-
ChatterFeed
-
0Best Answers
-
0Likes Received
-
0Likes Given
-
30Questions
-
14Replies
New values are not passing to the Apex class
Hello All,
I am creating a lightning component which is having few opportunity fields and a search button to search the records based on the values we have given in the fields. I rendered the list of opportunities in edit mode with a save button on each line item, so that if user want to modify anything on the oppty, he can do and click save which redirects him to the same page with the filters and list of opportunity reocds.
Everything is working fine. But, during the update call though i change values on a oppty, it is not considering the new values and updating the oppty with old values.
Here is my controller.js and Helper. I appreciate if anyone could help.
Helper
Thank you!
I am creating a lightning component which is having few opportunity fields and a search button to search the records based on the values we have given in the fields. I rendered the list of opportunities in edit mode with a save button on each line item, so that if user want to modify anything on the oppty, he can do and click save which redirects him to the same page with the filters and list of opportunity reocds.
Everything is working fine. But, during the update call though i change values on a oppty, it is not considering the new values and updating the oppty with old values.
Here is my controller.js and Helper. I appreciate if anyone could help.
Controller.js
({
doInit : function (component, event, helper) {
},
Search: function(component, event, helper) {
var Owner = component.find('OwnerName');
var Stage = component.find('searchStage');
var Division = component.find('searchDivision');
var Product = component.find('searchProductName');
var isValueMissing = Owner.get('v.validity').valueMissing;
// if value is missing show error message and focus on field
if(isValueMissing) {
Owner.showHelpMessageIfInvalid();
Owner.focus();
}else{
// else call helper function
helper.SearchHelper(component, event);
}
},
saveOpportunity : function(component, event, helper) {
var opp = event.getSource().get("v.value");
console.log('000000000 ' + opp)
helper.updateHelper(component, event);
component.search();
}
})
Helper
({
SearchHelper: function(component, event) {
// show spinner message
component.find("Id_spinner").set("v.class" , 'slds-show');
var action = component.get("c.fetchOpportunities");
action.setParams({
'Owner': component.get("v.Owner"),
'Stage': component.get("v.Stage"),
'Division': component.get("v.Division"),
'Product': component.get("v.ProductName")
});
action.setCallback(this, function(response) {
// hide spinner when response coming from server
component.find("Id_spinner").set("v.class" , 'slds-hide');
var state = response.getState();
if (state === "SUCCESS") {
var storeResponse = response.getReturnValue();
// if storeResponse size is 0 ,display no record found message on screen.
if (storeResponse.length == 0) {
component.set("v.Message", true);
} else {
component.set("v.Message", false);
}
// set numberOfRecord attribute value with length of return value from server
component.set("v.TotalNumberOfRecord", storeResponse.length);
// set searchResult list with return value from server.
component.set("v.searchResult", storeResponse);
}else if (state === "INCOMPLETE") {
alert('Response is Incompleted');
}else if (state === "ERROR") {
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
alert("Error message: " +
errors[0].message);
}
} else {
alert("Unknown error");
}
}
});
$A.enqueueAction(action);
},
updateHelper : function(component, event) {
var oppty = event.getSource().get("v.value")
console.log('oppty-- > ' + JSON.stringify(oppty));
alert(oppty.StageName + ' -- ' + oppty.CloseDate);
var action1 = component.get("c.saveOpp");
action1.setParams({ 'op' : oppty ,
'Owner': component.get("v.Owner"),
'Stage': component.get("v.Stage"),
'Division': component.get("v.Division"),
'Product': component.get("v.ProductName")});
action1.setCallback(this, function(response){
var state = response.getState();
if(state === "SUCCESS"){
$A.get('e.force:refreshView').fire();
console.log('server- > ' + response.getReturnValue());
alert('Success');
}
else if (state === "ERROR") {
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
console.log("Error message: " +
errors[0].message);
}
}
else {
// console.log(resp.getReturnValue());
}
}
});
$A.enqueueAction(action1);
}
})
Thank you!
-

- Srinivas223
- August 29, 2018
- Like
- 0
lightning Helper.js passing old values to Apex class instead of edited values
I have a lighning component which displays list of opportunities in the edit mode based on search results of few filters I have on the component.
On each and every line item i have a Save button to save the reocord and to redirect to the same search results page.
Unfortunately, when i change the values on a opportunity and click Save I can see the opporunity is updating in the debug logs, but, it is getting updated with the old values. it is not considering the values i cahnged.
Here is the code:
Helper
I appreciate if someone could help me with this.
Thanks,
Srinivas
On each and every line item i have a Save button to save the reocord and to redirect to the same search results page.
Unfortunately, when i change the values on a opportunity and click Save I can see the opporunity is updating in the debug logs, but, it is getting updated with the old values. it is not considering the values i cahnged.
Here is the code:
Helper
({
SearchHelper: function(component, event) {
// show spinner message
component.find("Id_spinner").set("v.class" , 'slds-show');
var action = component.get("c.fetchOpportunities");
action.setParams({
'Owner': component.get("v.Owner"),
'Stage': component.get("v.Stage"),
'Division': component.get("v.Division"),
'Product': component.get("v.ProductName")
});
action.setCallback(this, function(response) {
// hide spinner when response coming from server
component.find("Id_spinner").set("v.class" , 'slds-hide');
var state = response.getState();
if (state === "SUCCESS") {
var storeResponse = response.getReturnValue();
// if storeResponse size is 0 ,display no record found message on screen.
if (storeResponse.length == 0) {
component.set("v.Message", true);
} else {
component.set("v.Message", false);
}
// set numberOfRecord attribute value with length of return value from server
component.set("v.TotalNumberOfRecord", storeResponse.length);
// set searchResult list with return value from server.
component.set("v.searchResult", storeResponse);
}else if (state === "INCOMPLETE") {
alert('Response is Incompleted');
}else if (state === "ERROR") {
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
alert("Error message: " +
errors[0].message);
}
} else {
alert("Unknown error");
}
}
});
$A.enqueueAction(action);
},
updateHelper : function(component, event) {
var opp = event.getSource().get("v.value")
console.log('oppty-- > ' + JSON.stringify(opp));
alert(opp.StageName + ' -- ' + opp.CloseDate);
var action1 = component.get("c.saveOpp");
action1.setParams({ 'op' : opp ,
'Owner': component.get("v.Owner"),
'Stage': component.get("v.Stage"),
'Division': component.get("v.Division"),
'Product': component.get("v.ProductName")});
action1.setCallback(this, function(response){
var state = response.getState();
if(state === "SUCCESS"){
$A.get('e.force:refreshView').fire();
console.log('server- > ' + response.getReturnValue());
alert('Success');
}
else if (state === "ERROR") {
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
console.log("Error message: " +
errors[0].message);
}
}
else {
// console.log(resp.getReturnValue());
}
}
});
$A.enqueueAction(action1);
}
})
Controller.Js
({
doInit : function (component, event, helper) {
var Owner = component.find('OwnerName');
var Stage = component.find('searchStage');
var Division = component.find('searchDivision');
var Product = component.find('searchProductName');
var isValueMissing = Owner.get('v.validity').valueMissing;
// if value is missing show error message and focus on field
if(isValueMissing) {
Owner.showHelpMessageIfInvalid();
Owner.focus();
}else{
// else call helper function
helper.SearchHelper(component, event);
}
},
Search: function(component, event, helper) {
var Owner = component.find('OwnerName');
var Stage = component.find('searchStage');
var Division = component.find('searchDivision');
var Product = component.find('searchProductName');
var isValueMissing = Owner.get('v.validity').valueMissing;
// if value is missing show error message and focus on field
if(isValueMissing) {
Owner.showHelpMessageIfInvalid();
Owner.focus();
}else{
// else call helper function
helper.SearchHelper(component, event);
}
},
saveOpportunity : function(component, event, helper) {
helper.updateHelper(component, event);
component.search();
}
})
I appreciate if someone could help me with this.
Thanks,
Srinivas
-

