-
ChatterFeed
-
0Best Answers
-
0Likes Received
-
0Likes Given
-
12Questions
-
15Replies
Assign Feature Licenses in apex
Hi everyone. Im working on a VF/apex page that will help our admins clone most of a users info, input a little info, and then create a new user from it. Some of the things that need to be cloned over are the feature licenses and permission set licenses. Im wondering how I actually work with the licenses in apex. I thought they would be held in User fields, but its not. I found the list of licenses and stuff under Company Info in SF, but they dont have the IDs listed or anything. Are there even IDs for these?
I basically want to be able to do something like this:
newUser.MarketingLicense = clonedUser.MarketingLicense
I'll basically do that for every license and so then if the user we are trying to clone has any licenses, it will assign those licenses to the new User too. Any help on how to do this would be so greatly appreciated. Thank you so much!
I basically want to be able to do something like this:
newUser.MarketingLicense = clonedUser.MarketingLicense
I'll basically do that for every license and so then if the user we are trying to clone has any licenses, it will assign those licenses to the new User too. Any help on how to do this would be so greatly appreciated. Thank you so much!
-

- Isaac Gomolka
- July 18, 2018
- Like
- 0
How to assign picklist option
Hi everyone, I need to use apex code to assign a picklist option value to a certain user's field. Basically im automatically creatinga new user using apex, and so its automatically assigning a bunch of the fields. Some of those fields are picklists and are required to create a new User. So im wondering how to / whats the code for assigning a specific picklist option. Like how do I get that specific options ID or something. Thanks for the help!
For example, this is basically what I need to do, just don't know how.
newUser.LocaleSidKey = picklistName.picklistOption;
For example, this is basically what I need to do, just don't know how.
newUser.LocaleSidKey = picklistName.picklistOption;
-

- Isaac Gomolka
- July 13, 2018
- Like
- 0
Pull user info from inputted name
Hi everyone,
I could really use your help. I have a visualforce page that will have to have basically like a textbox that someone can type in the name of a User from the sandbox. Then my code will basically find that User that was inputted and pull a bunch of that user's information to use. So ideally it would save it as like an instance of an object or something so i can do usr.Name, usr.email, etc and pull info from that Usser he typed in. So how can I like type a name in or something and have my apex code find that user? Im assuming its probably like a SOQL statement or something. I just dont know how to get this to work. Any and all help would be sooo greatly appreciated. Thanks!
I could really use your help. I have a visualforce page that will have to have basically like a textbox that someone can type in the name of a User from the sandbox. Then my code will basically find that User that was inputted and pull a bunch of that user's information to use. So ideally it would save it as like an instance of an object or something so i can do usr.Name, usr.email, etc and pull info from that Usser he typed in. So how can I like type a name in or something and have my apex code find that user? Im assuming its probably like a SOQL statement or something. I just dont know how to get this to work. Any and all help would be sooo greatly appreciated. Thanks!
-

- Isaac Gomolka
- July 03, 2018
- Like
- 0
How to search for User information
Hi. I was wondering how/ whats the best way to do this: I need like an inputfield box or something on my Visualforce page where someone can type in a User ( preferably the Name like "Matt Smith", but could also be username or nickname or something). And that then makes sure that there is a user by that name in the Salesforce sandbox so that I can see that searched for User's information. I need this because I need to make something that will take that User the person searched for, and create a new User cloning that looked up user's profile, permission sets, etc(more detailed, but not important). So i need a way to search for a user and then be able to pull information from that user to use later when making a new User. Im sorry if this is stupid or confusing, I'm still new to Salesforce and could really use some help. Please and thank you soooo much!
-

- Isaac Gomolka
- July 02, 2018
- Like
- 0
Lookup Field for Users on Visualforce Page
Hi, I was wondering how to get a Lookup field for Users onto a visualforce page. I tried finding something on this, but nobody uses it with Users, they use accounts or opportunities. I want to be able to have an inputField with the lookup button thing next to it so whoever is using my visualforce page can click on it and lookup a User that we have in Salesforce and select it. If you could also help explain how I would then be able to pull information from the user selected, thatd be a great help. By that i mean like I'm supposed to be copying information of a User that someone inputs to use to create a new user. Any help or explanations would be very very helpful. Thanks!!!
-

- Isaac Gomolka
- July 02, 2018
- Like
- 0
Custom Button on User List view
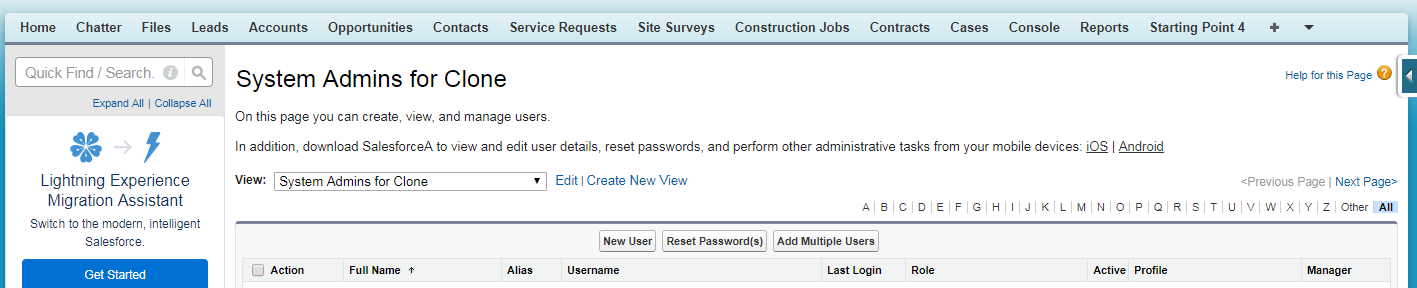
Hi everyone. I reeeally need help on this one. I need to make a button that goes on the User List View next to the "New User", "Reset Password", and "Add Multiple Users" buttons. Its going to be a "Clone User" button, and should only be seen by System Admins. Basically you'll be able to put in an existing user and fill in a little info and it will clone most of the users settings and permissions and stuff, making it easier for those who have to make the users. However from what I can see and find online there is like no way to put a custom button on this page.
As of right now this is how the User List View looks

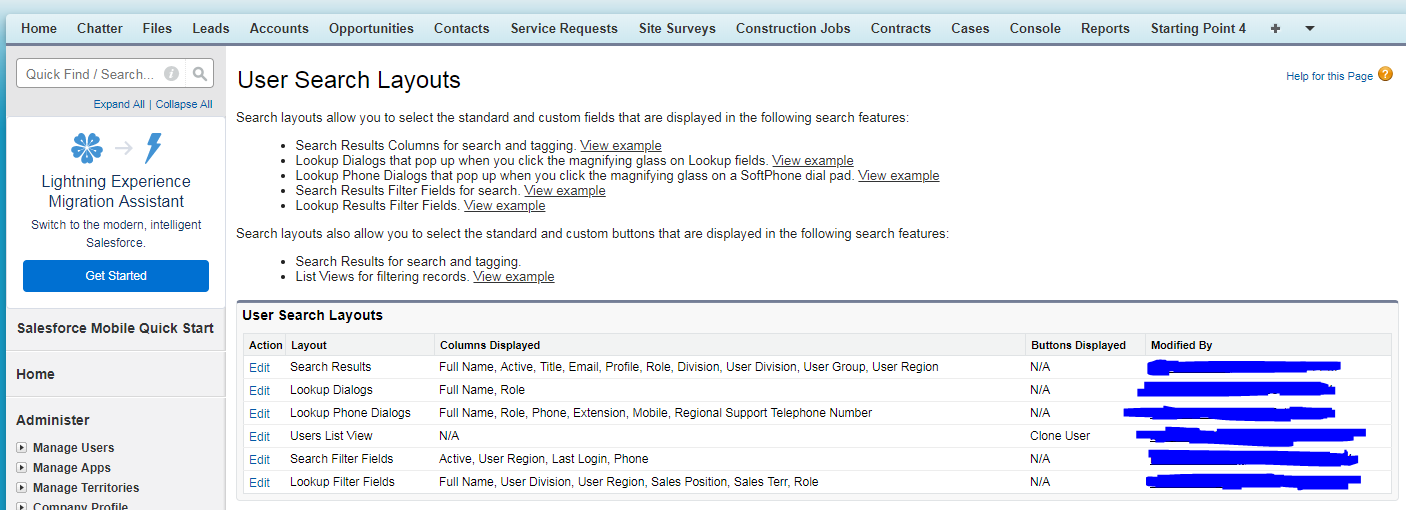
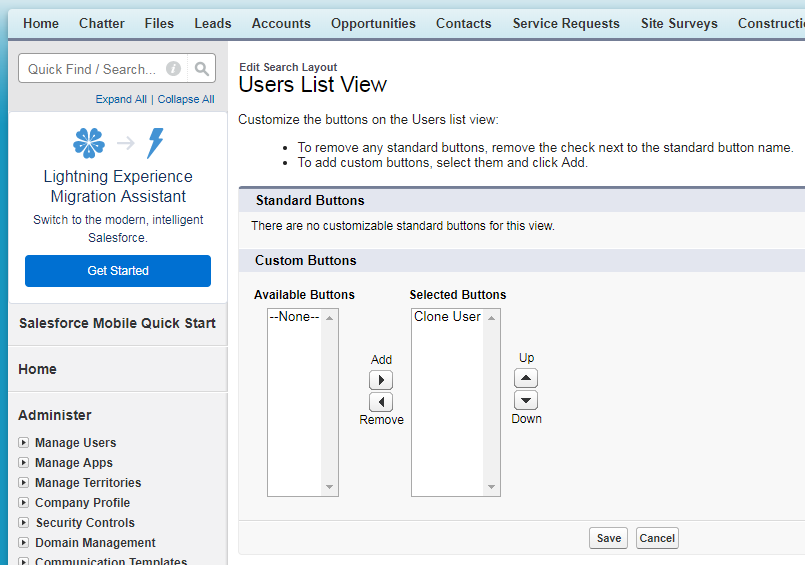
I even did go into User Search Layouts

