-
ChatterFeed
-
0Best Answers
-
0Likes Received
-
0Likes Given
-
3Questions
-
4Replies
Disable Fields if a Checkbox Change to True in VisualForce
I need validate one checkbox. If your value change to true, the form fields should be disable until another condition be attended. This another condition is already done, but I cannot do with the fields stay disable. I need help please.
The JavaScript code:
Thanks,
Junior, Jonas C.
The JavaScript code:
<script>
function disableFields(){
if (document.getElementById('isLowIncomeCheck') == true) {
$('tipoBaixaRenda').prop('disabled',true);
$('tipoDocumento').prop('disabled',true);
console.log('I am in disableFields method'));
document.getElementById('tipoBaixaRenda').disabled = true;
document.getElementById('tipoDocumento').disabled = true;
document.getElementById('grauParentesco').disabled = true;
document.getElementById('numDocumento').disabled = true;
document.getElementById('clienteBeneficiado').disabled = true;
document.getElementById('ufNascimento').disabled = true;
document.getElementById('codigoUfc').disabled = true;
document.getElementById('dataNascimento').disabled = true;
//I need disable the button below too
}
}
</script>
The VF code:
<apex:pageBlock title="Cliente Baixa Renda" id="block1">
<!-- I need validate the checkbox below. If it change to true the fields above should be disabled -->
<apex:inputcheckbox id="isLowIncomeCheck" required="false" value="{!isLowIncome}">
<apex:actionsupport oncomplete="disableFields()" event="onclick" rerender="lowIncomeForm" action="{!verifySaveLoad}" />
</apex:inputcheckbox>
<apex:outputPanel layout="block" id="lowIncomeForm" >
<apex:pageBlockSection id="formBaixaRenda" rendered="{!isLowIncome}" columns="2" collapsible="true">
<apex:inputField value="{!thisCase.CNT_O_cliente_beneficiado__c}" >
<apex:actionSupport oncomplete="removeNoneValue()" event="onchange" action="{!isBenefited}" reRender="formBaixaRenda" />
</apex:inputField>
<apex:inputField id="tipoBaixaRenda" value="{!thisCase.CNT_Tipo_de_Baixa_Renda__c}" rendered="true" />
<apex:inputField id="tipoDocumento" value="{!thisCase.CNT_Tipo_de_Documento__c}" />
<apex:inputField id="grauParentesco" value="{!thisCase.CNT_Grau_de_parentesco__c}" />
<apex:inputField id="numDocumento" value="{!thisCase.CNT_Numero_do_Documento__c}" />
<apex:inputField id="clienteBeneficiado" rendered="{!IF(thisCase.CNT_O_cliente_beneficiado__c = 'Não', true, false)}" value="{!thisCase.CNT_Nome_do_Titular_do_Benef_cio__c}" />
<apex:inputField id="ufNascimento" value="{!thisCase.CNT_UF_Nascimento__c}" />
<apex:inputField id="codigoUfc" value="{!thisCase.CNT_Codigo_UF__c}" />
<apex:inputField id="dataNascimento" value="{!thisCase.CNT_Data_de_nascimento__c}" />
<apex:pageBlockSectionItem />
<apex:commandButton style="align:left;" value="Salvar" action="{!save}"/>
</apex:pageBlockSection>
</apex:outputPanel>
</apex:pageBlock>
I will appreciate any help or suggestion.Thanks,
Junior, Jonas C.