- Srinivas223
- August 28, 2018
- Like
- 0
Refresh the page with search keywords after saving the record
Hello All,
I am very new to lightning and trying hard to understand few things.
I created a lightning component which has few filter fields and a search button to search for records, which displays opportunity records based on the filters. I have Save button on each opportunity. When a user click on Save button, it should update the opportunity and refresh the page which should refresh the list of opportunities. Everything works perfect except the Save functionality and rendering the updated list.
I appreciate your time and effort.
Thank you!
Helper:
Apex
:
Here is my code.
I am very new to lightning and trying hard to understand few things.
I created a lightning component which has few filter fields and a search button to search for records, which displays opportunity records based on the filters. I have Save button on each opportunity. When a user click on Save button, it should update the opportunity and refresh the page which should refresh the list of opportunities. Everything works perfect except the Save functionality and rendering the updated list.
I appreciate your time and effort.
Thank you!
<aura:component controller="ControllerOpportunitiesList"
implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<aura:handler event="force:refreshView" action="{!c.doInit}" />
<!-- <aura:attribute name="Opportunities" type="List" /> -->
<aura:attribute name="searchResult" type="List" description="use for store and display Opportunities list return from server"/>
<aura:attribute name="Owner" type="String" />
<aura:attribute name="Stage" type="String" />
<aura:attribute name="Division" type="String" />
<aura:attribute name="ProductName" type="String" />
<aura:attribute name="Message" type="boolean" default="false" description="use for display no record found message"/>
<aura:attribute name="TotalNumberOfRecord" type="integer" default="0" description="use for display Number of records"/>
<!-- SHOW LOADING SPINNER -->
<lightning:spinner variant="brand" size="large" aura:id="Id_spinner" class="slds-hide" />
<div class="slds-m-around_medium slds-container_x-large" >
<!-- SEARCH INPUT AND SEARCH BUTTON-->
<lightning:layout multipleRows="true">
<lightning:layoutItem >
<lightning:input value="{!v.Owner}"
aura:id="OwnerName"
label="Owner Name"/>
</lightning:layoutItem><br/>
<lightning:layoutItem >
<lightning:select value="{!v.Stage}"
aura:id="searchStage"
label="Stage Name">
<!-- <lightning:select name="select1" label="How many tickets?" required="true"> -->
<option value="">choose one...</option>
</lightning:select>
</lightning:layoutItem>
<lightning:layoutItem >
<lightning:select value="{!v.Division}"
aura:id="searchDivision"
label="Division">
<option value="">Select Division</option>
</lightning:select>
</lightning:layoutItem>
<lightning:layoutItem >
<lightning:select value="{!v.ProductName}"
aura:id="searchProductName"
label="ProductName">
<option value="">Select Product</option>
</lightning:select>
</lightning:layoutItem>
<br/>
<lightning:layoutItem size="2" padding="around-small">
<lightning:button onclick="{!c.Search}"
variant="brand"
label="Search"
iconName="utility:search"/>
</lightning:layoutItem>
</lightning:layout>
</div>
<!-- TOTAL RECORDS BADGES-->
<div class="slds-m-around_x-small">
<lightning:badge label="{!v.TotalNumberOfRecord}" />
</div>
<!-- ERROR MESSAGE IF NOT RECORDS FOUND-->
<aura:if isTrue="{!v.Message}">
<div class="slds-notify_container slds-is-relative">
<div class="slds-notify slds-notify_toast slds-theme_error" role="alert">
<div class="slds-notify__content">
<h2 class="slds-text-heading_small">No Records Found...</h2>
</div>
</div>
</div>
</aura:if>
<!-- TABLE CONTENT-->
<aura:iteration items="{!v.searchResult}" var="opp">
<div class="slds-col slds-m-around--medium slds-container_x-large">
<th scope="row"><div class="slds-truncate" title="{!opp.Division_Stage_OpptyName__c}">{!opp.Division_Stage_OpptyName__c}</div></th><br />
<lightning:layout horizontalAlign="spread" multipleRows="true">
<div class="slds-form-element">
<label class="slds-form-element__label" for="Stage">Stage</label>
<div class="slds-form-element__control">
<input type="text" id="Stage" class="slds-input" value="{!opp.StageName}" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="Forecasted">Forecasted</label>
<div class="slds-form-element__control">
<input type="text" id="Forecasted" class="slds-input" value="{!opp.Forecasted__c}" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="MustSellFirst__c">MustSellFirst</label>
<div class="slds-form-element__control">
<input type="text" id="MustSellFirst__c" class="slds-input" value="{!opp.MustSellFirst__c}" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="TradeQuoteValue__c">TradeQuoteValue</label>
<div class="slds-form-element__control">
<input type="text" id="TradeQuoteValue__c" class="slds-input" value="{!opp.TradeQuoteValue__c}" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="Current_Offer__c">Current_Offer</label>
<div class="slds-form-element__control">
<input type="text" id="Current_Offer__c" class="slds-input" value="{!opp.Current_Offer__c}" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="DemoDate__c">DemoDate</label>
<div class="slds-form-element__control">
<input type="text" id="DemoDate__c" class="slds-input" value="{!opp.DemoDate__c}" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="Next_Step__c">NextStep</label>
<div class="slds-form-element__control">
<input type="text" id="Next_Step__c" class="slds-input" value="{!opp.Next_Step__c}" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="Last_Step__c">LastStep</label>
<div class="slds-form-element__control">
<input type="text" id="Last_Step__c" class="slds-input" value="{!opp.Last_Step__c}" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="Next_Step__c">Next_Step</label>
<div class="slds-form-element__control">
<input type="text" id="Next_Step__c" class="slds-input" value="{!opp.Next_Step__c}" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="Targeted_Serial__c">TargetedSerial</label>
<div class="slds-form-element__control">
<input type="text" id="Targeted_Serial__c" class="slds-input" value="{!opp.Targeted_Serial__c}" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="CloseDate">CloseDate</label>
<div class="slds-form-element__control">
<input type="text" id="CloseDate" class="slds-input" value="{!opp.CloseDate}" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="CloseDate">Delivery</label>
<div class="slds-form-element__control">
<input type="text" id="Delivery__c" class="slds-input" value="{!opp.Delivery__c}" />
</div>
</div>
<lightning:button value="{!opp}"
label="Save" onclick="{!c.saveOpportunity}"/>
</lightning:layout>
</div>
</aura:iteration>
</aura:component>
Controller
({
Search: function(component, event, helper) {
var Owner = component.find('OwnerName');
var Stage = component.find('searchStage');
var Division = component.find('searchDivision');
var Product = component.find('searchProductName');
var isValueMissing = Owner.get('v.validity').valueMissing;
// if value is missing show error message and focus on field
if(isValueMissing) {
Owner.showHelpMessageIfInvalid();
Owner.focus();
}else{
// else call helper function
helper.SearchHelper(component, event);
}
},
saveOpportunity : function(component, event, helper) {
helper.updateHelper(component, event);
}
})
Helper:
({
SearchHelper: function(component, event) {
// show spinner message
component.find("Id_spinner").set("v.class" , 'slds-show');
var action = component.get("c.fetchOpportunities");
action.setParams({
'Owner': component.get("v.Owner"),
'Stage': component.get("v.Stage"),
'Division': component.get("v.Division"),
'Product': component.get("v.ProductName")
});
action.setCallback(this, function(response) {
// hide spinner when response coming from server
component.find("Id_spinner").set("v.class" , 'slds-hide');
var state = response.getState();
if (state === "SUCCESS") {
var storeResponse = response.getReturnValue();
// if storeResponse size is 0 ,display no record found message on screen.
if (storeResponse.length == 0) {
component.set("v.Message", true);
} else {
component.set("v.Message", false);
}
// set numberOfRecord attribute value with length of return value from server
component.set("v.TotalNumberOfRecord", storeResponse.length);
// set searchResult list with return value from server.
component.set("v.searchResult", storeResponse);
}else if (state === "INCOMPLETE") {
alert('Response is Incompleted');
}else if (state === "ERROR") {
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
alert("Error message: " +
errors[0].message);
}
} else {
alert("Unknown error");
}
}
});
$A.enqueueAction(action);
},
updateHelper : function(component, event) {
var opp = event.getSource().get("v.value")
console.log('oppty-- > ' + JSON.stringify(opp));
var action1 = component.get("c.saveOpp");
action1.setParams({ "op" : opp });
action1.setCallback(this, function(response){
var state = response.getState();
if(state === "SUCCESS"){
// $A.get('e.force:refreshView').fire();
console.log('server- > ' + resp.getReturnValue());
alert('Success');
}
else if (state === "ERROR") {
var errors = resp.getError();
if (errors) {
if (errors[0] && errors[0].message) {
console.log("Error message: " +
errors[0].message);
}
}
else {
console.log(resp.getReturnValue());
}
}
});
$A.enqueueAction(action1);
}
})
Apex
Public Class ControllerOpportunitiesList{
@AuraEnabled
public static List<Opportunity> returnList {get;set;}
@AuraEnabled
public static String Owner{get;set;}
@AuraEnabled
public static String Stage{get;set;}
@AuraEnabled
public static string Division{get;set;}
@AuraEnabled
public static string Product{get;set;}
@AuraEnabled
public static Opportunity op{get;set;}
@AuraEnabled
public static List<Opportunity> fetchOpportunities(String Owner,String Stage,String Division,String Product) {
system.debug('------------------ ' + Owner +' 0000 '+ Stage);
user u = new user();
u =[select id, name from user where name =: Owner limit 1];
system.debug('9999999999999 ' + u.id + '---- '+ Division +' --- '+ Product);
list<product2> prodIds =[select id, name from Product2 where name =: Product ];
set<id> Product2Ids = new set<id>();
for(product2 pd: prodIds )Product2Ids.add(pd.id);
// list<OpportunityLIneItem> LineItems =[select id, product2Id, opportunity.name, opportunity.id from OpportunityLIneItem];
set<id> oppIds = new set<id>();
list<OpportunityLIneItem> lineItems = [select id, product2id,opportunity.name,opportunity.id from OpportunityLIneItem where product2id in:Product2Ids];
for(OpportunityLIneItem item: lineItems){oppIds.add(item.opportunity.id); system.debug('-------- '+ item.opportunity.id);}
system.debug('-------- '+ oppIds);
returnList = new List<Opportunity>();
string query = ' SELECT Id, name, stageName,MustSellFirst__c,TradeQuoteValue__c,Current_Offer__c,DemoDate__c,Next_Step__c,Last_Step__c,Targeted_Serial__c, CloseDate,Delivery__c, OwnerId,Division_Stage_OpptyName__c, Opportunity_Delivery_Quarter__c, Forecasted__c,Division__c FROM Opportunity where ';
if(u.id != null)query = query+ ' ownerId = \'' + u.id +'\' '; // and
// Opportunity_Delivery_Quarter__c=:Opportunity_Delivery_Quarter and
if(stage != '' && stage !=null) query = query+ ' and StageName=\''+ Stage+'\' ' ;
if(division!= ''&&division!= null) query=query+ ' and Division__c =\''+ Division+'\' ';
if(!oppIds.isEmpty())query += ' and id in: oppIds ';
system.debug('complete query ' + query);
List<Opportunity> lstOfOpps = database.query(query);
for (Opportunity opp: lstOfOpps) {
returnList.add(opp);
system.debug('pppppp '+ opp.name + '--- ' + opp.id);
}
return returnList;
}
@AuraEnabled
public static List<Opportunity> saveOpp() {
update op;
// fetchOpportunities(Owner,Stage,Division,Product);
return returnList;
}
}
:
Here is my code.
-