and add a Clone User button I made to the Users List View page

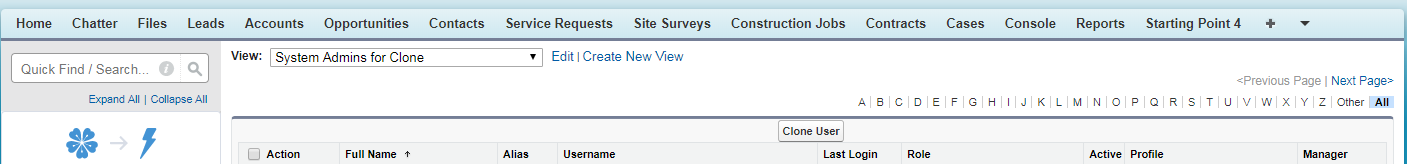
But it still wont show the button on the Users page!
I even made a visualforce page with a ListView of Users, and then the button pops up just fine!!!

So i really have no idea why the button wont go on the regular Users page, because that's really where I need it to go.
If anyone could help me figure out how to put the button there, AND/OR how to make that button only visible to System Admins. That'd be so increibly helpful! Thank you so much in advanced!
As of right now this is how the User List View looks
I even did go into User Search Layouts
and add a Clone User button I made to the Users List View page
But it still wont show the button on the Users page!
I even made a visualforce page with a ListView of Users, and then the button pops up just fine!!!
So i really have no idea why the button wont go on the regular Users page, because that's really where I need it to go.
If anyone could help me figure out how to put the button there, AND/OR how to make that button only visible to System Admins. That'd be so increibly helpful! Thank you so much in advanced!
-

- Isaac Gomolka
- June 26, 2018
- Like
- 0
Help with test class for extension, Please!
Hi everyone. I have been trying to figure out this test class for my extension class, but ive been struggling with it for 2 weeks. I have a test class that runs, but I'm not sure if it truly verifies everything its supposed to. I have been told by some that it is enough, and by others I've been told its not good enough and I should have a method for every possibility of combinations of my picklists Yes/No 's( I have 3 picklists). Can somebody please help me by sending me code for what my test class should look like. I've been having trouble with this for so long, I just need to get this down. Thank you so much.
I've already been linked out to all the salesforce pages explaining test classes and test classes with extensions and all that, I'm still confused, so seeing the code would help me a lot more than links. Thank you all so much for the help in advanced!
Extension class:
Visualforce Page:
My current Test Class:
Again I'm not sure if that test class verifies enough. I have been told to make a seperate method tht runs for every cmobination of picklists to try to test every possibility, but im not sure if that is necessary. Please Help, i really need it. Thank you so much!
Isaac
I've already been linked out to all the salesforce pages explaining test classes and test classes with extensions and all that, I'm still confused, so seeing the code would help me a lot more than links. Thank you all so much for the help in advanced!
Extension class:
public with sharing class EscalationPageExtension {
public String picklist1{get;set;}
public String picklist2{get;set;}
public String picklist3{get;set;}
private ApexPages.StandardController ctrl;
public EscalationPageExtension(ApexPages.StandardController controller)
{
ctrl = controller;
}
public List<SelectOption> options { get; private set; }
{
options = new List<SelectOption>();
options.add(new SelectOption('', '-Select-')); // ==> option null
options.add(new SelectOption('false', 'No'));
options.add(new SelectOption('true', 'Yes'));
}
public void setDataIntegrity()
{
Case cas = (Case)ctrl.getRecord();
cas.Escalation_Data_Integrity__c = Boolean.valueof(picklist1);
}
public void setViableWorkaround()
{
Case cas = (Case)ctrl.getRecord();
cas.Escalation_Viable_Workaround__c = Boolean.valueof(picklist2);
}
public void setAppFunction()
{
Case cas = (Case)ctrl.getRecord();
cas.Escalation_Application_Functionality__c = Boolean.valueof(picklist3);
}
}
Visualforce Page:
<apex:page standardController="Case" extensions="EscalationPageExtension"><!-- We should keep sidebars and headers to give them a way out -->
<apex:pageBlock title="{!$User.FirstName}, Answer Questions to Escalate Case.">
<apex:form id="formID">
<h1>How many users are affected?</h1>
<apex:inputField value="{! Case.Escalation_Users_Affected__c }" required="true"/>
<br/>
<h1>Does this affect data integrity?</h1>
<apex:actionRegion >
<apex:outputPanel styleClass="requiredInput" layout="block">
<apex:outputPanel styleClass="requiredBlock" layout="block"/>
<apex:selectList value="{!picklist1}" size="1" required="true">
<apex:actionSupport event="onchange" rerender="hidepanel1" action="{!setDataIntegrity}"/>
<apex:selectOptions value="{!options}" />
</apex:selectList>
</apex:outputPanel>
</apex:actionRegion>
<br/>
<apex:outputPanel id="hidepanel1">
<apex:outputText value="How?" style="display:{!if(picklist1=='true', 'block', 'none')}"/>
<apex:inputField value="{!Case.Escalation_Data_Integrity_Explain__c}" required="{!picklist1}" style="display:{!if(picklist1=='true', 'block; width:250px; height:75px;', 'none')}"/>
<!-- <apex:inputCheckbox value="{!Case.Escalation_Data_Integrity__c}" selected="true" style="display:none;" rendered="{!picklist1}"/> -->
</apex:outputPanel>
<br/> <br/>
<h1>Do you have a viable workaround?</h1>
<apex:actionRegion >
<apex:outputPanel styleClass="requiredInput" layout="block">
<apex:outputPanel styleClass="requiredBlock" layout="block"/>
<apex:selectList value="{!picklist2}" size="1" required="true">
<apex:actionSupport event="onchange" rerender="hidepanel2" action="{!setViableWorkaround}"/>
<apex:selectOptions value="{!options}" />
</apex:selectList>
</apex:outputPanel>
</apex:actionRegion>
<br/>
<apex:outputPanel id="hidepanel2">
<apex:outputText value="What is the viable workround?" style="display:{!if(picklist2=='true', 'block','none')}"/>
<apex:inputField value="{!Case.Escalation_Viable_Workaround_Explain__c}" required="{!picklist2}" style="display:{!if(picklist2=='true', 'block; width:250px; height:75px;', 'none')}" />
<!-- <apex:inputCheckbox value="{!Case.Escalation_Viable_Workaround__c}" selected="true" style="display:none;" rendered="{!picklist2}"/> -->
</apex:outputPanel>
<br/> <br/>
<h1>Does this affect critical application functionality?</h1>
<apex:actionRegion >
<apex:outputPanel styleClass="requiredInput" layout="block">
<apex:outputPanel styleClass="requiredBlock" layout="block"/>
<apex:selectList value="{!picklist3}" size="1" required="true">
<apex:actionSupport event="onchange" rerender="hidepanel3" action="{!setAppFunction}"/>
<apex:selectOptions value="{!options}" />
</apex:selectList>
</apex:outputPanel>
</apex:actionRegion>
<br/>
<apex:outputPanel id="hidepanel3">
<apex:outputText value="How?" style="display:{!if(picklist3=='true', 'block','none')}"/>
<apex:inputField value="{!Case.Escalation_App_Functionality_Explain__c}" required="{!picklist3}" style="display:{!if(picklist3=='true', 'block; width:250px; height:75px;', 'none')}" />
<!-- <apex:inputCheckbox value="{!Case.Escalation_Application_Functionality__c}" selected="true" style="display:none;" rendered="{!picklist3}"/> -->
</apex:outputPanel>
<br/> <br/>
<h1>What business functionality are you unable to perform?</h1>
<br/>
<apex:inputField value="{! Case.Escalation_Business_Functionality__c }" style="width: 300px; height: 100px" required="true"/>
<br/> <br/> <br/>
<apex:inputCheckbox value="{!Case.IsEscalated}" selected="true" style="display:none;"/>
<apex:commandButton action="{!save}" value="Submit" />
</apex:form>
</apex:pageBlock>
</apex:page>
My current Test Class:
@isTest
public class EscalationPageExtensionTest
{
static testMethod void testMethod1()
{
Case cas = new Case(Status ='New', Priority = 'Medium', Origin = 'Email');
insert cas;
Test.StartTest();
ApexPages.StandardController sc = new ApexPages.StandardController(cas);
EscalationPageExtension testObj = new EscalationPageExtension(sc);
testObj.picklist1 = 'true';
testObj.picklist2 = 'true';
testObj.picklist3 = 'true';
cas.Escalation_Users_Affected__c = '123';
cas.Escalation_Business_Functionality__c = 'The Business Functionality I cant perform is....';
testObj.setDataIntegrity();
System.assertEquals(cas.Escalation_Data_Integrity__c, true);
cas.Escalation_Data_Integrity_Explain__c = 'Affects Data Integrity by...';
testObj.setViableWorkaround();
System.assertEquals(cas.Escalation_Viable_Workaround__c, true);
cas.Escalation_Viable_Workaround_Explain__c = 'The Viable Workaround is...';
testObj.setAppFunction();
System.assertEquals(cas.Escalation_Application_Functionality__c, true);
cas.Escalation_App_Functionality_Explain__c = 'Affects Application Functionality by...';
List<SelectOption> lstOptions = testObj.options;
System.assert(lstOptions.size() > 0 );
sc.save();
List<Case> lstCase = [select id,Escalation_Application_Functionality__c from case where id =:cas.id ];
System.assert(lstCase.size() > 0 );
System.assertEquals(lstCase[0].Escalation_Application_Functionality__c , true );
Test.StopTest();
}
}
Again I'm not sure if that test class verifies enough. I have been told to make a seperate method tht runs for every cmobination of picklists to try to test every possibility, but im not sure if that is necessary. Please Help, i really need it. Thank you so much!
Isaac
-

