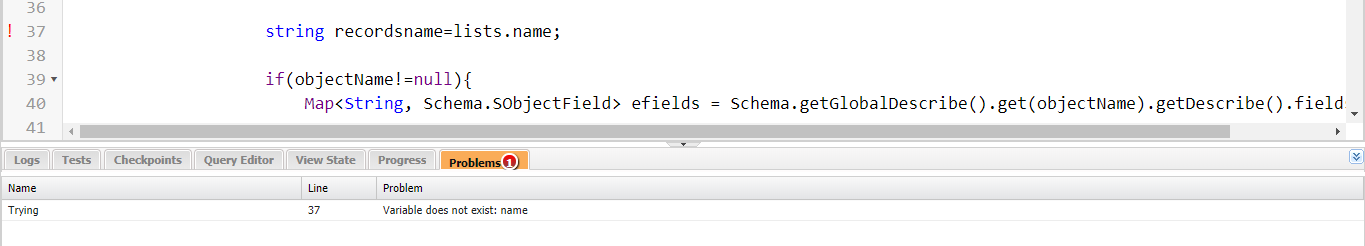
string recordsname=lists.name;
if(objectName!=null){
Map<String, Schema.SObjectField> efields = Schema.getGlobalDescribe().get(objectName).getDescribe().fields.getMap();
list<string> editableFields = new list<string> ();
for(schema.SObjectField editfieds :efields.values()){
schema.DescribeFieldResult fieldResult = editfieds.getDescribe();
if(fieldResult.isUpdateable() ){
editableFields.add(fieldResult.getName());
objFields = new List<String>(editableFields);
// here i am trying to get the duplicate record names dynamically
string fieldnamess = 'SELECT'+ objFields+'FROM'+ objectName + 'WHERE Name LIKE%'+ recordsname;
list<Sobject> listoffields = Database.query(fieldnamess);
system.debug(listoffields);
}
}
}
}
}
}
catch(Exception e){
//print the error message
System.debug(e);
}
return objFields;
}
}
When I am trying to save the record getting error as:Can some one please help me out on this
-

- Lalitha Pavani Rallabandi 9
- June 17, 2020
- Like
- 0
Lightning Component Redirect to the Same Record Page
Hi,
I have created a lightning component which should display/fetch the editable fields of the object from the current record id dynamically.
I added this component to a global action and added the action in the record page layout.
If I place the same button in any object record page it will display the fields dynamically from the current record id using keyprefix of the id.
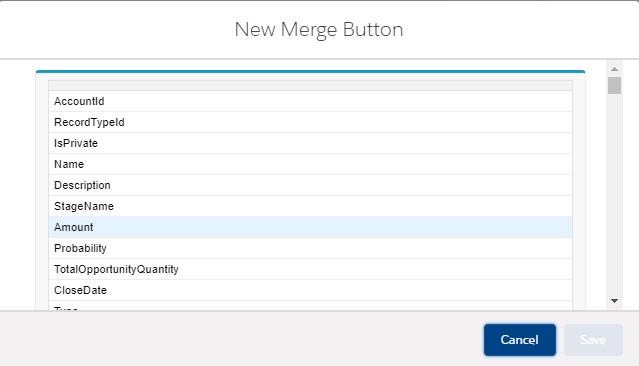
Below is the image of the fields available in lead object.
I want this fields to display in a new browser tab with the same record page ID and should happen with other SObject also
-

- Lalitha Pavani Rallabandi 9
- June 15, 2020
- Like
- 0
Display Editable fields of the respective objects
Hi,
My requirement is: I should create a VF page where it should display the editable fields of an object. I created a VF page where it is displaying the editable fields of an opportunity. I placed the VF page in the global action. When I click on the button, it is displaying the opportunity related to editable fields. My requirement is, If I place the same vf page in the lead object, it should display the lead-related editable fields and the same with rest of the objects.
Here is the code to display the opportunity fields. Can someone please help me in order to do the same with other object using one apex controller and one vf page.