- Srinivas223
- August 27, 2018
- Like
- 0
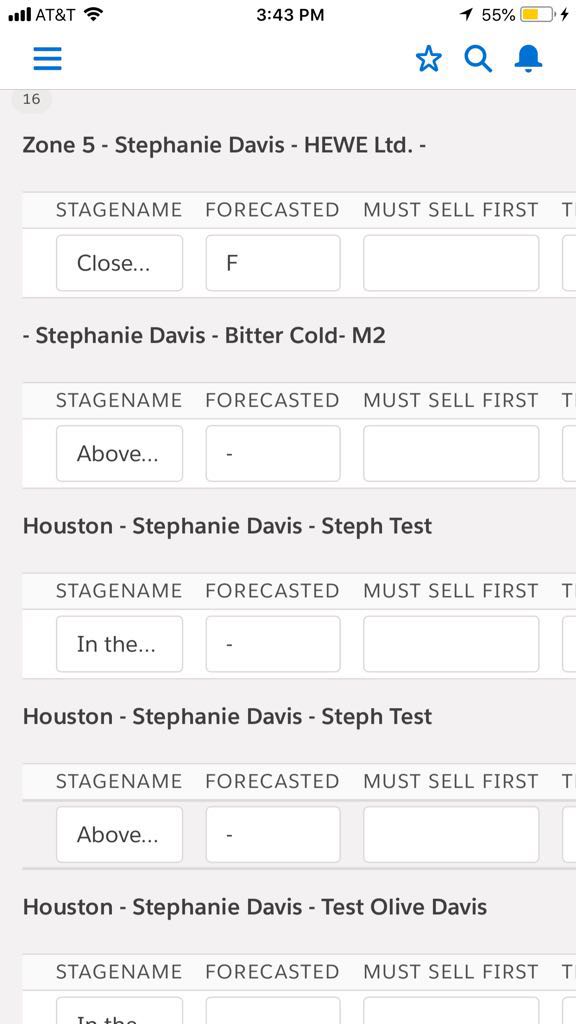
Mobile Layout in lightning is not flexible
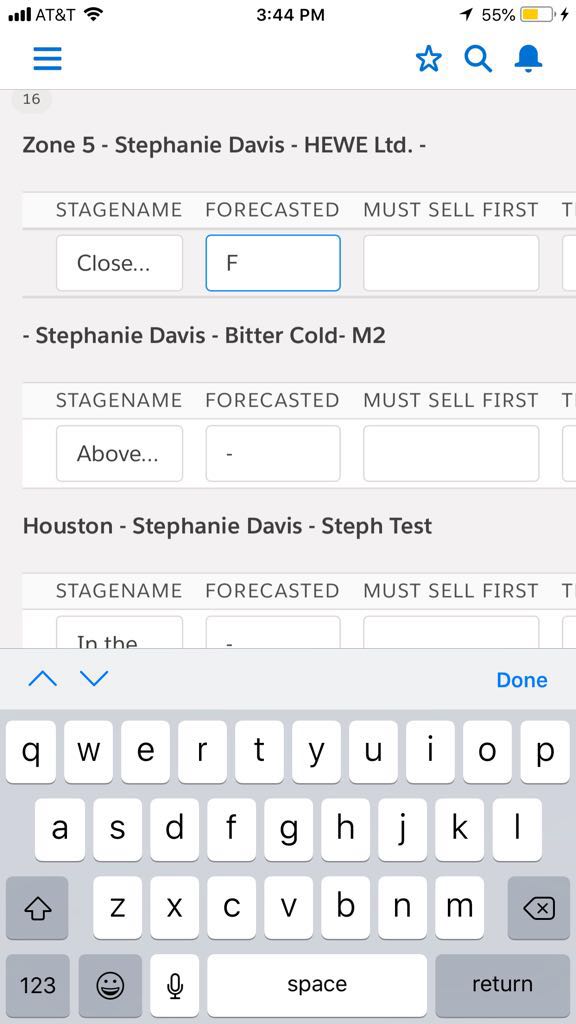
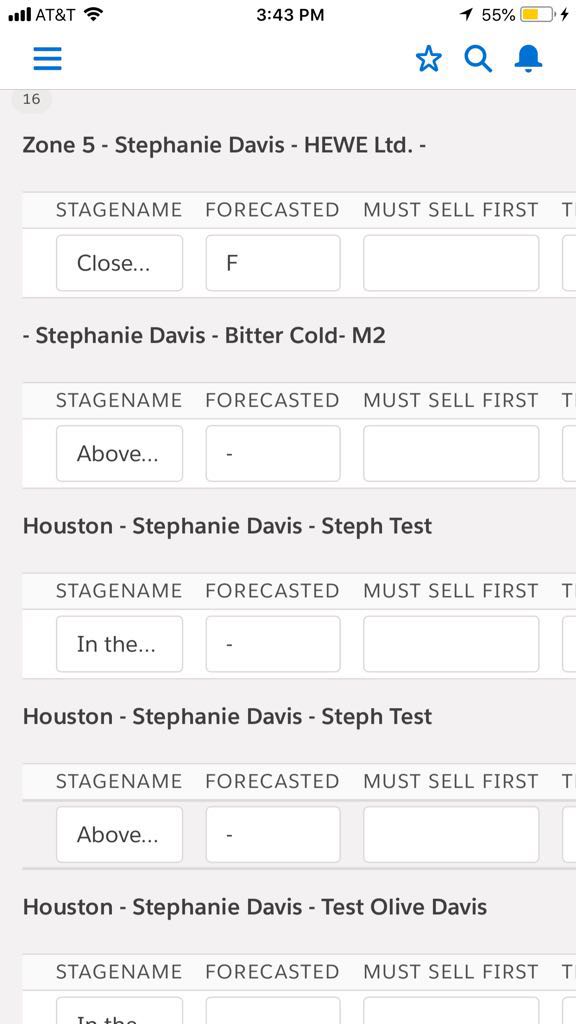
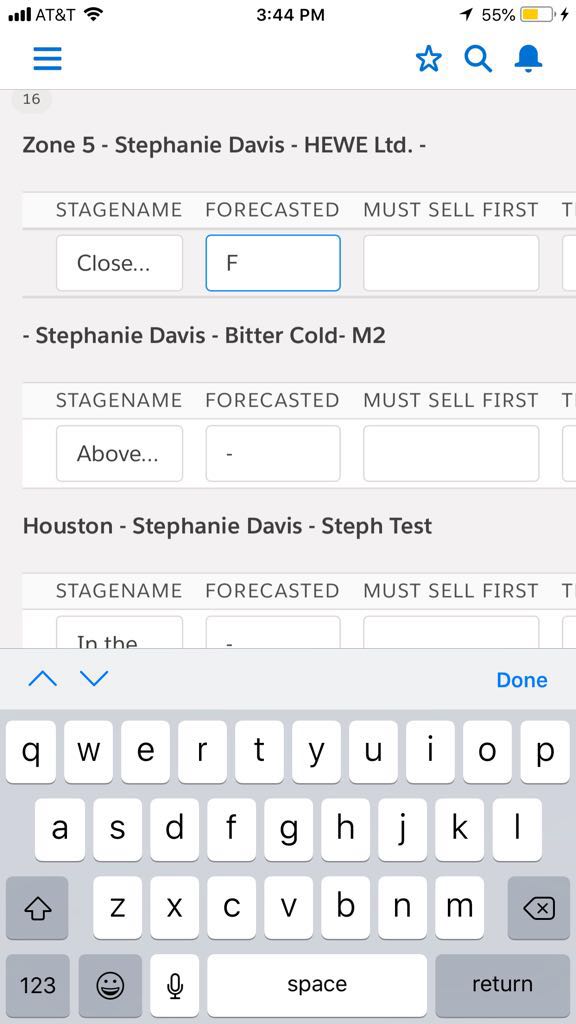
My lightning component with list of opportunites is working perfect on the desktop. It is having too many columns and when opened in Mobile it is like in the below screenshot.
it is displaying first three fields on the mobile but not all. If i try to navigate to the right side it is not scrolling with my touch screen. In the second screenshot I have up and down arrows above the key pad. If i click on those arrows I can move to other fileds that are not visible on the screen. But, my requirement is to just scroll side ways as well to see the other fields instead of using arrows. Is there anyway to get this functioality?
I appreciate your help.


it is displaying first three fields on the mobile but not all. If i try to navigate to the right side it is not scrolling with my touch screen. In the second screenshot I have up and down arrows above the key pad. If i click on those arrows I can move to other fileds that are not visible on the screen. But, my requirement is to just scroll side ways as well to see the other fields instead of using arrows. Is there anyway to get this functioality?
I appreciate your help.
-