- Isaac Gomolka
- August 04, 2017
- Like
- 0
Test if Visualforce Page will save in extension test class
Hi everyone. I was wondering if there is a way to test if a visualforce page will save correctly. I have a VF page with an extension class. I am making a test class for that extension class. I want to test to see if after I do smaller tests and input all the required info for the VF page if it will save correctly ( aka all the required fields r working correctly).
So basically is there a way to test if the save method works and a VF saves successfully?
In case you need it, here is my test class:
Thanks for your help in advanced!
So basically is there a way to test if the save method works and a VF saves successfully?
In case you need it, here is my test class:
@isTest
public class EscalationPageExtensionTest
{
static testMethod void testMethod1()
{
Case cas = new Case(Status ='New', Priority = 'Medium', Origin = 'Email');
insert cas;
Test.StartTest();
ApexPages.StandardController sc = new ApexPages.StandardController(cas);
EscalationPageExtension testObj = new EscalationPageExtension(sc);
testObj.picklist1 = 'true';
testObj.picklist2 = 'true';
testObj.picklist3 = 'true';
cas.Escalation_Users_Affected__c = '123';
cas.Escalation_Business_Functionality__c = 'Business Functionality I cant perform....';
testObj.setDataIntegrity();
System.assertEquals(cas.Escalation_Data_Integrity__c, true);
testObj.setViableWorkaround();
System.assertEquals(cas.Escalation_Viable_Workaround__c, true);
testObj.setAppFunction();
System.assertEquals(cas.Escalation_Application_Functionality__c, true);
List<SelectOption> lstOptions = testObj.options;
System.assert(lstOptions.size() > 0 );
sc.save(); //This is where I want to know if I can test saving the VF page
Test.StopTest();
}
}
Thanks for your help in advanced!
-

- Isaac Gomolka
- August 03, 2017
- Like
- 0
Please Help with Extension Test Class
Hi everybody, I have been struggling trying to make a test class for the extension class I have made. I would really greatly appreciate it if someone could show me what my test class would be. I have tried to get help before but people just send me the salesforce link explaining a test class with extensions, but I have read it and still don't understand. I have done tons of research, but just don't get test classes. Seeing how this test class would look would greatly help me understand it as well.
Thanks for the help in advanced!
-Isaac
Extension Class:
Visualforce Page:
Thanks for the help in advanced!
-Isaac
Extension Class:
***************************************************************
* Used for the Visualforce page Escalation Question Page
* Created by Isaac Gomolka
* 7/13/2017
* ************************************************************/
public with sharing class EscalationPageExtension {
public String picklist1{get;set;}
public String picklist2{get;set;}
public String picklist3{get;set;}
private ApexPages.StandardController ctrl;
public EscalationPageExtension(ApexPages.StandardController controller)
{
ctrl = controller;
}
public List<SelectOption> options { get; private set; }
{
options = new List<SelectOption>();
options.add(new SelectOption('', '-Select-')); // ==> option null
options.add(new SelectOption('false', 'No'));
options.add(new SelectOption('true', 'Yes'));
}
public void setDataIntegrity()
{
Case cas = (Case)ctrl.getRecord();
cas.Escalation_Data_Integrity__c = Boolean.valueof(picklist1);
}
public void setViableWorkaround()
{
Case cas = (Case)ctrl.getRecord();
cas.Escalation_Viable_Workaround__c = Boolean.valueof(picklist2);
}
public void setAppFunction()
{
Case cas = (Case)ctrl.getRecord();
cas.Escalation_Application_Functionality__c = Boolean.valueof(picklist3);
}
}
Visualforce Page:
<apex:page standardController="Case" extensions="EscalationPageExtension"><!-- We should keep sidebars and headers to give them a way out -->
<apex:pageBlock title="{!$User.FirstName}, Answer Questions to Escalate Case.">
<apex:form id="formID">
<h1>How many users are affected?</h1>
<apex:inputField value="{! Case.Escalation_Users_Affected__c }" required="true"/>
<br/>
<h1>Does this affect data integrity?</h1>
<apex:actionRegion >
<apex:outputPanel styleClass="requiredInput" layout="block">
<apex:outputPanel styleClass="requiredBlock" layout="block"/>
<apex:selectList value="{!picklist1}" size="1" required="true">
<apex:actionSupport event="onchange" rerender="hidepanel1" action="{!setDataIntegrity}"/>
<apex:selectOptions value="{!options}" />
</apex:selectList>
</apex:outputPanel>
</apex:actionRegion>
<br/>
<apex:outputPanel id="hidepanel1">
<apex:outputText value="How?" style="display:{!if(picklist1=='true', 'block', 'none')}"/>
<apex:inputField value="{!Case.Escalation_Data_Integrity_Explain__c}" required="{!picklist1}" style="display:{!if(picklist1=='true', 'block; width:250px; height:75px;', 'none')}"/>
<!-- <apex:inputCheckbox value="{!Case.Escalation_Data_Integrity__c}" selected="true" style="display:none;" rendered="{!picklist1}"/> -->
</apex:outputPanel>
<br/> <br/>
<h1>Do you have a viable workaround?</h1>
<apex:actionRegion >
<apex:outputPanel styleClass="requiredInput" layout="block">
<apex:outputPanel styleClass="requiredBlock" layout="block"/>
<apex:selectList value="{!picklist2}" size="1" required="true">
<apex:actionSupport event="onchange" rerender="hidepanel2" action="{!setViableWorkaround}"/>
<apex:selectOptions value="{!options}" />
</apex:selectList>
</apex:outputPanel>
</apex:actionRegion>
<br/>
<apex:outputPanel id="hidepanel2">
<apex:outputText value="What is the viable workround?" style="display:{!if(picklist2=='true', 'block','none')}"/>
<apex:inputField value="{!Case.Escalation_Viable_Workaround_Explain__c}" required="{!picklist2}" style="display:{!if(picklist2=='true', 'block; width:250px; height:75px;', 'none')}" />
<!-- <apex:inputCheckbox value="{!Case.Escalation_Viable_Workaround__c}" selected="true" style="display:none;" rendered="{!picklist2}"/> -->
</apex:outputPanel>
<br/> <br/>
<h1>Does this affect critical application functionality?</h1>
<apex:actionRegion >
<apex:outputPanel styleClass="requiredInput" layout="block">
<apex:outputPanel styleClass="requiredBlock" layout="block"/>
<apex:selectList value="{!picklist3}" size="1" required="true">
<apex:actionSupport event="onchange" rerender="hidepanel3" action="{!setAppFunction}"/>
<apex:selectOptions value="{!options}" />
</apex:selectList>
</apex:outputPanel>
</apex:actionRegion>
<br/>
<apex:outputPanel id="hidepanel3">
<apex:outputText value="How?" style="display:{!if(picklist3=='true', 'block','none')}"/>
<apex:inputField value="{!Case.Escalation_App_Functionality_Explain__c}" required="{!picklist3}" style="display:{!if(picklist3=='true', 'block; width:250px; height:75px;', 'none')}" />
<!-- <apex:inputCheckbox value="{!Case.Escalation_Application_Functionality__c}" selected="true" style="display:none;" rendered="{!picklist3}"/> -->
</apex:outputPanel>
<br/> <br/>
<h1>What business functionality are you unable to perform?</h1>
<br/>
<apex:inputField value="{! Case.Escalation_Business_Functionality__c }" style="width: 300px; height: 100px" required="true"/>
<br/> <br/> <br/>
<apex:inputCheckbox value="{!Case.IsEscalated}" selected="true" style="display:none;"/>
<apex:commandButton action="{!save}" value="Submit" />
</apex:form>
</apex:pageBlock>
</apex:page>
-