-

- Jonas Júnior
- March 15, 2019
- Like
- 0
Get id attribute from <li> element in Lightning Component
Hi guys,
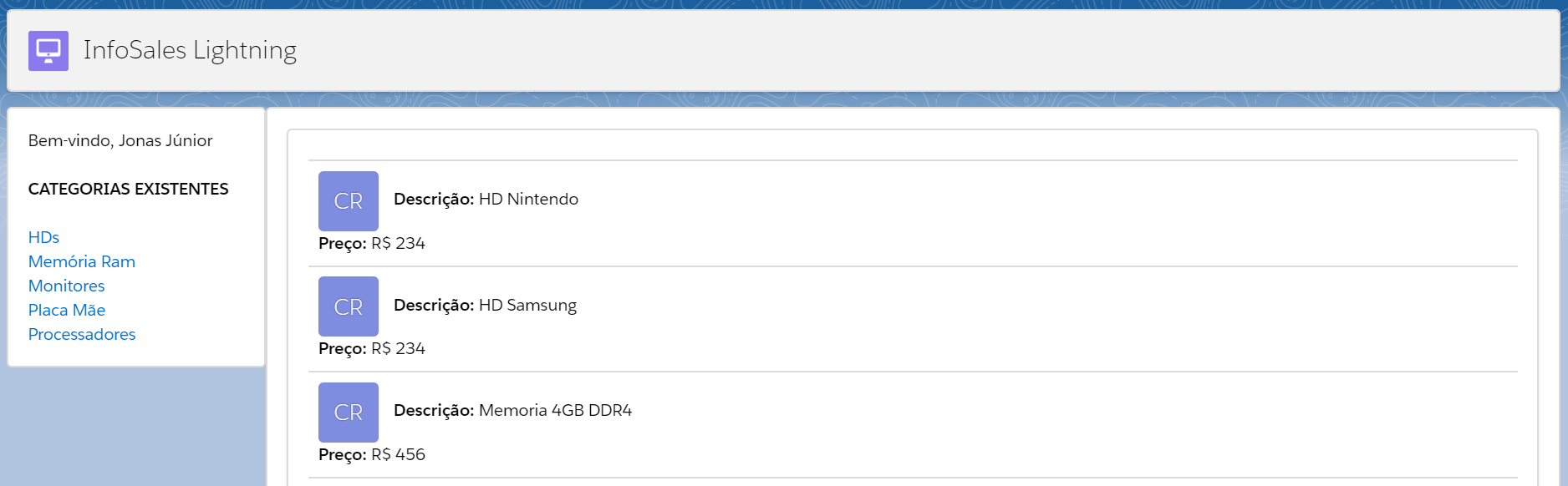
I am building a new Lightining Component and need help, please. I have two columns in my main page. I have an Object called: Produtos__c. The left column needs show all Produtos__c.Category__c from the database (DONE). When the user to click in some category, I need show all records with the category clicked by user in right column (NEED HELP).
Something like this:

As saw, all products are being shown.
Project details:
InfoSalesMain.cmp
I am building a new Lightining Component and need help, please. I have two columns in my main page. I have an Object called: Produtos__c. The left column needs show all Produtos__c.Category__c from the database (DONE). When the user to click in some category, I need show all records with the category clicked by user in right column (NEED HELP).
Something like this:
As saw, all products are being shown.
Project details:
InfoSalesMain.cmp
<aura:component controller="InfoSalesController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,force:lightningQuickAction,lightning:isUrlAddressable" access="global" >
<aura:handler name="init" value="this" action="{!c.doInit}" />
<aura:attribute name="idProduto" type="String" />
<aura:attribute name="DetalheProduto" type="Boolean" default="false" />
<aura:attribute name="Name" type="String"/>
<aura:attribute name="listaProduto" type="List" default="[]"/>
<aura:attribute name="listaProdutoCategoria" type="List" default="[]"/>
<aura:attribute name="listaProdutoByCategory" type="List" default="[]"/>
<aura:attribute name="produto" type="Object" />
<div class="slds-grid slds-wrap">
<div class="slds-size_1-of-6">
<div class="slds-box slds-theme_default">
Bem-vindo, {!v.Name}
<br /><br />
<b>CATEGORIAS EXISTENTES</b>
<br /><br />
<aura:iteration items="{! v.listaProdutoCategoria }" var="produto">
<ul class="slds-list_horizontal">
<li> <a onclick="{!c.categoriaSelecionada}" href="#">{! produto.Category__c }</a> </li>
</ul>
</aura:iteration>
</div>
</div>
<div class="slds-size_5-of-6">
<div class="slds-box slds-theme_default">
<lightning:card>
<div class="slds-p-left_medium slds-p-right_medium">
<ul class="slds-list_vertical slds-has-dividers_top-space">
<aura:iteration items="{! v.listaProduto }" var="produto" >
<!-- Activate the next line when discovered how get ProdutoByCategory -->
<!-- <aura:iteration items="{! v.listaProdutoByCategory }" var="produto" > -->
<li class="slds-list__item">
<!-- Here will be the produto image -->
<lightning:avatar size="large" src="/docs/component-library/app/images/examples/avatar2.jpg" initials="CR" fallbackIconName="standard:person_account" alternativeText="Cindy Rice" class="slds-m-right_small"/>
<b>Descrição: </b> {! produto.Description__c }<br/>
<b>Preço:</b> R$ {! produto.Price__c }
</li>
</aura:iteration>
</ul>
</div>
</lightning:card>
</div>
</div>
</div>
<!-- NEXT SCREEN IS NOT COMPLETE -->
<aura:if isTrue="{! v.DetalheProduto }">
<c:DetalheProduto idProduto="{! v.idProduto }"/>
</aura:if>
</aura:component>
InfoSalesController.apxc
public class InfoSalesController {
@AuraEnabled
public static String saveProduto_CTRL(String jsonProduto){