Apex Controller:
VF Page:
 Help me the same with other sObjects
Help me the same with other sObjects
My requirement is: I should create a VF page where it should display the editable fields of an object. I created a VF page where it is displaying the editable fields of an opportunity. I placed the VF page in the global action. When I click on the button, it is displaying the opportunity related to editable fields. My requirement is, If I place the same vf page in the lead object, it should display the lead-related editable fields and the same with rest of the objects.
Here is the code to display the opportunity fields. Can someone please help me in order to do the same with other object using one apex controller and one vf page.
Apex Controller:
public class ControllerClassName {
public List<String> oppList { get;set; }
public void displayOpp() {
Map<String, Schema.SObjectField> oppFields = Schema.getGlobalDescribe().get('Opportunity').getDescribe().fields.getMap();
list<string> editableFields = new list<string> ();
for(schema.SObjectField editfieds :oppFields.values()){
schema.DescribeFieldResult fieldResult = editfieds.getDescribe();
if(fieldResult.isUpdateable()){
editableFields.add(fieldResult.getName());
oppList = new List<String>(editableFields);
system.debug('Fields:::'+oppList);
}
}
VF Page:
<apex:page controller="ControllerClassName" action="{!autoRun}" >
<apex:form >
<apex:pageblock >
<apex:pageblockTable value="{!oppList}" var="opps" >
<apex:column value="{!opps}"/>
</apex:pageblockTable>
</apex:pageblock>
</apex:form>
</apex:page>
-

- Lalitha Pavani Rallabandi 9
- June 08, 2020
- Like
- 0
I want to bold the record name using the <lightning:outputField> and I am not using any apex class or something other since we are using LDS (Lightning Data Services). Here is my code. Please help me out to make the Record Name bold
<aura:component implements="flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId" access="global" >
<aura:attribute name="recordId" type="ID"/>
<aura:attribute name="lead" type="Lead"/>
<lightning:recordViewForm recordId="{!v.recordId}" objectApiName="Lead" density="comfy" >
<lightning:card iconName="standard:lead">
<aura:set attribute="title">
Lead<br></br>
<div style="font-weight: bold;">
<lightning:outputField fieldName="Name" variant="label-hidden" />
</div>
</aura:set>
<lightning:layout>
<lightning:layoutItem padding="around-small" size="2">
<lightning:outputField fieldName="AnnualRevenue"/>
</lightning:layoutItem>
<lightning:layoutItem padding="around-small" size="2">
<lightning:outputField fieldName="Email"/>
</lightning:layoutItem>
<lightning:layoutItem padding="around-small" size="2">
<lightning:outputField fieldName="Fax"/>
</lightning:layoutItem>
<lightning:layoutItem padding="around-small" size="2">
<lightning:outputField fieldName="Industry"/>
</lightning:layoutItem>
<lightning:layoutItem padding="around-small" size="2">
<lightning:outputField fieldName="LeadSource"/>
</lightning:layoutItem>
<lightning:layoutItem padding="around-small" size="2">
<lightning:outputField fieldName="Status"/>
</lightning:layoutItem>
</lightning:layout>
</lightning:card>
</lightning:recordViewForm>
</aura:component>
-

- Lalitha Pavani Rallabandi 9
- May 15, 2020
- Like
- 0
Dual list box
Hi,
My requirement is, upon selection of the contacts from the Dual List Box, it should display the selected contacts related accounts and opportunities. But it is not showing the related accounts and opportunities. Kindly help me. Here is my code:
Component:
Helper:
Please help me out on this.