- Isaac Gomolka
- August 02, 2017
- Like
- 0
Help with Visualforce Extension Class
Hi everyone, so I'm having trouble making my extension class for my VF page be able to interact with custom fields that I need. When the picklists in my VF page get selected Yes/No it triggers a method in the extension class to check a checkbox Checked for Yes, Not Checked for No. But as of right now when I run my VF page and try to select Yes/No it gives me the error "Attempt to de-reference a null object. Error is in expression '{!setDataIntegrity}' in page escalation_question_page: Class.EscalationPageExtension.setDataIntegrity: line 31, column 1". So there is clearly something wrong when trying to check the checkbox.
Any help would be absolueltly fantastic and greatly appreciated. If you would also be able to give me an exmaple of how my Test Class for the extension would look I would really appreciate it. Im horrible with test classes and have no idea how it would look. Thanks again!
Extension:
VF Page
Thanks again in advanced for the help!
Any help would be absolueltly fantastic and greatly appreciated. If you would also be able to give me an exmaple of how my Test Class for the extension would look I would really appreciate it. Im horrible with test classes and have no idea how it would look. Thanks again!
Extension:
/***************************************************************
* Used for the Visualforce page Escalation Question Page
* Created by Isaac Gomolka
* 7/13/2017
* ************************************************************/
public with sharing class EscalationPageExtension {
public String picklist1{get;set;}
public String picklist2{get;set;}
public String picklist3{get;set;}
private Case cases;
private ApexPages.StandardController ctrl;
public EscalationPageExtension(ApexPages.StandardController controller)
{
ctrl = controller;
this.ctrl = ctrl;
}
public List<SelectOption> options { get; private set; }
{
options = new List<SelectOption>();
options.add(new SelectOption('', '-Select-')); // ==> option null
options.add(new SelectOption('false', 'No'));
options.add(new SelectOption('true', 'Yes'));
}
public void setDataIntegrity()
{
this.cases.Escalation_Data_Integrity__c = Boolean.valueof(picklist1);
}
public void setViableWorkaround()
{
this.cases.Escalation_Viable_Workaround__c = Boolean.valueof(picklist2);
}
public void setAppFunction()
{
this.cases.Escalation_Application_Functionality__c = Boolean.valueof(picklist3);
}
}
VF Page
<apex:page standardController="Case" extensions="EscalationPageExtension"><!-- We should keep sidebars and headers to give them a way out -->
<apex:pageBlock title="{!$User.FirstName}, Answer Questions to Escalate Case.">
<apex:form id="formID">
<h1>How many users are affected?</h1>
<apex:inputField value="{! Case.Escalation_Users_Affected__c }" required="true"/>
<br/>
<h1>Does this affect data integrity?</h1>
<apex:actionRegion >
<apex:outputPanel styleClass="requiredInput" layout="block">
<apex:outputPanel styleClass="requiredBlock" layout="block"/>
<apex:selectList value="{!picklist1}" size="1" required="true">
<apex:actionSupport event="onchange" rerender="hidepanel1" action="{!setDataIntegrity}"/>
<apex:selectOptions value="{!options}" />
</apex:selectList>
</apex:outputPanel>
</apex:actionRegion>
<br/>
<apex:outputPanel id="hidepanel1">
<apex:outputText value="How?" style="display:{!if(picklist1=='true', 'block', 'none')}"/>
<apex:inputField value="{!Case.Escalation_Data_Integrity_Explain__c}" required="{!picklist1}" style="display:{!if(picklist1=='true', 'block; width:250px; height:75px;', 'none')}"/>
<!-- <apex:inputCheckbox value="{!Case.Escalation_Data_Integrity__c}" selected="true" style="display:none;" rendered="{!picklist1}"/> -->
</apex:outputPanel>
<br/> <br/>
<h1>Do you have a viable workaround?</h1>
<apex:actionRegion >
<apex:outputPanel styleClass="requiredInput" layout="block">
<apex:outputPanel styleClass="requiredBlock" layout="block"/>
<apex:selectList value="{!picklist2}" size="1" required="true">
<apex:actionSupport event="onchange" rerender="hidepanel2" action="{!setViableWorkaround}"/>
<apex:selectOptions value="{!options}" />
</apex:selectList>
</apex:outputPanel>
</apex:actionRegion>
<br/>
<apex:outputPanel id="hidepanel2">
<apex:outputText value="What is the viable workround?" style="display:{!if(picklist2=='true', 'block','none')}"/>
<apex:inputField value="{!Case.Escalation_Viable_Workaround_Explain__c}" required="{!picklist2}" style="display:{!if(picklist2=='true', 'block; width:250px; height:75px;', 'none')}" />
<!-- <apex:inputCheckbox value="{!Case.Escalation_Viable_Workaround__c}" selected="true" style="display:none;" rendered="{!picklist2}"/> -->
</apex:outputPanel>
<br/> <br/>
<h1>Does this affect critical application functionality?</h1>
<apex:actionRegion >
<apex:outputPanel styleClass="requiredInput" layout="block">
<apex:outputPanel styleClass="requiredBlock" layout="block"/>
<apex:selectList value="{!picklist3}" size="1" required="true">
<apex:actionSupport event="onchange" rerender="hidepanel3" action="{!setAppFunction}"/>
<apex:selectOptions value="{!options}" />
</apex:selectList>
</apex:outputPanel>
</apex:actionRegion>
<br/>
<apex:outputPanel id="hidepanel3">
<apex:outputText value="How?" style="display:{!if(picklist3=='true', 'block','none')}"/>
<apex:inputField value="{!Case.Escalation_App_Functionality_Explain__c}" required="{!picklist3}" style="display:{!if(picklist3=='true', 'block; width:250px; height:75px;', 'none')}" />
<!-- <apex:inputCheckbox value="{!Case.Escalation_Application_Functionality__c}" selected="true" style="display:none;" rendered="{!picklist3}"/> -->
</apex:outputPanel>
<br/> <br/>
<h1>What business functionality are you unable to perform?</h1>
<br/>
<apex:inputField value="{! Case.Escalation_Business_Functionality__c }" style="width: 300px; height: 100px" required="true"/>
<br/> <br/> <br/>
<apex:inputCheckbox value="{!Case.IsEscalated}" selected="true" style="display:none;"/>
<apex:commandButton action="{!save}" value="Submit" />
</apex:form>
</apex:pageBlock>
</apex:page>
Thanks again in advanced for the help!
-

- Isaac Gomolka
- August 02, 2017
- Like
- 0
Help with test class PLEASE!
Ok so the backstory is: I had to create a button that when pressed loads a visualforce page with questions on it. After the user answers the questions and clicks the submit button it escalates the case in which he is trying to escalate. I had to make dropbox menus (selectlists) with Yes/No as answers but had to store the answer in a field that is a checkbox.(yes being checked, no being unchecked). Im trying to now make a test class for the extension I needed to make in order for the selectlists to work, but im having trouble.
I have been trying to make a test class for days and can't figure it out. I've done research and read up on it, but can't make one good enough. I eventually was able to make one that runs an gets the code coverage, but my boss said "The test should not only provide coverage, but should really verify something. I’d recommend assertions validating that setting the picklist values sets the checkboxes." Ive been trying to make another one for about a week, so it's really frustrating me. PLEASE, can someone make a valid test class that would verify the visualforce page. I'd really appreciate it, I'm struggling.
My boss also explained it by saying "In the unit tests, you can actually code up instantiating a page and executing page button actions or controller methods. You could set the current page to the escalation page, set the values, and then execute the controller methods and see what values it gives you." Thanks again in advanced for the help.
Controller Extension:
Test Class that doesnt verify enough.
Visualforce Page:
Thanks!
I have been trying to make a test class for days and can't figure it out. I've done research and read up on it, but can't make one good enough. I eventually was able to make one that runs an gets the code coverage, but my boss said "The test should not only provide coverage, but should really verify something. I’d recommend assertions validating that setting the picklist values sets the checkboxes." Ive been trying to make another one for about a week, so it's really frustrating me. PLEASE, can someone make a valid test class that would verify the visualforce page. I'd really appreciate it, I'm struggling.
My boss also explained it by saying "In the unit tests, you can actually code up instantiating a page and executing page button actions or controller methods. You could set the current page to the escalation page, set the values, and then execute the controller methods and see what values it gives you." Thanks again in advanced for the help.
Controller Extension:
public with sharing class EscalationPageExtension {
public String picklist1{get;set;}
public String picklist2{get;set;}
public String picklist3{get;set;}
public EscalationPageExtension(ApexPages.StandardController controller){
}
public List<SelectOption> options { get; private set; }
{
options = new List<SelectOption>();
options.add(new SelectOption('', '-Select-')); // ==> option disabled
options.add(new SelectOption('false', 'No'));
options.add(new SelectOption('true', 'Yes'));
}
}
Test Class that doesnt verify enough.
@istest public class EscalationPageExtensionTest {
public static testMethod void testEscalationPageExtension(){
Apexpages.StandardController stdController = new Apexpages.StandardController(new Case());
EscalationPageExtension controller = new EscalationPageExtension(stdController);
controller.picklist1 = 'true';
controller.picklist2 = 'true';
controller.picklist3 = 'true';
}
}
Visualforce Page:
<apex:page standardController="Case" extensions="EscalationPageExtension">
<apex:pageBlock title="{!$User.FirstName}, Answer Questions to Escalate Case.">
<apex:form id="formID">
<h1>How many users are affected?</h1>
<apex:inputField value="{! Case.Escalation_Users_Affected__c }" required="true"/>
<br/>
<h1>Does this affect data integrity?</h1>
<apex:actionRegion >
<apex:outputPanel styleClass="requiredInput" layout="block">
<apex:outputPanel styleClass="requiredBlock" layout="block"/>
<apex:selectList value="{!picklist1}" size="1" required="true">
<apex:actionSupport event="onchange" rerender="hidepanel1"/>
<apex:selectOptions value="{!options}" />
</apex:selectList>
</apex:outputPanel>
</apex:actionRegion>
<br/>
<apex:outputPanel id="hidepanel1">
<apex:outputText value="How?" style="display:{!if(picklist1=='true', 'block', 'none')}"/>
<apex:inputField value="{!Case.Escalation_Data_Integrity_Explain__c}" required="{!picklist1}" style="display:{!if(picklist1=='true', 'block; width:250px; height:75px;', 'none')}"/>
<apex:inputCheckbox value="{!Case.Escalation_Data_Integrity__c}" selected="true" style="display:none;" rendered="{!picklist1}"/>
</apex:outputPanel>
<br/> <br/>
<h1>Do you have a viable workaround?</h1>
<apex:actionRegion >
<apex:outputPanel styleClass="requiredInput" layout="block">
<apex:outputPanel styleClass="requiredBlock" layout="block"/>
<apex:selectList value="{!picklist2}" size="1" required="true">
<apex:actionSupport event="onchange" rerender="hidepanel2"/>
<apex:selectOptions value="{!options}" />
</apex:selectList>
</apex:outputPanel>
</apex:actionRegion>
<br/>
<apex:outputPanel id="hidepanel2">
<apex:outputText value="What is the viable workround?" style="display:{!if(picklist2=='true', 'block','none')}"/>
<apex:inputField value="{!Case.Escalation_Viable_Workaround_Explain__c}" required="{!picklist2}" style="display:{!if(picklist2=='true', 'block; width:250px; height:75px;', 'none')}" />
<apex:inputCheckbox value="{!Case.Escalation_Viable_Workaround__c}" selected="true" style="display:none;" rendered="{!picklist2}"/>
</apex:outputPanel>
<br/> <br/>
<h1>Does this affect critical application functionality?</h1>
<apex:actionRegion >
<apex:outputPanel styleClass="requiredInput" layout="block">
<apex:outputPanel styleClass="requiredBlock" layout="block"/>
<apex:selectList value="{!picklist3}" size="1" required="true">
<apex:actionSupport event="onchange" rerender="hidepanel3"/>
<apex:selectOptions value="{!options}" />
</apex:selectList>
</apex:outputPanel>
</apex:actionRegion>
<br/>
<apex:outputPanel id="hidepanel3">
<apex:outputText value="How?" style="display:{!if(picklist3=='true', 'block','none')}"/>
<apex:inputField value="{!Case.Escalation_App_Functionality_Explain__c}" required="{!picklist3}" style="display:{!if(picklist3=='true', 'block; width:250px; height:75px;', 'none')}" />
<apex:inputCheckbox value="{!Case.Escalation_Application_Functionality__c}" selected="true" style="display:none;" rendered="{!picklist3}"/>
</apex:outputPanel>
<br/> <br/>
<h1>What business functionality are you unable to perform?</h1>
<br/>
<apex:inputField value="{! Case.Escalation_Business_Functionality__c }" style="width: 300px; height: 100px" required="true"/>
<br/> <br/> <br/>
<apex:inputCheckbox value="{!Case.IsEscalated}" selected="true" style="display:none;"/>
<apex:commandButton action="{!save}" value="Submit" />
</apex:form>
</apex:pageBlock>
</apex:page>
Thanks!
-