- Srinivas223
- August 22, 2018
- Like
- 0
Adding a button in Lightning to update records
Hello All,
I have trouble in updating a record using lightning components. I created a ligthning component which shows list of opptys. I have a save button beside every record. When I clicke on Save Record button I am getting errors.
Here is my code
I appreciate your help.
Thank you!
I have trouble in updating a record using lightning components. I created a ligthning component which shows list of opptys. I have a save button beside every record. When I clicke on Save Record button I am getting errors.
Here is my code
Controller Class
Public Class ControllerOpportunitiesList{
@AuraEnabled
public static List<opportunity> getOpportunities() {
return [SELECT Id, name, stageName,MustSellFirst__c,TradeQuoteValue__c,Current_Offer__c,DemoDate__c,Next_Step__c,Last_Step__c,Targeted_Serial__c,
CloseDate,Delivery__c, OwnerId,Division_Stage_OpptyName__c, Opportunity_Delivery_Quarter__c, Forecasted__c
FROM opportunity limit 1000];
}
@AuraEnabled
public static opportunity getOppty(Id opportunityId){
return [SELECT Name, Id FROM opportunity WHERE Id = :opportunityId];
}
@AuraEnabled
public static void saveOpportunity(opportunity opportunity) {
update opportunity;
// return null;
}
}
<aura:component controller="ControllerOpportunitiesList" implements="force:appHostable, force:lightningQuickActionWithoutHeader,force:hasRecordId">
<aura:attribute name="Opportunities" type="List" />
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<aura:iteration items="{!v.Opportunities}" var="opportunity">
<div class="slds-col slds-m-around--medium">
<th scope="row"><div class="slds-truncate" title="{!opportunity.Division_Stage_OpptyName__c}">{!opportunity.Division_Stage_OpptyName__c}</div></th><br />
<table class="slds-table slds-table_bordered slds-table_striped slds-table_cell-buffer slds-table_fixed-layout">
<thead>
<tr class="slds-text-heading_label">
<th scope="col"><div class="fieldLabel" title="Name">Name</div></th>
<th scope="col"><div class="fieldLabel" title="Stage">StageName</div></th>
<th scope="col"><div class="fieldLabel" title="Forecasted">Forecasted</div></th>
<th scope="col"><div class="fieldLabel" title="MustSell">Must Sell First</div></th>
<th scope="col"><div class="fieldLabel" title="TradeQuote">Trade Quote</div></th>
<th scope="col"><div class="fieldLabel" title="Offer">Current Offer</div></th>
<th scope="col"><div title="DemoDate">Demo Date</div></th>
<th scope="col"><div title="NextStep">Next Step</div></th>
<th scope="col"><div title="LastStep">Last Step</div></th>
<th scope="col"><div title="Serial">Targeted Serial</div></th>
<th scope="col"><div title="CloseDate">Close Date</div></th>
<th scope="col"><div title="DeliveryDate">Delivery Date</div></th>
<lightning:button label="Save Record" onclick="{!c.saveOpportunity}"/>
</tr>
</thead>
<tbody>
<tr>
<th scope="row"> <ui:inputText aura:id="Name" class="field"
labelClass="slds-form-element__label"
value="{!opportunity.Name}" required="false"
aura:Id = "OpportunityName" /></th>
<th scope="row"> <ui:inputText aura:id="StageName" class="field" labelClass="slds-form-element__label"
value="{!opportunity.StageName}"
required="false" aura:Id = "OpportunityStageName" /></th>
<th scope="row"> <ui:inputText aura:id="FORECASTED"
class="field"
labelClass="slds-form-element__label"
value="{!opportunity.FORECASTED__C}"
required="false"
aura:Id = "OpportunityFORECASTED" /></th>
<th scope="row"> <ui:inputText aura:id="MustSell" class="slds-input"
labelClass="slds-form-element__label"
value="{!opportunity.MustSellFirst__c}"
required="false"
aura:Id = "MustSellFirst__c" /></th>
<td>
</td>
</tr>
</tbody>
</table>
</div>
</aura:iteration>
</aura:component>
Controller
({
doInit: function(component, event, helper) {
helper.getOpportunitiesList(component);
},
saveOpportunity : function(c, e, h) {
h.updateCheck_helper(c,e,h);
}
})
({
getOpportunitiesList: function(component) {
var action = component.get('c.getOpportunities');
// Set up the callback
var self = this;
action.setCallback(this, function(actionResult) {
component.set('v.Opportunities', actionResult.getReturnValue());
});
$A.enqueueAction(action);
},
doInit : function(component, event, helper) {
//get inventory record Id
var action = component.get('c.getOppty');
action.setParams({"opportunityId" : component.get("v.recordId")});
//configure action handler
action.setCallback(this, function(response){
var state = response.getState();
if(state === "SUCCESS"){
component.set("v.opportunity", response.getReturnValue());
}else{
console.log('Problem getting inventory, response state : '+state);
}
});
$A.enqueueAction(action);
},
updateCheck_helper : function(c,e,h) {
// alert('sdfsd');
var save_action = c.get("c.saveOpportunity");
save_action.setParams({"opportunity": component.get("v.opportunity")});
$A.enqueueAction(save_action);
}
})
I appreciate your help.
Thank you!
-

- Srinivas223
- August 15, 2018
- Like
- 0
I have too many fields to display in a lightning component which is hiding its values
Hello All,
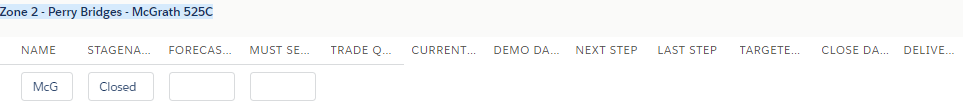
I created a lighening component which has to disply list of records with too many fields. As the fields are many it is hiding the value just to fit the screen. Is there a way that I can have all the fields with its value visible completely.
Please check the below screenshot. The name is not completely visible.

I appreciate your help.
Thanks,
Srinivas
I created a lighening component which has to disply list of records with too many fields. As the fields are many it is hiding the value just to fit the screen. Is there a way that I can have all the fields with its value visible completely.
Please check the below screenshot. The name is not completely visible.
I appreciate your help.
Thanks,
Srinivas
-

- Srinivas223
- August 15, 2018
- Like
- 0
referring currently logged in user and checking for user name in custom setting in Onclick Javascript button
Hello All,
Hope you had a great weekend!
I have a problem in referring to custom setting data and checking if current logged in user name is there in the custom setting. Sounds simple to me but it seems I am doing some mistake and couldnt get the functionality working.
Here is the sample code
I appreciate your help.
Thanks,
Srinivas
Hope you had a great weekend!
I have a problem in referring to custom setting data and checking if current logged in user name is there in the custom setting. Sounds simple to me but it seems I am doing some mistake and couldnt get the functionality working.
Here is the sample code
var user = sforce.connection.getUserInfo();
var customSettingUsers ="select name from Opportunity__c where name = '{!User.Name}' limit 1";
data = sforce.connection.query(customSettingUsers);
var customSettingUsersData = data.getArray("records");
if(customSettingUsersData == '')
alert('Do you have a reason to click me? If yes contact your System Administrator with your reason');
I appreciate your help.
Thanks,
Srinivas
-

- Srinivas223
- August 13, 2018
- Like
- 0
can anyone tell me whats wrong in below code
The error I got here is
SELF_REFERENCE_FROM_TRIGGER, Object is currently in trigger AccountTrigger, therefore it cannot recursively update itself: []: Class.classname.automateAccOwnership: line xx, column 1
I appreciate your help.
Thank you.
SELF_REFERENCE_FROM_TRIGGER, Object is currently in trigger AccountTrigger, therefore it cannot recursively update itself: []: Class.classname.automateAccOwnership: line xx, column 1
public static void automateAccOwnership(Account[] updatedAccounts){
set<id> accIds = new set<id>();
for(account acc:updatedAccounts){
if(!acc.Account_Team_Exception__c) accIds.add(acc.id);
}
Map<id, user> userMap = new map<id,user>([select id, name from user where isActive=true]);
list<account> accWithTeam= new list<account>([select id,name, checkbox1__c,type,Account_Team_Exception__c,(SELECT AccountAccessLevel,AccountId, Id,TeamMemberRole,UserId FROM AccountTeamMembers) from account where id in:accIds]);
for(account acc: accWithTeam){
for(AccountTeamMember ATM : acc.AccountTeamMembers ){
if(acc.checkbox1==true && atm.TeamMemberRole=='RSD-BPSTN/CPSTN' ) {
acc.ownerid = atm.UserId ;
}
}
if(acc.type=='Reg Co - Tax Haven' ){
for(user user:userMap.values())if(user.name== 'username')
acc.ownerId = user.id;
}
}
update accWithTeam; // this update statemet causing recursion
I appreciate your help.
Thank you.
-

- Srinivas223
- July 25, 2018
- Like
- 0
onclick javascript button not working
Hello All,
I have a requirement where i have to show an alret message when there is no opportunity line item to the opportunity and if account billing country belongs to few restricted countries. I have my restricted countries in a custom setting. Here is the sample code.
the code is working fine when I am checking for opportunity line items but I could not compare the account billing country to the list of countries in the custom setting.
I appreciate your help.
I have a requirement where i have to show an alret message when there is no opportunity line item to the opportunity and if account billing country belongs to few restricted countries. I have my restricted countries in a custom setting. Here is the sample code.
the code is working fine when I am checking for opportunity line items but I could not compare the account billing country to the list of countries in the custom setting.
I appreciate your help.
{!REQUIRESCRIPT("/soap/ajax/32.0/connection.js")}
{!REQUIRESCRIPT("/soap/ajax/32.0/apex.js")}
var x='{!Opportunity.Mission_Types__c}';
if (x == '')
alert('Enter at least one Mission Type');
var myQuery = "select Id, name,product2id from opportunityLineItem where OpportunityId= '{!Opportunity.Id}' limit 1";
result = sforce.connection.query(myQuery);
var records = result.getArray("records");
if(records =='')
alert('There should be at least one product ' ); // this is working fine
var oppQuery = "select AccountId from opportunity where Id= '{!Opportunity.Id}' limit 1";
oppResult = sforce.connection.query(oppQuery);
var opp = oppResult.getArray("opp");
var accId = opp[0].AccountId; // here is the problem. it says cannot read the property
// accountid
var account = "select billingCountry from account where Id=: accId limit 1";
accResult = sforce.connection.query(account);
var acc = accResult.getArray("acc");
var billingCountry = acc[0].billingCountry;
var customSetting ="select id, name,CountryAbbreviation__c from SMProposalRestrictedCountries__c";
data = sforce.connection.query(customSetting);
var customSettingData = data.getArray("data");
var restrictedCountry;
for(var i=0;i<customSettingData.length;i++){
IF(customSettingData[i].name == billingCountry )
restrictedCountry = true;
}
if(restrictedCountry == true)
alert('Restricted Billing country on Account');
if (x != '' && records != '') {
window.location.href='/apex/OpptySendEmailToSpecialMissions?id={!Opportunity.Id}';
}
-