My requirement is, upon selection of the contacts from the Dual List Box, it should display the selected contacts related accounts and opportunities. But it is not showing the related accounts and opportunities. Kindly help me. Here is my code:
Component:
<aura:component controller="ltngDualBox_Controller"
implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId" access="global" >
<!-- Attributes Start -->
<aura:attribute name="listContacts" type="List" />
<aura:attribute name="selectedcontacts" type="List" />
<aura:attribute name="contacts" type="contact" />
<aura:attribute name="Accounts" type="Object" />
<aura:attribute name="Accountcolumns" type="List" />
<aura:attribute name="Opty" type="Object" />
<aura:attribute name="optycolumns" type="List" />
<!-- Attribute End -->
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<div class="c-container" >
<lightning:layout>
<lightning:layoutItem padding="around-small" size="6">
<!-- List of contacts goes here -->
<!-- Dual List Box Starts -->
<lightning:dualListbox name="contacts"
label="select a contact"
fieldLevelHelp="Select your contact"
options="{!v.listContacts}"
onchange="{!c.handlechange}" />
</lightning:layoutItem>
</lightning:layout>
</div>
<div style="height: 300px">
<lightning:layout>
<lightning:layoutItem padding="around-small" size="6">
<lightning:card iconName="standard:account" title=" Accounts of selected contact" >
<!-- Account List Goes Here -->
<lightning:datatable data="{!v.Accounts}" columns="{!v.Accountcolumns}" keyField="Id" hideCheckboxColumn="true"/>
</lightning:card>
</lightning:layoutItem>
</lightning:layout>
<lightning:layout>
<lightning:layoutItem padding="around-small" size="6">
<lightning:card iconName="standard:opportunity" title=" opportunities for selected contact" >
<!-- opportunity List Goes Here -->
<lightning:datatable data="{!v.Opty}" columns="{!v.optycolumns}" keyField="Id" hideCheckboxColumn="true"/>
</lightning:card>
</lightning:layoutItem>
</lightning:layout>
</div>
</aura:component>
Controller:
({
doInit : function(component, event, helper) {
helper.getListofcontacts(component, event, helper);
},
handlechange : function(component,event,helper){
helper.getSelectedContacts(component,event,helper);
component.set("v.Accountcolumns", [
{label:"Name", fieldName:"Name", type:"text"},
{label:"Industry", fieldName:"Industry", type:"text"},
{label:"Phone", fieldName:"Phone", type:"phone"},
{label:"Rating", fieldName:"Rating", type:"text"}
]);
helper.getSelectedopty(component,event,helper);
component.set("v.optycolumns", [
{label:"Name", fieldName:"Name", type:"text"},
{label:"Amount", fieldName:"Amount", type:"decimal"},
{label:"LeadSource", fieldName:"LeadSource", type:"text"},
{label:"StageName", fieldName:"StageName", type:"text"}
]);
}
})
Helper:
({
getListofcontacts : function(component, event, helper) {
//calling server side method to get contacts
var action = component.get("c.getcontacts");
action.setParams({
})
action.setCallback(this,function(response){
var state=response.getState();
console.log('state:::',state);
if(state === 'SUCCESS'){
var resultList=response.getReturnValue();
console.log('resultList:::',resultList);
var contacts = [];
resultList.forEach(function(result){
console.log('result:::',result);
contacts.push({ label:result.Name, value:result.Id});
});
console.log('contacts::',contacts);
component.set("v.listContacts",contacts);
console.log('listContacts',component.get("v.listContacts"));
}
});
$A.enqueueAction(action);
},
getSelectedContacts : function(component,event,helper){
var selectedcontact = event.getParam("value");
component.set("v.selectedcontacts",selectedcontact);
console.log('selectedcontacts::',selectedcontact);
var action=component.get("c.getaccounts");
action.setParams({
"Ids":component.get("v.selectedcontacts")
})
action.setCallback(this,function(response){
var state= response.getState();
console.log('state:::'+state);
if(state === 'SUCCESS'){
var accountresult = response.getReturnValue();
console.log('accountresult:::',accountresult);
component.set("v.Accounts",accountresult);
console.log('Accounts:::',component.get("v.Accounts"));
}
});
$A.enqueueAction(action);
},
getSelectedopty : function(component,event,helper){
var selectedcontact = event.getParam("value");
component.set("v.selectedcontacts",selectedcontact);
console.log('selectedcontacts::',selectedcontact);
var action=component.get("c.getopty");
action.setParams({
"conId":component.get("v.selectedcontacts")
})
action.setCallback(this,function(response){
var state= response.getState();
console.log('state:::'+state);
if(state === 'SUCCESS'){
var optyresult = response.getReturnValue();
console.log('optyresult:::',optyresult);
component.set("v.Opty",optyresult);
console.log('oppo:::',component.get("v.Opty"));
}
});
$A.enqueueAction(action);
}
})
Please help me out on this.