- Isaac Gomolka
- July 31, 2017
- Like
- 0
Help with test class for controller extension
Hi everyone, I am pretty new to Salesforce so sorry if this is a stupid question. I had to create a button that when pressed loads a visualforce page with questions on it. After the user answers the questions and clicks the submit button it escalates the case in which he is trying to escalate. I had to make dropbox menus (selectlists) with Yes/No as answers but had to store the answer in a field that is a checkbox.(yes being checked, no being unchecked). Im trying to now make a test class for the extension I needed to make in order for the selectlists to work, but im having trouble. Im really bad with test classes, so im confused as to what should go into the class. Here is my code:
Controller extension:
Not sure if you need i, but here is my visualforce page that is using all this:
Any help with this test class would be greatly appreciated. I dont even know where to start. Thanks a bunch!
Controller extension:
public with sharing class EscalationPageExtension {
public String picklist1{get;set;}
public String picklist2{get;set;}
public String picklist3{get;set;}
public EscalationPageExtension(ApexPages.StandardController controller){
}
public List<SelectOption> options { get; private set; }
{
options = new List<SelectOption>();
options.add(new SelectOption('', '-Select-')); // ==> option disabled
options.add(new SelectOption('false', 'No'));
options.add(new SelectOption('true', 'Yes'));
}
}
Not sure if you need i, but here is my visualforce page that is using all this:
<apex:page standardController="Case" extensions="EscalationPageExtension" sidebar="false" showHeader="false">
<apex:pageBlock title="{!$User.FirstName}, Answer Questions to Escalate Case.">
<apex:form id="formID">
<h1>How many users are affected?</h1>
<apex:inputField value="{! Case.Escalation_Users_Affected__c }" required="true"/>
<br/>
<h1>Does this affect data integrity?</h1>
<apex:actionRegion >
<apex:outputPanel styleClass="requiredInput" layout="block">
<apex:outputPanel styleClass="requiredBlock" layout="block"/>
<apex:selectList value="{!picklist1}" size="1" required="true">
<apex:actionSupport event="onchange" rerender="hidepanel1"/>
<apex:selectOptions value="{!options}" />
</apex:selectList>
</apex:outputPanel>
</apex:actionRegion>
<br/>
<apex:outputPanel id="hidepanel1">
<apex:outputText value="How?" style="display:{!if(picklist1=='true', 'block', 'none')}"/>
<apex:inputField value="{!Case.Escalation_Data_Integrity_Explain__c}" required="{!picklist1}" style="display:{!if(picklist1=='true', 'block; width:250px; height:75px;', 'none')}"/>
<apex:inputCheckbox value="{!Case.Escalation_Data_Integrity__c}" selected="true" style="display:none;" rendered="{!picklist1}"/>
</apex:outputPanel>
<br/> <br/>
<h1>Do you have a viable workaround?</h1>
<apex:actionRegion >
<apex:outputPanel styleClass="requiredInput" layout="block">
<apex:outputPanel styleClass="requiredBlock" layout="block"/>
<apex:selectList value="{!picklist2}" size="1" required="true">
<apex:actionSupport event="onchange" rerender="hidepanel2"/>
<apex:selectOptions value="{!options}" />
</apex:selectList>
</apex:outputPanel>
</apex:actionRegion>
<br/>
<apex:outputPanel id="hidepanel2">
<apex:outputText value="What is the viable workround?" style="display:{!if(picklist2=='true', 'block','none')}"/>
<apex:inputField value="{!Case.Escalation_Viable_Workaround_Explain__c}" required="{!picklist2}" style="display:{!if(picklist2=='true', 'block; width:250px; height:75px;', 'none')}" />
<apex:inputCheckbox value="{!Case.Escalation_Viable_Workaround__c}" selected="true" style="display:none;" rendered="{!picklist2}"/>
</apex:outputPanel>
<br/> <br/>
<h1>Does this affect critical application functionality?</h1>
<apex:actionRegion >
<apex:outputPanel styleClass="requiredInput" layout="block">
<apex:outputPanel styleClass="requiredBlock" layout="block"/>
<apex:selectList value="{!picklist3}" size="1" required="true">
<apex:actionSupport event="onchange" rerender="hidepanel3"/>
<apex:selectOptions value="{!options}" />
</apex:selectList>
</apex:outputPanel>
</apex:actionRegion>
<br/>
<apex:outputPanel id="hidepanel3">
<apex:outputText value="How?" style="display:{!if(picklist3=='true', 'block','none')}"/>
<apex:inputField value="{!Case.Escalation_App_Functionality_Explain__c}" required="{!picklist3}" style="display:{!if(picklist3=='true', 'block; width:250px; height:75px;', 'none')}" />
<apex:inputCheckbox value="{!Case.Escalation_Application_Functionality__c}" selected="true" style="display:none;" rendered="{!picklist3}"/>
</apex:outputPanel>
<br/> <br/>
<h1>What business functionality are you unable to perform?</h1>
<br/>
<apex:inputField value="{! Case.Escalation_Business_Functionality__c }" style="width: 300px; height: 100px" required="true"/>
<br/> <br/> <br/>
<apex:inputCheckbox value="{!Case.IsEscalated}" selected="true" style="display:none;"/>
<apex:commandButton action="{!save}" value="Submit" />
</apex:form>
</apex:pageBlock>
</apex:page>
Any help with this test class would be greatly appreciated. I dont even know where to start. Thanks a bunch!
-

- Isaac Gomolka
- July 19, 2017
- Like
- 0
How to assign picklist option
Hi everyone, I need to use apex code to assign a picklist option value to a certain user's field. Basically im automatically creatinga new user using apex, and so its automatically assigning a bunch of the fields. Some of those fields are picklists and are required to create a new User. So im wondering how to / whats the code for assigning a specific picklist option. Like how do I get that specific options ID or something. Thanks for the help!
For example, this is basically what I need to do, just don't know how.
newUser.LocaleSidKey = picklistName.picklistOption;
For example, this is basically what I need to do, just don't know how.
newUser.LocaleSidKey = picklistName.picklistOption;

- Isaac Gomolka
- July 13, 2018
- Like
- 0
How to search for User information
Hi. I was wondering how/ whats the best way to do this: I need like an inputfield box or something on my Visualforce page where someone can type in a User ( preferably the Name like "Matt Smith", but could also be username or nickname or something). And that then makes sure that there is a user by that name in the Salesforce sandbox so that I can see that searched for User's information. I need this because I need to make something that will take that User the person searched for, and create a new User cloning that looked up user's profile, permission sets, etc(more detailed, but not important). So i need a way to search for a user and then be able to pull information from that user to use later when making a new User. Im sorry if this is stupid or confusing, I'm still new to Salesforce and could really use some help. Please and thank you soooo much!