- Srinivas223
- July 16, 2018
- Like
- 0
Sending email with attachments from libraries
Hello All,
I am trying to send an email to owner of the record with an attachment from libraries. Here is the Sample code
I appreciate if you can help me.
Thank you!
I am trying to send an email to owner of the record with an attachment from libraries. Here is the Sample code
set<id> ContentDocId = new set<id>();
list<ContentWorkspaceDoc> contentFiles = new list<ContentWorkspaceDoc>();
contentFiles = [ SELECT id, ContentDocument.Id,ContentDocument.CreatedDate,ContentDocument.LastModifiedDate,ContentDocument.IsDeleted,ContentDocument.SystemModstamp,ContentDocument.Title,ContentWorkspace.Name FROM ContentWorkspaceDoc where ContentDocument.Title in : selectedFiles ];
if(contentFiles.size()>0)
for(ContentWorkspaceDoc content: contentFiles)
ContentDocId.add(content.ContentDocument.Id);
system.debug('------------------ ' + contentFiles);
List <ContentVersion> allDocuments = new List <ContentVersion>();
if(!ContentDocId.isEmpty())
allDocuments = [SELECT Id, Title, FileType, VersionData, isLatest, ContentDocumentId FROM ContentVersion where isLatest = true AND ContentDocumentId in:ContentDocId];
attachments = new List<Messaging.EmailFileAttachment>{};
email = new Messaging.singleEmailMessage();
emailTemplate et = [select id, name, subject, body from emailTemplate where name ='Test Template'];
email.toAddresses = new String[] { 'recordOwnerEmail' };
for (ContentVersion document: allDocuments) {
Messaging.EmailFileAttachment attachment = new Messaging.EmailFileAttachment();
attachment.setBody(document.VersionData);
attachment.setFileName(document.Title);
attachment.setFileAttachments(document); // this line causing the error
}
// Error: Method does not exist or incorrect signature: void setFileAttachments(ContentVersion) from the type Messaging.EmailFileAttachment
I appreciate if you can help me.
Thank you!
-

- Srinivas223
- June 18, 2018
- Like
- 0
actionsupport autofill functionality
I am using action support in VF page to autofill other fields. I do have few mandatory fields. If I dont fill them first before I go to the action support Onchange field, the autofill functionality is not working. If i fill all the mandatory fields and then the action support field, it is working. I checked debug logs and came to know that the mandatory fields firing first and stopping the autofill functionality.
Is there anyway that I can avoid this and keep both autofill and mandatory fields independent.
I appreciate your help.
Is there anyway that I can avoid this and keep both autofill and mandatory fields independent.
I appreciate your help.
-

- Srinivas223
- May 25, 2018
- Like
- 0
Controlling and Dependent picklist fields in visualforce
Hello All,
I am using controllind and dependent picklist fields in my visualforce page. But my controlling filed value is getting updated from a process builder. when i enable user to select one value from controlling field I am not getting any error. No Error Code below
Error Message for below code:
The dependent picklist 'DependentField' requires its controlling field 'ControllingField' to be present on the page.
Any suggestions please.
I appreciate your response.
Thank you
I am using controllind and dependent picklist fields in my visualforce page. But my controlling filed value is getting updated from a process builder. when i enable user to select one value from controlling field I am not getting any error. No Error Code below
<apex:inputField value="{!oppty.ControllingField}"/>
<apex:inputField value="{!oppty.DependentField}"/>
But, as the contrlloning field is getting updated with process builder I am using below code and getting the error.Error Message for below code:
The dependent picklist 'DependentField' requires its controlling field 'ControllingField' to be present on the page.
<apex:outputField value="{!oppty.ControllingField}"/>
<apex:inputField value="{!oppty.DependentField}"/>
Any suggestions please.
I appreciate your response.
Thank you
-

- Srinivas223
- April 23, 2018
- Like
- 0
The dependent picklist 'dependent_field' requires its controlling field 'Controlling_field' to be present on the page.
I am using pagination to add products on the opportunity. in the second page of pagination I have two fields which are controlling and dependent fields.
when I use this code it is working fine.
the Error code
The client need the first value to be autopopulated and should filter the dependent field values.
I can add dependent picklist values in apex but there are too many values in the controling and dependent fields.
Any suggestions?
I appreciate your help.
Thank you
when I use this code it is working fine.
<apex:pageBlockSection >
<apex:InputField value="{!oppty.controlling_field}"/>
<apex:inputField value="{!oppty.Dependent_field}"/>
</apex:pageBlockSection>
the above code works fine. But, the controlling field value is coming from other table based on a value we select in the first vf page. So, when I use outputField for it is throwing the above error.the Error code
<apex:pageBlockSection >
<apex:outputField value="{!oppty.controlling_field}"/>
<apex:inputField value="{!oppty.Dependent_field}"/>
</apex:pageBlockSection>
The client need the first value to be autopopulated and should filter the dependent field values.
I can add dependent picklist values in apex but there are too many values in the controling and dependent fields.
Any suggestions?
I appreciate your help.
Thank you
-

- Srinivas223
- April 17, 2018
- Like
- 0
conditionally display pageblock sections in vf
Hello All,
I implemented pagination to add opportunity products from the opportunity. In second vf page I am selecting the program model which is a picklist field and containing around 10 values. Based on the value selected i need to display different page block sections in the next page.
i am using this in the third page but not working
I appreciate your help
Thank you.
I implemented pagination to add opportunity products from the opportunity. In second vf page I am selecting the program model which is a picklist field and containing around 10 values. Based on the value selected i need to display different page block sections in the next page.
i am using this in the third page but not working
<apex:pageBlockSection title="Program information" id="Parts" rendered="{!oppty.AProgram_Model__c == 'Parts'}">
<apex:inputField value="{!oppty.field1}" />
<apex:inputField value="{!oppty.field2}"/>
</apex:pageBlockSection>
Can anyone give some idea on how we can do this.I appreciate your help
Thank you.
-

- Srinivas223
- April 16, 2018
- Like
- 0
Unlock record from apex
I am trying to unlock the records locked from approval process using apex. I am trying to do it in the After Update context. Can I update same record in after update context?
Here is my sample code
I am using handler classes and calling this method from the handler class.
Thank you.
Here is my sample code
public static void unlockApprovalLockedRecords(list<customObject> records){
for(customObject sp : records){
if(Approval.isLocked(sp.id))
Approval.unlock(sp.id);
}
I am using handler classes and calling this method from the handler class.
Thank you.
-

- Srinivas223
- April 10, 2018
- Like
- 0
How to handle multiple record types page assignments with standard and custom vf pages
I have almost 10 record types. I have a requirement where I have to add a button on the Edit page for 2 record types. I have chosen to override the new button for these two record types and created two vf pages with custom buttons on the edit layout as per my requirement.
But, how to handle the other 8 record types to be assigned to the standard page layouts as per the page layout assignment?
Suggesions please.
But, how to handle the other 8 record types to be assigned to the standard page layouts as per the page layout assignment?
Suggesions please.
-

- Srinivas223
- April 06, 2018
- Like
- 0
could someone tell me what I am missing here. Error:Cyclical server-side forwards detected: /apex/OppRecordTypeSelection
For a particular record type on Opportunity, I want to redirect the new button to a visualforce and the rest of the recordtypes to standard page layouts.
Controller
VF Page
I appreciate your help.
Thank you!
Controller
public with sharing class Demo_EXT{
public PageReference pageRef;
public Opportunity opp;
public Demo_EXT(ApexPages.StandardController myController){
this.opp = (opportunity)myController.getRecord();
}
public PageReference Redirect() {
// pageRef = new PageReference();
If(opp.recordtypeId == '0120O000000L6Ve'){
system.debug('----'+ opp.recordtypeid);
pageRef = new PageReference('/apex/OppRecordTypeSelection');
return pageRef;
}
else
return null;
}
}
VF Page
<apex:page standardcontroller="Opportunity" extensions="Demo_EXT" action="{!redirect}">
<apex:messages />
<apex:form >
<apex:pageblock mode="edit" title=" Edit">
<apex:pageblockbuttons >
<apex:commandbutton value="Save" action="{!Save}"/>
<apex:commandbutton value="Cancel" action="{!Cancel}"/>
</apex:pageblockbuttons>
<apex:pageblocksection title="Information" showheader="true" columns="2">
<apex:inputfield value="{!Opportunity.Name}"/>
<apex:outputfield value="{!Opportunity.OwnerId}"/>
<apex:inputfield value="{!Opportunity.closeDate}" required="false"/>
<apex:inputfield value="{!Opportunity.stagename}" required="false"/>
<apex:pageblocksectionitem />
</apex:pageblocksection
</apex:pageblock>
</apex:form>
</apex:page>
I appreciate your help.
Thank you!
-

- Srinivas223
- April 05, 2018
- Like
- 0
Query is getting results in Devconsole but throwing exception in test class. Any Ideas?
A simple query [select id from customObject__C] is working in Dev Console but throwing
System.QueryException: List has no rows for assignment to SObject
Please let me know if you have any ideas on this.
Thank you!
System.QueryException: List has no rows for assignment to SObject
Please let me know if you have any ideas on this.
Thank you!
-