Produto__c produto = (Produto__c) Json.deserialize(jsonProduto, Produto__c.class);
UPSERT produto;
return 'Produto inserido com sucesso';
}
@AuraEnabled
public static Produto__c getProdutoSObj(){
Produto__c prod = [SELECT Id, Capacidade__c, Category__c, Description__c, Foto__c, Frequencia__c, Inches__c, Price__c, Socket__c, Storage__c FROM Produto__c];
return prod;
}
@AuraEnabled
public static String deleteProduto_CTRL(String jsonProduto){
Produto__c produto = (Produto__c) Json.deserialize(jsonProduto, Produto__c.class);
delete produto;
return 'Produto excluído com sucesso';
}
@AuraEnabled
public static List<Produto__c> getListProduto_CTRL(){
List<Produto__c> listReturnProd = [SELECT Id, Description__c, Foto__c, Price__c, Category__c FROM Produto__c];
listReturnProd.sort();
System.debug('listReturnProd: '+listReturnProd);
return listReturnProd;
}
@AuraEnabled
public static List<AggregateResult> getProdutoCategory_CTRL(){
List<AggregateResult> listReturnCategoryProd =[SELECT Category__c FROM Produto__c GROUP BY Category__c ORDER BY Category__c ASC];
return listReturnCategoryProd;
}
@AuraEnabled
public static List<Produto__c> getProdutoByCategory_CTRL(String paramCtgSelecionada){
List<Produto__c> listReturnProdutoByCategory = [SELECT Id, Description__c, Foto__c, Price__c, Category__c FROM Produto__c WHERE Category__c =: paramCtgSelecionada];
return listReturnProdutoByCategory;
}
@AuraEnabled
public static String getUserName() {
return userinfo.getName();
}
}
InfoSalesMainController.js
({
doInit: function(component, event, helper) {
helper.getUser(component);
helper.getProdutos(component);
helper.getCategoriaProduto(component);
},
categoriaSelecionada : function(component, event, helper) {
//helper.getCategoriaSelecionada(component);
var src = event.getSource();
var name = src.get("v.value");
component.set("listaProdutoByCategory",name);
}
})
InfoSalesMainHelper.js
({
getUser : function(component){
var action = component.get("c.getUserName");
action.setCallback(this, function(response){
var state = response.getState();
if (state === "SUCCESS") {
component.set("v.Name", response.getReturnValue());
}
});
$A.enqueueAction(action);
},
getProdutos : function(component) {
var action = component.get("c.getListProduto_CTRL");
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
component.set('v.listaProduto', response.getReturnValue());
} else if (state === "ERROR") {
alert('Erro: Lista vazia');
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
console.log("Error message: " +
errors[0].message);
}
} else {
console.log("Unknown error");
}
}
});
$A.enqueueAction(action);
},
getCategoriaProduto : function(component) {
var action = component.get("c.getProdutoCategory_CTRL");
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
component.set('v.listaProdutoCategoria', response.getReturnValue());
} else if (state === "ERROR") {
alert('Erro: Lista vazia');
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
console.log("Error message: " +
errors[0].message);
}
} else {
console.log("Unknown error");
}
}
});
$A.enqueueAction(action);
},
getCategoriaSelecionada : function(component) {
var action = component.get("c.getProdutoByCategory_CTRL");
action.setParams({
paramCtgSelecionada : component.get("v.categoriaClicada")//How to pass this variable to apex?