- Isaac Gomolka
- July 02, 2018
- Like
- 0
Lookup Field for Users on Visualforce Page
Hi, I was wondering how to get a Lookup field for Users onto a visualforce page. I tried finding something on this, but nobody uses it with Users, they use accounts or opportunities. I want to be able to have an inputField with the lookup button thing next to it so whoever is using my visualforce page can click on it and lookup a User that we have in Salesforce and select it. If you could also help explain how I would then be able to pull information from the user selected, thatd be a great help. By that i mean like I'm supposed to be copying information of a User that someone inputs to use to create a new user. Any help or explanations would be very very helpful. Thanks!!!

- Isaac Gomolka
- July 02, 2018
- Like
- 0
Help with test class for extension, Please!
Hi everyone. I have been trying to figure out this test class for my extension class, but ive been struggling with it for 2 weeks. I have a test class that runs, but I'm not sure if it truly verifies everything its supposed to. I have been told by some that it is enough, and by others I've been told its not good enough and I should have a method for every possibility of combinations of my picklists Yes/No 's( I have 3 picklists). Can somebody please help me by sending me code for what my test class should look like. I've been having trouble with this for so long, I just need to get this down. Thank you so much.
I've already been linked out to all the salesforce pages explaining test classes and test classes with extensions and all that, I'm still confused, so seeing the code would help me a lot more than links. Thank you all so much for the help in advanced!
Extension class:
Visualforce Page:
My current Test Class:
Again I'm not sure if that test class verifies enough. I have been told to make a seperate method tht runs for every cmobination of picklists to try to test every possibility, but im not sure if that is necessary. Please Help, i really need it. Thank you so much!
Isaac
I've already been linked out to all the salesforce pages explaining test classes and test classes with extensions and all that, I'm still confused, so seeing the code would help me a lot more than links. Thank you all so much for the help in advanced!
Extension class:
public with sharing class EscalationPageExtension {
public String picklist1{get;set;}
public String picklist2{get;set;}
public String picklist3{get;set;}
private ApexPages.StandardController ctrl;
public EscalationPageExtension(ApexPages.StandardController controller)
{
ctrl = controller;
}
public List<SelectOption> options { get; private set; }
{
options = new List<SelectOption>();
options.add(new SelectOption('', '-Select-')); // ==> option null
options.add(new SelectOption('false', 'No'));
options.add(new SelectOption('true', 'Yes'));
}
public void setDataIntegrity()
{
Case cas = (Case)ctrl.getRecord();
cas.Escalation_Data_Integrity__c = Boolean.valueof(picklist1);
}
public void setViableWorkaround()
{
Case cas = (Case)ctrl.getRecord();
cas.Escalation_Viable_Workaround__c = Boolean.valueof(picklist2);
}
public void setAppFunction()
{
Case cas = (Case)ctrl.getRecord();
cas.Escalation_Application_Functionality__c = Boolean.valueof(picklist3);
}
}
Visualforce Page:
<apex:page standardController="Case" extensions="EscalationPageExtension"><!-- We should keep sidebars and headers to give them a way out -->
<apex:pageBlock title="{!$User.FirstName}, Answer Questions to Escalate Case.">
<apex:form id="formID">
<h1>How many users are affected?</h1>
<apex:inputField value="{! Case.Escalation_Users_Affected__c }" required="true"/>
<br/>
<h1>Does this affect data integrity?</h1>
<apex:actionRegion >
<apex:outputPanel styleClass="requiredInput" layout="block">
<apex:outputPanel styleClass="requiredBlock" layout="block"/>
<apex:selectList value="{!picklist1}" size="1" required="true">
<apex:actionSupport event="onchange" rerender="hidepanel1" action="{!setDataIntegrity}"/>
<apex:selectOptions value="{!options}" />
</apex:selectList>
</apex:outputPanel>
</apex:actionRegion>
<br/>
<apex:outputPanel id="hidepanel1">
<apex:outputText value="How?" style="display:{!if(picklist1=='true', 'block', 'none')}"/>
<apex:inputField value="{!Case.Escalation_Data_Integrity_Explain__c}" required="{!picklist1}" style="display:{!if(picklist1=='true', 'block; width:250px; height:75px;', 'none')}"/>
<!-- <apex:inputCheckbox value="{!Case.Escalation_Data_Integrity__c}" selected="true" style="display:none;" rendered="{!picklist1}"/> -->
</apex:outputPanel>
<br/> <br/>
<h1>Do you have a viable workaround?</h1>
<apex:actionRegion >
<apex:outputPanel styleClass="requiredInput" layout="block">
<apex:outputPanel styleClass="requiredBlock" layout="block"/>
<apex:selectList value="{!picklist2}" size="1" required="true">
<apex:actionSupport event="onchange" rerender="hidepanel2" action="{!setViableWorkaround}"/>
<apex:selectOptions value="{!options}" />
</apex:selectList>
</apex:outputPanel>
</apex:actionRegion>
<br/>
<apex:outputPanel id="hidepanel2">
<apex:outputText value="What is the viable workround?" style="display:{!if(picklist2=='true', 'block','none')}"/>
<apex:inputField value="{!Case.Escalation_Viable_Workaround_Explain__c}" required="{!picklist2}" style="display:{!if(picklist2=='true', 'block; width:250px; height:75px;', 'none')}" />
<!-- <apex:inputCheckbox value="{!Case.Escalation_Viable_Workaround__c}" selected="true" style="display:none;" rendered="{!picklist2}"/> -->
</apex:outputPanel>
<br/> <br/>
<h1>Does this affect critical application functionality?</h1>
<apex:actionRegion >
<apex:outputPanel styleClass="requiredInput" layout="block">
<apex:outputPanel styleClass="requiredBlock" layout="block"/>
<apex:selectList value="{!picklist3}" size="1" required="true">
<apex:actionSupport event="onchange" rerender="hidepanel3" action="{!setAppFunction}"/>
<apex:selectOptions value="{!options}" />
</apex:selectList>
</apex:outputPanel>
</apex:actionRegion>
<br/>
<apex:outputPanel id="hidepanel3">
<apex:outputText value="How?" style="display:{!if(picklist3=='true', 'block','none')}"/>
<apex:inputField value="{!Case.Escalation_App_Functionality_Explain__c}" required="{!picklist3}" style="display:{!if(picklist3=='true', 'block; width:250px; height:75px;', 'none')}" />
<!-- <apex:inputCheckbox value="{!Case.Escalation_Application_Functionality__c}" selected="true" style="display:none;" rendered="{!picklist3}"/> -->
</apex:outputPanel>
<br/> <br/>
<h1>What business functionality are you unable to perform?</h1>
<br/>
<apex:inputField value="{! Case.Escalation_Business_Functionality__c }" style="width: 300px; height: 100px" required="true"/>
<br/> <br/> <br/>
<apex:inputCheckbox value="{!Case.IsEscalated}" selected="true" style="display:none;"/>
<apex:commandButton action="{!save}" value="Submit" />
</apex:form>
</apex:pageBlock>
</apex:page>
My current Test Class:
@isTest
public class EscalationPageExtensionTest
{
static testMethod void testMethod1()
{
Case cas = new Case(Status ='New', Priority = 'Medium', Origin = 'Email');
insert cas;
Test.StartTest();
ApexPages.StandardController sc = new ApexPages.StandardController(cas);
EscalationPageExtension testObj = new EscalationPageExtension(sc);
testObj.picklist1 = 'true';
testObj.picklist2 = 'true';
testObj.picklist3 = 'true';
cas.Escalation_Users_Affected__c = '123';
cas.Escalation_Business_Functionality__c = 'The Business Functionality I cant perform is....';
testObj.setDataIntegrity();
System.assertEquals(cas.Escalation_Data_Integrity__c, true);
cas.Escalation_Data_Integrity_Explain__c = 'Affects Data Integrity by...';
testObj.setViableWorkaround();
System.assertEquals(cas.Escalation_Viable_Workaround__c, true);
cas.Escalation_Viable_Workaround_Explain__c = 'The Viable Workaround is...';
testObj.setAppFunction();
System.assertEquals(cas.Escalation_Application_Functionality__c, true);
cas.Escalation_App_Functionality_Explain__c = 'Affects Application Functionality by...';
List<SelectOption> lstOptions = testObj.options;
System.assert(lstOptions.size() > 0 );
sc.save();
List<Case> lstCase = [select id,Escalation_Application_Functionality__c from case where id =:cas.id ];
System.assert(lstCase.size() > 0 );
System.assertEquals(lstCase[0].Escalation_Application_Functionality__c , true );
Test.StopTest();
}
}
Again I'm not sure if that test class verifies enough. I have been told to make a seperate method tht runs for every cmobination of picklists to try to test every possibility, but im not sure if that is necessary. Please Help, i really need it. Thank you so much!
Isaac