- Srinivas223
- April 04, 2018
- Like
- 0
Opportunities with approval history related list status approved
Hello All,
Is there anyway that I can get the list of opportunity records with the approval history related list status approved.
writing a inner query like below is not working. It is pulling all opportunities. Can I filter opportunities based on the apporval history fields?
Thank you.
Is there anyway that I can get the list of opportunity records with the approval history related list status approved.
writing a inner query like below is not working. It is pulling all opportunities. Can I filter opportunities based on the apporval history fields?
select id, name, account.name, CloseDate,
(Select Id, StepStatus From ProcessSteps where StepStatus = 'Approved'),
from Opportunity where ownerid =: OpptyUser.id and stageName = 'closed won'
I appreciate your help.Thank you.
-

- Srinivas223
- March 15, 2018
- Like
- 0
carrying files to another record
I am using a custom contract object which have the option to amend. The new amendment will carry all the contract info but not carrying its files attached to it. How to carry over the files when we are amending existing contract(amending a contract means it creates a new contract with the old contract info).
I am trying this
Thank you.
I am trying this
public static void carryFilestoAmendments(list<Contract__c> contracts){
list<id> amended = new list<id>();
for(Contract__c con : contracts){
amended.add(con.REVVY__AmendedFrom__c);
}
list<ContentDocumentLink> files = [SELECT ContentDocumentId, LinkedEntityId FROM ContentDocumentLink where
LinkedEntityId in: amended and LinkedEntity.Type='MnContract__c'];
for(Contract__c con : contracts)
for(ContentDocumentLink doc : files){
doc.LinkedEntityId = con.id;
}
}
The error I got on this is
Field is not writable. ContentDocumentLink.LinkedEntityId
I appreciate your help.Thank you.
-

- Srinivas223
- March 14, 2018
- Like
- 0
Refresh the page with search keywords after saving the record
Hello All,
I am very new to lightning and trying hard to understand few things.
I created a lightning component which has few filter fields and a search button to search for records, which displays opportunity records based on the filters. I have Save button on each opportunity. When a user click on Save button, it should update the opportunity and refresh the page which should refresh the list of opportunities. Everything works perfect except the Save functionality and rendering the updated list.
I appreciate your time and effort.
Thank you!
Helper:
Apex
:
Here is my code.
I am very new to lightning and trying hard to understand few things.
I created a lightning component which has few filter fields and a search button to search for records, which displays opportunity records based on the filters. I have Save button on each opportunity. When a user click on Save button, it should update the opportunity and refresh the page which should refresh the list of opportunities. Everything works perfect except the Save functionality and rendering the updated list.
I appreciate your time and effort.
Thank you!
<aura:component controller="ControllerOpportunitiesList"
implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<aura:handler event="force:refreshView" action="{!c.doInit}" />
<!-- <aura:attribute name="Opportunities" type="List" /> -->
<aura:attribute name="searchResult" type="List" description="use for store and display Opportunities list return from server"/>
<aura:attribute name="Owner" type="String" />
<aura:attribute name="Stage" type="String" />
<aura:attribute name="Division" type="String" />
<aura:attribute name="ProductName" type="String" />
<aura:attribute name="Message" type="boolean" default="false" description="use for display no record found message"/>
<aura:attribute name="TotalNumberOfRecord" type="integer" default="0" description="use for display Number of records"/>
<!-- SHOW LOADING SPINNER -->
<lightning:spinner variant="brand" size="large" aura:id="Id_spinner" class="slds-hide" />
<div class="slds-m-around_medium slds-container_x-large" >
<!-- SEARCH INPUT AND SEARCH BUTTON-->
<lightning:layout multipleRows="true">
<lightning:layoutItem >
<lightning:input value="{!v.Owner}"
aura:id="OwnerName"
label="Owner Name"/>
</lightning:layoutItem><br/>
<lightning:layoutItem >
<lightning:select value="{!v.Stage}"
aura:id="searchStage"
label="Stage Name">
<!-- <lightning:select name="select1" label="How many tickets?" required="true"> -->
<option value="">choose one...</option>
</lightning:select>
</lightning:layoutItem>
<lightning:layoutItem >
<lightning:select value="{!v.Division}"
aura:id="searchDivision"
label="Division">
<option value="">Select Division</option>
</lightning:select>
</lightning:layoutItem>
<lightning:layoutItem >
<lightning:select value="{!v.ProductName}"
aura:id="searchProductName"
label="ProductName">
<option value="">Select Product</option>
</lightning:select>
</lightning:layoutItem>
<br/>
<lightning:layoutItem size="2" padding="around-small">
<lightning:button onclick="{!c.Search}"
variant="brand"
label="Search"
iconName="utility:search"/>
</lightning:layoutItem>
</lightning:layout>
</div>
<!-- TOTAL RECORDS BADGES-->
<div class="slds-m-around_x-small">
<lightning:badge label="{!v.TotalNumberOfRecord}" />
</div>
<!-- ERROR MESSAGE IF NOT RECORDS FOUND-->
<aura:if isTrue="{!v.Message}">
<div class="slds-notify_container slds-is-relative">
<div class="slds-notify slds-notify_toast slds-theme_error" role="alert">
<div class="slds-notify__content">
<h2 class="slds-text-heading_small">No Records Found...</h2>
</div>
</div>
</div>
</aura:if>
<!-- TABLE CONTENT-->
<aura:iteration items="{!v.searchResult}" var="opp">
<div class="slds-col slds-m-around--medium slds-container_x-large">
<th scope="row"><div class="slds-truncate" title="{!opp.Division_Stage_OpptyName__c}">{!opp.Division_Stage_OpptyName__c}</div></th><br />
<lightning:layout horizontalAlign="spread" multipleRows="true">
<div class="slds-form-element">
<label class="slds-form-element__label" for="Stage">Stage</label>
<div class="slds-form-element__control">
<input type="text" id="Stage" class="slds-input" value="{!opp.StageName}" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="Forecasted">Forecasted</label>
<div class="slds-form-element__control">
<input type="text" id="Forecasted" class="slds-input" value="{!opp.Forecasted__c}" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="MustSellFirst__c">MustSellFirst</label>
<div class="slds-form-element__control">
<input type="text" id="MustSellFirst__c" class="slds-input" value="{!opp.MustSellFirst__c}" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="TradeQuoteValue__c">TradeQuoteValue</label>
<div class="slds-form-element__control">
<input type="text" id="TradeQuoteValue__c" class="slds-input" value="{!opp.TradeQuoteValue__c}" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="Current_Offer__c">Current_Offer</label>
<div class="slds-form-element__control">
<input type="text" id="Current_Offer__c" class="slds-input" value="{!opp.Current_Offer__c}" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="DemoDate__c">DemoDate</label>
<div class="slds-form-element__control">
<input type="text" id="DemoDate__c" class="slds-input" value="{!opp.DemoDate__c}" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="Next_Step__c">NextStep</label>
<div class="slds-form-element__control">
<input type="text" id="Next_Step__c" class="slds-input" value="{!opp.Next_Step__c}" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="Last_Step__c">LastStep</label>
<div class="slds-form-element__control">
<input type="text" id="Last_Step__c" class="slds-input" value="{!opp.Last_Step__c}" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="Next_Step__c">Next_Step</label>
<div class="slds-form-element__control">
<input type="text" id="Next_Step__c" class="slds-input" value="{!opp.Next_Step__c}" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="Targeted_Serial__c">TargetedSerial</label>
<div class="slds-form-element__control">
<input type="text" id="Targeted_Serial__c" class="slds-input" value="{!opp.Targeted_Serial__c}" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="CloseDate">CloseDate</label>
<div class="slds-form-element__control">
<input type="text" id="CloseDate" class="slds-input" value="{!opp.CloseDate}" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="CloseDate">Delivery</label>
<div class="slds-form-element__control">
<input type="text" id="Delivery__c" class="slds-input" value="{!opp.Delivery__c}" />
</div>
</div>
<lightning:button value="{!opp}"
label="Save" onclick="{!c.saveOpportunity}"/>
</lightning:layout>
</div>
</aura:iteration>
</aura:component>
Controller
({
Search: function(component, event, helper) {
var Owner = component.find('OwnerName');
var Stage = component.find('searchStage');
var Division = component.find('searchDivision');
var Product = component.find('searchProductName');
var isValueMissing = Owner.get('v.validity').valueMissing;
// if value is missing show error message and focus on field
if(isValueMissing) {
Owner.showHelpMessageIfInvalid();
Owner.focus();
}else{
// else call helper function
helper.SearchHelper(component, event);
}
},
saveOpportunity : function(component, event, helper) {
helper.updateHelper(component, event);
}
})
Helper:
({
SearchHelper: function(component, event) {
// show spinner message
component.find("Id_spinner").set("v.class" , 'slds-show');
var action = component.get("c.fetchOpportunities");
action.setParams({
'Owner': component.get("v.Owner"),
'Stage': component.get("v.Stage"),
'Division': component.get("v.Division"),
'Product': component.get("v.ProductName")
});
action.setCallback(this, function(response) {
// hide spinner when response coming from server
component.find("Id_spinner").set("v.class" , 'slds-hide');
var state = response.getState();
if (state === "SUCCESS") {
var storeResponse = response.getReturnValue();
// if storeResponse size is 0 ,display no record found message on screen.
if (storeResponse.length == 0) {
component.set("v.Message", true);
} else {
component.set("v.Message", false);
}
// set numberOfRecord attribute value with length of return value from server
component.set("v.TotalNumberOfRecord", storeResponse.length);
// set searchResult list with return value from server.
component.set("v.searchResult", storeResponse);
}else if (state === "INCOMPLETE") {
alert('Response is Incompleted');
}else if (state === "ERROR") {
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
alert("Error message: " +
errors[0].message);
}
} else {
alert("Unknown error");
}
}
});
$A.enqueueAction(action);
},
updateHelper : function(component, event) {
var opp = event.getSource().get("v.value")
console.log('oppty-- > ' + JSON.stringify(opp));
var action1 = component.get("c.saveOpp");
action1.setParams({ "op" : opp });
action1.setCallback(this, function(response){
var state = response.getState();
if(state === "SUCCESS"){
// $A.get('e.force:refreshView').fire();
console.log('server- > ' + resp.getReturnValue());
alert('Success');
}
else if (state === "ERROR") {
var errors = resp.getError();
if (errors) {
if (errors[0] && errors[0].message) {
console.log("Error message: " +
errors[0].message);
}
}
else {
console.log(resp.getReturnValue());
}
}
});
$A.enqueueAction(action1);
}
})
Apex
Public Class ControllerOpportunitiesList{
@AuraEnabled
public static List<Opportunity> returnList {get;set;}
@AuraEnabled
public static String Owner{get;set;}
@AuraEnabled
public static String Stage{get;set;}
@AuraEnabled
public static string Division{get;set;}
@AuraEnabled
public static string Product{get;set;}
@AuraEnabled
public static Opportunity op{get;set;}
@AuraEnabled
public static List<Opportunity> fetchOpportunities(String Owner,String Stage,String Division,String Product) {
system.debug('------------------ ' + Owner +' 0000 '+ Stage);
user u = new user();
u =[select id, name from user where name =: Owner limit 1];
system.debug('9999999999999 ' + u.id + '---- '+ Division +' --- '+ Product);
list<product2> prodIds =[select id, name from Product2 where name =: Product ];
set<id> Product2Ids = new set<id>();
for(product2 pd: prodIds )Product2Ids.add(pd.id);
// list<OpportunityLIneItem> LineItems =[select id, product2Id, opportunity.name, opportunity.id from OpportunityLIneItem];
set<id> oppIds = new set<id>();
list<OpportunityLIneItem> lineItems = [select id, product2id,opportunity.name,opportunity.id from OpportunityLIneItem where product2id in:Product2Ids];
for(OpportunityLIneItem item: lineItems){oppIds.add(item.opportunity.id); system.debug('-------- '+ item.opportunity.id);}
system.debug('-------- '+ oppIds);
returnList = new List<Opportunity>();
string query = ' SELECT Id, name, stageName,MustSellFirst__c,TradeQuoteValue__c,Current_Offer__c,DemoDate__c,Next_Step__c,Last_Step__c,Targeted_Serial__c, CloseDate,Delivery__c, OwnerId,Division_Stage_OpptyName__c, Opportunity_Delivery_Quarter__c, Forecasted__c,Division__c FROM Opportunity where ';
if(u.id != null)query = query+ ' ownerId = \'' + u.id +'\' '; // and
// Opportunity_Delivery_Quarter__c=:Opportunity_Delivery_Quarter and
if(stage != '' && stage !=null) query = query+ ' and StageName=\''+ Stage+'\' ' ;
if(division!= ''&&division!= null) query=query+ ' and Division__c =\''+ Division+'\' ';
if(!oppIds.isEmpty())query += ' and id in: oppIds ';
system.debug('complete query ' + query);
List<Opportunity> lstOfOpps = database.query(query);
for (Opportunity opp: lstOfOpps) {
returnList.add(opp);
system.debug('pppppp '+ opp.name + '--- ' + opp.id);
}
return returnList;
}
@AuraEnabled
public static List<Opportunity> saveOpp() {
update op;
// fetchOpportunities(Owner,Stage,Division,Product);
return returnList;
}
}
:
Here is my code.