-

- Lalitha Pavani Rallabandi 9
- May 09, 2020
- Like
- 0
Dynamic Soql to fetch the fields dynamically
Hi,
My requirement is, I need a button on a record page to display the duplicate records with the current record name by on click.
Here is the code

Can some one please help me out on this
My requirement is, I need a button on a record page to display the duplicate records with the current record name by on click.
Here is the code
public class LightningSchemaGlobalDescribe {
@AuraEnabled
public static list<string> fetchlables(String recordIdOrPrefix){
List<String> objFields = new List<String>();
list<string> fields = new list<string>();
list<string> fieldvalues = new list<string>();
String objectName = '';
try{
String myIdPrefix = String.valueOf(recordIdOrPrefix).substring(0,3);
Map<String, Schema.SObjectType> gd = Schema.getGlobalDescribe();
for(Schema.SObjectType stype : gd.values()){
Schema.DescribeSObjectResult r = stype.getDescribe();
String prefix = r.getKeyPrefix();
if(prefix!=null && prefix.equals(myIdPrefix)){
objectName = r.getName();
// here I am trying to get the record name dynamically
String recordname= 'Select Name from '+ objectName+'where id=:'+recordIdOrPrefix;
list<Sobject> lists= Database.query(recordname);
if(lists.size()>0){
system.debug(lists);
}
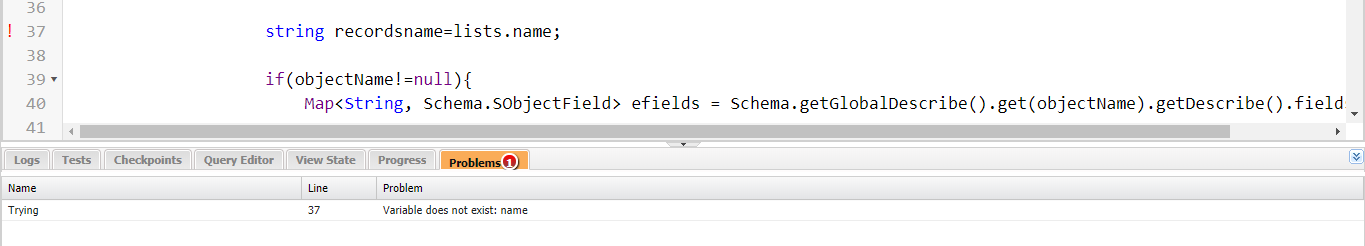
string recordsname=lists.name;
if(objectName!=null){
Map<String, Schema.SObjectField> efields = Schema.getGlobalDescribe().get(objectName).getDescribe().fields.getMap();
list<string> editableFields = new list<string> ();
for(schema.SObjectField editfieds :efields.values()){
schema.DescribeFieldResult fieldResult = editfieds.getDescribe();
if(fieldResult.isUpdateable() ){
editableFields.add(fieldResult.getName());
objFields = new List<String>(editableFields);
// here i am trying to get the duplicate record names dynamically
string fieldnamess = 'SELECT'+ objFields+'FROM'+ objectName + 'WHERE Name LIKE%'+ recordsname;
list<Sobject> listoffields = Database.query(fieldnamess);
system.debug(listoffields);
}
}
}
}
}
}
catch(Exception e){
//print the error message
System.debug(e);
}
return objFields;
}
}
When I am trying to save the record getting error as:Can some one please help me out on this

- Lalitha Pavani Rallabandi 9
- June 17, 2020
- Like
- 0
I want to bold the record name using the <lightning:outputField> and I am not using any apex class or something other since we are using LDS (Lightning Data Services). Here is my code. Please help me out to make the Record Name bold
<aura:component implements="flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId" access="global" >
<aura:attribute name="recordId" type="ID"/>
<aura:attribute name="lead" type="Lead"/>
<lightning:recordViewForm recordId="{!v.recordId}" objectApiName="Lead" density="comfy" >
<lightning:card iconName="standard:lead">
<aura:set attribute="title">
Lead<br></br>
<div style="font-weight: bold;">
<lightning:outputField fieldName="Name" variant="label-hidden" />
</div>
</aura:set>
<lightning:layout>
<lightning:layoutItem padding="around-small" size="2">
<lightning:outputField fieldName="AnnualRevenue"/>
</lightning:layoutItem>
<lightning:layoutItem padding="around-small" size="2">
<lightning:outputField fieldName="Email"/>
</lightning:layoutItem>
<lightning:layoutItem padding="around-small" size="2">
<lightning:outputField fieldName="Fax"/>
</lightning:layoutItem>
<lightning:layoutItem padding="around-small" size="2">