});
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
component.set('v.listaProdutoByCategory', response.getReturnValue());
} else if (state === "ERROR") {
alert('Erro: Lista vazia');
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
console.log("Error message: " +
errors[0].message);
}
} else {
console.log("Unknown error");
}
}
});
$A.enqueueAction(action);
}
})
What I need to do? What I am forgetting?
-

- Jonas Júnior
- February 19, 2019
- Like
- 0
I need help with Map<Key,Value> use
Hey guys,
I need help with the code below. It work, but when the second for is running I`m afraid that it cause a system error because it's runing many times the same consult. What I need to do is change this to use a Map<key,value> and stay with only one for and a Map<key,value>. How I do this?
Junior, Jonas C.
I need help with the code below. It work, but when the second for is running I`m afraid that it cause a system error because it's runing many times the same consult. What I need to do is change this to use a Map<key,value> and stay with only one for and a Map<key,value>. How I do this?
public static void stopAccountDelete (List<Account> listAcc){
try{
for(Account acc : listAcc){
for(Opportunity opp : [SELECT AccountId FROM Opportunity WHERE IsWon = true]){
if(acc.Id == opp.AccountId){
acc.Id.adderror('Account cannot be deleted, because exists a Opportunity associated!');
}
}
}
}
catch (DmlException e) {
System.debug('DML error: ' + e.getMessage());
}
catch (Exception ex) {
System.debug('System error: ' + ex.getMessage());
}
}
Thanks,Junior, Jonas C.
-

- Jonas Júnior
- January 16, 2019
- Like
- 0
Disable Fields if a Checkbox Change to True in VisualForce
I need validate one checkbox. If your value change to true, the form fields should be disable until another condition be attended. This another condition is already done, but I cannot do with the fields stay disable. I need help please.
The JavaScript code:
Thanks,
Junior, Jonas C.
The JavaScript code:
<script>
function disableFields(){
if (document.getElementById('isLowIncomeCheck') == true) {
$('tipoBaixaRenda').prop('disabled',true);
$('tipoDocumento').prop('disabled',true);
console.log('I am in disableFields method'));
document.getElementById('tipoBaixaRenda').disabled = true;
document.getElementById('tipoDocumento').disabled = true;
document.getElementById('grauParentesco').disabled = true;
document.getElementById('numDocumento').disabled = true;
document.getElementById('clienteBeneficiado').disabled = true;