- Srinivas223
- August 27, 2018
- Like
- 0
Mobile Layout in lightning is not flexible
My lightning component with list of opportunites is working perfect on the desktop. It is having too many columns and when opened in Mobile it is like in the below screenshot.
it is displaying first three fields on the mobile but not all. If i try to navigate to the right side it is not scrolling with my touch screen. In the second screenshot I have up and down arrows above the key pad. If i click on those arrows I can move to other fileds that are not visible on the screen. But, my requirement is to just scroll side ways as well to see the other fields instead of using arrows. Is there anyway to get this functioality?
I appreciate your help.


it is displaying first three fields on the mobile but not all. If i try to navigate to the right side it is not scrolling with my touch screen. In the second screenshot I have up and down arrows above the key pad. If i click on those arrows I can move to other fileds that are not visible on the screen. But, my requirement is to just scroll side ways as well to see the other fields instead of using arrows. Is there anyway to get this functioality?
I appreciate your help.

- Srinivas223
- August 22, 2018
- Like
- 0
Adding a button in Lightning to update records
Hello All,
I have trouble in updating a record using lightning components. I created a ligthning component which shows list of opptys. I have a save button beside every record. When I clicke on Save Record button I am getting errors.
Here is my code
I appreciate your help.
Thank you!
I have trouble in updating a record using lightning components. I created a ligthning component which shows list of opptys. I have a save button beside every record. When I clicke on Save Record button I am getting errors.
Here is my code
Controller Class
Public Class ControllerOpportunitiesList{
@AuraEnabled
public static List<opportunity> getOpportunities() {
return [SELECT Id, name, stageName,MustSellFirst__c,TradeQuoteValue__c,Current_Offer__c,DemoDate__c,Next_Step__c,Last_Step__c,Targeted_Serial__c,
CloseDate,Delivery__c, OwnerId,Division_Stage_OpptyName__c, Opportunity_Delivery_Quarter__c, Forecasted__c
FROM opportunity limit 1000];
}
@AuraEnabled
public static opportunity getOppty(Id opportunityId){
return [SELECT Name, Id FROM opportunity WHERE Id = :opportunityId];
}
@AuraEnabled
public static void saveOpportunity(opportunity opportunity) {
update opportunity;
// return null;
}
}
<aura:component controller="ControllerOpportunitiesList" implements="force:appHostable, force:lightningQuickActionWithoutHeader,force:hasRecordId">
<aura:attribute name="Opportunities" type="List" />
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<aura:iteration items="{!v.Opportunities}" var="opportunity">
<div class="slds-col slds-m-around--medium">
<th scope="row"><div class="slds-truncate" title="{!opportunity.Division_Stage_OpptyName__c}">{!opportunity.Division_Stage_OpptyName__c}</div></th><br />
<table class="slds-table slds-table_bordered slds-table_striped slds-table_cell-buffer slds-table_fixed-layout">
<thead>
<tr class="slds-text-heading_label">
<th scope="col"><div class="fieldLabel" title="Name">Name</div></th>
<th scope="col"><div class="fieldLabel" title="Stage">StageName</div></th>
<th scope="col"><div class="fieldLabel" title="Forecasted">Forecasted</div></th>
<th scope="col"><div class="fieldLabel" title="MustSell">Must Sell First</div></th>
<th scope="col"><div class="fieldLabel" title="TradeQuote">Trade Quote</div></th>
<th scope="col"><div class="fieldLabel" title="Offer">Current Offer</div></th>
<th scope="col"><div title="DemoDate">Demo Date</div></th>
<th scope="col"><div title="NextStep">Next Step</div></th>
<th scope="col"><div title="LastStep">Last Step</div></th>
<th scope="col"><div title="Serial">Targeted Serial</div></th>
<th scope="col"><div title="CloseDate">Close Date</div></th>
<th scope="col"><div title="DeliveryDate">Delivery Date</div></th>
<lightning:button label="Save Record" onclick="{!c.saveOpportunity}"/>
</tr>
</thead>
<tbody>
<tr>
<th scope="row"> <ui:inputText aura:id="Name" class="field"
labelClass="slds-form-element__label"
value="{!opportunity.Name}" required="false"
aura:Id = "OpportunityName" /></th>
<th scope="row"> <ui:inputText aura:id="StageName" class="field" labelClass="slds-form-element__label"
value="{!opportunity.StageName}"
required="false" aura:Id = "OpportunityStageName" /></th>
<th scope="row"> <ui:inputText aura:id="FORECASTED"
class="field"
labelClass="slds-form-element__label"
value="{!opportunity.FORECASTED__C}"
required="false"
aura:Id = "OpportunityFORECASTED" /></th>
<th scope="row"> <ui:inputText aura:id="MustSell" class="slds-input"
labelClass="slds-form-element__label"
value="{!opportunity.MustSellFirst__c}"
required="false"
aura:Id = "MustSellFirst__c" /></th>
<td>
</td>
</tr>
</tbody>
</table>
</div>
</aura:iteration>
</aura:component>
Controller
({
doInit: function(component, event, helper) {
helper.getOpportunitiesList(component);
},
saveOpportunity : function(c, e, h) {
h.updateCheck_helper(c,e,h);
}
})
({
getOpportunitiesList: function(component) {
var action = component.get('c.getOpportunities');
// Set up the callback
var self = this;
action.setCallback(this, function(actionResult) {
component.set('v.Opportunities', actionResult.getReturnValue());
});
$A.enqueueAction(action);
},
doInit : function(component, event, helper) {
//get inventory record Id
var action = component.get('c.getOppty');
action.setParams({"opportunityId" : component.get("v.recordId")});
//configure action handler
action.setCallback(this, function(response){
var state = response.getState();
if(state === "SUCCESS"){
component.set("v.opportunity", response.getReturnValue());
}else{
console.log('Problem getting inventory, response state : '+state);
}
});
$A.enqueueAction(action);
},
updateCheck_helper : function(c,e,h) {
// alert('sdfsd');
var save_action = c.get("c.saveOpportunity");
save_action.setParams({"opportunity": component.get("v.opportunity")});
$A.enqueueAction(save_action);
}
})
I appreciate your help.
Thank you!