<lightning:outputField fieldName="Industry"/>
</lightning:layoutItem>
<lightning:layoutItem padding="around-small" size="2">
<lightning:outputField fieldName="LeadSource"/>
</lightning:layoutItem>
<lightning:layoutItem padding="around-small" size="2">
<lightning:outputField fieldName="Status"/>
</lightning:layoutItem>
</lightning:layout>
</lightning:card>
</lightning:recordViewForm>
</aura:component>

- Lalitha Pavani Rallabandi 9
- May 15, 2020
- Like
- 0
Dual list box
Hi,
My requirement is, upon selection of the contacts from the Dual List Box, it should display the selected contacts related accounts and opportunities. But it is not showing the related accounts and opportunities. Kindly help me. Here is my code:
Component:
Helper:
Please help me out on this.
My requirement is, upon selection of the contacts from the Dual List Box, it should display the selected contacts related accounts and opportunities. But it is not showing the related accounts and opportunities. Kindly help me. Here is my code:
Component:
<aura:component controller="ltngDualBox_Controller"
implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId" access="global" >
<!-- Attributes Start -->
<aura:attribute name="listContacts" type="List" />
<aura:attribute name="selectedcontacts" type="List" />
<aura:attribute name="contacts" type="contact" />
<aura:attribute name="Accounts" type="Object" />
<aura:attribute name="Accountcolumns" type="List" />
<aura:attribute name="Opty" type="Object" />
<aura:attribute name="optycolumns" type="List" />
<!-- Attribute End -->
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<div class="c-container" >
<lightning:layout>
<lightning:layoutItem padding="around-small" size="6">
<!-- List of contacts goes here -->
<!-- Dual List Box Starts -->
<lightning:dualListbox name="contacts"
label="select a contact"
fieldLevelHelp="Select your contact"
options="{!v.listContacts}"
onchange="{!c.handlechange}" />
</lightning:layoutItem>
</lightning:layout>
</div>
<div style="height: 300px">
<lightning:layout>
<lightning:layoutItem padding="around-small" size="6">
<lightning:card iconName="standard:account" title=" Accounts of selected contact" >
<!-- Account List Goes Here -->
<lightning:datatable data="{!v.Accounts}" columns="{!v.Accountcolumns}" keyField="Id" hideCheckboxColumn="true"/>
</lightning:card>
</lightning:layoutItem>
</lightning:layout>
<lightning:layout>
<lightning:layoutItem padding="around-small" size="6">
<lightning:card iconName="standard:opportunity" title=" opportunities for selected contact" >
<!-- opportunity List Goes Here -->
<lightning:datatable data="{!v.Opty}" columns="{!v.optycolumns}" keyField="Id" hideCheckboxColumn="true"/>
</lightning:card>
</lightning:layoutItem>
</lightning:layout>
</div>
</aura:component>
Controller:
({
doInit : function(component, event, helper) {
helper.getListofcontacts(component, event, helper);
},
handlechange : function(component,event,helper){
helper.getSelectedContacts(component,event,helper);
component.set("v.Accountcolumns", [
{label:"Name", fieldName:"Name", type:"text"},
{label:"Industry", fieldName:"Industry", type:"text"},
{label:"Phone", fieldName:"Phone", type:"phone"},
{label:"Rating", fieldName:"Rating", type:"text"}
]);
helper.getSelectedopty(component,event,helper);
component.set("v.optycolumns", [
{label:"Name", fieldName:"Name", type:"text"},
{label:"Amount", fieldName:"Amount", type:"decimal"},