- Isaac Gomolka
- August 04, 2017
- Like
- 0
Please Help with Extension Test Class
Hi everybody, I have been struggling trying to make a test class for the extension class I have made. I would really greatly appreciate it if someone could show me what my test class would be. I have tried to get help before but people just send me the salesforce link explaining a test class with extensions, but I have read it and still don't understand. I have done tons of research, but just don't get test classes. Seeing how this test class would look would greatly help me understand it as well.
Thanks for the help in advanced!
-Isaac
Extension Class:
Visualforce Page:
Thanks for the help in advanced!
-Isaac
Extension Class:
***************************************************************
* Used for the Visualforce page Escalation Question Page
* Created by Isaac Gomolka
* 7/13/2017
* ************************************************************/
public with sharing class EscalationPageExtension {
public String picklist1{get;set;}
public String picklist2{get;set;}
public String picklist3{get;set;}
private ApexPages.StandardController ctrl;
public EscalationPageExtension(ApexPages.StandardController controller)
{
ctrl = controller;
}
public List<SelectOption> options { get; private set; }
{
options = new List<SelectOption>();
options.add(new SelectOption('', '-Select-')); // ==> option null
options.add(new SelectOption('false', 'No'));
options.add(new SelectOption('true', 'Yes'));
}
public void setDataIntegrity()
{
Case cas = (Case)ctrl.getRecord();
cas.Escalation_Data_Integrity__c = Boolean.valueof(picklist1);
}
public void setViableWorkaround()
{
Case cas = (Case)ctrl.getRecord();
cas.Escalation_Viable_Workaround__c = Boolean.valueof(picklist2);
}
public void setAppFunction()
{
Case cas = (Case)ctrl.getRecord();
cas.Escalation_Application_Functionality__c = Boolean.valueof(picklist3);
}
}
Visualforce Page:
<apex:page standardController="Case" extensions="EscalationPageExtension"><!-- We should keep sidebars and headers to give them a way out -->
<apex:pageBlock title="{!$User.FirstName}, Answer Questions to Escalate Case.">
<apex:form id="formID">
<h1>How many users are affected?</h1>
<apex:inputField value="{! Case.Escalation_Users_Affected__c }" required="true"/>
<br/>
<h1>Does this affect data integrity?</h1>
<apex:actionRegion >
<apex:outputPanel styleClass="requiredInput" layout="block">
<apex:outputPanel styleClass="requiredBlock" layout="block"/>
<apex:selectList value="{!picklist1}" size="1" required="true">
<apex:actionSupport event="onchange" rerender="hidepanel1" action="{!setDataIntegrity}"/>
<apex:selectOptions value="{!options}" />
</apex:selectList>
</apex:outputPanel>
</apex:actionRegion>
<br/>
<apex:outputPanel id="hidepanel1">
<apex:outputText value="How?" style="display:{!if(picklist1=='true', 'block', 'none')}"/>
<apex:inputField value="{!Case.Escalation_Data_Integrity_Explain__c}" required="{!picklist1}" style="display:{!if(picklist1=='true', 'block; width:250px; height:75px;', 'none')}"/>
<!-- <apex:inputCheckbox value="{!Case.Escalation_Data_Integrity__c}" selected="true" style="display:none;" rendered="{!picklist1}"/> -->
</apex:outputPanel>
<br/> <br/>
<h1>Do you have a viable workaround?</h1>
<apex:actionRegion >
<apex:outputPanel styleClass="requiredInput" layout="block">
<apex:outputPanel styleClass="requiredBlock" layout="block"/>
<apex:selectList value="{!picklist2}" size="1" required="true">
<apex:actionSupport event="onchange" rerender="hidepanel2" action="{!setViableWorkaround}"/>
<apex:selectOptions value="{!options}" />
</apex:selectList>
</apex:outputPanel>
</apex:actionRegion>
<br/>
<apex:outputPanel id="hidepanel2">
<apex:outputText value="What is the viable workround?" style="display:{!if(picklist2=='true', 'block','none')}"/>
<apex:inputField value="{!Case.Escalation_Viable_Workaround_Explain__c}" required="{!picklist2}" style="display:{!if(picklist2=='true', 'block; width:250px; height:75px;', 'none')}" />
<!-- <apex:inputCheckbox value="{!Case.Escalation_Viable_Workaround__c}" selected="true" style="display:none;" rendered="{!picklist2}"/> -->
</apex:outputPanel>
<br/> <br/>
<h1>Does this affect critical application functionality?</h1>
<apex:actionRegion >
<apex:outputPanel styleClass="requiredInput" layout="block">
<apex:outputPanel styleClass="requiredBlock" layout="block"/>
<apex:selectList value="{!picklist3}" size="1" required="true">
<apex:actionSupport event="onchange" rerender="hidepanel3" action="{!setAppFunction}"/>
<apex:selectOptions value="{!options}" />
</apex:selectList>
</apex:outputPanel>
</apex:actionRegion>
<br/>
<apex:outputPanel id="hidepanel3">
<apex:outputText value="How?" style="display:{!if(picklist3=='true', 'block','none')}"/>
<apex:inputField value="{!Case.Escalation_App_Functionality_Explain__c}" required="{!picklist3}" style="display:{!if(picklist3=='true', 'block; width:250px; height:75px;', 'none')}" />
<!-- <apex:inputCheckbox value="{!Case.Escalation_Application_Functionality__c}" selected="true" style="display:none;" rendered="{!picklist3}"/> -->
</apex:outputPanel>
<br/> <br/>
<h1>What business functionality are you unable to perform?</h1>
<br/>
<apex:inputField value="{! Case.Escalation_Business_Functionality__c }" style="width: 300px; height: 100px" required="true"/>
<br/> <br/> <br/>
<apex:inputCheckbox value="{!Case.IsEscalated}" selected="true" style="display:none;"/>
<apex:commandButton action="{!save}" value="Submit" />
</apex:form>
</apex:pageBlock>
</apex:page>

- Isaac Gomolka
- August 02, 2017
- Like
- 0
Help with Visualforce Extension Class
Hi everyone, so I'm having trouble making my extension class for my VF page be able to interact with custom fields that I need. When the picklists in my VF page get selected Yes/No it triggers a method in the extension class to check a checkbox Checked for Yes, Not Checked for No. But as of right now when I run my VF page and try to select Yes/No it gives me the error "Attempt to de-reference a null object. Error is in expression '{!setDataIntegrity}' in page escalation_question_page: Class.EscalationPageExtension.setDataIntegrity: line 31, column 1". So there is clearly something wrong when trying to check the checkbox.
Any help would be absolueltly fantastic and greatly appreciated. If you would also be able to give me an exmaple of how my Test Class for the extension would look I would really appreciate it. Im horrible with test classes and have no idea how it would look. Thanks again!
Extension:
VF Page
Thanks again in advanced for the help!
Any help would be absolueltly fantastic and greatly appreciated. If you would also be able to give me an exmaple of how my Test Class for the extension would look I would really appreciate it. Im horrible with test classes and have no idea how it would look. Thanks again!
Extension:
/***************************************************************
* Used for the Visualforce page Escalation Question Page
* Created by Isaac Gomolka
* 7/13/2017
* ************************************************************/
public with sharing class EscalationPageExtension {
public String picklist1{get;set;}
public String picklist2{get;set;}
public String picklist3{get;set;}
private Case cases;
private ApexPages.StandardController ctrl;
public EscalationPageExtension(ApexPages.StandardController controller)
{
ctrl = controller;
this.ctrl = ctrl;
}
public List<SelectOption> options { get; private set; }
{
options = new List<SelectOption>();
options.add(new SelectOption('', '-Select-')); // ==> option null
options.add(new SelectOption('false', 'No'));
options.add(new SelectOption('true', 'Yes'));
}
public void setDataIntegrity()
{
this.cases.Escalation_Data_Integrity__c = Boolean.valueof(picklist1);
}
public void setViableWorkaround()
{
this.cases.Escalation_Viable_Workaround__c = Boolean.valueof(picklist2);
}
public void setAppFunction()
{
this.cases.Escalation_Application_Functionality__c = Boolean.valueof(picklist3);
}
}
VF Page
<apex:page standardController="Case" extensions="EscalationPageExtension"><!-- We should keep sidebars and headers to give them a way out -->
<apex:pageBlock title="{!$User.FirstName}, Answer Questions to Escalate Case.">
<apex:form id="formID">
<h1>How many users are affected?</h1>
<apex:inputField value="{! Case.Escalation_Users_Affected__c }" required="true"/>
<br/>
<h1>Does this affect data integrity?</h1>
<apex:actionRegion >
<apex:outputPanel styleClass="requiredInput" layout="block">
<apex:outputPanel styleClass="requiredBlock" layout="block"/>
<apex:selectList value="{!picklist1}" size="1" required="true">
<apex:actionSupport event="onchange" rerender="hidepanel1" action="{!setDataIntegrity}"/>
<apex:selectOptions value="{!options}" />
</apex:selectList>
</apex:outputPanel>
</apex:actionRegion>
<br/>
<apex:outputPanel id="hidepanel1">
<apex:outputText value="How?" style="display:{!if(picklist1=='true', 'block', 'none')}"/>
<apex:inputField value="{!Case.Escalation_Data_Integrity_Explain__c}" required="{!picklist1}" style="display:{!if(picklist1=='true', 'block; width:250px; height:75px;', 'none')}"/>
<!-- <apex:inputCheckbox value="{!Case.Escalation_Data_Integrity__c}" selected="true" style="display:none;" rendered="{!picklist1}"/> -->
</apex:outputPanel>
<br/> <br/>
<h1>Do you have a viable workaround?</h1>
<apex:actionRegion >
<apex:outputPanel styleClass="requiredInput" layout="block">
<apex:outputPanel styleClass="requiredBlock" layout="block"/>
<apex:selectList value="{!picklist2}" size="1" required="true">
<apex:actionSupport event="onchange" rerender="hidepanel2" action="{!setViableWorkaround}"/>
<apex:selectOptions value="{!options}" />
</apex:selectList>
</apex:outputPanel>
</apex:actionRegion>
<br/>
<apex:outputPanel id="hidepanel2">
<apex:outputText value="What is the viable workround?" style="display:{!if(picklist2=='true', 'block','none')}"/>
<apex:inputField value="{!Case.Escalation_Viable_Workaround_Explain__c}" required="{!picklist2}" style="display:{!if(picklist2=='true', 'block; width:250px; height:75px;', 'none')}" />
<!-- <apex:inputCheckbox value="{!Case.Escalation_Viable_Workaround__c}" selected="true" style="display:none;" rendered="{!picklist2}"/> -->
</apex:outputPanel>
<br/> <br/>
<h1>Does this affect critical application functionality?</h1>
<apex:actionRegion >
<apex:outputPanel styleClass="requiredInput" layout="block">
<apex:outputPanel styleClass="requiredBlock" layout="block"/>
<apex:selectList value="{!picklist3}" size="1" required="true">
<apex:actionSupport event="onchange" rerender="hidepanel3" action="{!setAppFunction}"/>
<apex:selectOptions value="{!options}" />
</apex:selectList>
</apex:outputPanel>
</apex:actionRegion>
<br/>
<apex:outputPanel id="hidepanel3">
<apex:outputText value="How?" style="display:{!if(picklist3=='true', 'block','none')}"/>
<apex:inputField value="{!Case.Escalation_App_Functionality_Explain__c}" required="{!picklist3}" style="display:{!if(picklist3=='true', 'block; width:250px; height:75px;', 'none')}" />
<!-- <apex:inputCheckbox value="{!Case.Escalation_Application_Functionality__c}" selected="true" style="display:none;" rendered="{!picklist3}"/> -->
</apex:outputPanel>
<br/> <br/>
<h1>What business functionality are you unable to perform?</h1>
<br/>
<apex:inputField value="{! Case.Escalation_Business_Functionality__c }" style="width: 300px; height: 100px" required="true"/>
<br/> <br/> <br/>
<apex:inputCheckbox value="{!Case.IsEscalated}" selected="true" style="display:none;"/>
<apex:commandButton action="{!save}" value="Submit" />
</apex:form>
</apex:pageBlock>
</apex:page>
Thanks again in advanced for the help!