- Srinivas223
- August 15, 2018
- Like
- 0
referring currently logged in user and checking for user name in custom setting in Onclick Javascript button
Hello All,
Hope you had a great weekend!
I have a problem in referring to custom setting data and checking if current logged in user name is there in the custom setting. Sounds simple to me but it seems I am doing some mistake and couldnt get the functionality working.
Here is the sample code
I appreciate your help.
Thanks,
Srinivas
Hope you had a great weekend!
I have a problem in referring to custom setting data and checking if current logged in user name is there in the custom setting. Sounds simple to me but it seems I am doing some mistake and couldnt get the functionality working.
Here is the sample code
var user = sforce.connection.getUserInfo();
var customSettingUsers ="select name from Opportunity__c where name = '{!User.Name}' limit 1";
data = sforce.connection.query(customSettingUsers);
var customSettingUsersData = data.getArray("records");
if(customSettingUsersData == '')
alert('Do you have a reason to click me? If yes contact your System Administrator with your reason');
I appreciate your help.
Thanks,
Srinivas

- Srinivas223
- August 13, 2018
- Like
- 0
Sending email with attachments from libraries
Hello All,
I am trying to send an email to owner of the record with an attachment from libraries. Here is the Sample code
I appreciate if you can help me.
Thank you!
I am trying to send an email to owner of the record with an attachment from libraries. Here is the Sample code
set<id> ContentDocId = new set<id>();
list<ContentWorkspaceDoc> contentFiles = new list<ContentWorkspaceDoc>();
contentFiles = [ SELECT id, ContentDocument.Id,ContentDocument.CreatedDate,ContentDocument.LastModifiedDate,ContentDocument.IsDeleted,ContentDocument.SystemModstamp,ContentDocument.Title,ContentWorkspace.Name FROM ContentWorkspaceDoc where ContentDocument.Title in : selectedFiles ];
if(contentFiles.size()>0)
for(ContentWorkspaceDoc content: contentFiles)
ContentDocId.add(content.ContentDocument.Id);
system.debug('------------------ ' + contentFiles);
List <ContentVersion> allDocuments = new List <ContentVersion>();
if(!ContentDocId.isEmpty())
allDocuments = [SELECT Id, Title, FileType, VersionData, isLatest, ContentDocumentId FROM ContentVersion where isLatest = true AND ContentDocumentId in:ContentDocId];
attachments = new List<Messaging.EmailFileAttachment>{};
email = new Messaging.singleEmailMessage();
emailTemplate et = [select id, name, subject, body from emailTemplate where name ='Test Template'];
email.toAddresses = new String[] { 'recordOwnerEmail' };
for (ContentVersion document: allDocuments) {
Messaging.EmailFileAttachment attachment = new Messaging.EmailFileAttachment();
attachment.setBody(document.VersionData);
attachment.setFileName(document.Title);
attachment.setFileAttachments(document); // this line causing the error
}
// Error: Method does not exist or incorrect signature: void setFileAttachments(ContentVersion) from the type Messaging.EmailFileAttachment
I appreciate if you can help me.
Thank you!

- Srinivas223
- June 18, 2018
- Like
- 0
conditionally display pageblock sections in vf
Hello All,
I implemented pagination to add opportunity products from the opportunity. In second vf page I am selecting the program model which is a picklist field and containing around 10 values. Based on the value selected i need to display different page block sections in the next page.
i am using this in the third page but not working
I appreciate your help
Thank you.
I implemented pagination to add opportunity products from the opportunity. In second vf page I am selecting the program model which is a picklist field and containing around 10 values. Based on the value selected i need to display different page block sections in the next page.
i am using this in the third page but not working
<apex:pageBlockSection title="Program information" id="Parts" rendered="{!oppty.AProgram_Model__c == 'Parts'}">
<apex:inputField value="{!oppty.field1}" />
<apex:inputField value="{!oppty.field2}"/>
</apex:pageBlockSection>
Can anyone give some idea on how we can do this.I appreciate your help
Thank you.

- Srinivas223
- April 16, 2018
- Like
- 0
Opportunities with approval history related list status approved
Hello All,
Is there anyway that I can get the list of opportunity records with the approval history related list status approved.
writing a inner query like below is not working. It is pulling all opportunities. Can I filter opportunities based on the apporval history fields?
Thank you.
Is there anyway that I can get the list of opportunity records with the approval history related list status approved.
writing a inner query like below is not working. It is pulling all opportunities. Can I filter opportunities based on the apporval history fields?
select id, name, account.name, CloseDate,
(Select Id, StepStatus From ProcessSteps where StepStatus = 'Approved'),
from Opportunity where ownerid =: OpptyUser.id and stageName = 'closed won'
I appreciate your help.Thank you.

- Srinivas223
- March 15, 2018
- Like
- 0
carrying files to another record
I am using a custom contract object which have the option to amend. The new amendment will carry all the contract info but not carrying its files attached to it. How to carry over the files when we are amending existing contract(amending a contract means it creates a new contract with the old contract info).
I am trying this
Thank you.
I am trying this
public static void carryFilestoAmendments(list<Contract__c> contracts){
list<id> amended = new list<id>();
for(Contract__c con : contracts){
amended.add(con.REVVY__AmendedFrom__c);
}
list<ContentDocumentLink> files = [SELECT ContentDocumentId, LinkedEntityId FROM ContentDocumentLink where
LinkedEntityId in: amended and LinkedEntity.Type='MnContract__c'];
for(Contract__c con : contracts)
for(ContentDocumentLink doc : files){
doc.LinkedEntityId = con.id;
}
}
The error I got on this is
Field is not writable. ContentDocumentLink.LinkedEntityId
I appreciate your help.Thank you.

- Srinivas223
- March 14, 2018
- Like
- 0
Can anyone tell me what is wrong here
for(REVVY__MnContract__c contract: NewMap.values()) {
if (oldMap.get(contract.Id).ContractStage__c == 'Signature|Completed' && contract.ContractStage__c == 'Booked|In Effect') {
if(contract.REVVY__Opportunity__c != null){
system.debug('00000000' + contract.REVVY__Opportunity__r.owner );
mapContracts.put(contract.REVVY__Opportunity__c, contract);
}
}
}
// the method is to send an email when MnContract life cycle is activated. We do not activate bulk records at a time
// so not considering bulk here
acRels = new list<Aircraft_Relationship__c>();
user OpptyUser = new user();
if(!mapContracts.isEmpty()) {
Opp = [select id, name,(select id,Date_Ordered__c, Aircraft__r.name, Opportunity__r.name,Aircraft_User__r.name from A_C_Relationships__r),ownerid from opportunity where id =: (mapContracts.keyset())[0]];
// system.debug('-----0000----' + ContractOpptyIDs);
for(Aircraft_Relationship__c acRel: opp.A_C_Relationships__r){
acRels.add(acRel);
}
system.debug('the no of ac Rel associated to the opp ' + acRelsize.size());
}
if(Opp != null){
OpptyUser = [select id, name, email from User where id = opp.ownerid] ;
EmailTemplate emailTemplates = [select id,name,subject from EmailTemplate
where name = 'Contract Stage Activate Notification' and isActive = true and
TemplateType = 'visualforce' limit 1];
system.debug('00000000'+ emailTemplates );
the error message is Unexpected token 'opp.ownerid'.
I appreciate your help.
Thank you

- Srinivas223
- March 02, 2018
- Like
- 0
how to execute a if condition for a user and his manager?
Hello All,
I have a situation where i have to return a list of records for the logged in user and his manager if he logs in based on the criteria in the if condition.
code here:
string userid = userinfo.getuserid();
user u = [select id, name, Managerid from user where id =: userid];
if(StatementName == '2017'+'-'+'YTD'+'-'+u.name )
return [select id,CompStatement__c,Name,Delivery__c,RecordTypeId,RecordType.Name,Award__c,CompStatement__r.name,Notes_Comments__c from CompStatementLineItem__c where CompStatement__r.name like :'2017%' and CompStatement__r.SalesPersonCompMgr__r.name =: u.name ];
else if(StatementName == '2018'+'-'+'YTD'+'-'+u.name)
return [select id,CompStatement__c,Name,hip__r.aircraft__c,Notes_Comments__c from CompStatementLineItem__c where CompStatement__r.name like :'2018%' and CompStatement__r.SalesPersonCompMgr__r.name =: u.name];
else
return [select id,CompStatement__c,Name,Delivery__cNotes_Comments__c from CompStatementLineItem__c where CompStatement__c = :statementId];
i want to return the values for the first and second if statements for the user and his manager if the manager logs into.
How do i check the logged in user for the manager of a user?
I appreciate your suggestions
Thank you
I have a situation where i have to return a list of records for the logged in user and his manager if he logs in based on the criteria in the if condition.
code here:
string userid = userinfo.getuserid();
user u = [select id, name, Managerid from user where id =: userid];
if(StatementName == '2017'+'-'+'YTD'+'-'+u.name )
return [select id,CompStatement__c,Name,Delivery__c,RecordTypeId,RecordType.Name,Award__c,CompStatement__r.name,Notes_Comments__c from CompStatementLineItem__c where CompStatement__r.name like :'2017%' and CompStatement__r.SalesPersonCompMgr__r.name =: u.name ];
else if(StatementName == '2018'+'-'+'YTD'+'-'+u.name)
return [select id,CompStatement__c,Name,hip__r.aircraft__c,Notes_Comments__c from CompStatementLineItem__c where CompStatement__r.name like :'2018%' and CompStatement__r.SalesPersonCompMgr__r.name =: u.name];
else
return [select id,CompStatement__c,Name,Delivery__cNotes_Comments__c from CompStatementLineItem__c where CompStatement__c = :statementId];
i want to return the values for the first and second if statements for the user and his manager if the manager logs into.
How do i check the logged in user for the manager of a user?
I appreciate your suggestions
Thank you

- Srinivas223
- January 22, 2018
- Like
- 0