{label:"LeadSource", fieldName:"LeadSource", type:"text"},
{label:"StageName", fieldName:"StageName", type:"text"}
]);
}
})
Helper:
({
getListofcontacts : function(component, event, helper) {
//calling server side method to get contacts
var action = component.get("c.getcontacts");
action.setParams({
})
action.setCallback(this,function(response){
var state=response.getState();
console.log('state:::',state);
if(state === 'SUCCESS'){
var resultList=response.getReturnValue();
console.log('resultList:::',resultList);
var contacts = [];
resultList.forEach(function(result){
console.log('result:::',result);
contacts.push({ label:result.Name, value:result.Id});
});
console.log('contacts::',contacts);
component.set("v.listContacts",contacts);
console.log('listContacts',component.get("v.listContacts"));
}
});
$A.enqueueAction(action);
},
getSelectedContacts : function(component,event,helper){
var selectedcontact = event.getParam("value");
component.set("v.selectedcontacts",selectedcontact);
console.log('selectedcontacts::',selectedcontact);
var action=component.get("c.getaccounts");
action.setParams({
"Ids":component.get("v.selectedcontacts")
})
action.setCallback(this,function(response){
var state= response.getState();
console.log('state:::'+state);
if(state === 'SUCCESS'){
var accountresult = response.getReturnValue();
console.log('accountresult:::',accountresult);
component.set("v.Accounts",accountresult);
console.log('Accounts:::',component.get("v.Accounts"));
}
});
$A.enqueueAction(action);
},
getSelectedopty : function(component,event,helper){
var selectedcontact = event.getParam("value");
component.set("v.selectedcontacts",selectedcontact);
console.log('selectedcontacts::',selectedcontact);
var action=component.get("c.getopty");
action.setParams({
"conId":component.get("v.selectedcontacts")
})
action.setCallback(this,function(response){
var state= response.getState();
console.log('state:::'+state);
if(state === 'SUCCESS'){
var optyresult = response.getReturnValue();
console.log('optyresult:::',optyresult);
component.set("v.Opty",optyresult);
console.log('oppo:::',component.get("v.Opty"));
}
});
$A.enqueueAction(action);
}
})
Please help me out on this.

- Lalitha Pavani Rallabandi 9
- May 09, 2020
- Like
- 0
How to style lightning:outputFields in a recordViewForm?
I have the following component for my Community dispaying specific fields pulled from the user's Account object. How can I style the lightning:outputFields? I have wrapped the lightning:outputFields in a Div wrapper and tried to style that but doesn't work. Any suggestions?
<aura:component controller="AccountDisplayController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<aura:attribute name="accountId" type="string" default = '0010r00000BtdLoAAJ'/>
<aura:handler name="init" value="{!this}" action="{!c.init}" />
<aura:if isTrue="{! not( empty( v.accountId ) ) }">
<div class="billingtitle"><h1>Billing Information</h1></div>
<lightning:recordViewForm recordId="{!v.accountId}" objectApiName="Account">
<div class="slds-grid">
<div class="slds-col slds-size_1-of-2">
<lightning:outputField fieldName="Agreement_Date__c"/>
<lightning:outputField fieldName="Renewal_Date__c"/>
</div>
<div class="slds-col slds-size_1-of-2">
<lightning:outputField fieldName="Product_Service1__c"/>
<lightning:outputField fieldName="Number_of_Seats_Purchased__c"/>
</div>
</div>
</lightning:recordViewForm>
</aura:if>
</aura:component>

- Spencer Berk
- December 17, 2019
- Like
- 0