- Isaac Gomolka
- August 02, 2017
- Like
- 0
Help with test class PLEASE!
Ok so the backstory is: I had to create a button that when pressed loads a visualforce page with questions on it. After the user answers the questions and clicks the submit button it escalates the case in which he is trying to escalate. I had to make dropbox menus (selectlists) with Yes/No as answers but had to store the answer in a field that is a checkbox.(yes being checked, no being unchecked). Im trying to now make a test class for the extension I needed to make in order for the selectlists to work, but im having trouble.
I have been trying to make a test class for days and can't figure it out. I've done research and read up on it, but can't make one good enough. I eventually was able to make one that runs an gets the code coverage, but my boss said "The test should not only provide coverage, but should really verify something. I’d recommend assertions validating that setting the picklist values sets the checkboxes." Ive been trying to make another one for about a week, so it's really frustrating me. PLEASE, can someone make a valid test class that would verify the visualforce page. I'd really appreciate it, I'm struggling.
My boss also explained it by saying "In the unit tests, you can actually code up instantiating a page and executing page button actions or controller methods. You could set the current page to the escalation page, set the values, and then execute the controller methods and see what values it gives you." Thanks again in advanced for the help.
Controller Extension:
Test Class that doesnt verify enough.
Visualforce Page:
Thanks!
I have been trying to make a test class for days and can't figure it out. I've done research and read up on it, but can't make one good enough. I eventually was able to make one that runs an gets the code coverage, but my boss said "The test should not only provide coverage, but should really verify something. I’d recommend assertions validating that setting the picklist values sets the checkboxes." Ive been trying to make another one for about a week, so it's really frustrating me. PLEASE, can someone make a valid test class that would verify the visualforce page. I'd really appreciate it, I'm struggling.
My boss also explained it by saying "In the unit tests, you can actually code up instantiating a page and executing page button actions or controller methods. You could set the current page to the escalation page, set the values, and then execute the controller methods and see what values it gives you." Thanks again in advanced for the help.
Controller Extension:
public with sharing class EscalationPageExtension {
public String picklist1{get;set;}
public String picklist2{get;set;}
public String picklist3{get;set;}
public EscalationPageExtension(ApexPages.StandardController controller){
}
public List<SelectOption> options { get; private set; }
{
options = new List<SelectOption>();
options.add(new SelectOption('', '-Select-')); // ==> option disabled
options.add(new SelectOption('false', 'No'));
options.add(new SelectOption('true', 'Yes'));
}
}
Test Class that doesnt verify enough.
@istest public class EscalationPageExtensionTest {
public static testMethod void testEscalationPageExtension(){
Apexpages.StandardController stdController = new Apexpages.StandardController(new Case());
EscalationPageExtension controller = new EscalationPageExtension(stdController);
controller.picklist1 = 'true';
controller.picklist2 = 'true';
controller.picklist3 = 'true';
}
}
Visualforce Page:
<apex:page standardController="Case" extensions="EscalationPageExtension">
<apex:pageBlock title="{!$User.FirstName}, Answer Questions to Escalate Case.">
<apex:form id="formID">
<h1>How many users are affected?</h1>
<apex:inputField value="{! Case.Escalation_Users_Affected__c }" required="true"/>
<br/>
<h1>Does this affect data integrity?</h1>
<apex:actionRegion >
<apex:outputPanel styleClass="requiredInput" layout="block">
<apex:outputPanel styleClass="requiredBlock" layout="block"/>
<apex:selectList value="{!picklist1}" size="1" required="true">
<apex:actionSupport event="onchange" rerender="hidepanel1"/>
<apex:selectOptions value="{!options}" />
</apex:selectList>
</apex:outputPanel>
</apex:actionRegion>
<br/>
<apex:outputPanel id="hidepanel1">
<apex:outputText value="How?" style="display:{!if(picklist1=='true', 'block', 'none')}"/>
<apex:inputField value="{!Case.Escalation_Data_Integrity_Explain__c}" required="{!picklist1}" style="display:{!if(picklist1=='true', 'block; width:250px; height:75px;', 'none')}"/>
<apex:inputCheckbox value="{!Case.Escalation_Data_Integrity__c}" selected="true" style="display:none;" rendered="{!picklist1}"/>
</apex:outputPanel>
<br/> <br/>
<h1>Do you have a viable workaround?</h1>
<apex:actionRegion >
<apex:outputPanel styleClass="requiredInput" layout="block">
<apex:outputPanel styleClass="requiredBlock" layout="block"/>
<apex:selectList value="{!picklist2}" size="1" required="true">
<apex:actionSupport event="onchange" rerender="hidepanel2"/>
<apex:selectOptions value="{!options}" />
</apex:selectList>
</apex:outputPanel>
</apex:actionRegion>
<br/>
<apex:outputPanel id="hidepanel2">
<apex:outputText value="What is the viable workround?" style="display:{!if(picklist2=='true', 'block','none')}"/>
<apex:inputField value="{!Case.Escalation_Viable_Workaround_Explain__c}" required="{!picklist2}" style="display:{!if(picklist2=='true', 'block; width:250px; height:75px;', 'none')}" />
<apex:inputCheckbox value="{!Case.Escalation_Viable_Workaround__c}" selected="true" style="display:none;" rendered="{!picklist2}"/>
</apex:outputPanel>
<br/> <br/>
<h1>Does this affect critical application functionality?</h1>
<apex:actionRegion >
<apex:outputPanel styleClass="requiredInput" layout="block">
<apex:outputPanel styleClass="requiredBlock" layout="block"/>
<apex:selectList value="{!picklist3}" size="1" required="true">
<apex:actionSupport event="onchange" rerender="hidepanel3"/>
<apex:selectOptions value="{!options}" />
</apex:selectList>
</apex:outputPanel>
</apex:actionRegion>
<br/>
<apex:outputPanel id="hidepanel3">
<apex:outputText value="How?" style="display:{!if(picklist3=='true', 'block','none')}"/>
<apex:inputField value="{!Case.Escalation_App_Functionality_Explain__c}" required="{!picklist3}" style="display:{!if(picklist3=='true', 'block; width:250px; height:75px;', 'none')}" />
<apex:inputCheckbox value="{!Case.Escalation_Application_Functionality__c}" selected="true" style="display:none;" rendered="{!picklist3}"/>
</apex:outputPanel>
<br/> <br/>
<h1>What business functionality are you unable to perform?</h1>
<br/>
<apex:inputField value="{! Case.Escalation_Business_Functionality__c }" style="width: 300px; height: 100px" required="true"/>
<br/> <br/> <br/>
<apex:inputCheckbox value="{!Case.IsEscalated}" selected="true" style="display:none;"/>
<apex:commandButton action="{!save}" value="Submit" />
</apex:form>
</apex:pageBlock>
</apex:page>
Thanks!

- Isaac Gomolka
- July 31, 2017
- Like
- 0