document.getElementById('ufNascimento').disabled = true;
document.getElementById('codigoUfc').disabled = true;
document.getElementById('dataNascimento').disabled = true;
//I need disable the button below too
}
}
</script>
The VF code:
<apex:pageBlock title="Cliente Baixa Renda" id="block1">
<!-- I need validate the checkbox below. If it change to true the fields above should be disabled -->
<apex:inputcheckbox id="isLowIncomeCheck" required="false" value="{!isLowIncome}">
<apex:actionsupport oncomplete="disableFields()" event="onclick" rerender="lowIncomeForm" action="{!verifySaveLoad}" />
</apex:inputcheckbox>
<apex:outputPanel layout="block" id="lowIncomeForm" >
<apex:pageBlockSection id="formBaixaRenda" rendered="{!isLowIncome}" columns="2" collapsible="true">
<apex:inputField value="{!thisCase.CNT_O_cliente_beneficiado__c}" >
<apex:actionSupport oncomplete="removeNoneValue()" event="onchange" action="{!isBenefited}" reRender="formBaixaRenda" />
</apex:inputField>
<apex:inputField id="tipoBaixaRenda" value="{!thisCase.CNT_Tipo_de_Baixa_Renda__c}" rendered="true" />
<apex:inputField id="tipoDocumento" value="{!thisCase.CNT_Tipo_de_Documento__c}" />
<apex:inputField id="grauParentesco" value="{!thisCase.CNT_Grau_de_parentesco__c}" />
<apex:inputField id="numDocumento" value="{!thisCase.CNT_Numero_do_Documento__c}" />
<apex:inputField id="clienteBeneficiado" rendered="{!IF(thisCase.CNT_O_cliente_beneficiado__c = 'Não', true, false)}" value="{!thisCase.CNT_Nome_do_Titular_do_Benef_cio__c}" />
<apex:inputField id="ufNascimento" value="{!thisCase.CNT_UF_Nascimento__c}" />
<apex:inputField id="codigoUfc" value="{!thisCase.CNT_Codigo_UF__c}" />
<apex:inputField id="dataNascimento" value="{!thisCase.CNT_Data_de_nascimento__c}" />
<apex:pageBlockSectionItem />
<apex:commandButton style="align:left;" value="Salvar" action="{!save}"/>
</apex:pageBlockSection>
</apex:outputPanel>
</apex:pageBlock>
I will appreciate any help or suggestion.Thanks,
Junior, Jonas C.

- Jonas Júnior
- March 15, 2019
- Like
- 0
Get id attribute from <li> element in Lightning Component
Hi guys,
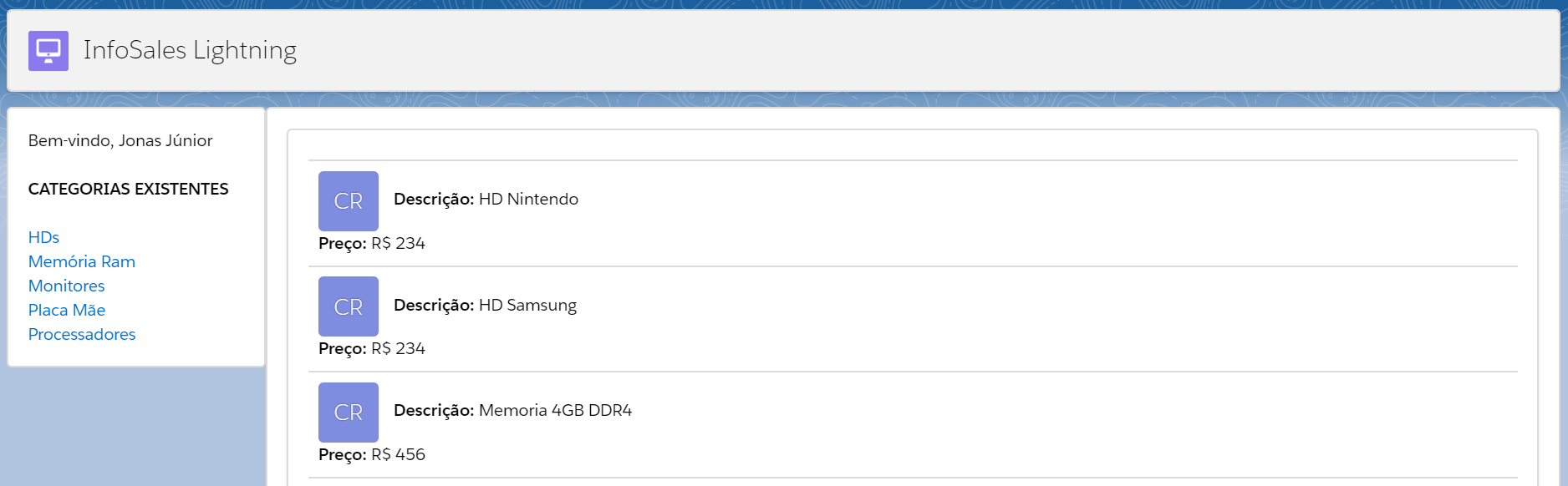
I am building a new Lightining Component and need help, please. I have two columns in my main page. I have an Object called: Produtos__c. The left column needs show all Produtos__c.Category__c from the database (DONE). When the user to click in some category, I need show all records with the category clicked by user in right column (NEED HELP).
Something like this:

As saw, all products are being shown.
Project details:
InfoSalesMain.cmp
I am building a new Lightining Component and need help, please. I have two columns in my main page. I have an Object called: Produtos__c. The left column needs show all Produtos__c.Category__c from the database (DONE). When the user to click in some category, I need show all records with the category clicked by user in right column (NEED HELP).
Something like this:
As saw, all products are being shown.
Project details:
InfoSalesMain.cmp
<aura:component controller="InfoSalesController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,force:lightningQuickAction,lightning:isUrlAddressable" access="global" >
<aura:handler name="init" value="this" action="{!c.doInit}" />
<aura:attribute name="idProduto" type="String" />
<aura:attribute name="DetalheProduto" type="Boolean" default="false" />
<aura:attribute name="Name" type="String"/>
<aura:attribute name="listaProduto" type="List" default="[]"/>
<aura:attribute name="listaProdutoCategoria" type="List" default="[]"/>
<aura:attribute name="listaProdutoByCategory" type="List" default="[]"/>
<aura:attribute name="produto" type="Object" />
<div class="slds-grid slds-wrap">
<div class="slds-size_1-of-6">
<div class="slds-box slds-theme_default">
Bem-vindo, {!v.Name}
<br /><br />
<b>CATEGORIAS EXISTENTES</b>
<br /><br />
<aura:iteration items="{! v.listaProdutoCategoria }" var="produto">
<ul class="slds-list_horizontal">
<li> <a onclick="{!c.categoriaSelecionada}" href="#">{! produto.Category__c }</a> </li>
</ul>
</aura:iteration>
</div>
</div>
<div class="slds-size_5-of-6">
<div class="slds-box slds-theme_default">
<lightning:card>
<div class="slds-p-left_medium slds-p-right_medium">
<ul class="slds-list_vertical slds-has-dividers_top-space">
<aura:iteration items="{! v.listaProduto }" var="produto" >
<!-- Activate the next line when discovered how get ProdutoByCategory -->
<!-- <aura:iteration items="{! v.listaProdutoByCategory }" var="produto" > -->
<li class="slds-list__item">
<!-- Here will be the produto image -->
<lightning:avatar size="large" src="/docs/component-library/app/images/examples/avatar2.jpg" initials="CR" fallbackIconName="standard:person_account" alternativeText="Cindy Rice" class="slds-m-right_small"/>
<b>Descrição: </b> {! produto.Description__c }<br/>
<b>Preço:</b> R$ {! produto.Price__c }
</li>
</aura:iteration>
</ul>
</div>
</lightning:card>
</div>
</div>
</div>
<!-- NEXT SCREEN IS NOT COMPLETE -->
<aura:if isTrue="{! v.DetalheProduto }">
<c:DetalheProduto idProduto="{! v.idProduto }"/>
</aura:if>
</aura:component>
InfoSalesController.apxc
public class InfoSalesController {
@AuraEnabled
public static String saveProduto_CTRL(String jsonProduto){
Produto__c produto = (Produto__c) Json.deserialize(jsonProduto, Produto__c.class);
UPSERT produto;
return 'Produto inserido com sucesso';
}
@AuraEnabled
public static Produto__c getProdutoSObj(){
Produto__c prod = [SELECT Id, Capacidade__c, Category__c, Description__c, Foto__c, Frequencia__c, Inches__c, Price__c, Socket__c, Storage__c FROM Produto__c];
return prod;
}
@AuraEnabled
public static String deleteProduto_CTRL(String jsonProduto){
Produto__c produto = (Produto__c) Json.deserialize(jsonProduto, Produto__c.class);
delete produto;
return 'Produto excluído com sucesso';
}
@AuraEnabled
public static List<Produto__c> getListProduto_CTRL(){
List<Produto__c> listReturnProd = [SELECT Id, Description__c, Foto__c, Price__c, Category__c FROM Produto__c];
listReturnProd.sort();
System.debug('listReturnProd: '+listReturnProd);
return listReturnProd;
}
@AuraEnabled
public static List<AggregateResult> getProdutoCategory_CTRL(){
List<AggregateResult> listReturnCategoryProd =[SELECT Category__c FROM Produto__c GROUP BY Category__c ORDER BY Category__c ASC];
return listReturnCategoryProd;
}
@AuraEnabled
public static List<Produto__c> getProdutoByCategory_CTRL(String paramCtgSelecionada){
List<Produto__c> listReturnProdutoByCategory = [SELECT Id, Description__c, Foto__c, Price__c, Category__c FROM Produto__c WHERE Category__c =: paramCtgSelecionada];
return listReturnProdutoByCategory;
}
@AuraEnabled
public static String getUserName() {
return userinfo.getName();
}
}
InfoSalesMainController.js
({
doInit: function(component, event, helper) {
helper.getUser(component);
helper.getProdutos(component);
helper.getCategoriaProduto(component);
},
categoriaSelecionada : function(component, event, helper) {
//helper.getCategoriaSelecionada(component);
var src = event.getSource();
var name = src.get("v.value");
component.set("listaProdutoByCategory",name);
}
})
InfoSalesMainHelper.js
({
getUser : function(component){
var action = component.get("c.getUserName");
action.setCallback(this, function(response){
var state = response.getState();
if (state === "SUCCESS") {
component.set("v.Name", response.getReturnValue());
}
});
$A.enqueueAction(action);
},
getProdutos : function(component) {
var action = component.get("c.getListProduto_CTRL");
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
component.set('v.listaProduto', response.getReturnValue());
} else if (state === "ERROR") {
alert('Erro: Lista vazia');
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
console.log("Error message: " +
errors[0].message);
}
} else {
console.log("Unknown error");
}
}
});
$A.enqueueAction(action);
},
getCategoriaProduto : function(component) {
var action = component.get("c.getProdutoCategory_CTRL");
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
component.set('v.listaProdutoCategoria', response.getReturnValue());
} else if (state === "ERROR") {
alert('Erro: Lista vazia');
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
console.log("Error message: " +
errors[0].message);
}
} else {
console.log("Unknown error");
}
}
});
$A.enqueueAction(action);
},
getCategoriaSelecionada : function(component) {
var action = component.get("c.getProdutoByCategory_CTRL");
action.setParams({
paramCtgSelecionada : component.get("v.categoriaClicada")//How to pass this variable to apex?
});
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
component.set('v.listaProdutoByCategory', response.getReturnValue());
} else if (state === "ERROR") {
alert('Erro: Lista vazia');
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
console.log("Error message: " +
errors[0].message);
}
} else {
console.log("Unknown error");
}
}
});
$A.enqueueAction(action);
}
})
What I need to do? What I am forgetting?

- Jonas Júnior
- February 19, 2019
- Like
- 0
I need help with Map<Key,Value> use
Hey guys,
I need help with the code below. It work, but when the second for is running I`m afraid that it cause a system error because it's runing many times the same consult. What I need to do is change this to use a Map<key,value> and stay with only one for and a Map<key,value>. How I do this?
Junior, Jonas C.
I need help with the code below. It work, but when the second for is running I`m afraid that it cause a system error because it's runing many times the same consult. What I need to do is change this to use a Map<key,value> and stay with only one for and a Map<key,value>. How I do this?
public static void stopAccountDelete (List<Account> listAcc){
try{
for(Account acc : listAcc){
for(Opportunity opp : [SELECT AccountId FROM Opportunity WHERE IsWon = true]){
if(acc.Id == opp.AccountId){
acc.Id.adderror('Account cannot be deleted, because exists a Opportunity associated!');
}
}
}
}
catch (DmlException e) {
System.debug('DML error: ' + e.getMessage());
}
catch (Exception ex) {
System.debug('System error: ' + ex.getMessage());
}
}
Thanks,Junior, Jonas C.

- Jonas Júnior
- January 16, 2019
- Like
- 0





